Vue开始
Vue搭建项目
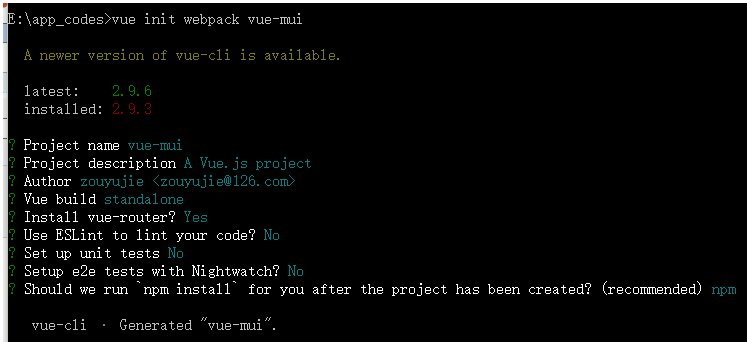
搭建VUe项目之前需要先安装脚手架,不然项目搭建完会有警告、

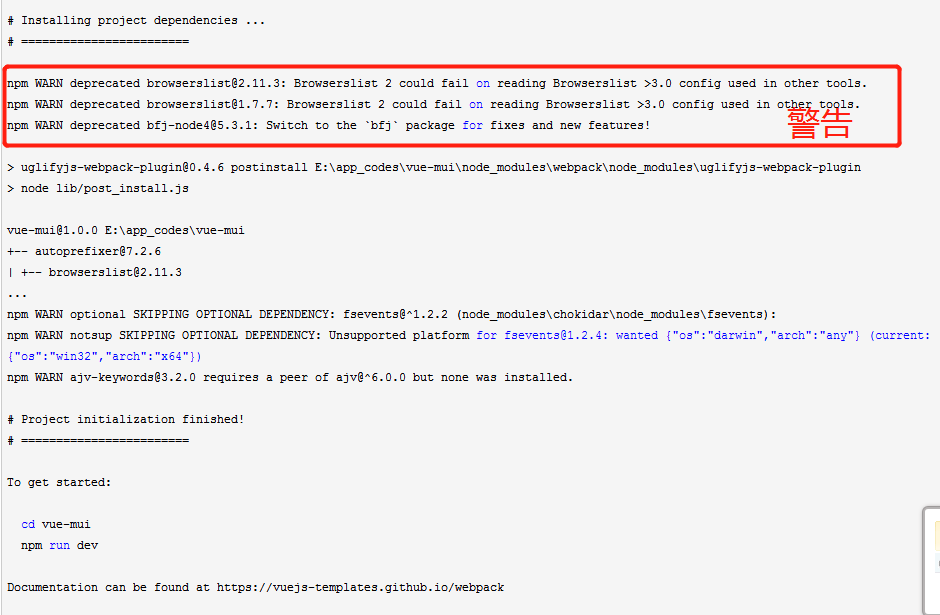
最后稍等一定的时间,运行结果如下:

出现上述提示,是因为我们没有先安装vue-cli,接下来,我们安装vue-cli
安装vue-cli
npm install vue-cli -g
说明:安装vue脚手架
vue-cil是vue的脚手架工具。其模板可以通过 vuejs-templates来查看。
参考:https://www.cnblogs.com/wisewrong/p/6255817.html
Vue ,项目做到一部分,关闭cmd,后重新继续项目
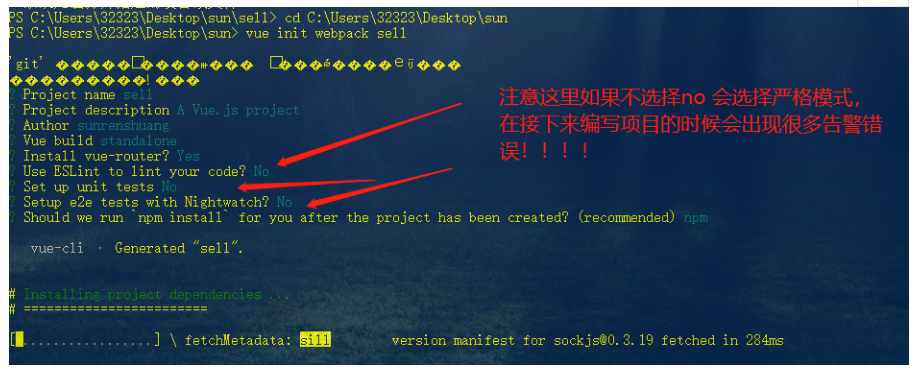
先进入想创建目录的位置,再去执行vue init webpack xxx 把代码拉到这个位置,然后再去执行 npm install,再去npm run dev 运行项目。
你要是关掉或重启,重新回到那个地址,然后 npm run dev,项目就启动了,不要点ctrl+c 那是强制终止。你要看终端界面在跑着就对了。
基础实例:https://www.jianshu.com/p/1626b8643676
在电脑已经 全局安装 vue 的基础上,再建一个新的vue项目
先1:C:\Users\Administrator>npm install -g cnpm --registry=https://registry.npm.taobao.org 这步骤第一次安装之后下次不用再安装了 npm install -g npm npm升级到最高版本指令
先2:C:\Users\Administrator>cnpm install vue-cli -g //全局安装 vue-cli
先3:G:\sinoyd\vue2leaflet>vue init webpack test_fruits //在自己定义的目录路径中创建自己的项目

G:\sinoyd\vue2leaflet>cd test_fruits
G:\sinoyd\vue2leaflet\test_fruits>cnpm install 这里一定要是cnpm npm是行不通的,强调
G:\sinoyd\vue2leaflet\test_fruits>npm run dev
Vue开始的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 初探Vue
Vue.js(读音/vju:/,类似于view),是近来比较火的前端框架,但一直没有怎么具体了解.实现过,就知道个啥的MVVM啦,数据驱动啦,等这些关于Vue的虚概念. 由于最近,小生在公司中,负责开 ...
随机推荐
- Mac终端的Cocoapods的安装及使用
阅读目录 第一步,首先要检查Mac是否安装了rvm.打开终端,输入指令 rvm -v 第二步,用rvm安装ruby环境 第三步,检查更新RubyGems(Ruby1.9.1 以后的版本自带RubyGe ...
- [developmemt][dpdk] dpdk优化(转)
转发:https://software.intel.com/en-us/articles/dpdk-performance-optimization-guidelines-white-paper 转发 ...
- Matplotlib 简单的使用
Matplotlib是一个Python 2D绘图库, 只需几行代码即可生成绘图,直方图,功率谱,条形图,错误图,散点图等. 有关示例,请参阅示例图和缩 import matplotlib.pyplot ...
- eclipse中tomcat无法加载spring boot
转自: http://blog.csdn.net/u010797575/article/details/50517777 最近搭建一套spring boot框架,作为 application 启动项目 ...
- 基于JAVA语言的selenium总结
目录一.基本语句 1.循环控制(break,continue) 3.字符的替换(replace,repalceFirst,replaceAll,regex) 4.字符串的连接("+" ...
- 【Python基础】json.dumps()和json.loads()、json.dump()和json.load()的区分
json文件处理涉及的四个函数json.dumps()和json.loads().json.dump()和json.load()的区分 一.概念理解 1.json.dumps()和json.loads ...
- 7620N路由器刷openwrt系统并配置***
之前一直用goAgent***,主要用gmail.逛逛twitter.youtube.维基百科.加速stackoverflow等等.但goAgent只能PC使用,手机.iPad都不能用,直到我拿到了一 ...
- mysql 查询优化杂谈
一.把某些判断移动到应用层 我们需要在一张表里面删除某种类型的数据,大概的表结构类似这样: CREATE TABLE t ( id INT, tp ENUM ("t1", &quo ...
- C++的类大小
有以下C++类 #pragma pack(push) #pragma pack(1) class task /*:public OSThread*/{ //public: // void Entry( ...
- webmin账户重置密码
locate changepass.pl(如果你不常使用locate的话那,先sudo updatedb)找到路径,在/usr/libexec/webmin/下面,转到这个目录下面./changepa ...
