vue2.0 axios交互
vue使用axios交互时候会出现的问题大致有三个:
1:本地调试跨域问题?
2:post请求,传参不成功,导致请求失败?
3:axios引用,在使用的组件里面引用
解决方案:
问题一:跨域?
解决本地调试跨域问题?
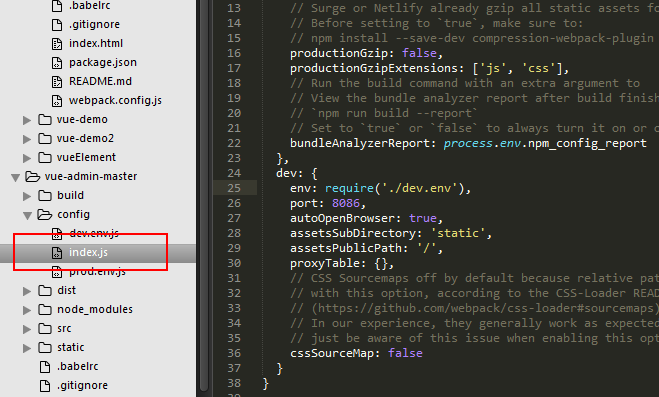
反向代理---- 这个需要自己在配置文件里面去改配置,有个config下面的index.js文件

上图是没有修改的,至于具体怎么修改,可以百度下,当然如果实在不会的话就调试时候,先把代码写好, npm run build 打包给后台在他那调试
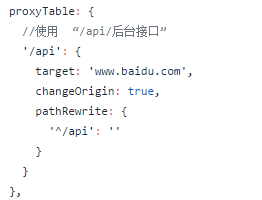
怎么配置反向代理?

问题二:post请求,传参不成功,导致请求失败?(get请求的话直接按文档来就行)
为什么?
原因:因为axios post请求时候传参时候和传统的ajax有点不一样,并不是form提交的方式,说的简单点在
如果你请求的接口是这样的:http://localhost:8086/web/checkSkill/getSkillList?key=123¤tPageNo=1 那你就要做处理
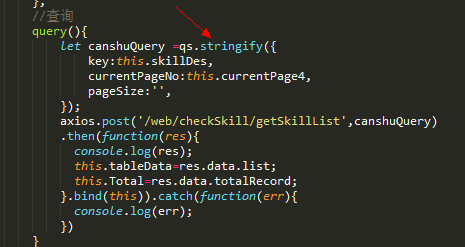
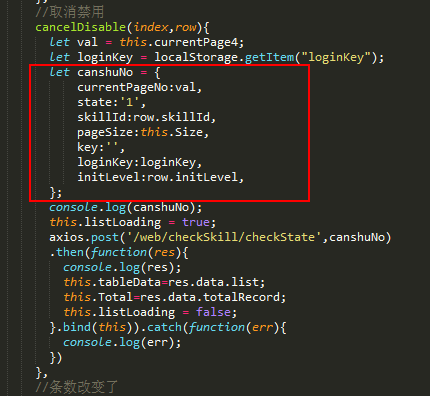
怎么处理:qs.stringify( );如下图

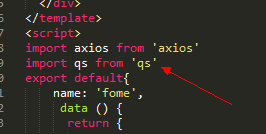
当然了,使用之前你需要先把qs引用过来:

至于需不需先 npm install qs --save 这个随你,好像都可以,
还有一种就是可能后台需要接收的参数格式是json对象格式,那怎么办?看下图:

就这样处理
问题三:axios引用
就是你在那个组件使用了交互需要你在这个组件里面先引用一下,
就是import axios from 'axios' 我当时是在全局(main.js)里面就引用了一下,然后就开始在其他组件里面用了,发现不好使,才单独引用的,
当然了,在使用axios之前还是不要忘了,先安装axios npm install axios --save 具体的可以看文档!!!!
vue2.0 axios交互的更多相关文章
- vue2.0 axios封装、vuex介绍
一.前言 博主也是vue道路上的行者,道行不深,希望自己的东西能对大家有所帮助.这篇博客针对 了解过vue基础,但是没有做过vue项目的童鞋.如果想看基础指令,可以看我之前的一篇博客,请点击 跳转, ...
- vue2.0 axios前后端数据处理
目前主流的 Vue 项目,都选择 axios 来完成 ajax 请求,而大型项目都会使用 Vuex 来管理数据. 前言: 使用 cnpm 安装 axios cnpm install axios -S ...
- vue2.0 Axios 的简单用法
安装 使用 npm: $ npm install axios 使用 bower: $ bower install axios 使用 cdn: <script src="https:// ...
- Vue2.0 axios 读取本地json文件
参考:https://www.cnblogs.com/wdxue/p/8868982.html 1.下载插件 npm install axios --save 2.在main.js下引用axios i ...
- vue.js+koa2项目实战(五)axios 及 vue2.0 子组件和父组件之间的传值
axios 用法: 1.安装 npm install axios --save-dev 2.导入 import axios from 'axios'; 3.使用 axios.post(url,para ...
- vue2.0+webpack+vuerouter+vuex+axios构建项目基础
前言 本文讲解的是vue2.0+webpack+vuerouter+vuex+axios构建项目基础 步骤 1.全局安装webpack,命令 npm install webpack -g 注意,web ...
- vue2.0 + Element UI + axios实现表格分页
注:本文分页组件用原生 html + css 实现,element-ui里有专门的分页组件可以不用自己写,详情见另一篇博客:https://www.cnblogs.com/zdd2017/p/1115 ...
- vue2.0+koa2+mongodb实现注册登录
前言 前段时间和公司一个由技术转产品的同事探讨他的职业道路,对我说了一句深以为然的话: "不要把自己禁锢在某一个领域,技术到产品的转变,首先就是思维上的转变.你一直做前端,数据的交互你只知道 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十五║初探SSR服务端渲染(个人博客二)
缘起 时间真快,现在已经是这个系列教程的下半部 Vue 第 12 篇了,昨天我也简单思考了下,可能明天再来一篇,Vue 就基本告一段落了,因为什么呢,这里给大家说个题外话,当时写博文的时候,只是想给大 ...
随机推荐
- 【题解】Luogu P4344 [SHOI2015]脑洞治疗仪
原题传送门:P4344 [SHOI2015]脑洞治疗仪 前置芝士:珂朵莉树 窝博客里对珂朵莉树的介绍 没什么好说的自己看看吧 珂朵莉树好题啊 我一开始一直Re65 后来重构代码就ac了,或许是rp问题 ...
- opencv学习之路(16)、膨胀腐蚀应用之走迷宫
一.分析 贴出应用图片以供直观了解 红色部分,因图而异(某些参数,根据图片的不同需要进行相应的修改) 二.代码 #include "opencv2/opencv.hpp" #inc ...
- 2018-2019-2 《网络对抗技术》Exp3 免杀原理与实践 20165211
目录 2018-2019-2 <网络对抗技术>Exp3 免杀原理与实践 20165211 1. 基础问题回答 (1)杀软是如何检测出恶意代码的? (2)免杀是做什么? (3)免杀的基本方法 ...
- EXP7 网络欺诈技术防范(修改版)
实践内容 本实践的目标理解常用网络欺诈背后的原理,以提高防范意识,并提出具体防范方法. 1.简单应用SET工具建立冒名网站 2.ettercap DNS spoof 3.结合应用两种技术,用DNS s ...
- 福州大学第十五届程序设计竞赛_重现赛B题迷宫寻宝
Problem B 迷宫寻宝 Accept: 52 Submit: 183Time Limit: 1000 mSec Memory Limit : 32768 KB Problem De ...
- SQL server无法连接上服务器的相关问题
安装MySql以后,SQL server突然就连接不上服务器了,问了老师,说是啥进程关闭了,都打开了也没搞好,都准备重装了,结果看到度妈上面的一篇文献,原来是SQL server MSSQLSERV ...
- 剑指offer(31)1~n整数中1出现的次数
题目描述 求出1~13的整数中1出现的次数,并算出100~1300的整数中1出现的次数?为此他特别数了一下1~13中包含1的数字有1.10.11.12.13因此共出现6次,但是对于后面问题他就没辙了. ...
- 使用Navicat for MySQL添加外键约束
转载:http://blog.csdn.net/u013215018/article/details/54981216 现在有两个表一张是Roles表(角色表),一张是RoleUser表(用户角色) ...
- topcoder srm 555 div1
problem1 link 直接动态规划即可. problem2 link 假设有$r$行,$c$列被修改了奇数次,那么一定有$r*W+c*H-2*r*c=S$.可以枚举这样的组合$(r,c)$,然后 ...
- 几道cf水题
题意:给你包含n个元素的数组和k种元素,要求k种元素要用完,并且每种颜色至少用一次,n个元素,如果某几个元素的值相同,这些个元素也不能染成同一种元素. 思路:如果元素个数n小于k或者值相同的元素的个数 ...
