javascript中用正则表达式判断是否为汉字及常用的判断
a.判断是否为汉字:
1.汉字为任意长度时: var han = /^[\u4e00-\u9fa5]+$/;
例如: var han = /^[\u4e00-\u9fa5]+$/;
var vals=$('#inp').val();//获取输入input中的val
if(!han.test(vals)){//test()方法表示是否匹配,返回值为true 成功,false 匹配失败
alert('vals不符合正则表达式');
}
2.汉字长度为2-16个时: var han = /^[\u4e00-\u9fa5]{2,16}$/;
b.固定电话或者手机号码的判断,正则表达式为:var regphone = /(^1[0-9]{10}$)|(^0[0-9]{2}\-[0-9]{4})/;
其中 ^ 表示以什么开头, $ 表示以什么结尾,| 表示转意字符,{2,15} 表示长度为2-15个
例如:var regphone = /(^1[0-9]{10}$)|(^0[0-9]{2}\-[0-9]{4})/;
var phone = $('#phone').val();
if (!regs.regphone.test(phone)) {
alert('22匹配失败');
return false;
}
正则表达式较多时,可以放在一个json对象中,使用方式如下
eg
var regs = {
regname: /^[\u4e00-\u9fa5]{2,4}$/,
regphone:/(^1[0-9]{10}$)|(^0[0-9]{2}\-[0-9]{4})/
};
var testzh = $('#testzh').val();
var phone = $('#phone').val();
if (!regs.regname.test(testzh)) {
alert('11匹配失败');
return false;
}
if (!regs.regphone.test(phone)) {
alert('22匹配失败');
return false;
}
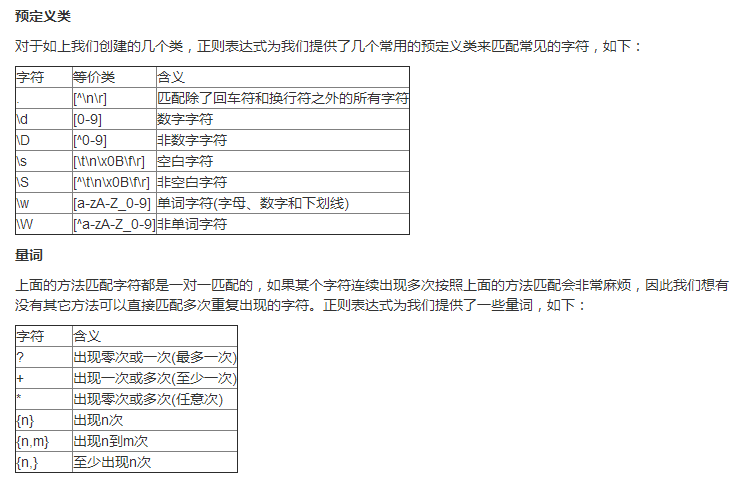
常见字符介绍

c.正则表达式的应用实例通俗说明
*******************************************************************************
//校验登录名:只能输入5-20个以字母开头、可带数字、“_”、“.”的字串
/^[a-zA-Z]{1}([a-zA-Z0-9]|[._]){4,19}$/
^[a-zA-Z]{1} 表示第一个字符要求是字母。
([a-zA-Z0-9]|[._]){4,19} 表示从第二位开始(因为它紧跟在上个表达式后面)的一个长度为4到9位的字符串,它要求是由大小写字母、数字或者特殊字符集[._]组成。
*******************************************************************************
//校验用户姓名:只能输入1-30个以字母开头的字串
/^[a-zA-Z]{1,30}$/
*******************************************************************************
//校验密码:只能输入6-20个字母、数字、下划线
/^(\w){6,20}$/
\w:用于匹配字母,数字或下划线字符
*******************************************************************************
//校验普通电话、传真号码:可以“+”或数字开头,可含有“-” 和 “ ”
/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/
\d:用于匹配从0到9的数字;
“?”元字符规定其前导对象必须在目标对象中连续出现零次或一次
可以匹配的字符串如:+123 -999 999 ; +123-999 999 ;123 999 999 ;+123 999999等
*******************************************************************************
//校验URL
/^http[s]{0,1}:\/\/.+$/ 或 /^http[s]{0,1}:\/\/.{1,n}$/ (表示url串的长度为length(“https://”) + n )
\ / :表示字符“/”。
. 表示所有字符的集
+ 等同于{1,},就是1到正无穷吧。
*******************************************************************************
//校验纯中文字符
/
^[\u4E00-\u9FA5]+$/
[\u4E00-\u9FA5] :估计是中文字符集的范围吧
以上表达式均在下面的javascript中测试通过
<html> <script language="JavaScript"> <!-- function regx(r,s) { if (r == null || r == ""){ return false; } var patrn= new RegExp(r); if (patrn.exec(s)) return true return false } --> </script> <body> <form>
规则表达式 :
<input type="input" name="regxStr" value="" > (填写/ /之间的表达式) <br>
校验字符串 :
<input type="input" name="str" value="" > <input type="button" name="match" value="匹配" onClick="alert(regx(regxStr.value,str.value));"> </form> </body> </html>
4.正则表达式应用
"^\d+$" //非负整数(正整数 + 0)
"^[0-9]*[1-9][0-9]*$" //正整数
"^((-\d+)|(0+))$" //非正整数(负整数 + 0)
"^-[0-9]*[1-9][0-9]*$" //负整数
"^-?\d+$" //整数
"^\d+(\.\d+)?$" //非负浮点数(正浮点数 + 0)
"^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮点数
