mercurial的几个易用性小技巧
其实这两年,能够采用mercurial的项目我都尽量用,甚至有些上游是git的,或者需要托管到公司内gitlab上与别人协作的,我都装上hg-git。无它,只是因为mercurial易用性比git好得多——比如我一直记不清git reset[那么多神奇的功能](http://git-scm.com/2011/07/11/reset.html)
下面是几个小技巧,可以让易用性进一步改善
输出自动自动分页
hg log缺省会一口气输出所有commit记录,这很可能不是你想要的,所以你不得不自己加pager: hg log | less。
另一个办法是启用pager这个扩展,实现跟git log一样的行为:自动调用less显示输出(这样也可以用上less的搜索功能了)
在 ~/.hgrc添加如下配置
[extensions]
pager =
[pager]
pager = less
然后hg log就会自动调用less来分页了
补充说明:
hg diff,hg annotate等命令也会。详细列表可用hg help pager查看[pager]attend设置的默认值,这个配置项决定了哪些命令的输出会用pager。也可以通过在~/.hgrc中设置这个值,比如hg help命令默认就没有启用pager,所以可以修改为:
[pager]
attend = annotate, cat, diff, export, glog, log, qdiff, help
- 如果设置了环境变量
PAGER,则会优先采用环境变量指定的pager,忽略.hgrc的值 - 如果使用
less为pager的话,推荐设置为:
[pager]
pager = 'LESS=FRX' less
或者设置环境变量LESS='FRX'。less的选项-R是为了支持ansi color的(参看下面的color扩展说明),其它参数的具体含义可查看explainshell网站的解释或者参看less的manpage
详细说明: http://mercurial.selenic.com/wiki/PagerExtension
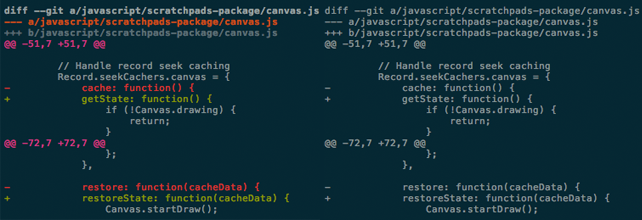
加点色彩
Color这个扩展 可以给hg status和hg diff的输出加上颜色,使得输出看起来更清楚。
启用方法:编辑~/.hgrc
[extensions]
color =
效果图:


详细说明:http://mercurial.selenic.com/wiki/ColorExtension
查看分支/合并关系
如果你的hg库里面有分支(有名或者匿名的),很难从hg log的输出里看出关系来(从哪里分支的,在哪里合并的)。
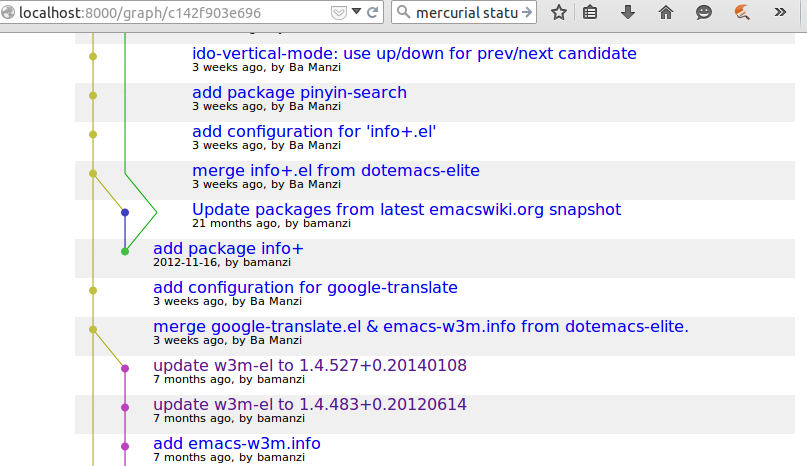
方法一: 用hg serve在web浏览器上查看分支关系
hg比git好的一点是,如果你工作在一个没有装X window的服务器,没法运行一些GUI的hg前端时,你可以简单地用hg serve起一个web 服务,然后在浏览器查看。那里面可以看到分支关系(点击左边的Graph进入)

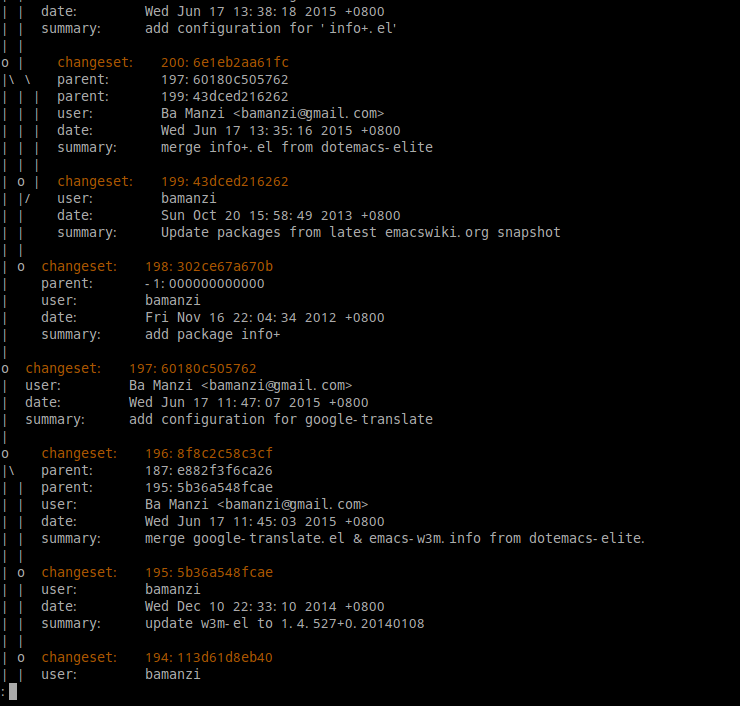
方法二: 用GraphLog扩展
另一个办法更简单:启用graphlog extension,然后用hg glog命令查看。
启用方法是编辑 ~/.hgrc:
[extensions]
graphlog =
hg glog的效果如下:

参考: Stay Sane with Graphlog / hg tip
为pull/push设置不同的远端地址
我常用的一个操作是:在家里推送到bitbucket网站,到公司后从bitbucket网站将内容拉下来,推到公司内的一个Kallithea 实例上。
[paths]
default = http://bitbucket.org/bamanzi/misc-utils
rhodecode = http://rhodecode.example.com/yang.guilong/misc-utils
