JS实现下拉框切换和tab标签切换
现在商城网页上会有下拉框切换内容,是如何实现的呢,研究了一天,在调整js代码和查找bug。最终完成了自己想要的效果,我没有写CSS样式,只是实现了基本功能,如果对你有所帮助,可以自己写css,使其更加美观。废话不多说,直接复制代码即可看到演示效果。
1.效果展示:

2.代码实现:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head> <body class="diamond">
<select name="status" id="tabs">
<option>ALL</option>
<option>change1</option>
<option>change2</option>
<option>change3</option>
</select>
<div id="content">
<div id ="chanpin1" >
记得早先少年时
大家诚诚恳恳
说一句 是一句
</div> <div id ="chanpin2" >
清早上火车站
长街黑暗无行人
卖豆浆的小店冒着热气
</div> <div id ="chanpin3">
从前的日色变得慢
车,马,邮件都慢
一生只够爱一个人
</div> </div>
//JS部分实现效果
<script>
$(function(){ var li = $('#tabs');
var cc=$('#tabs option');
var len=cc.length;
li.change(function(){
// alert(123);
var t = parseInt(li.get(0).selectedIndex);
// var id=$('#chanpin'+t);
// alert(t) ;
for(var i= 1;i<len;i++){
if(t==i){
// alert(i);
$('#chanpin'+t).show(); }else{
$('#chanpin'+i).hide();
}
if(t==0){$('#chanpin'+i).show();}
} });
});
</script>
</body>
</html>
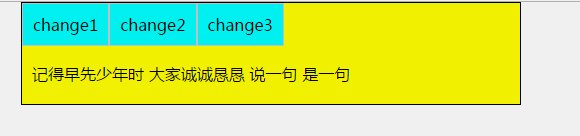
上述含有展示所有内容的tab标签切换的效果如下:
2.代码实现:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<style type="text/css">
*{padding:0;margin:0;}
#tabs {background: #ff0;border: 1px solid #000;}
#tabs ul{width: 100%;display: block;height: 40px;margin-bottom: 20px;}
#tabs li{float: left;list-style: none;border: 1px solid #ccc;padding:10px;cursor:pointer; background: #0ff;}
.diamonded {width: 500px;background: #ccc;margin: 20px auto;}
#tabs div {margin-left: 10px;}
div#content {padding: 20px 0;text-align: center;}
.cc{clear:both;}
</style>
</head> <body class="diamond">
<div class="diamonded">
<ul id="tabs">
<li >ALL</li>
<li>change1</li>
<li>change2</li>
<li>change3</li>
<div class="cc"></div>
</ul>
<div id="content">
<div id ="chanpin1" >
记得早先少年时
大家诚诚恳恳
说一句 是一句
</div> <div id ="chanpin2" >
清早上火车站
长街黑暗无行人
卖豆浆的小店冒着热气
</div> <div id ="chanpin3">
从前的日色变得慢
车,马,邮件都慢
一生只够爱一个人
</div> </div>
</div>
<script>
$(function(){ var li=$('#tabs li');
var len=li.length;
li.click(function(){
// alert(123);
var t = parseInt(li.index(this));
// var id=$('#chanpin'+t);
// alert(t) ;
for(var i= 1;i<len;i++){
if(t==i){
// alert(i);
$('#chanpin'+t).show(); }else{
$('#chanpin'+i).hide();
}
if(t==0){$('#chanpin'+i).show();}
} });
});
</script>
</body> </body>
</html>
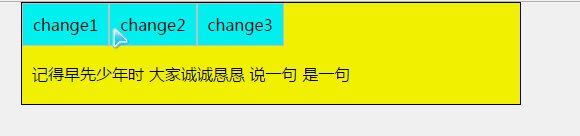
1.Tab标签切换效果展示:
2.代码实现:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<style type="text/css">
*{padding:0;margin:0;}
div#tabs {background: #ff0;padding: 0px 0px 20px;border: 1px solid #000;}
body.tabchange {width: 500px;margin: 0 auto;}
#tabs ul{width: 100%;display: block;height: 40px;margin-bottom: 20px;}
#tabs li{float: left;list-style: none;border: 1px solid #ccc;padding:10px;cursor:pointer; background: #0ff;}
.hide{display: none;}
#tabs div {margin-left: 10px;}
