跨浏览器的placeholder-jQuery版(jQuery插件EnPlaceholder)
案例:整搜索框,需要默认占位符为“请输入关键词”,获取焦点时,占位符消失或不可用(不影响正常输入),丢失焦点后,若用户无内容输入,占位符继续出现,继续占位。这种代码我想前端们已经很容易就写出来了吧,现在HTML5原生就有这个“placeholder”属性,效果与上边案例描述的一样(各支持的浏览器内部表现可能不一致,但是作用是一致的),那么这一属性该怎么优雅降级到支持所有现代浏览器呢?答案还是脚本即JavaScript。
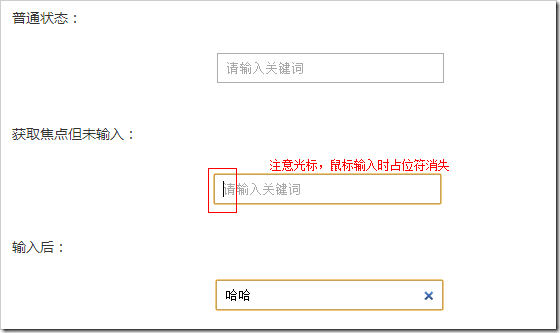
上述案例的一个图例:

下面我们就使用 Jquery 的 enplaceholder 插件来实现这个效果.
效果演示界面 http://www.ifrans.cn/demo/enplaceholder.html
用法:
首先在head中分别引入jQuery及本插件
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="jquery.enplaceholder.js"></script>
然后就可以调用鸟
//通过value模拟placeholder
$('input').placeholder();
//通过插入span元素模拟placeholder
$('input').placeholder({isUseSpan:true});
跨浏览器的placeholder-jQuery版(jQuery插件EnPlaceholder)的更多相关文章
- 跨浏览器实现placeholder效果的jQuery插件
曾经遇到这样一个问题,处理IE8密码框placeholder属性兼容性.几经周折,这个方案是可以解决问题的. 1.jsp页面引入js插件 <script type="text/java ...
- 跨浏览器的placeholder – 原生JS版
转自来源 : http://www.ifrans.cn/placehoder/ 跨浏览器的placeholder – 原生JS版 html5为input元素新增了一个属性”placeholder”,提 ...
- 自实现jQuery版分页插件
本篇博客的分页插件是在2017-11-10 的一篇博客的基础上改造的(原博客地址:原生js版分页插件),主要是优化了分页按钮的排列和显示样式,取消首页和末页的箭头按钮,改为数字按钮,并始终把它们分别固 ...
- 兼容IE浏览器的placeholder【超不错】
jQuery EnPlaceholder plug (兼容IE浏览器的placeholder)使用 >>>>>>>>>>>>&g ...
- jQuery一步一步实现跨浏览器的可编辑表格,支持IE、Firefox、Safari、
脚 本 之 家 www.jb51.net 脚本云 专题 素材下载 电子书 软件下载 源码下载 服务器常用软件 a5交易 首页 网页制作 脚本专栏 脚本下载 网络编程 数据库 CMS教程 电子书籍 平面 ...
- jQuery常用特效插件汇总
jquery的CDN引用及下载地址 http://www.bootcdn.cn/jquery/ 1:semantictabs.js可以简单地制作Tabs菜单2:tabBox.js可以非常简单方便地 ...
- 【精心挑选】15款最好的 jQuery 网格布局插件(Grid Plugins)
如今,大多数网站设计要靠网格系统和布局,这能够提供给设计人员一个方便的途径来组织网页上的内容.网格的设计最常见于报纸和杂志的版面,由文字和图像构成的列组成. 这篇文章给大家分享精心挑选的15款最佳的 ...
- jQuery 网格布局插件
如今,大多数网站设计要靠网格系统和布局,这能够提供给设计人员一个方便的途径来组织网页上的内容.网格的设计最常见于报纸和杂志的版面,由文字和图像构成的列组成. 这篇文章给大家分享精心挑选的15款最佳的 ...
- 8 个最好的 jQuery 树形 Tree 插件
由于其拥有庞大,实用的插件库,使得 jQuery 变得越来越流行.今天将介绍一些最好的 jQuery 树形视图插件,具有扩展和可折叠的树视图.这些都是轻量级的,灵活的 jQuery 插件,它将一个无序 ...
- 15款最好的 jQuery 网格布局插件
如今,大多数网站设计要靠网格系统和布局,这能够提供给设计人员一个方便的途径来组织网页上的内容.网格的设计最常见于报纸和杂志的版面,由文字和图像构成的列组成. 这篇文章给大家分享精心挑选的15款最佳的 ...
随机推荐
- 洛谷.2754.星际转移问题(最大流Dinic 分层)
题目链接 枚举时间 每一个时间点 对于每个之前的位置像当前位置连边,表示这一时刻可待在原地 每艘船 之前时刻位置向当前时刻连边 注意别漏了0时刻src连向earth的边 #include<cst ...
- php中14中排序方式的实现
<?php if (PHP_SAPI == 'cli') { define('EOL', PHP_EOL); define('T', "\t" ...
- 通过Microsoft.AspNetCore.App元包简化程序集的引用
Asp.net core下提供默认提供了一些在.net core不能直接使用的库,如日志.依赖注入.选项.通用主机.EntityFramework等,虽然我们可以通过Nuget的方式手动加载这些包,但 ...
- EBS R12视图打不到数据
兩個原因引起的,一個是語言,一個是oualter session set nls_language ='AMERICAN';alter session set nls_language='SIMPLI ...
- Android典型界面设计(4)——使用ActionBar+Fragment实现tab切换
一.问题描述 之前我们使用ViewPager+Fragment区域内头部导航,在Android 3.0之后Google增加了新的ActionBar,可方便的实现屏幕Head部区域的 设计如返回键.标题 ...
- Morris图表使用小记
挺好用的,碰到几个问题,有的是瞎试解决了的: 1.我想折线图能够响应单击事件,即点击某个节点后,就能加载进一步的信息,帮助没找到,参照另外一个地方的写法,居然支持事件 Morris.Line({ el ...
- Java的oauth2.0 服务端与客户端的实现
oauth原理简述 oauth本身不是技术,而是一项资源授权协议,重点是协议!Apache基金会提供了针对Java的oauth封装.我们做Java web项目想要实现oauth协议进行资源授权访问,直 ...
- 系统学习NLP(二十一)--SWEM
https://blog.csdn.net/App_12062011/article/details/88655589 这篇发表在 ACL 2018 上的论文来自于杜克大学 Lawrence Cari ...
- 虚拟机下CentOS7开启SSH连接
在虚拟机(Vmware Workstation)下,安装了CentOS7,现在想通过SSH工具连接虚拟机中的CentOS7 1. 首先,要确保CentOS7安装了 openssh-server,在 ...
- sublime text修改package安装路径
删除C:\Users\Administrator\AppData\Roaming\Sublime Text 3下面的packages目录 在\Sublime Text 3安装路径下新建Data文件夹 ...
