HTML中元素的position属性详解
HTML中元素的position属性详解
转载自:https://blog.csdn.net/wangzunkuan/article/details/81540935
HTML中DOM元素有5种定位属性值:static、relative、absolute、fixed和inherit。下面分别对这5个属性进行说明。
position: static;
默认情况下,所有元素都采用静态的定位方式,DOM元素的位置由元素在HTML 中的位置决定,具体规则是:
- 块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
- 行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距边框和外边距不影响行内框的高度。
注意:采用该定位方式时,DOM元素声明的top, bottom, left, right 或者 z-index属性无效。
position: relative;
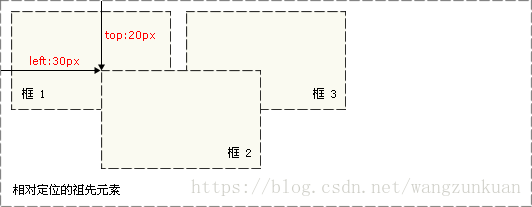
如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。简言之,这里的“相对”指的就是相对于普通定位而言的。举个例子,如果将 top 设置为 30px,那么框将在普通定位的位置顶部下面30 像素的地方。如果 left 设置为20 像素,那么会在元素左边创建 20 像素的空间,也就是将元素向右移动。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
position: absolute;
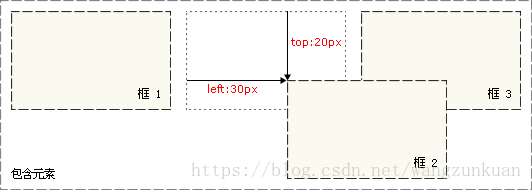
顾名思义,这种定位方式为绝对定位。在这种情况下,HTML会生成绝对定位的元素,相对于 static 定位以外的第一个父元素(也称祖先元素)进行定位,如果不存在这样的父元素,则依据最初的包含块。元素的位置通过top、 left、bottom、right属性进行规定,也可通过z-index进行层次分级。
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。举个例子:
#box_absolute {
position: absolute;
left: 30px;
top: 20px;
}
如果设置上面的属性,則该DOM元素会在普通定位的基础位置上相对于祖先元素左上角位置向右移动30px,上下移动20px。
position: fixed;
如果只是单纯地设置了position:fixed属性而没有设置 left | top | right | bottom的话HTML元素的位置是按照默认的样式进行排列的(即按照position:static)。并且,它是以包裹内容的样式展示,这类似于Android中的width:wrap_content; height:wrap_content。
还需要说明一点:position:fixed属性的元素会跟其他元素重叠,后面的在上层。如下面的布局
<div >
<p>No1: fixed 定位</p>
</div>
<div >
<p>No2: fixed 定dedefdefefe</p>
</div>
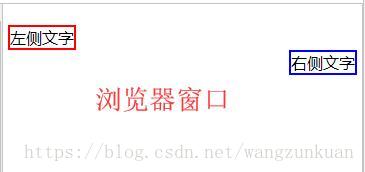
下面再说一下 left | top | right | bottom这几个重要属性。一句话,他们都是相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。这种定位类似于将 position 设置为 absolute,祖先元素是浏览器窗口本身。举例:
<html>
<head>
<style type="text/css">
p.one{
position:fixed;
top:15px;
left:5px;
border:red 2px solid;
}
p.two{
position:fixed;
top:30px;
right:5px;
border:blue 2px solid;
}
</style>
</head>
<body>
<p class="one">左侧文字</p>
<p class="two">右侧文字</p>
</body>
</html>
这样设置的结果是:
左侧文字相对于浏览器窗口左上角位置向下移动15px,向右移动5px;
右侧文字相对于浏览器窗口右上角位置向下移动30px,向左移动5px;
position: inherit;
规定应该从父元素继承 position 属性的值。即DOM元素的父级元素position属性是什么,它的position属性就是什么,这里不再赘述。
HTML中元素的position属性详解的更多相关文章
- DIV-CSS布局中position属性详解
本文向大家描述一下DIV CSS布局中的position属性的用法,position属性主要有四种属性值,任何元素的默认position的属性值均是static,静态.这节课主要讲讲relative( ...
