[React] 03 - Intro: react.js in twelve demos
Ref: React 入门实例教程
这算什么,react学习例子的十二门徒?哈哈
如何运行别人的react项目?
Ref: 【React全家桶入门之CODE】项目代码与使用方法
使用git克隆项目到本地:git clone https://github.com/awaw00/react-curd.git。
现在你得到的是整个项目最新版本的代码。
(1) 执行npm i roadhog json-server -g 安装全局工具。
(2) 执行npm i 来安装项目依赖。
(3) 执行npm run server 启动服务器,然后再执行npm run dev 启动客户端。
【npm start启动服务器即可】
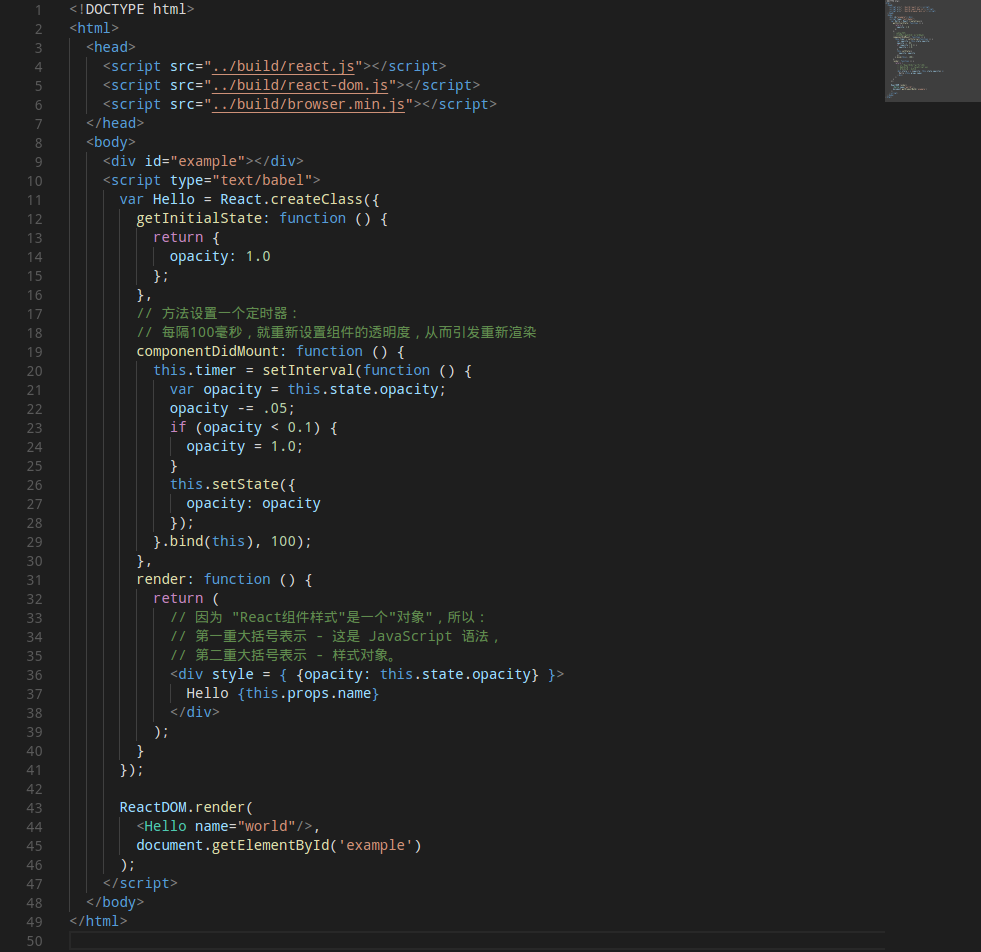
HTML 模板,以及ReactDOM.render()

可以将 src 子目录的 js 文件进行语法转换,转码后的文件全部放在 build 子目录
$ babel src --out-dir build
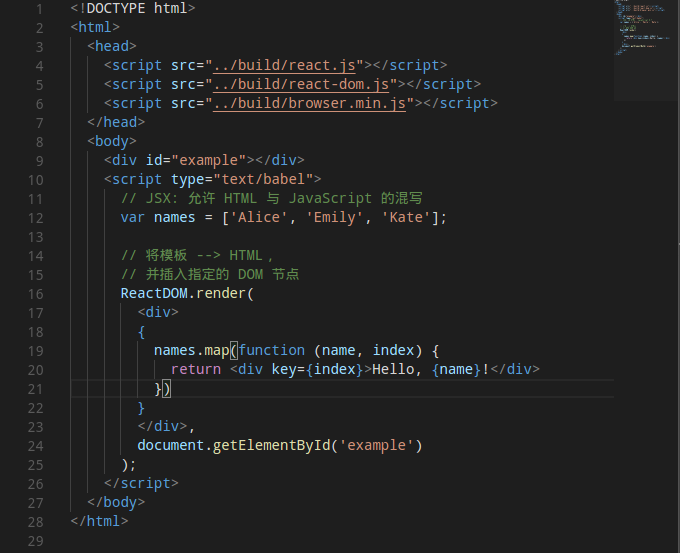
JSX 语法
遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;
