Unity3D 之 console面板的停靠
是否苦于不知如何停靠console,
是否后悔将它拉出来,
是否在纠结为何没办法拉回去。
将console或其他面板停靠的方法有两种:
1、Window -> Layouts -> Default
然后再重新排列它们
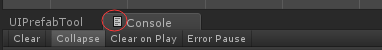
2、其实它是可以拖回去的,只不过你需要按住console前面的图标拖动

Unity3D 之 console面板的停靠的更多相关文章
- 便捷的方式在手机上查看Unity3D的Console Log(调试信息)
Logs Viewer 功能描述 Using this tool you can easily check your editor console logs inside the game itsel ...
- 便捷的方式在手机上查看Unity3D的Console Log(调试信息 日志)
Logs Viewer 功能描述 Using this tool you can easily check your editor console logs inside the game itsel ...
- unity3d编辑器——检视面板部分(一)
最近在学习unity编辑器,so,记录总结一下. 以下介绍了一些简单的unity3d检视面板部分的使用技巧. using UnityEngine; using System.Collections; ...
- Unity3D中Console控制台的扩展
Assert Store上有一个Editor Console Pro,功能非常全面,百度也能搜到破解.如果有需要建议使用,不要再造车轮 起初因为自带Console功能太弱,有不少可以提升空间.于是尝试 ...
- Unity3D 之UGUI 面板
UGUI中使用面板,可以对一组控件分为一个组. 一个面板里面可以添加一些控件,就如同Html中的<div>一样.
- 浏览器调试的必知必会,零基础足够详细-第一节console面板、移动端调试
前言 本文已经发布视频点击查看 开发过程中,浏览器的调试非常重要,可以说是必备的技巧,本文我就会分享一些自己掌握的技巧,欢迎补充 我们默认使用Chrome浏览器,但是你使用新edge浏览器也是可以的 ...
- Chrome开发者工具详解(1)-Elements、Console、Sources面板
Chrome开发者工具详解(1)-Elements.Console.Sources面板 Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Netwo ...
- Chrome开发者工具详解(1):Elements、Console、Sources面板
Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Network面板. Timeline面板.Profiles面板.Application面板.Se ...
- Chrome开发者工具详解(四)之Elements、Console、Sources面板
Elements面板 实时编辑DOM节点和CSS样式 双击DOM树视图里面的节点,可以实时编辑标签属性,修改的效果会立刻反应在浏览器里 点击右侧Style面板,可以实时修改CSS的属性值,这里面的所有 ...
随机推荐
- 有关ACM学习的博客链接
大综合: 杭电OJ水题大全题解:http://blog.csdn.net/ysc504?viewmode=contents 14级浙江财经大学大佬:http://blog.csdn.net/jtjy5 ...
- mysql案例 ~ 主从复制延迟处理(3)
一 简介:今天咱们来汇总下如何避免主从延迟 二 方案: 1 集群硬件配置统一,磁盘组更好(SSD最佳),更大的内存 2 linux系统+mysql的配置参数已经优化 3 mysql从库没有任何慢语句进 ...
- Arduino语法详解_含示例详解
Arduino 的程序可以划分为三个主要部分:结构.变量(变量与常量).函数. 结构部分 一.结构 1.1 setup() 1.2 loop() 二.结构控制 2.1 if 2.2 if...else ...
- C# ASP.NET MVC 配置允许跨域访问
在web.config文件中的 system.webServer 节点下 增加如下配置 <httpProtocol> <customHeaders> <add name= ...
- GCC的符号可见性——解决多个库同名符号冲突问题
引用自:https://github.com/wwbmmm/blog/wiki/gcc_visibility 问题 最近项目遇到一些问题,场景如下 主程序依赖了两个库libA的funcA函数和libB ...
- 编码器AE & VAE
学习总结于国立台湾大学 :李宏毅老师 自编码器 AE (Auto-encoder) & 变分自动编码器VAE(Variational Auto-encoder) ...
- [转]Linux下的链接脚本基础
[转]http://linux.chinaunix.net/techdoc/beginner/2009/08/12/1129972.shtml 1. 前言 (1)每一个链接过程都由链接脚本(linke ...
- Kernel 3.0.8 内存管理函数【转】
转自:http://blog.csdn.net/myarrow/article/details/7208777 1. 内存分配函数 相关代码如下: #define alloc_pages(gfp_ma ...
- 实现开发板与ubuntu的共享--根文件系统NFS--Samba共享【sky原创】
虚拟机要选择桥接,并且禁用有线和无线网卡,开启本地连接,本地连接属性要写如下: ip地址是在连上板子后,windows cmd 下 ipconfig得出的 板子的网线最好连接交换机或者 ...
- 001_TCP/IP TIME_WAIT状态原理及监控实战
一.原理 <1>TIME_WAIT状态原理---------------------------- 通信双方建立TCP连接后,主动关闭连接的一方就会进入TIME_WAIT状态. 客户端主动 ...
