【转帖】用pycharm开发django项目示例
https://www.cnblogs.com/kylinlin/p/5184592.html
pycharm开发django工程(一)
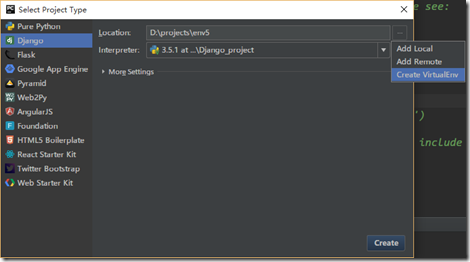
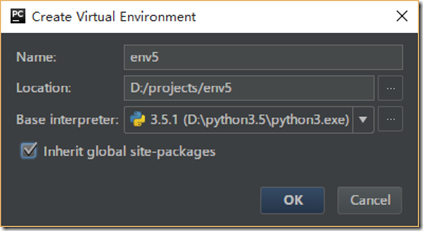
在pycharm(企业版)中新建Django工程,注意使用虚拟环境


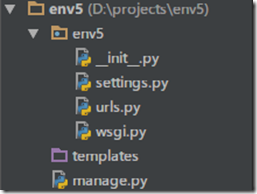
创建成功后,在pycharm显示的工程目录结构如下:

打开pycharm的Terminal,进入该工程的目录新建一个django工程
python3 manage.py startapp django_web
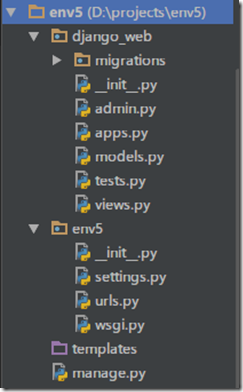
执行成功后,工程目录结构如下:

修改settings.py文件,注册该工程

Django的开发遵循MTV模式(models, templates, views),views.py负责执行操作,models.py负责数据处理(如数据库连接),templates目录下存放网页的模板
首先在templates下新建一个index.html文件,并把以下内容替换到该文件中

<!DOCTYPE html> <html lang="en">
<head>
<meta charset="UTF-8">
<title>The blah</title>
<link rel="stylesheet" type="text/css" href=" new_blah.css">
</head>
<body> <div class="header">
<img src="data:images/blah.png">
<ul class="nav">
<li><a href="#">Home</a></li>
<li><a href="#">Site</a></li>
<li><a href="#">Other</a></li>
</ul> </div> <div class="main-content">
<h2>Article</h2>
<ul class="article"> <li>
<img src="data:images/0001.jpg" width="100" height="90">
<h3><a href="#">The blah</a></h3>
<p>This is a dangerously delicious cake.</p>
</li> <li>
<img src="data:images/0002.jpg" width="100" height="90">
<h3><a href="#">The blah</a></h3>
<p>It's always taco night somewhere!</p>
</li> <li>
<img src="data:images/0003.jpg" width="100" height="90">
<h3><a href="#">The blah</a></h3>
<p>Omelette you in on a little secret </p>
</li> <li>
<img src="data:images/0004.jpg" width="100" height="90">
<h3><a href="#">The blah</a></h3>
<p>It's a sandwich. That's all we .</p>
</li>
</ul>
</div> <div class="footer">
<p>© Mugglecoding</p>
</div>
</body>
</html> <--!http://css3gen.com/box-shadow/-->

首先编写views.py文件,定义访问这个index.html文件的操作
def index(request):
return render(request, 'index.html')
编写urls.py文件,定义访问这个index.html的url路径(使用正则表达式)

from django.conf.urls import url
from django.contrib import admin
from django_web.views import index #导入views.py文件中的index函数 urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', index), #在url中凡是以url开头的访问都使用index函数来处理该请求
]

在pycharm的Terminal中输入命令运行服务器:
python3 manager.py runserver
在浏览器中输入url:http://127.0.0.1:8000/index/ 可以看到如下的格式,接下来要做的就是添加资源

将css文件(css文件的内容在最后)和图片(随意找几张图片,更名为如下所示即可)都复制到env5工程下的一个名为static的文件,工程结构如下:
 注意:一定要保证与templates目录同级
注意:一定要保证与templates目录同级
修改index.html如下