遇到代码块(以 { 开头),就用 JavaScript 规则解析。

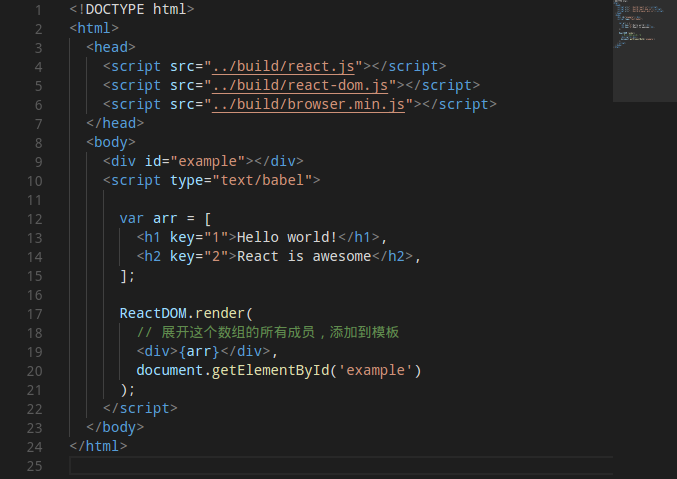
数组变量

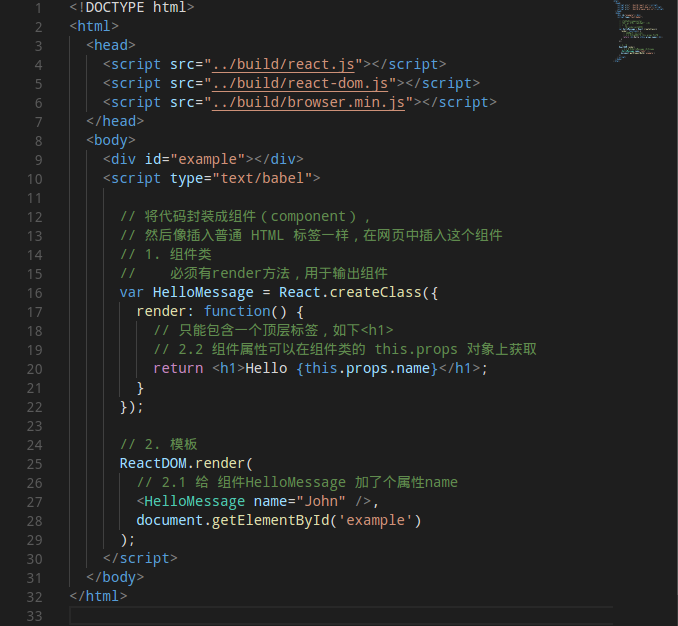
组件
组件类的第一个字母必须大写,否则会报错,比如HelloMessage不能写成helloMessage。
组件类只能包含一个顶层标签,否则也会报错。

因为 class 和 for 是 JavaScript 的保留字,所以:
(1) class 属性需要写成 className ;
(2) for 属性需要写成 htmlFor ;
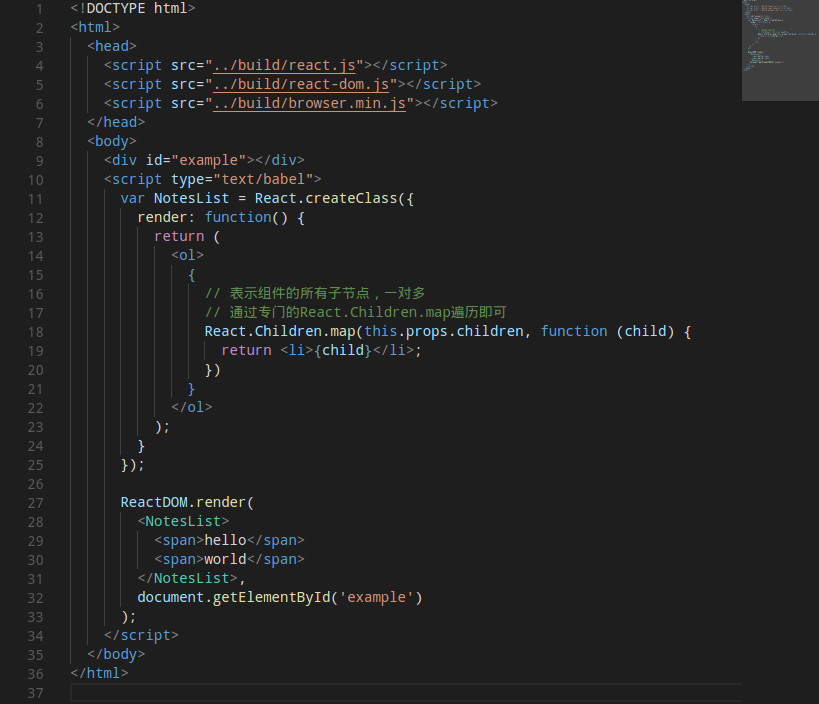
this.props.children
这里需要注意, this.props.children 的值有三种可能:
(1) 如果当前组件没有子节点,它就是 undefined ;
(2) 如果有一个子节点,数据类型是 object ;
(3) 如果有多个子节点,数据类型就是 array 。
所以,处理 this.props.children 的时候要小心。

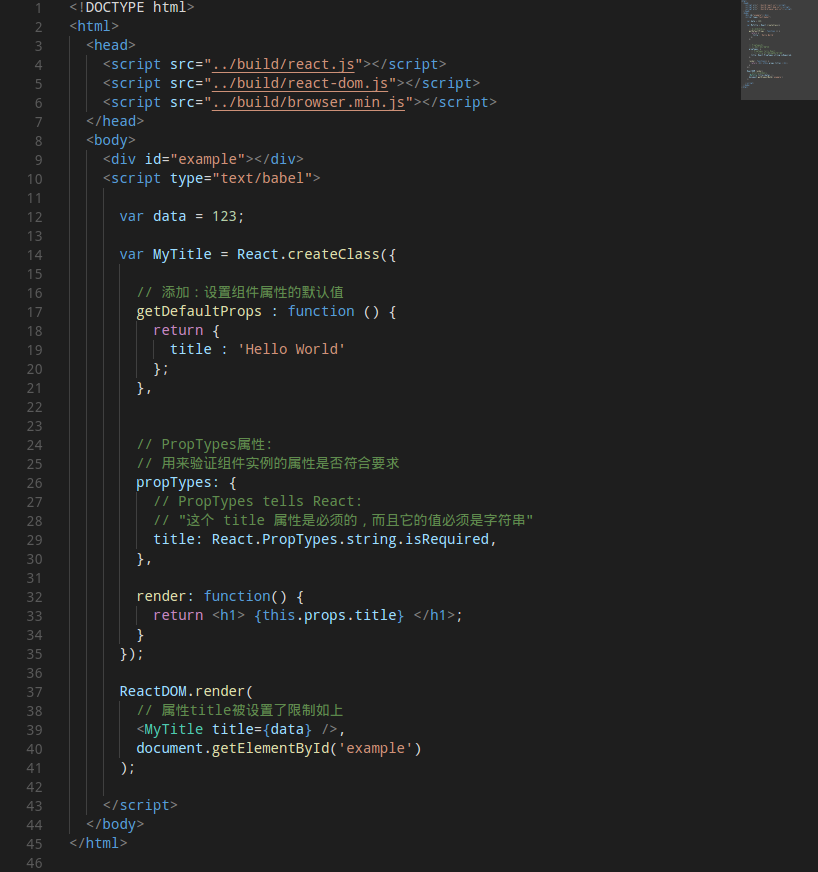
PropTypes

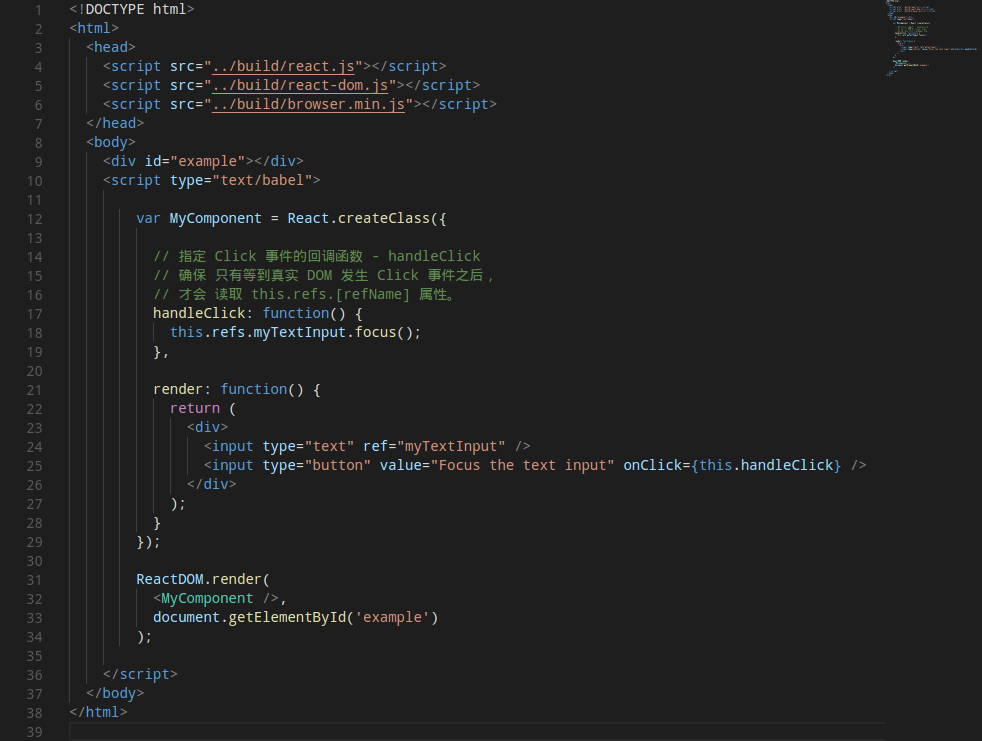
获取真实的DOM节点
