基于zepto的移动端轻量级日期插件
前言
做过移动Web开发的同学都知道,移动端日期选择是很常见的需求。在PC端,我们有很丰富的选择,比较出名的就有Mobiscroll和jQuery UI Datepicker。个人看来,这些插件存在的两个显而易见的问题,第一是过重的依赖,对于jQuery的插件,已经强制依赖了80多k的庞然大物,把很多移动端项目拒之门外;第二是太过强大的功能,很多插件花百分之八十的时间去完善插件百分之二十炫酷的额外功能,导致代码量变大,配置繁杂。所以一款少依赖、轻量级和使用简单的移动端日期选择插件是非常必要的。本文简单介绍近来写的一款基于zepto的移动端轻量级日期插件--date_picker。
插件设计原则
只保留最必要的功能
日期选择插件无非就是可以进行年、月、日选择,并且提供必要的年月切换动画特效,至于什么最小时间、最大时间、主题定制,概不在本插件功能范围。
保留必要的依赖
本插件虽说是基于zepto,实际上还隐性依赖了Github上面一个比较牛的库fastclick。我们知道,移动端点击事件处理有两个常见的问题:(1)移动端click事件有300ms,通常采用touch事件来代替click事件来提高灵敏性;(2)touch事件会存在穿透的问题,一般插件都不用touch事件;基于这两个问题,fastclick做了兼容,只需要简单调用它提供的api就能够愉快得和原本一样调用click事件,所以这个依赖不能省。至于依赖zepto,实际上是可有可无的,一来博主平时工作都是写原生js的,不用插件也没多大的感觉,二来插件受众面就会小一些。不过鉴于zepto在移动端已然和zepto在PC端一样如鱼得水,就毫不客气采用了。
既能够支持模块化又能本地引用文件使用的
久远一点的插件基本都是让你下载一个文件,然后用script去引用,这样本无可厚非,只不过放着最大的包管理器npm不用,岂不是对不起页面仔这个称号。所以本插件支持文件引用也支持CMD方式的模块引用。
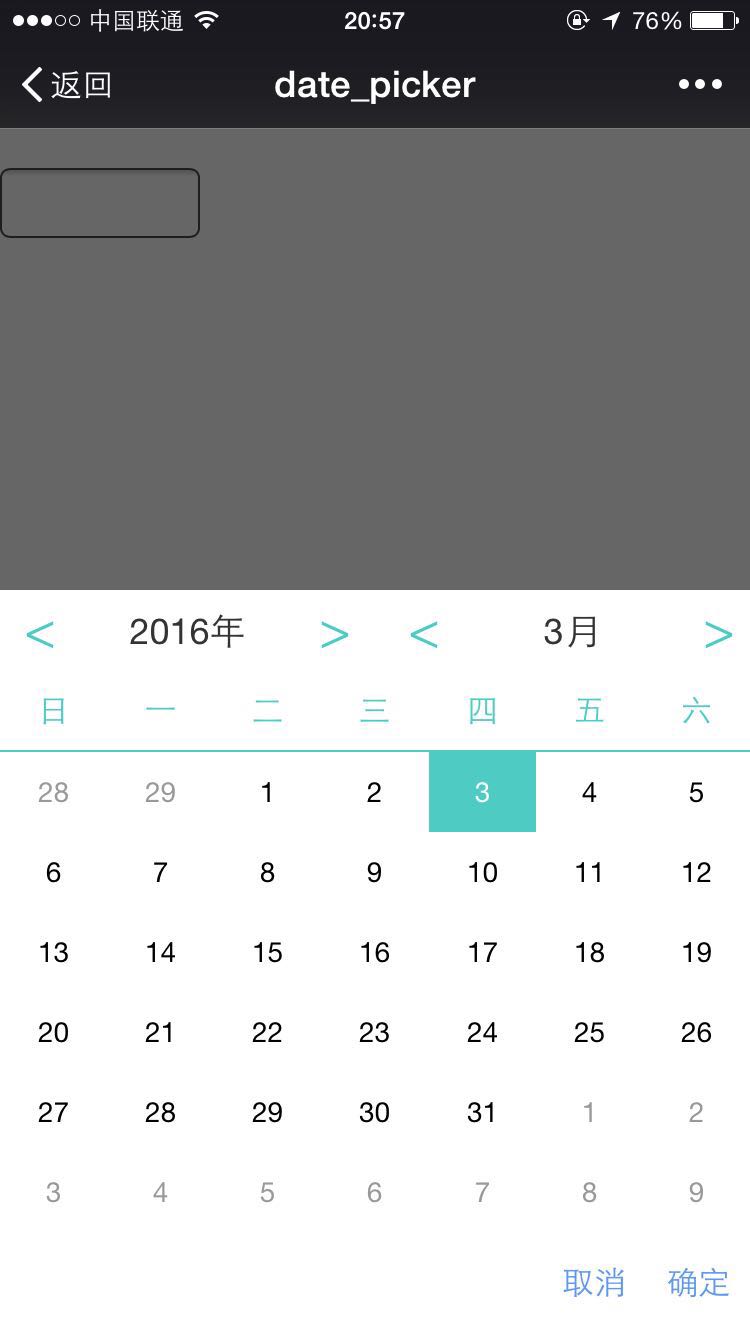
功能介绍
直接上图:

技术细节
transitionEnd事件
插件的主面板是当前月份的天数详情,如果点击上一个月或者下一个月插件需要计算出上一个月或者下一个月的天数信息,然后插入到DOM节点中。在插入到DOM节点之后,就需要采用动画效果来显示最新的一月并且褪去老的一个月,采用的方式是CSS2d转化加过渡。我们需要处理的就是在旧的一个月褪去看不见的时候及时从DOM树中删除,不然如果用户一直点下一个月或者上一个月的话,内存会炸的。为了实现这个移除功能,一个办法是采用setTimeout事件在特定的时间去删除节点,经过尝试,发现由于Javascript定时器不准确的特性和前后一个月切换带来的逻辑复杂度增加,这种方案很不可行。
于是,本插件采用了第二个方案:transitionEnd事件。直接引用一下MDN的介绍:
The transitionend event is fired when a CSS transition has completed. In the case where a transition is removed before completion, such as if the transition-property is removed, then the event will not fire. The event will also not fire if the animated element becomes display: none before the transition fully completes.
也就是只要你不去随便乱动元素的CSS属性,在动画完成的时候,你就可以执行相应的操作(删除节点)。