{% load static %}
<html>
<head>
<link rel="stylesheet" type="text/css" href="{% static 'css/new_blah.css' %}">
</head>
<body>
<div class="header">
<img src="{% static 'images/blah.png' %}">
<ul class="nav">
<li><a href="#">Home</a></li>
<li><a href="#">Site</a></li>
<li><a href="#">Other</a></li>
</ul>
</div>
<div class="main-content">
<h2>Article</h2>
<ul class="articles">
<li>
<img src="{% static 'images/0001.jpg' %}" width="100" height="91">
<div class="article-info">
<h3><a href="#">The blah</a></h3>
<p class="meta-info">
<span class="meta-cate">fun</span>
<span class="meta-cate">Wow</span>
</p>
<p class="description">Just say something.</p>
</div>
<div class="rate">
<span class="rate-score">4.5</span>
</div>
</li>
<li>
<img src="{% static 'images/0002.jpg' %}" width="100" height="91">
<div class="article-info">
<h3><a href="#">The blah</a></h3>
<p class="meta-info">
<span class="meta-cate">butt</span>
<span class="meta-cate">NSFW</span>
</p>
<p class="description">Just say something.</p>
</div>
<div class="rate">
<img src="{% static 'images/Fire.png' %}" width="18" height="18">
<span class="rate-score">5.0</span>
</div>
</li>
<li>
<img src="{% static 'images/0003.jpg' %}" width="100" height="91">
<div class="article-info">
<h3><a href="#">The blah</a></h3>
<p class="meta-info">
<span class="meta-cate">sea</span>
</p>
<p class="description">Just say something.</p>
</div>
<div class="rate">
<span class="rate-score">3.5</span>
</div>
</li>
<li>
<img src="{% static 'images/0004.jpg' %}" width="100" height="91">
<div class="article-info">
<h3><a href="#">The blah</a></h3>
<p class="meta-info">
<span class="meta-cate">bay</span>
<span class="meta-cate">boat</span>
<span class="meta-cate">beach</span>
</p>
<p class="description">Just say something.</p>
</div>
<div class="rate">
<span class="rate-score">3.0</span>
</div>
</li>
</ul>
</div>
<div class="footer">
<p>© Mugglecoding</p>
</div>
</body>
</html>

在settings.py文件的最后增加如下配置
STATICFILES_DIRS = (os.path.join(BASE_DIR, "static"),)
再次打开浏览器就可以看到正常的显示

css文件

body {
padding: 0 0 0 0;
background-color: #ffffff;
background-image: url(../images/bg3-dark.jpg);
background-position: top left;
background-repeat: no-repeat;
background-size: cover;
font-family: Helvetica, Arial, sans-serif;
}
.main-content {
width: 500px;
padding: 20px 20px 20px 20px;
border: 1px solid #dddddd;
border-radius:15px;
margin: 30px auto 0 auto;
background: #fdffff;
-webkit-box-shadow: 0 0 22px 0 rgba(50, 50, 50, 1);
-moz-box-shadow: 0 0 22px 0 rgba(50, 50, 50, 1);
box-shadow: 0 0 22px 0 rgba(50, 50, 50, 1);
}
.main-content p {
line-height: 26px;
}
.main-content h2 {
color: #585858;
}
.articles {
list-style-type: none;
padding: 0;
}
.articles img {
float: left;
padding-right: 11px;
}
.articles li {
border-top: 1px solid #F1F1F1;
background-color: #ffffff;
height: 90px;
clear: both;
}
.articles h3 {
margin: 0;
}
.articles a {
color:#585858;
text-decoration: none;
}
.articles p {
margin: 0;
}
.article-info {
float: left;
display: inline-block;
margin: 8px 0 8px 0;
}
.rate {
float: right;
display: inline-block;
margin:35px 20px 35px 20px;
}
.rate-score {
font-size: 18px;
font-weight: bold;
color: #585858;
}
.rate-score-hot {
}
.meta-info {
}
.meta-cate {
margin: 0 0.1em;
padding: 0.1em 0.7em;
color: #fff;
background: #37a5f0;
font-size: 20%;
border-radius: 10px ;
}
.description {
color: #cccccc;
}
.nav {
padding-left: 0;
margin: 5px 0 20px 0;
text-align: center;
}
.nav li {
display: inline;
padding-right: 10px;
}
.nav li:last-child {
padding-right: 0;
}
.header {
padding: 10px 10px 10px 10px;
}
.header a {
color: #ffffff;
}
.header img {
display: block;
margin: 0 auto 0 auto;
}
.header h1 {
text-align: center;
}
.footer {
margin-top: 20px;
}
.footer p {
color: #aaaaaa;
text-align: center;
font-weight: bold;
font-size: 12px;
font-style: italic;
text-transform: uppercase;
}