然后我用如下命令完成代码的同步
hg pull -u
hg push rhodecode
其实hg支持对pull/push设置不同的地址 :
[paths]
default = http://bitbucket.org/bamanzi/misc-utils
default-push = http://rhodecode.example.com/yang.guilong/misc-utils
于是我可以简单地执行下面的命令完成两个库的同步
hg pull -u
hg push
当然,采用这个技巧,只是少敲了几个字符而已,不过至少可以少记忆一个别名。
用外部比较工具查看差异
很多时候我们想用其它工具来比较整个文件的前后差异(有的时候是因为不熟悉hg diff的输出格式(阮一峰有篇博客文章读懂diff讲解得比较清楚),有的时候是前后差异的确有点复杂以至于diff的输出不能正确反映代码在逻辑上的差异)。
方法一
这种情况下DiffUse很值得推荐,它有个不错的功能是能感知文件夹内的版本控制系统(比如mercurial, git, subversion...),并支持比较两个revision的差异:
# compare revision 123 of foo.C and revision 321 of foo.C
diffuse -r 123 -r 321 foo.C
# display a 3-way merge between revision MERGE_HEAD of foo.C,
# the local foo.C file, and revision HEAD of foo.C
diffuse -r MERGE_HEAD foo.C foo.C -r HEAD foo.C
### 方法二:启动ExtDiff扩展
[extensions]
hgext.extdiff =
[extdiff]
cmd.vimdiff = vimdiff
# add new command called vimdiff, runs gvimdiff with DirDiff plugin
#(see http://www.vim.org/scripts/script.php?script_id=102)
# Non english user, be sure to put "let g:DirDiffDynamicDiffText = 1" in
# your .vimrc
cmd.vimdiff2 = gvim
opts.vimdiff2 = -f '+next' '+execute "DirDiff" fnameescape(argv(0)) fnameescape(argv(1))'
# add new command called vdiff, runs kdiff3
cmd.vdiff = kdiff3
# add new command called ediff, runs emacs ediff
cmd.ediff = sh
opts.ediff = -c 'if [ -d $0 ]; then emacs --eval "(ediff-directories \"$0\" \"$1\" \"\")"; else emacs --eval "(ediff-files \"$0\" \"$1\")"; fi'
然后就可以用如下命令来对比文件了
hg vimdiff rope/base/fscommands.py
hg vimdiff2 -r 31 -r 32 rope/base/fscommands.py
hg ediff rope/base/fscommands.py
详细说明: ExtDiffExtension
mercurial的几个易用性小技巧的更多相关文章
- 前端网络、JavaScript优化以及开发小技巧
一.网络优化 YSlow有23条规则,中文可以参考这里.这几十条规则最主要是在做消除或减少不必要的网络延迟,将需要传输的数据压缩至最少. 1)合并压缩CSS.JavaScript.图片,静态资源CDN ...