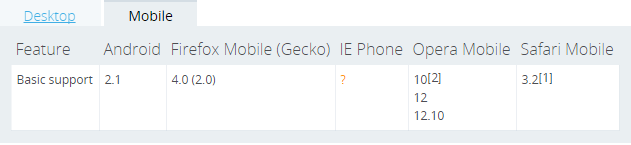
再来看看兼容性:

对于移动Web开发足矣!
最后就是在绑定事件的兼容性问题,不同厂商对于这个事件的定义并不一致,比如IOS里面监听的是transitionend事件,但是在安卓里面监听transitionend事件完全没反应,经过一番Google,发现安卓需要监听webkitTransitionEnd事件。为了解决绑定事件时候的兼容性问题,就需要检测浏览器到底支持哪种事件。下面贴上Stackoverflow上面一个问答的代码片段:
function whichTransitionEvent() {
var t,
el = document.createElement('fakeelement');
transitions = {
'OTransition' :'oTransitionEnd',
'MSTransition' :'msTransitionEnd',
'MozTransition' :'transitionend',
'WebkitTransition' :'webkitTransitionEnd',
'transition' :'transitionEnd'
};
for(t in transitions){
if( el.style[t] !== undefined ){
return transitions[t];
}
}
return false;
}
安装使用
安装
支持下面两种方式
- git clone之后直接拷贝引用bin文件夹下面的
datepicker.min.css和datepicker.min.js - 从npm下载安装:
npm install --save date_picker
使用
- 引用样式
datepicker.min.css - 引用
datepicker.min.js或者引用模块var DatePicker = require('date_picker'); - 实例化组件,绑定插件日期选择完成之后的回调函数
var _date = document.getElementById('date');
var datePicker = new DatePicker({
confirmCbk: function(data) {
_date.value = data.year + '-' + data.month + '-' + data.day;
}
});
_date.onfocus = function(e) {
_date.blur();
datePicker.open();
};
插件外置两个API: open和close,其中特别注意上面demo中_date在获取焦点之后里面强制去除了焦点,是为了避免安卓下面为input标签设置readonly属性并不能禁止原生键盘弹出的问题。
在线Demo
点击链接在PC上查看效果或者手机扫码可直接在手机上查看效果:

小结
本插件代码托管在Github上面,仓库地址为:https://github.com/yuanzm/simple-date-picker
npm上面的仓库地址为:https://www.npmjs.com/package/date_picker
最后打个小广告,欢迎follow我的github: https://github.com/yuanzm
参考资料
基于zepto的移动端轻量级日期插件的更多相关文章
- 基于zepto的移动端日期+时间选择插件
前段时间写了两个移动端的日期选择插件:轻量级移动端日期选择器,本来是为特定的场景中使用的,结果有同学反应不够灵活和强大.虽然我的看法是移动端的界面要尽可能简洁,功能要尽可能简单,但是难免还是会有各种各 ...
