react中用pace.js
pace.js不支持npm, 所以只能直接下载下来,当作普通js引入
我在用的时候怎么都引不到组件里去用
后来终于找到方法了,直接上图了
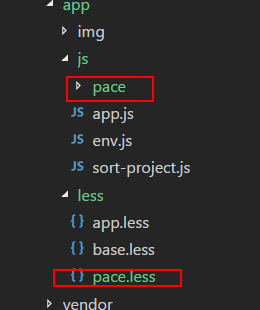
1.先将pace文件下载来放在公共js目录下,pace.less是用来放加载样式的,也是放在公共less下,一般会把pace目录下的theme和template文件删除,把需要用到的样式直接中theme文件中复制粘贴过来
这样比直接去theme目录引要好的多,因为往往你会修改一下样式

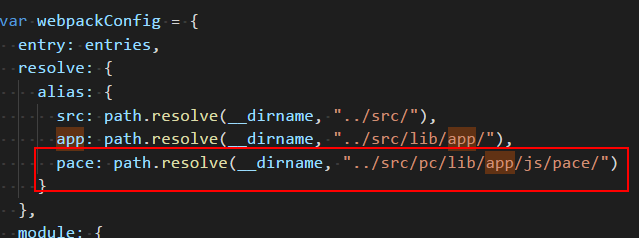
2.在webpack里配置一下路径,如果没有这步操作,在构建的时候会报错

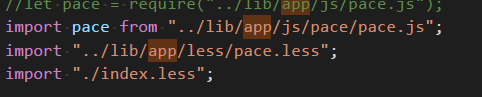
3.引用pace, 一般在一个页面的根组件上引用,在componentDidMount()的时候pace.start()就可以啦

react中用pace.js的更多相关文章
- 使用React、Node.js、MongoDB、Socket.IO开发一个角色投票应用的学习过程(三)
这几篇都是我原来首发在 segmentfault 上的地址:https://segmentfault.com/a/1190000005040834 突然想起来我这个博客冷落了好多年了,也该更新一下,呵 ...
- Pace.js – 超赞的页面加载进度自动指示和 Ajax 导航效果
在页面中引入 Pace.js 和您所选择主题的 CSS 文件,就可以让你的页面拥有漂亮的加载进度和 Ajax 导航效果.不需要挂接到任何代码,自动检测进展.您可以选择颜色和多种效果,有简约,闪光灯, ...
- pace.js和NProgress.js两个加载进度插件的一点小总结
这两个插件都是关于加载进度动画的,应该说各有特点吧,最起码对我来说是各有优势的.今天一天就捣鼓了加载进度动画,也研究了大量的(也就这两个)加载进度动画,也算对加载进度动画有了一个初步的了解了吧. NP ...
- pace.js – 加载进度条插件
这儿只是简单介绍一下这个插件pace.js. 在页面中引入Pace.js,页面就会自动监测你的请求(包括Ajax请求),在事件循环滞后,会在页面记录加载的状态以及进度情况.此插件的兼容性很好,可以兼容 ...
- 插件二之页面加载进度条pace.js
关于pace.js pace.js包含14样式,每种样式可以自定义颜色,官方下载中提供了几种颜色的主题,使用方式也很简单,引入pace的js文件跟所需样式文件即可 <link rel=" ...
- pace.js原理简介
简介: 不少童鞋可能都使用过pace.js:http://github.hubspot.com/pace/docs/welcome/ 只要在页面上引入pace.js和相关的css,并不需要对业务逻辑做 ...
- 手把手教你webpack、react和node.js环境配置(上篇)
很多人刚学习react的时候,往往因为繁琐的配置而头疼,这里我将手把手教大家怎么用webpack配置react和redux的环境,这篇教程包括前端react和后台node整个网站的环境配置,对node ...
- 手把手教你webpack、react和node.js环境配置(下篇)
上篇我介绍了前端下webpack和react.redux等环境的配置,这篇将继续重点介绍后台node.js的配置. 这里是上篇链接:手把手教你webpack.react和node.js环境配置(上篇) ...
- js模拟浏览器加载效果 pace.js 中文官方文档
2017年2月20日12:11:25 官网URL:http://github.hubspot.com/pace/docs/welcome/ 文档 http://github.hubspot.com/p ...
随机推荐
- ionic toggle点击返回true/false支持自定义
<ul class="list"> <li class="item item-toggle"> 手机提醒 <label class ...
- Windows Updateエラー 80072EE2
遗憾的是,下面的做完了,还是没用! 然后有试了把防火墙打开(原来是关闭),IE的代理也是手动入力(原来是自动寻找). 竟然成了. Windows ファイアウォールはこのバージョンの Windows に ...
- iTunes , iCloud 用吐了也没把照片给备份好
下载了iTools ,轻松就倒出来了. Apple这是怎么了,还能不能正常用了? 以前iCloud出来以前,[同步]这个功能,理解起来虽然费劲,还算是能用的. 这回直接就没法倒出照片了?
- 【转】 多线程之linux线程调度策略
转自:http://blog.csdn.net/byperseverance/article/details/44522731 Linux线程的调度策略分为3个:SCHED_OTHER,SCHED_F ...
- 用C#实现多种方式播放Wav声音
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- BGP - 3,BGP重要概念(EBGP,IBGP,防环/黑洞/全互连/同步)
1,防环/黑洞/同步/全互连(为出现大于号,现在通常都是要下一跳可达+关同步) a)EBGP邻居传来的路由可以通过AS_PATH防环,所以收到的不会有问题,因此直接是优化的(>),也就是直接装表 ...
- c++-pimer-plus-6th-chapter02
<C++ primer plus 英文版 第六版>娓娓道来.这个是上下分册.而且,出版时间是最新的2015年,买回来发现网上的勘误基本都被纠正过来了,极个别错误没有影响到理解,好哎!而且发 ...
- 10 Node Frameworks to Use in 2019
原文 https://scotch.io/bar-talk/10-node-frameworks-to-use-in-2019 node Framworks列表: http://nodeframewo ...
- 关于如何获取Google 官方 NavgationView中的控件的方法
最近在想要寻找一个好集成的SlidingMenu,看上了官方的DrawLayout,简单易集成 然后如果想动态改变DrawLayout头部的HeaderVIew的资源的话需要先获取到控件 方法如下 n ...
- MySQL事务(三)
一.事务(Innodb锁)的隔离级别概述 并发事务带来的问题: 更新丢失(lost update):当两个或多个事务选择同一行,然后基于最初选定的值更新该行时,由于每个事务都不知道其他事务的存在,就会 ...