"^((-\d+(\.\d+)?)|(0+(\.0+)?))$" //非正浮点数(负浮点数 + 0)
"^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数
"^(-?\d+)(\.\d+)?$" //浮点数
"^[A-Za-z]+$" //由26个英文字母组成的字符串
"^[A-Z]+$" //由26个英文字母的大写组成的字符串
"^[a-z]+$" //由26个英文字母的小写组成的字符串
"^[A-Za-z0-9]+$" //由数字和26个英文字母组成的字符串
"^\w+$" //由数字、26个英文字母或者下划线组成的字符串
"^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$" //email地址
"^[a-zA-z]+://(\w+(-\w+)*)(\.(\w+(-\w+)*))*(\?\S*)?$" //url
/^(d{2}|d{4})-((0([1-9]{1}))|(1[1|2]))-(([0-2]([1-9]{1}))|(3[0|1]))$/ // 年-月-日
/^((0([1-9]{1}))|(1[1|2]))/(([0-2]([1-9]{1}))|(3[0|1]))/(d{2}|d{4})$/ // 月/日/年
"^([w-.]+)@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.)|(([w-]+.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(]?)$" //Emil
"(d+-)?(d{4}-?d{7}|d{3}-?d{8}|^d{7,8})(-d+)?" //电话号码
"^(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5])$" //IP地址
^([0-9A-F]{2})(-[0-9A-F]{2}){5}$ //MAC地址的正则表达式
^[-+]?\d+(\.\d+)?$ //值类型正则表达式
5.javascript正则表达式检验
//校验是否全由数字组成
function isDigit(s) { var patrn=/^[0-9]{1,20}$/; if (!patrn.exec(s)) return false return true }
//校验登录名:只能输入5-20个以字母开头、可带数字、“_”、“.”的字串
function isRegisterUserName(s) { var patrn=/^[a-zA-Z]{1}([a-zA-Z0-9]|[._]){4,19}$/; if (!patrn.exec(s)) return false return true }
//校验用户姓名:只能输入1-30个以字母开头的字串
function isTrueName(s) { var patrn=/^[a-zA-Z]{1,30}$/; if (!patrn.exec(s)) return false return true }
//校验密码:只能输入6-20个字母、数字、下划线
function isPasswd(s) { var patrn=/^(\w){6,20}$/; if (!patrn.exec(s)) return false return true }
//校验普通电话、传真号码:可以“+”开头,除数字外,可含有“-”
function isTel(s) { //var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?(\d){1,12})+$/; var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/; if (!patrn.exec(s)) return false return true }
//校验手机号码:必须以数字开头,除数字外,可含有“-”
function isMobil(s) { var patrn=/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/; if (!patrn.exec(s)) return false return true }
//校验邮政编码
function isPostalCode(s) { //var patrn=/^[a-zA-Z0-9]{3,12}$/; var patrn=/^[a-zA-Z0-9 ]{3,12}$/; if (!patrn.exec(s)) return false return true }
"^\\d+$" //非负整数(正整数 + 0)
"^[0-9]*[1-9][0-9]*$" //正整数
"^((-\\d+)|(0+))$" //非正整数(负整数 + 0)
"^-[0-9]*[1-9][0-9]*$" //负整数
"^-?\\d+$" //整数
"^\\d+(\\.\\d+)?$" //非负浮点数(正浮点数 + 0)
"^(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮点数
"^((-\\d+(\\.\\d+)?)|(0+(\\.0+)?))$" //非正浮点数(负浮点数 + 0)
"^(-(([0-9]+\\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数
"^(-?\\d+)(\\.\\d+)?$" //浮点数
"^[A-Za-z]+$" //由26个英文字母组成的字符串
"^[A-Z]+$" //由26个英文字母的大写组成的字符串
"^[a-z]+$" //由26个英文字母的小写组成的字符串
"^[A-Za-z0-9]+$" //由数字和26个英文字母组成的字符串
"^\\w+$" //由数字、26个英文字母或者下划线组成的字符串
"^[\\w-]+(\\.[\\w-]+)*@[\\w-]+(\\.[\\w-]+)+$" //email地址
"^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S*)?$" //url
javascript中用正则表达式判断是否为汉字及常用的判断的更多相关文章
- JavaScript中正则表达式判断匹配规则以及常用的方法
JavaScript中正则表达式判断匹配规则以及常用的方法: 字符串是编程时涉及到的最多的一种数据结构,对字符串进行操作的需求几乎无处不在. 正则表达式是一种用来匹配字符串的强有力的武器.它的设计思想 ...