- CorelDRAW中如何复制对象属性详解
复制对象属性是一种比较特殊.重要的复制方法,它可以方便而快捷地将指定对象中的轮廓笔.轮廓色.填充和文本属性通过复制的方法应用到所选对象中.本教程将详解CorelDRAW中如何复制对象属性. Corel ...
- position属性详解
内容: 1.position属性介绍 2.position属性分类 3.relative相对定位 4.absolute绝对定位 5.relative和absolute联合使用进行定位 6.fixed固 ...
- PyQt(Python+Qt)入门:Designer组件属性编辑界面中QWidget类相关属性详解
本文适用人员:本文比较长,适合不理解Qt Designer部件属性的人员阅读或资料查找. 声明: 1.如果有人认为本文是简单的复制粘贴+翻译而成,敬请读本文最后的后记: 2.本文为老猿Python学习 ...
- js中caller和callee属性详解
一.caller属性返回一个对函数的引用,该函数调用了当前函数.functionName.callerfunctionName 对象是所执行函数的名称.说明对于函数来说,caller 属性只有在函数执 ...
- 第八章、Designer组件属性编辑界面中QWidget类相关属性详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 声明:本文为老猿Python学习研究精心整理而成,禁止转载. 内容提纲 引言概述QWidget属性列 ...
- CSS position overflow float 属性 详解
position overflow float 几个属性比较容易混淆,写一段代码详解各自具体情况: position在w3school的可能取值: 值 描述 absolute 生成绝对定位的元素,相 ...
- CSS中background属性详解
CSS背景属性 background css 说明 background-image:url(图片的网址); 背景图 background: url( 图片的网址 ); 背景 background-c ...
- Javascript中prototype属性详解 (存)
Javascript中prototype属性详解 在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不 ...
随机推荐
- Codeforces 1006 F - Xor-Paths
F - Xor-Path 思路: 双向搜索dfs 如果普通的搜索复杂度是n 那么双向搜索复杂度是√n 代码: #include<bits/stdc++.h> using namespace ...
- audio进度条
如上图所示:为效果图 代码如下: <!doctype html><html> <head> <meta name="author" con ...
- 零点红旗echarts
当月销量 当月同比 当月市场份额 区域占比 累计销量 累计同比 累计市场份额 区域占比 lists = { district:[ {name: '东北', value: [20100,'+13%',' ...
- Google Map 谷歌地图
<script> var map; function initMap() { var position = new google.maps.LatLng(1.539187, 103.647 ...
- Python全栈开发-Day3-Python基础3
本节内容 1. 函数基本语法及特性 2. 参数与局部变量 3.递归 4.函数式编程介绍 5.高阶函数 1.函数基本语法及特性 三种编程范式: 1.面向过程:过程——> def 2.面向对象:类— ...
- 小程序授权demo
<button wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo=" ...
- Search中的剪枝-奇偶剪枝
设有一矩阵如下: 0 1 0 1 0 1 1 0 1 0 1 0 0 1 0 1 0 1 1 0 1 0 1 0 0 1 0 1 0 1 从为 0 的格子走一步,必然走向为 1 的格子 .//只能走四 ...
- 关于*[pylint]E1101:Module 'xxx' has no 'xxx' member* 简单而有效的解决办法
关于 pylint 的 *E1101* 错误: 概念: %s %r has no %r member Function %r has no %r member Variable %r has no % ...
- vue开发移动端项目 过渡动画问题
App.vue: <div id="app"> <div class="content"> <transition :name ...
- Redis(window版本)安装及使用
1.打开redis官网http://redis.io/点击Download 2.往下拉,找到Windows,由图片中的文字可以看出Redis项目不正式支持Windows. 但是,Microsoft开放 ...