- Git小技巧 - 指令别名及使用Beyond Compare作为差异比较工具
前言 本文主要写给使用命令行来操作Git的用户,用于提高Git使用的效率.至于使用命令还是GUI(Tortoise Git或VS的Git插件)就不在此讨论了,大家根据自己的的喜好选择就好.我个人是比较 ...
- 分享两个BPM配置小技巧
1.小技巧 流程图修改后发布的话版本号会+1,修改次数多了之后可能会导致版本号很高,这个时候可以将流程导出,然后删除对应的流程包再导入,发布数据模型和流程图之后,版本清零 2.小技巧 有的同事入职后使 ...
- linux系统维护时的一些小技巧,包括系统挂载新磁盘的方法!可收藏!
这里发布一些平时所用到的小技巧,不多,不过会持续更新.... 1.需要将history创建硬链接ln 全盘需要备份硬链接 ln /etc/xxx /home/xxx 2.root用户不可以远程 /et ...
- JS处理事件小技巧
今天,就分享一下我自己总结的一些JS的小技巧: ①防止鼠标选中事件 <div class="mask" onselectstart="return false&qu ...
- iOS:小技巧(不断更新)
记录下一些不常用技巧,以防忘记,复制用. 1.获取当前的View在Window的frame: UIWindow * window=[[[UIApplication sharedApplication] ...
- css小技巧(1)
1.-webkit-overflow-scrolling: touch; 解决ios滑动时无缓冲问题 2.::-webkit-scrollbar 设置ios滑动时是否显示滚动条 3.::selecti ...
- 最强 Android Studio 使用小技巧和快捷键
写在前面 本文翻译自 Android Studio Tips by Philippe Breault,一共收集了62个 Android Studio 使用小技巧和快捷键. 根据这些小技巧的使用场景,本 ...
- ios开发中的小技巧
在这里总结一些iOS开发中的小技巧,能大大方便我们的开发,持续更新. UITableView的Group样式下顶部空白处理 //分组列表头部空白处理 UIView *view = [[UIViewal ...
随机推荐
- 【Ray Tracing The Next Week 超详解】 光线追踪2-6 Cornell box
Chapter 6:Rectangles and Lights 今天,我们来学习长方形区域光照 先看效果 light 首先我们需要设计一个发光的材质 /// light.hpp // ------- ...
- 深度学习(TensorFlow)环境搭建:(二)Ubuntu16.04+1080Ti显卡驱动
前几天把刚拿到了2台GPU机器组装好了,也写了篇硬件配置清单的文章——<深度学习(TensorFlow)环境搭建:(一)硬件选购和主机组装>.这两台也在安装Ubuntu 16.04和108 ...
- GreenDao与ReactiveX的完美搭配
转载请注明出处:http://www.cnblogs.com/cnwutianhao/p/6719380.html 作为Android开发者,一定不会对 GreenDao 和 ReactiveX 陌生 ...
- Java的split()用法
特殊情况有 * ^ : | . \ 一.单个符号作为分隔符 String address="上海\上海市|闵行区\吴中路"; String[] splitAddress=addr ...
- NIO的通道和缓冲区
概述 通道和缓冲区是 NIO 中的核心对象,几乎在每一个 I/O 操作中都要使用它们. 通道是对原I/O包中的流的模拟.到任何目的地(或来自任何地方)的所有数据都必须通过一个Channel对象.一个B ...
- Emit学习笔记
1,给字段设置值,并返回 static void Main(string[] args) { //给字段设置值,并返回 AssemblyName assemblyName = new Assembly ...
- Python图形编程探索系列-09-tkinter与matplotlib结合案例
案例1 案例来自于:https://bbs.csdn.net/topics/390326088 代码示例: import matplotlib matplotlib.use('TkAgg') from ...
- java生成一次性验证码
1.编写生成验证码的工具类: import java.awt.BasicStroke;import java.awt.Color;import java.awt.Font;import java.aw ...
- “IT学子成长指导”专栏及文章目录 —贺利坚
迂者专栏关键词 就 业 大一 大二 大三 大四 自学 职 场 专业+兴趣 研究生 硕士 规 划 考 研 大学生活 迷 茫 计算机+专业 基本功 学习方法 编程 基 础 实践 读书 前 途 成 长 社团 ...
- Delphi 简单命名管道在两个进程间通讯
服务器端代码: unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Control ...
