每天CSS学习之text-shadow
今天学习的是CSS3的一个属性text-shadow。该属性能映射出文字的阴影。
text-shadow一共就四个属性:
text-shadow: h-shadow v-shadow [blur] [color]
text-shadow: x-offset y-offset [阴影模糊半径] [阴影颜色]
text-shadow只是比box-shadow少了两个属性,spread和inset,其他的都一样。
来一个实例:
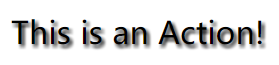
text-shadow:2px 2px 4px black;
结果:

每天CSS学习之text-shadow的更多相关文章
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结(一) 转
原文地址:CSS学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性 ...
- css学习归纳总结
来源于:trigkit4 css学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00 ...
- html+css学习总结
HTML与css学习总结 一:html概念 1. html是一种描述网页的语言,并不是计算机语言这要分清楚:标记语言是运用一套标记标签描述网页的: 注意点: ①标签字母都要小写,标签一般都是成对出现, ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
- HTML+CSS学习笔记(3)- 认识标签(2)
HTML+CSS学习笔记(3)- 认识标签(2) 1.使用ul,添加新闻信息列表 在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表.图片列表, 这些列表就可以使用ul-li标签来完成.ul-l ...
随机推荐
- sql server 我常用的语句
1. computed column ) persisted; 2. unique nullable create unique nonclustered index[UniqueName] on [ ...
- 开机出现grub界面(待尝试)
开机出现grub界面 试一下这个命令: grub> rootnoverify (hd0,0) grub> chainloader +1 grub> boot 这样就可以进入到wind ...
- java ----> 类转换异常
com.rr.domain.Department_$$_javassist_5 cannot be cast to javassist.util.proxy.Proxy 两个原因: 1.懒加载 在we ...
- codeforces708b// Recover the String //AIM Tech Round 3 (Div. 1)
题意:有一个01组成的串,告知所有长度为2的子序列中,即00,01,10,11,的个数a,b,c,d.输出一种可能的串. 先求串中0,1的数目x,y. 首先,如果00的个数a不是0的话,设串中有x个0 ...
- apicloud 按返回键
api.addEventListener({ name: 'keyback' }, function(ret, err) { //调取index.html暴露的方法 api.execScript({ ...
- js字符串转日期兼容性
今天遇到个bug,安卓上是好的,ios就不行.然后我就把可能用到的值都打印出来,发现日期比较一项在苹果机上就显示false,而谷歌浏览器是true.突然回忆起以前开发遇到过类似的问题,都是出在字符串转 ...
- ubuntu 远程登录服务器和服务器中下载代码
1.首先用远程登录:ssh 名称@地址 2.提示输入密码. 3.进入到你所要文件目录. 输入:tar cf 文件明.tar 你自己喜欢的文件/ 下载:scp erpAmazonAPI.tar 主机名称 ...
- sqlite3 删除数据
cx = sqlite3.connect("c:/数据库地址") # 打开数据库cu = cx.cursor()# delete the rowcu.execute("d ...
- MIR7预制发票扣除已经预制的数量(每月多次预制,未即时过账)
业务场景见抬头,有没有标准的解决方案就不说了,也没去考虑... 这个增强还是SAP老表提供的,感谢,省了不少时间. INCLUDE:LMR1MF6S 最后的位置 ENHANCEMENT ZMIR7_0 ...
- MRBS开源会议室预订系统安装
MRBS系统官方网址 https://mrbs.sourceforge.io/ 最近在找一份开源的会议室预订系统,找了很多种,ASP,PHP的,测试发现MRBS无疑是最好的.开源社区对其介绍如下:M ...