【转帖】用pycharm开发django项目示例的更多相关文章
- 用pycharm开发django项目示例
pycharm开发django工程(一) 在pycharm(企业版)中新建Django工程,注意使用虚拟环境 创建成功后,在pycharm显示的工程目录结构如下: 打开pycharm的Termina ...
- Pycharm 开发 Django 项目
1. 安装Pycharm, 自行百度安装教程 2. 安装python3 自行百度安装教程 3. 安装Django框架 使用命令: Window的终端控制台输入:安装Django框架. pip inst ...
- pycharm开发django项目 static报404解决方法
settings文件中确保有以下配置 # Static files (CSS, JavaScript, Images)# https://docs.djangoproject.com/en/1.10/ ...
- PyCharm 开发Django ,错误汇总
近期略微接触了一下Django.在学习的过程中可谓是坎坎坷坷,遇到了很多的问题. 下面就来谈一谈我对Django的一点点的见解. Django项目的创建 使用PyCharm来开发Django项目是非常 ...
- 第三百零三节,Django框架介绍——用pycharm创建Django项目
Django框架介绍 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模式,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内 ...
- 一 Django框架介绍——用pycharm创建Django项目
Django框架介绍 Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模式,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内 ...
- PyCharm中Django项目主urls导入应用中views的红线问题
PyCharm中Django项目主urls导入应用中views的红线问题 使用PyCharm学习Django框架,从项目的主urls中导入app中的views的时候,导入的包中下面有红线报错,但是却能 ...
- Pycharm创建Django项目并访问Django
Pycharm创建Django项目并访问Django 一.Django插件 如果没有Django插件,需要先安装Django插件. 1,首先点击Default Settings,打开设置页面: 2,打 ...
- python web框架 django 用pycharm 添加django项目
用pycharm 创建django项目 用pycharm 启动django 用项目名启动 点击蓝色连接的url 直接跳转到页面 修改 运行django 程序 设置 可以改端口 可以在创建djang ...
- django学之路01--环境安装和pycharm运行django项目
1. 环境安装 1).virtualenv安装 C:\Users\Administrator>pip install virtualenv Collecting virtualenv Using ...
随机推荐
- ChatGPT Prompts整理总结
最近一直在学习ChatGPT Prompt的编写技巧,做了一些验证和整理,分享给大家 Act as a Linux Terminal 英文Prompt I want you to act as a l ...
- 非暴力拆解:小熊派NB-IoT通信扩展板
摘要:相信大家对小熊派的NB-IoT通信扩展板已经非常了解了,但你有真正的了解过其内部构造吗?今天小编不聊技术,带你做一回拆·机·客! 相信大家对小熊派的NB-IoT通信扩展板已经非常了解了,但你有真 ...
- 【云小课】版本管理发展史之Git+——代码托管
摘要:选择一款版本管理工具,已经被大多数企业作为项目的必要准备工作之一,相信没有一个开发者没有听过Git.SVN这些工具. 今天我们来寻根溯源,扒一扒版本管理的发展史. 版本管理工具之于软件开发,犹如 ...
- DarkMode(4):css滤镜 颜色反转实现深色模式
在<DarkMode(1):产品应用深色模式分析>提过,单纯反转是不行的.但是,把不需要反转的,在反转过来.或者用js,给想要反转的,加上反转样式,再对其他的做微调.这样个人觉得,开发成本 ...
- Solon 的常用配置
一.服务端基本属性 #服务端口(默认为8080) server.port: 8080 #服务的 http 信号端口(默认为 ${server.port}) server.http.port: 8080 ...
- go对mongodb的聚合查询
mongodb的环境搭建参考前面一篇通过mongo-driver使用说明 GO 包管理机制 BSON 介绍 在Go中使用BSON对象构建操作命令 在我们发送查询给数据库之前, 很重要的一点是,理解Go ...
- 以 Golang 为例详解 AST 抽象语法树
前言 各位同行有没有想过一件事,一个程序文件,比如 hello.go 是如何被编译器理解的,平常在编写程序时,IDE 又是如何提供代码提示的.在这奥妙无穷的背后, AST(Abstract Synta ...
- 【快速阅读二】从OpenCv的代码中扣取泊松融合算子(Poisson Image Editing)并稍作优化
泊松融合我自己写的第一版程序大概是2016年在某个小房间里折腾出来的,当时是用的迭代的方式,记得似乎效果不怎么样,没有达到论文的效果.前段时间又有网友问我有没有这方面的程序,我说Opencv已经有了, ...
- Midjouney限时免费体验
前言 Midjourney 是一个人工智能程序,可根据文本生成图像,目前架设在 Discord 频道上.于 2022 年 7 月 12 日进入公开测试阶段,使用者可通过 Discord 的机器人指令进 ...
- JSP | application 对象详解 & 网站计数器实现
原作者为 RioTian@cnblogs, 本作品采用 CC 4.0 BY 进行许可,转载请注明出处. 本篇学习自:C语言中文网,部分内容转载仅供学习使用. \[QAQ \] JSP applicat ...
