react中的路由模块化
在vue中,可以将路由单独写在一个配置文件中,便于整理维护,而在前面总结整理的react中,都是直接将路由配置放在需要使用的地方,少数的时候话可以接受,但是当项目做大,这种方式就不再被推荐了,我们再react中,也可以向vue那样,将路由配置模块化,然后在需要使用的地方引入就可以了。
本次路由模块化整理使用的是上一篇的项目,在上一篇的结束,有提供下载链接。
项目准备
在上一节的最后,实现了嵌套路由:

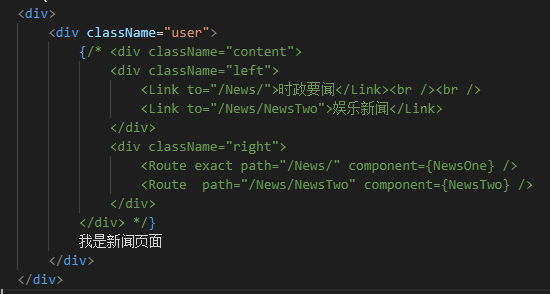
这里要实现路由模块化,首先实现单层路由下的模块化,再实现嵌套路由的路由模块化,所以,首先修改一下News.js(因为后面话需要使用嵌套路由,所以这里先注释,而不是删除)。


路由模块化
https://reacttraining.com/react-router/web/example/route-config
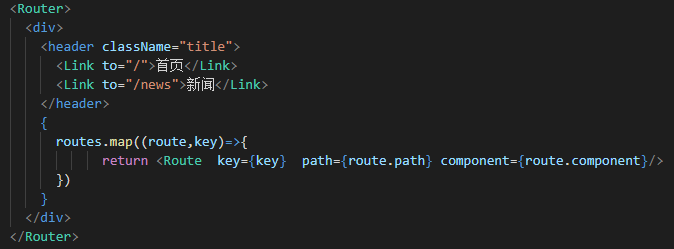
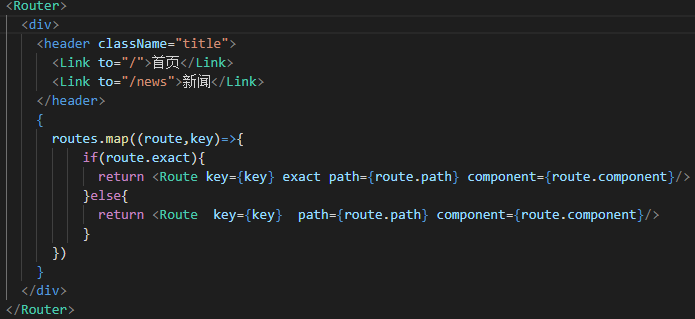
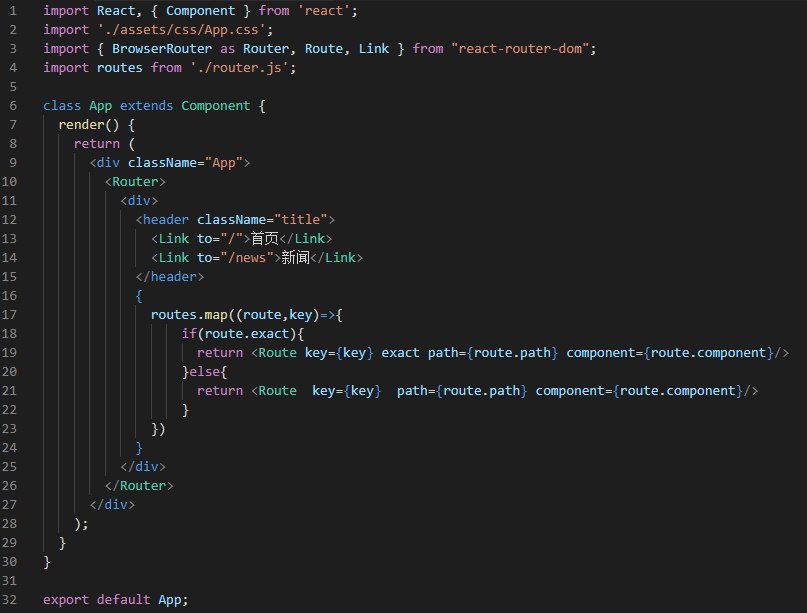
查看文档可以看到,实现路由模块化,首先需要使用数组来存储数组,所以先来整理App.js




按照上面这样做,虽然没有报错,但是也没有完全实现想要的效果,为了实现默认显示Home页面,在配置路由的时候,将Home组件的路径配置为“/”,但是这样的话,路径“/news”也会配匹配到,所以还需要在默认显示的模块路径下配置严格匹配模式:


好了,简易的路由模块化就实现了。
代码分离
目前,只有少量的路由,将路由配置放在根组件里,影响也不是很大,但是个人习惯,还是喜欢将路由配置单独配置,其实就是新建一个文件来存储路由配置就可以了。
1,在src文件夹下新建router.js文件。
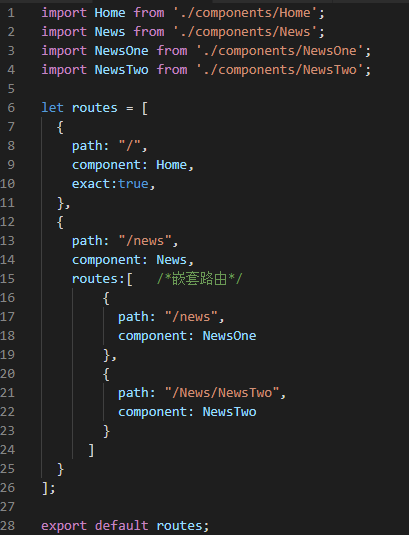
2,将路由配置移入到router.js并暴露出来。

