Unity shader学习之阴影,衰减统一处理
使用unity AutoLight.cginc文件里的内置函数 UNITY_LIGHT_ATTENUATION
shader如下:
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)' Shader "Custom/Forward Rendering"
{
Properties
{
_MainTex("Main Texture", 2D) = "white" {}
_Specular("Specular", Color) = (,,,)
_Gloss("Gloss", Range(,)) =
} SubShader
{
Pass
{
Tags
{
"LightMode" = "ForwardBase"
} CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fwdbase #include "UnityCg.cginc"
#include "Lighting.cginc"
#include "AutoLight.cginc" sampler2D _MainTex;
fixed4 _Specular;
float _Gloss; struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
}; struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
float3 worldNormal : TEXCOORD1;
float4 worldPos: TEXCOORD2;
SHADOW_COORDS()
}; v2f vert(appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld, v.vertex);
TRANSFER_SHADOW(o);
return o;
} fixed4 frag(v2f i) : SV_TARGET
{
fixed4 albedo = tex2D(_MainTex, i.uv);
fixed4 ambient = albedo * UNITY_LIGHTMODEL_AMBIENT; float3 worldLight = normalize(UnityWorldSpaceLightDir(i.worldPos.xyz));
float3 worldView = normalize(UnityWorldSpaceViewDir(i.worldPos.xyz));
fixed4 diff = albedo * _LightColor0 * max(, dot(i.worldNormal, worldLight)); float3 halfDir = normalize(worldView + worldLight);
fixed4 spec = albedo * _Specular * pow(max(, dot(halfDir, i.worldNormal)), _Gloss); UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos.xyz); fixed4 col = ambient + (diff + spec) * atten;
return col;
} ENDCG
} Pass
{
Tags
{
"LightMode" = "ForwardAdd"
}
Blend One One CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fwdadd_fullshadows // 添加阴影效果 #include "UnityCg.cginc"
#include "Lighting.cginc"
#include "AutoLight.cginc" sampler2D _MainTex;
fixed4 _Specular;
float _Gloss; struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
}; struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
float3 worldNormal : TEXCOORD1;
float4 worldPos: TEXCOORD2;
SHADOW_COORDS()
}; v2f vert(appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld, v.vertex);
TRANSFER_SHADOW(o);
return o;
} fixed4 frag(v2f i) : SV_TARGET
{
fixed4 albedo = tex2D(_MainTex, i.uv); float3 worldLight = normalize(UnityWorldSpaceLightDir(i.worldPos.xyz));
float3 worldView = normalize(UnityWorldSpaceViewDir(i.worldPos.xyz));
fixed4 diff = albedo * _LightColor0 * max(, dot(i.worldNormal, worldLight)); float3 halfDir = normalize(worldView + worldLight);
fixed4 spec = albedo * _Specular * pow(max(, dot(halfDir, i.worldNormal)), _Gloss); UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos.xyz); fixed4 col = (diff + spec) * atten;
return col;
} ENDCG
}
} Fallback "VertexLit"
}
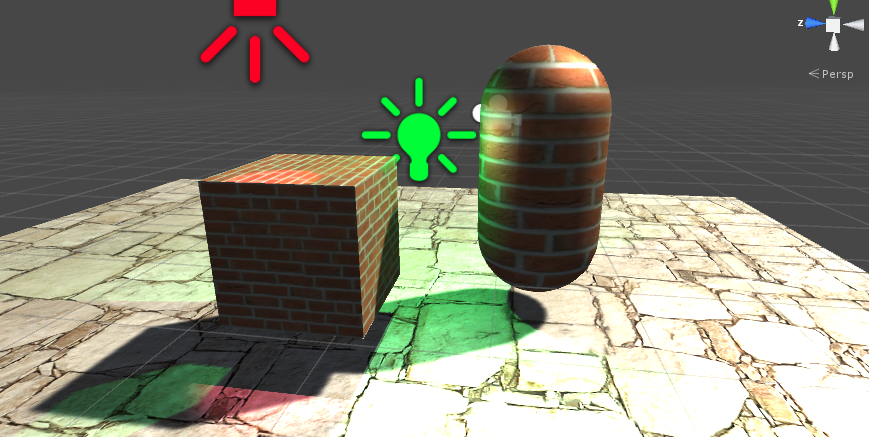
效果如下:

Unity shader学习之阴影,衰减统一处理的更多相关文章
- Unity shader学习之阴影
Unity阴影采用的是 shadow map 的技术,即把摄像机放到光源位置上,看不到的地方就有阴影. 前向渲染中,若一光源开启了阴影,Unity会计算它的阴影映射纹理(shadow map),它其实 ...