获取用户的输入,必须获取真实的 DOM 节点,虚拟 DOM 是拿不到用户输入的。
为了做到这一点,文本输入框必须有一个 ref 属性,
然后 this.refs.[refName] 就会返回这个真实的 DOM 节点。

除了 Click 事件以外,还有 KeyDown 、Copy、Scroll 等,完整的事件清单请查看官方文档。
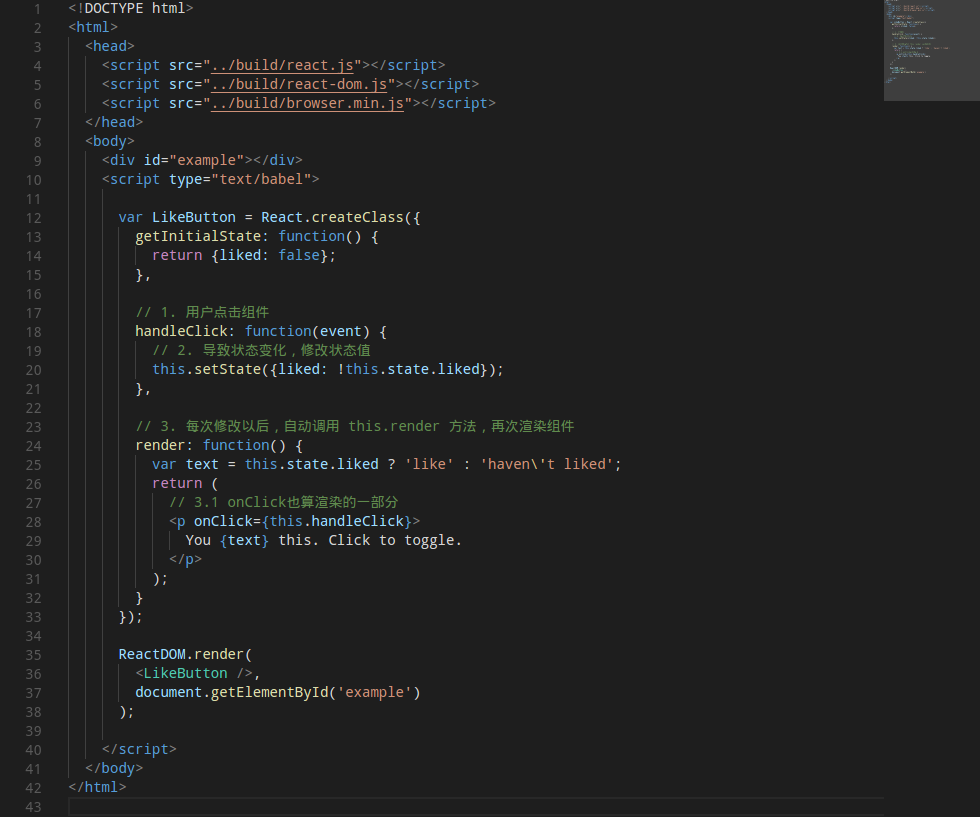
this.state
将组件看成是一个状态机,(1) 一开始有一个初始状态,(2) 然后用户互动,导致状态变化,(3) 从而触发重新渲染 UI 。
(1) this.props 表示那些一旦定义,就不再改变的特性;
(2) this.state 表示会随着用户互动而产生变化的特性;【liked】

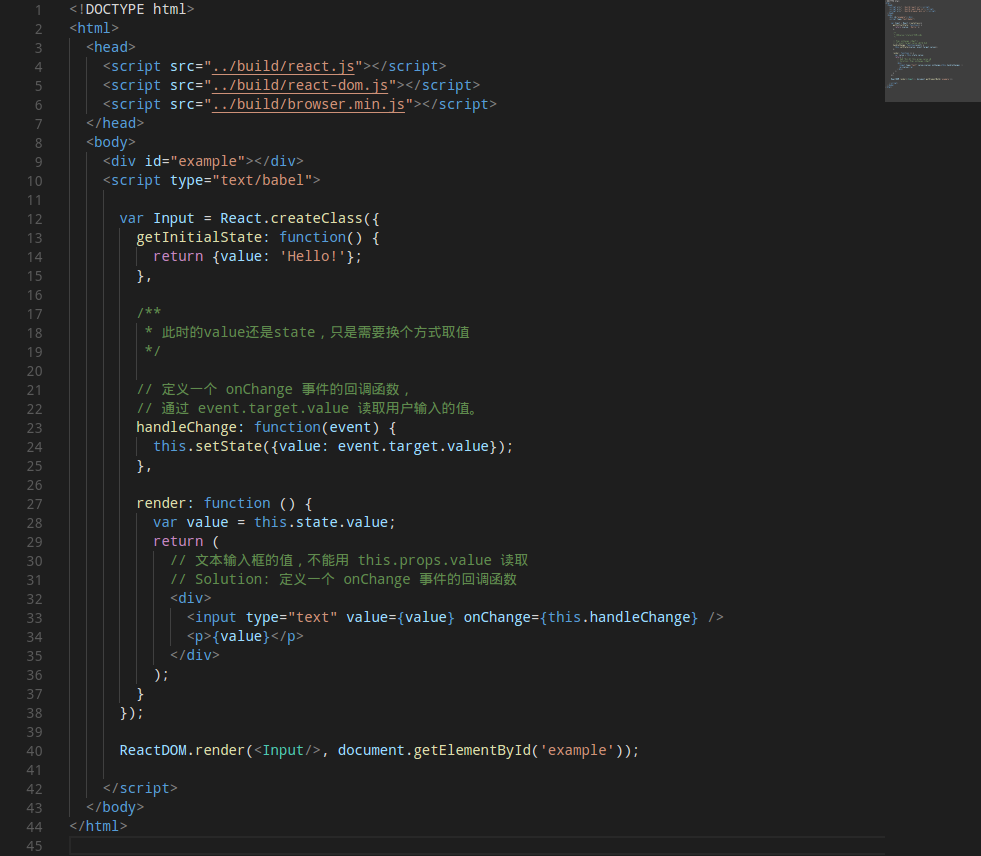
表单
用户在表单填入的内容,所以不能用 this.props 读取。
textarea 元素、select元素、radio元素都属于这种情况,更多介绍请参考官方文档。

组件的生命周期
will 函数在进入状态之前调用,did 函数在进入状态之后调用。
componentWillMount()
componentDidMount() componentWillUpdate(object nextProps, object nextState)