- Java中用正则表达式判断日期格式是否正确
1.Java中用正则表达式判断日期格式是否正确 DateType.java: /** * @Title:DateType.java * @Package:com.you.dao * @Descript ...
- javascript中正则表达式的基础语法
× 目录 [1]定义 [2]特点 [3]元字符[4]转义字符[5]字符组[6]量词[7]括号[8]选择[9]断言[10]模式[11]优先级[12]局限性 前面的话 正则表达式在人们的印象中可能是一堆无 ...
- 深入浅出的javascript的正则表达式学习教程
深入浅出的javascript的正则表达式学习教程 阅读目录 了解正则表达式的方法 了解正则中的普通字符 了解正则中的方括号[]的含义 理解javascript中的元字符 RegExp特殊字符中的需要 ...
- 深入浅出Javascript的正则表达式
深入浅出的javascript的正则表达式学习教程 阅读目录 了解正则表达式的方法 了解正则中的普通字符 了解正则中的方括号[]的含义 理解javascript中的元字符 RegExp特殊字符中的需要 ...
- 详解Javascript中正则表达式的使用
正则表达式用来处理字符串特别好用,在JavaScript中能用到正则表达式的地方有很多,本文对正则表达式基础知识和Javascript中正则表达式的使用做一个总结. 第一部分简单列举了正则表达式在Ja ...
- 【转载】C#怎么判断字符是不是汉字
支持并尊重原创!原文地址:http://jingyan.baidu.com/article/2c8c281deb79ed0008252af1.html 判断一个字符是不是汉字通常有三种方法,第1种用 ...
- Javascript 与正则表达式
一.正则表达式(regular expression简称res) 二.元字符及其在正则表达式上下文中的行为 三.正则表达式的常用方法 四.与正则表达式有关的字符串对象的方法 五.常用的正则表达式的操作 ...
- JavaScript验证正则表达式大全
JavaScript验证正则表达式大全,搜集最全的JavaScript验证正则表达式,开始查看吧,这里的都是正则表达式的例子,具体和函数结合的使用方法,还请查看下篇文章<JavaScript使用 ...
随机推荐
- windows 10 64bit下安装Tensorflow+Keras+VS2015+CUDA8.0 GPU加速
原文地址:http://www.jianshu.com/p/c245d46d43f0 写在前面的话 2016年11月29日,Google Brain 工程师团队宣布在 TensorFlow 0.12 ...
- 012_如何清除DNS缓存
运维过程中经常会进行切换域名解析等的操作,就需要查看是否更新.但常常DNS设置已经更新了,但是用户那边的DNS还是没有更新. 以下分析几点原因及我的解决方案. 一. <1>本地你的dns缓 ...
- 使用linux计划任务自动拉起停止的通达OA服务apache和mysql服务
概述: 数据库或web服务器瞬时并发过大时,可能面临宕机的危险,用类似开门狗的程序自动监控程序是否正常运行,在服务停止时自动启动服务,可临时解决该问题 监控apache服务的脚本: 每两分钟执行脚本检 ...
- js 将图片连接转换称base64格式
我们把图像文件的内容直接写在了HTML 文件中,这样做的好处是,节省了一个HTTP 请求.坏处呢,就是浏览器不会缓存这种图像.现在我们提供一个js: function convertImgToBase ...
- PYTHON-绑定方法 反射 内置函数
'''绑定方法类中定义函数分为了两大类: 1. 绑定方法 特殊之处: 绑定给谁就应该由谁来调用,谁来调用就会将谁当做第一个参数自动传入 如何用: 绑定给对象的方法: 在类中定义函数没有被任何装饰器修饰 ...
- PYTHON-模块time&datetime+ 目录规范
1.目录规范 ***** (1)文件夹的规范写法 bin 可执行文件 conf 配置文件 core 主要业务逻辑 db 数据文件 lib 库 (公共代码 第三方模块) log 日志文件 readme ...
- activiti 基础
一:activiti 入门 作者:fenng 商丘 工作流(Workflow) 就是业务过程的部分或整体在计算机应用环境下的自动化主要解决的是"使在多个参与者之间按照某种定义的规则传递文档, ...
- cf 1041C双指针
比赛的时候想着用单调队列做... 打完发现其实就是个双指针 /* 构造双指针解决即可 */ #include<iostream> #include<cstring> #incl ...
- python+selenium四:iframe查看、定位、切换
iframe是HTML里面嵌套HTML的一种框架 1.查看iframe 1.Top Window:可直接定位 2.iframe#i:说明此元素在iframe上 3.iframe显示为空:(id或nam ...
- 两个inline-block元素上下不对齐,出现错位
摘要: 声明:此文章为转载(点击查看原文),如有侵权24小时内删除.联系QQ:1522025433. 问题描述:在类似 <div class="ovh"> <h3 ...
