2.22 JS处理富文本
2.22 JS处理富文本
前言
<富文本>这篇解决了富文本上iframe问题,其实没什么特别之处,主要是iframe的切换,本篇讲解通过js的方法处理富文本上iframe的问题
一、加载配置
1.打开博客园写随笔,首先需要登录,这里为了避免透露个人账户信息,我直接加载配置文件,免登录了。
不懂如何加载配置文件的,看加载firefox配置

二、打开编辑界面
1.博客首页地址:bolgurl = "http://www.cnblogs.com/"
2.我的博客园地址:yoyobolg = bolgurl + "yoyoketang"
3.点击“新随笔”按钮,id=blog_nav_newpost

三、定位iframe
1.打开编辑界面后先不要急着输入内容,先sleep几秒钟
2.输入标题,这里直接通过id就可以定位到,没什么难点
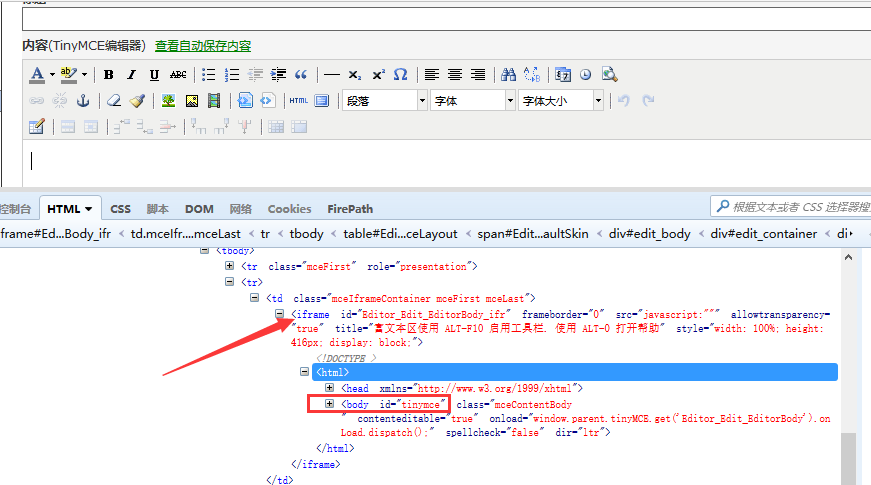
3.接下来就是重点要讲的富文本的编辑,这里编辑框有个iframe,所以需要先切换

四、js输入中文
1.这里定位编辑正文是定位上图的红色框框位置body部分,也就是id=tinymce
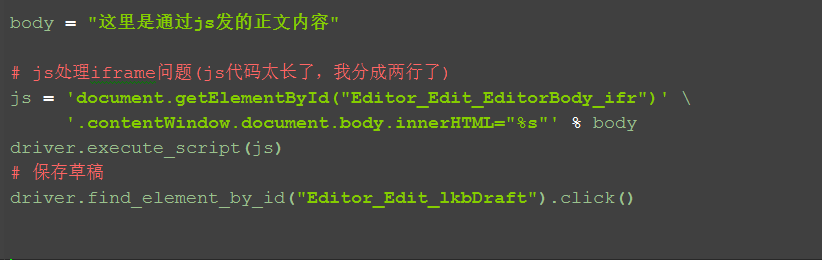
2.定位到之后,用js的方法直接输入,无需切换iframe
3.直接点保存按钮,无需再切回来

五、参考代码:

# coding:utf-8
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import time
# profileDir路径对应直接电脑的配置路径
profileDir = r'C:\xxx\xxx\AppData\Roaming\Mozilla\Firefox\Profiles\1x41j9of.default'
profile = webdriver.FirefoxProfile(profileDir)
driver = webdriver.Firefox(profile)
bolgurl = "http://www.cnblogs.com/"
yoyobolg = bolgurl + "yoyoketang"
driver.get(yoyobolg)
driver.find_element_by_id("blog_nav_newpost").click()
time.sleep(5)
edittile = u"Selenium2+python自动化23-富文本"
editbody = u"这里是发帖的正文"
driver.find_element_by_id("Editor_Edit_txbTitle").send_keys(edittile)
body = "这里是通过js发的正文内容"
# js处理iframe问题(js代码太长了,我分成两行了)
js = 'document.getElementById("Editor_Edit_EditorBody_ifr")' \
'.contentWindow.document.body.innerHTML="%s"' % body
driver.execute_script(js)
# 保存草稿
driver.find_element_by_id("Editor_Edit_lkbDraft").click()