</style>
</head>
<body class="tabchange">
<div id="tabs">
<ul width="100%">
<li class="on">change1</li>
<li>change2</li>
<li>change3</li>
</ul>
<div>
记得早先少年时 大家诚诚恳恳 说一句 是一句
</div> <div class="hide" >
清早上火车站 长街黑暗无行人 卖豆浆的小店冒着热气
</div> <div class="hide">
从前的日色变得慢 车,马,邮件都慢 一生只够爱一个人
</div>
</div>
<script type="text/javascript">
$(function(){
var oTab = document.getElementById("tabs");
var oUl = oTab.getElementsByTagName("ul")[0];
var oLis = oUl.getElementsByTagName("li");
var oDivs= oTab.getElementsByTagName("div"); for(var i= 0,len = oLis.length;i<len;i++){
oLis[i].index = i;
oLis[i].onclick = function() {
for(var n= 0;n<len;n++){
oLis[n].className = "";
oDivs[n].className = "hide";
}
this.className = "on";
oDivs[this.index].className = "";
}
};
})
</script> </body>
</html>
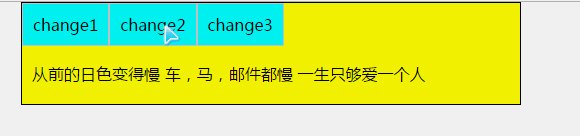
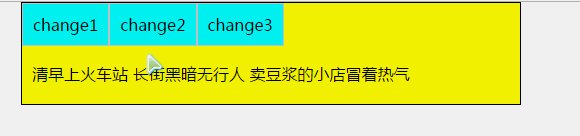
1.鼠标滑过切换的效果图:
2.另一种简单的Jquery代码实现tab标签切换(如果想实现点击切换,只需把mouseover改为click即可)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>几行简单的jQuery代码搞定tab标签切换效果</title>
<style>
*{ margin:0; padding:0;list-style: none;}
body {font:12px/1.5 Tahoma;}
#outer {width:450px;margin:150px auto;}
#tab {overflow:hidden;zoom:1;background:#000;border:1px solid #000;}
#tab li {float:left;color:#fff;height:30px; cursor:pointer; line-height:30px;padding:0 20px;}
#tab li.current {color:#000;background:#ccc;}
#content {border:1px solid #000;border-top-width:0;}
#content ul {line-height:25px;display:none; margin:0 30px;padding:10px 0;}
</style>
</head> <body>
<!-- html代码begin -->
<div id="outer">
<ul id="tab">
<li class="current">tab标签</li>
<li>qq在线客服代码</li>
<li>css3</li>
</ul>
<div id="content">
<ul style="display:block;">
<a>tab标签</a>
</ul>
<ul>
<a>qq在线客服代码</a>
</ul>
<ul>
<a>css3</a>
</ul>
</div>
</div>
<!-- html代码end --> <script src="http://www.lanrenzhijia.com/ajaxjs/jquery.min.js"></script>
<script>
$(function(){
window.onload = function()
{
var $li = $('#tab li');
var $ul = $('#content ul'); $li.mouseover(function(){
var $this = $(this);
var $t = $this.index();
$li.removeClass();
$this.addClass('current');
$ul.css('display','none');
$ul.eq($t).css('display','block');
})
}
});
</script> </body>
</html>
!!!提醒:
关于最后一种实现方式,JS和jquery中声明变量的时候,最好不要使用 “var $li=$('#xxx')”;在一些程序中这样写Js代码是不起作用的,如果声明变量可以直接使用“var li=$('#xxx');”即可
JS实现下拉框切换和tab标签切换的更多相关文章
- 下拉菜单效果和tab选项卡切换
//下拉菜单效果和tab选项卡切换. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- JS模拟下拉框select
最近做的一个项目有下拉框 同事都是用的是美化控件,但是用美化控件当然是好 但是网上找的一个控件不知道扩展性怎么样?对以后的维护会不会造成有影响?比如我想增加一个功能或者减少一个功能会不会影响?还有就是 ...
- Js获取下拉框选定项的值和文本
Js获取下拉框的值和文本网上提供了2种方法:但有些人很不负责任,他们根本没考虑到浏览器之间的差异导致的错误,导致很多新手琢磨了半天找不出错误! 下面我总结下Firefox和IE下获取下拉框选定项的值和 ...
- js改变下拉框内容
js改变下拉框内容 CreateTime--2018年4月8日18:47:38 Author:Marydon 适用场景:通常情况下,级联菜单.通过ajax异步获取后台数据改写下拉框内容会有这种需求 ...