3,在需要使用路由的位置,这里就是App.js文件中引入router.js,完成。

嵌套路由的路由模块化
要实现嵌套路由,首先要将上面注释掉的一段代码恢复,然后按照上面一样的配置就可以了。
1,在router.js文件中配置路由。因为时政要闻和娱乐新闻都是News组件下的二级路由,所以使用配置路由的时候也需要嵌套在news路径下。

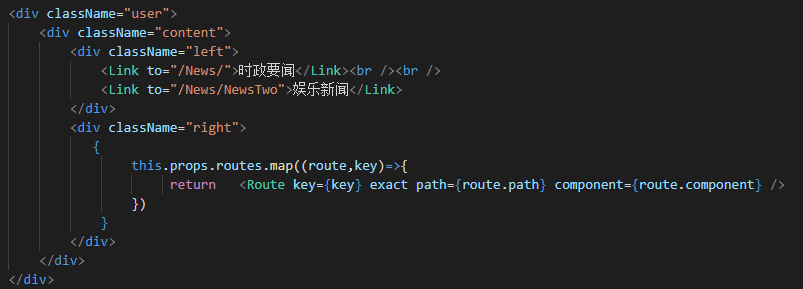
2,在App.js中,将二级路由使用父子组件传值的方式传递到子组件中去。

3,在需要使用嵌套路由的子组件中回去父组件传递的路由值,进行渲染。

到此,嵌套路由的模块化也实现了。
代码下载:点这里
react中的路由模块化的更多相关文章
- React中的路由系统
React中的路由系统 提起路由,首先想到的就是 ASPNET MVC 里面的路由系统--通过事先定义一组路由规则,程序运行时就能自动根据我们输入的URL来返回相对应的页面.前端中的路由与之类似,前端 ...
- 在react中实现CSS模块化
react中使用普通的css样式表会造成作用域的冲突,css定义的样式的作用域是全局,在Vue 中我们还可以使用scope来定义作用域,但是在react中并没有指令一说,所以只能另辟蹊径了.下面我将简 ...
- react中配置路由
一个路由就是一个通道,页面之间的跳转其实就是路由的切换,所以每个应用的路由配置是必须的,浅谈react中怎么配置路由 首先你要在src文件夹下新建一个router的文件下,在router文件下新建一个 ...
- react中的路由配置踩坑记
react 路由配置中,如果根路由(/)匹配一个组件,另一个路由(/list)在进行匹配的时候也会匹配到根路由(/),即在 /list 页面展示的时候 / 页面总是展示在上方. 此时如果想进行严格匹配 ...
- react 中的路由 Link 和Route和NavLink
route是配置,link是使用 https://blog.csdn.net/chern1992/article/details/77186118(copy) 嵌套路由一般使用Route,类似于vue ...
- react中,路由的使用。import {BrowserRouter,Switch,Route} from "react-router-dom";
import React from "react"; import ReactDom from "react-dom"; import {BrowserR ...
- react 中的路由 属性exact
https://www.cnblogs.com/nailc/p/8718137.html(copy)
- react实战系列 —— React 中的表单和路由的原理
其他章节请看: react实战 系列 React 中的表单和路由的原理 React 中的表单是否简单好用,受控组件和非受控是指什么? React 中的路由原理是什么,如何更好的理解 React 应用的 ...
- React中路由的基本使用
现在我们来搞一搞React中的路由吧,别问我为什么这木喜欢用搞这个字,因为它比较深奥. 注意下面我们使用的是React-Router-DOM React中的路由基本使用还是满简单的,零碎的小东西有点多 ...
随机推荐
- CentOS右键菜单添加新增文件命令
进入模板文件夹, 增加空白文件即可. cd /home/tom/Templatesvi text01.txt //新增一个名为text01的文本文件. :wq //保存退出. 另外可以用LibreOf ...
- PostgreSQL的目录结构及修改数据目录
initdb 的时候会指定一个 PGDATA 目录,这就是 PostgresQL 存储数据的地方,比如:/var/lib/pgsql/10/data.======显示数据目录1. 进入psqlsudo ...
- 03 重定向,请求转发,cookie,session
重定向: /* 之前的写法 response.setStatus(302); response.setHeader("Location", "login_success. ...
- 【递推】【HDOJ】
http://acm.hdu.edu.cn/showproblem.php?pid=2501 Tiling_easy version Time Limit: 1000/1000 MS (Java/Ot ...
- hdu 1556 A - Color the ball 数状数组做法
#include<bits/stdc++.h> using namespace std; ; int n; int c[maxn]; int lowbit(int x) { return ...
- Python知识点整理,基础2 - 列表操作
- Js 向表单中添加多个元素
@{ ViewBag.title = "地图导航"; } @model YT.XWAJ.Public.Application.MapNavigation.Dto.MapNaviga ...
- Create-React-App脚手架使用方法
Facebook 官方推出Create-React-App脚手架,基本可以零配置搭建基于webpack的React开发环境,内置了热更新等功能. 由于create-react-app命令预先安装和配置 ...
- oracle实用命令入门
登录oracle(需要在oracle用户下) 执行sqlplus,然后输入用户名和密码就可以了,如果是第一次使用oracle的话,可以直接使用sqlplus / as sysdba免密码以管理员的身份 ...
- Cassandra Demo--Python操作cassandra
================================================================ 创建keyspace和table CREATE KEYSPACE ex ...