2.22 JS处理富文本的更多相关文章
- draft.js开发富文本编辑器
写在前头的话 在react中去寻找一个好用的富文本编辑器网上很少有推荐的,搜到的也只有一些个人不成熟的作品,慢慢发现网上比较推荐的一个东东叫做draft.js. 这个东西在网上可以找到的教程也是手指头 ...
- js处理富文本编辑器转义、去除转义、去除HTML标签
富文本编辑器生成的HTML标签,进行转义,然后写入数据库,防止脚本注入: function htmlEncode(value){ return $('<div/>').text(value ...
- js从富文本中找出固定电话、手机号码、邮箱并添加上链接。
function richtextfindtel(value) { /*固定电话.手机号码.邮箱*/ var tempValue = value.replace(/<[^>]+>/g ...
- js在线富文本插件的考虑
使用之前需要考虑的点: 1需要插件,是否需要很多的插件,还是说简单的那些功能就行了. 2界面考虑,看你喜欢那个界面了. 3图片是否需要上传图片服务器. 4文档如果为英文是否会影响开发. 5支持浏览器类 ...
- Selenium常用API用法示例集----下拉框、文本域及富文本框、弹窗、JS、frame、文件上传和下载
元素识别方法.一组元素定位.鼠标操作.多窗口处理.下拉框.文本域及富文本框.弹窗.JS.frame.文件上传和下载 元素识别方法: driver.find_element_by_id() driver ...
- Selenium示例集锦--常见元素识别方法、下拉框、文本域及富文本框、鼠标操作、一组元素定位、弹窗、多窗口处理、JS、frame、文件上传和下载
元素定位及其他操作 0.常见的识别元素的方法是什么? driver.find_element_by_id() driver.find_element_by_name() driver.find_ele ...
- webdriver之富文本,Firefox配置加载
chrome驱动下载:http://chromedriver.storage.googleapis.com/index.html 加载浏览器配置,需要用FirefoxProfile(profile_d ...
- java富文本编辑器KindEditor
在页面写一个编辑框: <textarea name="content" class="form-control" id="content&quo ...
- 本人亲测-百度富文本编辑器(无bug版本)
再此我想说明一点,好多教程都是转载别人的,而且也不注明从哪里转载的.每次搜点资料的时候总是跟网上刷小视频的感觉一样.有些人就直接把别人的东西粘贴过来了,一点改动都没有. 废话不多说,直接上教程. (百 ...
随机推荐
- PHP手册-函数参考-加密扩展
一.Crack.CSPRNG.Hash.Mcrypt.Mhash.OpenSSL.密码散列算法的对比 Crack CSPRNG Hash Mcrypt Mhash OpenSSL 密码散列算法 简 ...
- Mysql SQL优化系列之——执行计划连接方式浅释
关系库SQL调优中,虽然思路都是一样的,具体方法和步骤也是大同小异,但细节却不容忽视,尤其是执行计划的具体细节的解读中,各关系库确实有区别,特别是mysql数据库,与其他关系库的差别更大些,下面,我们 ...
- 整合elk(1)(十二)
elk 简介 Elasticsearch是个开源分布式搜索引擎,它的特点有:分布式,零配置,自动发现,索引自动分片,索引副本机制,restful风格接口,多数据源,自动搜索负载等. Logstash是 ...
- h5的坑
转自 http://www.mahaixiang.cn 解决各种坑 http://www.mahaixiang.cn/ydseo/1529.html
- sql group by max
SELECT * , REPLACE(TDFG.xdfd,'doc_111','') GBFROM ( SELECT * FROM ...
- forget suffix word aby able ability out 1
1★ aby 2★ ability 3★ able 有`~ 能力 的,具有 这样的能力 的人或物
- memory prefix pre,pro,penta,pseudo out _p 1
1● pre 前的,预先 2● pro 在前,很多,赞同 3● penta 5,五 4● pseaudo 伪,假 pseudo
- shell 流程控制语句
case语句 case $变量名 in "值1") 如果变量的值等于值1,则执行程序1 ;; "值2") 如果变量的值等于值2,则执行程序2 ;; ...
- Uva LV 2995 Image Is Everything 模拟,坐标映射,视图映射 难度: 1
题目 https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_pr ...
- 总结5条对学习Linux系统有帮助的经验心得
作为国产手机中的代表厂商,OPPO一直走在国内的前沿.不仅手机出货量在国内遥遥领先,而且在国外也抢占不少的市场份额.前段时间,OPPO在台湾地区签下田馥甄和林宥嘉担任OPPO R9s的代言人外,在东南 ...