- Unity Shader 学习之旅
Unity Shader 学习之旅 unityshader图形图像 纸上学来终觉浅,绝知此事要躬行 美丽的梦和美丽的诗一样 都是可遇而不可求的——席慕蓉 一.渲染流水线 示例图 Tips:什么是 GP ...
- Unity Shader 学习之旅之SurfaceShader
Unity Shader 学习之旅之SurfaceShader unity shader 图形图像 如果大地的每个角落都充满了光明 谁还需要星星,谁还会 在夜里凝望 寻找遥远的安慰——江河 官方文档 ...
- 第四章 开始Unity Shader学习之旅(2)
目录 1. 强大的援手:Unity提供的内置文件和变量 1.1 内置的包含文件 1.2 内置的变量 2. Unity提供的Cg/HLSL语义 2.1 什么是语义 2.2 Unity支持的语义 2.3 ...
- Unity Shader学习笔记-1
本篇文章是对Unity Shader入门精要的学习笔记,插图大部分来自冯乐乐女神的github 如果有什么说的不正确的请批评指正 目录 渲染流水线 流程图 Shader作用 屏幕映射 三角形遍历 两大 ...
- 第四章 开始Unity Shader学习之旅(1)
1. 一个最简单的顶点/片元着色器 现在,我们正式开始学习如何编写Unity Shader,更准确的说是,学习如何编写顶点/片元着色器 2.顶点/片元着色器的基本结构 我们在以前已经讲过了Unity ...
- 【Unity Shader学习笔记】Unity基础纹理-单张纹理
1 单张纹理 1.1 纹理 使用纹理映射(Texture Mapping)技术,我们把一张图片逐纹素(Texel)地控制模型的颜色. 美术人员建模时,会在建模软件中利用纹理展开技术把纹理映射坐标(Te ...
- Unity shader学习之屏幕后期处理效果之高斯模糊
高斯模糊,见 百度百科. 也使用卷积来实现,每个卷积元素的公式为: 其中б是标准方差,一般取值为1. x和y分别对应当前位置到卷积中心的整数距离. 由于需要对高斯核中的权重进行归一化,即使所有权重相加 ...
- Unity Shader入门精要学习笔记 - 第5章 开始 Unity Shader 学习之旅
一个顶点/片元 着色器的结构大概如下: Shader "MyShaderName" { Properties { //属性 } SubShader { //针对显卡A的SubSha ...
随机推荐
- dp的斜率优化
对于刷题量我觉得肯定是刷的越多越好(当然这是对时间有很多的人来说. 但是在我看来我的确适合刷题较多的那一类人,应为我对知识的应用能力并不强.这两天学习的内容是dp的斜率优化.当然我是不太会的. 这个博 ...
- 这就是使用ReportBuilder最简单的例子
用这组控件最简单的例子:在窗体上放上组件名为ppBDEPipeline1,ppReport1,ppDesigner1,ppViewer1,DataSource1的控件,设置ppreport1的data ...
- 20165225 《Java程序设计》第二周学习总结
20165225<Java程序设计>第二周学习总结 1.视频与课本中的学习: ##### 1.标识符: 字母.下划线.美元符号.数字(不能是true,false,null还有关键字). # ...
- unity 2d游戏 按y坐标排序子对象
List<Transform> objs = new List<Transform>(); for (int i = 0; i < transform.childCoun ...
- Interceptor的基本介绍和使用
简介 java里的拦截器是动态拦截Action调用的对象,它提供了一种机制可以使开发者在一个Action执行的前后执行一段代码,也可以在一个Action执行前阻止其执行,同时也提供了一种可以提取Act ...
- 天梯赛训练2 7-8 矩阵A乘以B
知道矩阵A*B的规则按照规则来做就好了 #include <bits/stdc++.h>#include <stdio.h>using namespace std;int a[ ...
- NOIP国王游戏
#include<iostream> #include<cstdio> #include<cstdlib> #include<cstring> #inc ...
- 【雅思】【写作】【大作文】Report
•Report •主要分类 •两个问题 • •1. 原因,解决办法 • •2. 原因,积极还是消极 • •3. Freestyle •报告型 •In cities and towns all over ...
- VS Code Html Zen coding
zen coding是一种编写html和css的方法, 很快捷. 打开Views/Home/About.cshtml, 然后在空白处输入div然后按Tab: 随后完整的div标签就出来了: zen c ...
- wc 统计命令
[root@localhost ~]# wc /etc/passwd // 统计行数.单词数.字符数 /etc/passwd [root@localhost ~]# wc -l /etc/passwd ...