- 基于zepto的移动端日期和时间选择控件
前段时间给大家分享过一个基于jQuery Mobile的移动端日期时间拾取器,大家反应其由于加载过大的插件导致影响调用速度.那么今天我把从网络上搜集到的两个适合移动端应用的日期和时间选择插件分享给大家 ...
- 移动端的日期插件 mobiscroll 2.14.4 破解版
官方报价695美元 http://mobiscroll.com/pricing 这个 mobiscroll 2.14.4 破解版 包括datetime和calendar组件,包括mobiscroll和 ...
- zepto.js移动端城市选择插件
http://sc.chinaz.com/jiaoben/170327301850.htm
- 基于zepto的插件之移动端无缝向上滚动并上下触摸滑动
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 公司的移动端项目是基于zepto的,有一个页面要求文字能够无缝地不停向上滚动,但查了 ...
- 基于zepto的H5/移动端tab切换触摸拖动加载更多数据
以前实现移动端的滑动加载更多实现的方法是当滚动条快到页面底部时就自动加载更多的数据,在这方面很多人都用的是"西门的后花园"写的一个叫dropload的插件,这个插件用起来也很好,很 ...
- 基于JS功能强大的日期插件Kalendae
开发中需要一个日期插件,可以在zepto下使用,可以选择日期段,可以设置不可选日期 找到一个完全满足的,并且基于JS不依赖于任何库. 在线演示:http://chipersoft.com/Kalend ...
- 基于Zepto移动端下拉加载(刷新),上拉加载插件开发
写在前面:本人水平有限,有什么分析不到位的还请各路大神指出,谢谢. 这次要写的东西是类似于<今日头条>的效果,下拉加载上啦加载,这次做的效果是简单的模拟,没有多少内容,下面是今日头条的移动 ...
- 轻量级的日期插件--datebox
jquery的日期插件有好几款,H5中的input也可以自带日期选择.但为什么要再写一个,有两个理由,一个是引用的文件太大,而有时候只需要很简单的功能,二个是想加一些自定义的效果不好改. 我写的这个功 ...
随机推荐
- 阿里云apache服务器外网无法访问(配置安全组,添加80服务)
CentOS的系统 ,已经安装好了 apache php mysql 常规排错过程(ps:没耐心的童鞋请直接看最后一步,学习在阿里云控制台配置 安全组,允许 http服务) 第一步:检查apache ...
- Linq基于两个属性的分组
1.需求 我们看下面的定义 #region 学生类 /// <summary> /// 学生类 /// </summary> class Student { /// <s ...
- 解析如何在C语言中调用shell命令的实现方法【转】
本文转自:http://www.jb51.net/article/37404.htm 1.system(执行shell 命令)相关函数 fork,execve,waitpid,popen表头文件 #i ...
- dns轮询
负载均衡最开始一步,利用它实现负载均衡集群的定位
- Linux中涉及到计算优先级及其他问题
比如计算矩形周长: a= b= echo `expr \* $((a+b))` 1.expr外要使用反引号,且expr只支持整数计算,如果涉及到浮点数计算要采用下面方法 2.优先计算a+b时,要使用双 ...
- MariaDB:登陆报错:mysqladmin: connect to server at 'localhost' failed
见图: 解决办法: /etc/init.d/mysqld stop mysqld_safe mysqld from pid file /var/run/mysqld/mysqld.pid ended ...
- 图解修改Maven本地仓库存储路径
1 从Maven中心仓库下载到本地的jar包的默认存放在"${user.home}/.m2/repository"中,${user.home}表示当前登录系统的用户目录(如&quo ...
- javascript 练习题目答案1
以下是这个教程的答案 https://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/00143 ...
- STM32F412应用开发笔记之九:移植FreeRTOS到F412ZG平台
在开发实际应用系统时,我们经常需要考虑数据的实时性和多任务,嵌入式实时操作系统的出现为实现这一目的提供了很好的助力.FreeRTOS是近年来比较流行的嵌入式实时操作系统,而且是开源免费的,STM32C ...
- Flask之数据库设置
4 数据库 知识点 Flask-SQLALchemy安装 连接数据库 使用数据库 数据库迁移 邮件扩展 4.1 数据库的设置 Web应用中普遍使用的是关系模型的数据库,关系型数据库把所有的数据都存储在 ...