componentDidUpdate(object prevProps, object prevState) componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数。
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用

Ajax
组件的数据来源,通常是通过 Ajax 请求从服务器获取,
可以使用 componentDidMount 方法设置 Ajax 请求,等到请求成功,再用 this.setState 方法重新渲染 UI。

上面代码使用 jQuery 完成 Ajax 请求,这是为了便于说明。React 本身没有任何依赖,完全可以不用jQuery,而使用其他库。
我们甚至可以把一个Promise对象传入组件。
ReactDOM.render(
// 从Github的API抓取数据,然后将Promise对象作为属性,
// 传给RepoList组件
<RepoList
promise={$.getJSON('https://api.github.com/search/repositories?q=javascript&sort=stars')}
/>,
document.body
);
组件代码:
var RepoList = React.createClass({
getInitialState: function() {
return { loading: true, error: null, data: null};
},
componentDidMount() {
this.props.promise.then(
value => this.setState({loading: false, data: value}),
error => this.setState({loading: false, error: error}));
},
render: function() {
// 如果Promise对象正在抓取数据(pending状态),组件显示"正在加载";
// 如果Promise对象报错(rejected状态),组件显示报错信息;
// 如果Promise对象抓取数据成功(fulfilled状态),组件显示获取的数据。
if (this.state.loading) {
return <span>Loading...</span>;
}
else if (this.state.error !== null) {
return <span>Error: {this.state.error.message}</span>;
}
else {
var repos = this.state.data.items;
var repoList = repos.map(function (repo) {
return (
<li>
<a href={repo.html_url}>{repo.name}</a> ({repo.stargazers_count} stars) <br/> {repo.description}
</li>
);
});
return (
<main>
<h1>Most Popular JavaScript Projects in Github</h1>
<ol>{repoList}</ol>
</main>
);
}
}
});
[React] 03 - Intro: react.js in twelve demos的更多相关文章
- [React] 02 - Intro: why react and its design pattern
为啥使用React,给我个理由 过去 需要手动更新DOM.费力地记录每一个状态:既不具备扩展性,又很难加入新的功能,就算可以,也是有着冒着很大的风险. 不过,使用这种开发方式很难打造出极佳的用户体验. ...
- React Native 系列(一) -- JS入门知识
前言 本系列是基于React Native版本号0.44.3写的,最初学习React Native的时候,完全没有接触过React和JS,本文的目的是为了给那些JS和React小白提供一个快速入门,让 ...