- JS 实现下拉框去重
JS 实现下拉框去重 学习内容: 需求 总结: 学习内容: 需求 用 JS 下拉框去重 实现代码 <html> <head> <meta http-equiv=" ...
- JS 实现下拉框回显
JS 实现下拉框回显 学习内容: 需求 总结: 学习内容: 需求 用 JS 实现下拉框回显 实现代码 <!DOCTYPE html> <html lang="en" ...
- JS实现下拉框选中不同的项,对应显示不同的信息
实现的效果如下图: 页面代码 下拉框: <select id="select3" name="select3" onchange="showli ...
- 快速解决js开发下拉框中blur与click冲突
在开发中我们会经常遇到blur和click冲突的情况.下面叙述了开发中常遇到的"下拉框"的问题,并提供了两种解决方案. 一.blur和click事件简述 blur事件:当元素失去焦 ...
- avalon.js 多级下拉框实现
学习avalon.js的时候,有一个多级下拉框的例子,地址 戳这里 代码实现了联动, 但是逻辑上面理解有点难度,获取选择的值 和 页面初始化 功能存在问题. 在写地图编辑的时候,也用到了多级下拉框,特 ...
- js 设置下拉框的默认值
设置下拉框的默认值,直接在option中增加selected就可以了.但是现在要使用JS来设置它的默认值,代码如下: <select name="aaa" id=" ...
随机推荐
- Visual Studio快捷键总览,推荐VS+Resharper实现高效开发
VS2022之后,其实还挺好用的,但个人还是习惯VS+Resharper的强强组合,尤其是Ctrl+N快捷键的全局搜,比VS自带的Ctrl+T好用太多了,Ctrl+B还能直接查看反编译之后的dll的方 ...
- 强!10.6K star,一款开源HTTP测试工具,适合新手,简单、容易上手!
大家好,我是狂师! 今天给大家推荐一款开源的HTTP测试工具:Hurl,相比curl.wget功能更强大,且更容易上手.很适用新手使用. 1.项目介绍 Hurl是一个使用Rust语言开发的命令行工具, ...
- 记一次nginx服务异常-无法访问问题排查
上一秒还好好地,突然下一秒nginx服务器就访问不了啦. 这让人很是疑惑,到底是什么原因导致的呢?问题如下 开始一步一步地排查问题. 尝试一:在windows电脑上使用telnet命令查看端口是否正常 ...
- #ST表,并查集#洛谷 3295 [SCOI2016]萌萌哒
题目 分析 可以发现除了最高位只能填 1 到 9,其它位置还可以填 0. 直接用并查集找连通块会超时,如果将这些区间的合并可以下传到子区间的合并那样就可以了. 考虑ST表的逆操作,合并时直接合并两个极 ...
- #扩展域并查集,线段树分治#CF576E Painting Edges
题目链接 题目翻译 给定一张 \(n\) 个点 \(m\) 条边的无向图. 一共有 \(k\) 种颜色,一开始,每条边都没有颜色. 定义合法状态为仅保留染成 \(k\) 种颜色中的任何一种颜色的边,图 ...
- #扫描线,线段树#洛谷 3875 [TJOI2010]被污染的河流
题目 分析 矩阵面积并不是扫描线模板题吗 然后连题目都没仔细看就交了 发现它是一个线段向外扩展一个格子qwq 代码 #include <cstdio> #include <cctyp ...
- 玩转OpenHarmony社交场景:即时通讯平台
一.简介 本样例是基于即时通讯(Instant messaging,简称IM)服务实现的OpenAtom OpenHarmony(简称"OpenHarmony")应用,允许两人或多 ...
- 机器学习服务活体检测算法荣获CFCA权威安全认证
随着人脸识别技术在金融.医疗等多个领域的加速落地,网络安全.信息泄露等问题愈为突出,用户对应用稳定性和安全性的要求也更为严格.为保障各行业高效稳定的开展业务,提前发现和应对潜在安全风险,HMS Cor ...
- cmd中怎么清屏--cls
平时我们在 Linux 系统中清除屏幕 用的命令是: clear 现在在Windows上用的清屏命令是 : cls
- IntelliJ IDEA Community 无法启动 Spring Boot 项目的解决方案
菜单中依次选择 Run >Edit Configuration 在弹出窗口中,点击左上角的 +,选择 Maven 在 Name 中自定义一个名称,一般与项目名称相同 在 Run 下方的文本框中输 ...