- [React] 01 - Intro: javaScript library for building user interfaces
教学视频: http://www.php.cn/code/8217.html React 教程: http://www.runoob.com/react/react-tutorial.html 本篇是 ...
- React 基于antd+video.js实现m3u8格式视频播放及实时切换
文档连接地址(官网看起麻烦,看中文别人整理好的)https://blog.csdn.net/a0405221/article/details/80923090 React项目使用 安装依赖 npm ...
- react / config\webpack.config.js 编译后去掉map 减小体积 shouldUseSourceMap = false
react / config\webpack.config.js 编译后去掉map 减小体积 shouldUseSourceMap = false
- 【03】react 之 创建component
React推出后,出于不同的原因先后出现三种定义react组件的方式,殊途同归:具体的三种方式: 函数式定义的无状态组件 es5原生方式React.createClass定义的组件 es6形式的ext ...
- react系列从零开始-react介绍
react算是目前最火的js MVC框架了,写一个react系列的博客,顺便回忆一下react的基础知识,新入门前端的小白,可以持续关注,我会从零开始教大家用react开发一个完整的项目,也会涉及到w ...
- React笔记:React基础(2)
1. JSX JSX是一种拥有描述UI的JavaScript扩展语法,React使用这种语法描述组件的UI. 1.1 基本语法 JSX可以嵌套多个HTML标签,可以使用大部分符号HTML规范的属性. ...
- [React] 从零开始的react
组件 1. 无状态组件 在React中,组件的名字必须用大写字母开头,而包含该组件定义的文件名也应该是大写字母(便于区分,也可以不是). 无状态组件是纯展示组件,仅仅只是用于数据的展示,只根据传入的p ...
随机推荐
- Unity 鼠标个性化
最初的版本,API是可以直接设置鼠标显示与否的,新版本就改了,先上下旧店的版本的: 1.思路: 在某些游戏下,经常会隐藏鼠标,或者有绚丽的动画来代替鼠标显示. 原理就是将鼠标隐藏(不显示)起来,设置一 ...
- protobuf 测试使用
1 介绍 Protocol buffers are a flexible, efficient, automated mechanism for serializing structure ...
- JDBC(3)—ResultSet结果集
简介:ResultSet:结果集.封装了使用JDBC进行查询的结果.Statement只能进行更新操作,所以使用ResultSet进行查询操作. 1.调用Statement对象的executeQuer ...
- 第五章703N 刷openwrt 挂载u盘
感谢原文 http://blog.csdn.net/qinpeng_zbdx/article/details/8577212 http://arch.pconline.com.cn//pcjob/sy ...
- Go语言之高级篇beego框架之Controller
一.Controller 控制器 Controller等同于Django里的view,处理逻辑都是在Controller里面完成的,下面就写一个最简单的Controller.写controller的时 ...
- C# Round源码
在日常开发中经常遇到四舍五入的情况比如 Math.Round(1.25, 1),首先我们要知道这里的Round 其实是银行家算法,具体可以参考Round() 四舍五入 js银行家算法 那么C#是如何实 ...
- p中不能包含div
一句话:有些块元素不可以包含另一些块元素 ,DTD中规定了块级元素是不能放在P里;P标签内包含块元素时,它会先结束自己,比如:<*p><*div>测试p包含div<*/d ...
- 【GPU编解码】GPU硬解码---DXVA (转)
前面介绍利用NVIDIA公司提供的CUVID库进行视频硬解码,下面将介绍利用DXVA进行硬解码. 一.DXVA介绍 DXVA是微软公司专门定制的视频加速规范,是一种接口规范.DXVA规范制定硬件加速解 ...
- SQL Server连接错误1326
全新的SQL Server 2017,在2018年末才安装上,不过使用它来管理并不复杂的几张表,占用相对较多服务器资源,确实是有些大材小用. 无论如何,安装还是比较顺利.记得2012年第一次安装SQL ...
- 后台任务hangfire
Installation¶ There are a couple of packages for Hangfire available on NuGet. To install Hangfire in ...
