node.js开发博客系统---前端项目搭建(一)
Express: https://github.com/petecoop/generator-express
安装node.js和npm
执行:
- npm install -g yo
- npm install -g generator-express
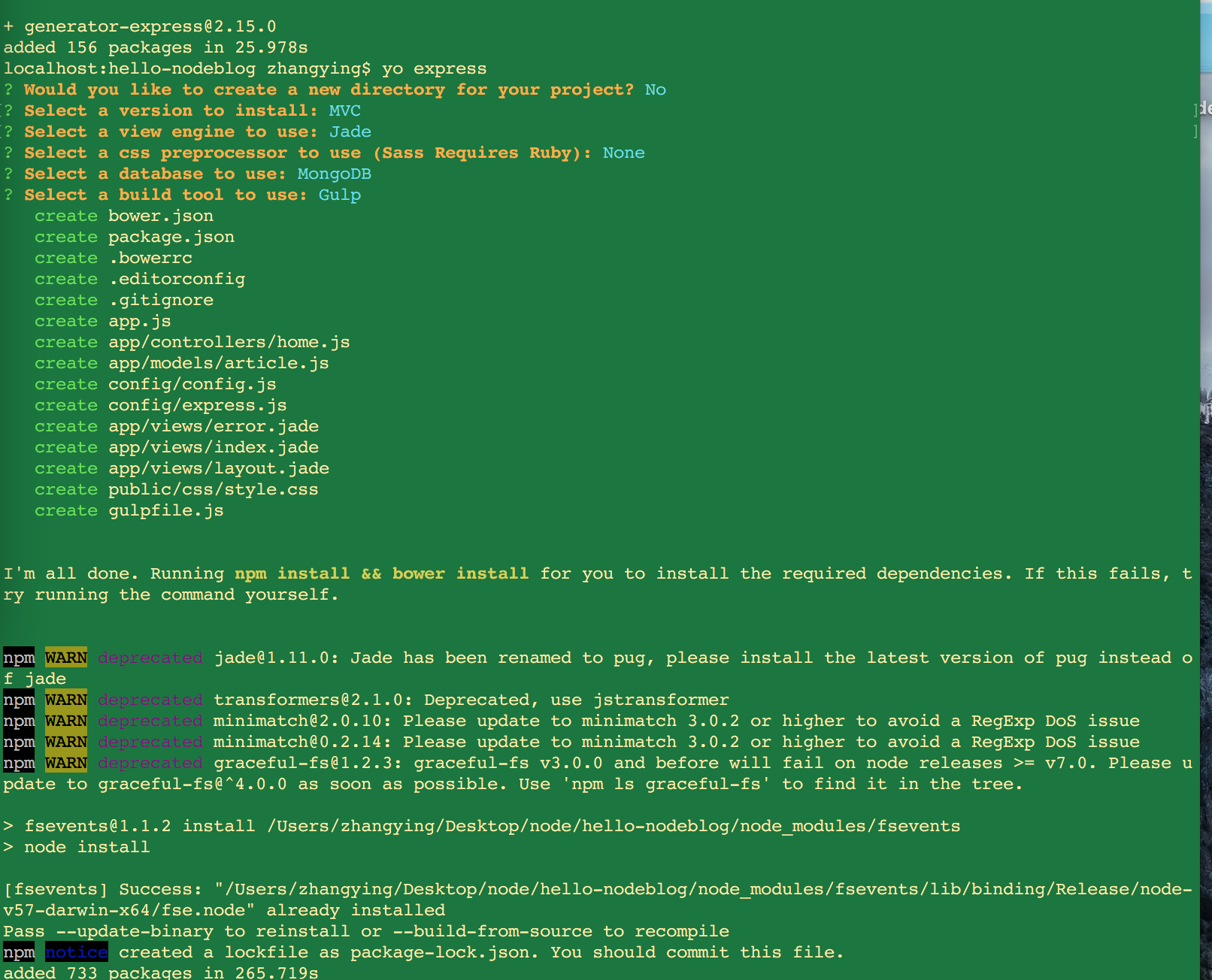
执行:yo

创建项目成功。
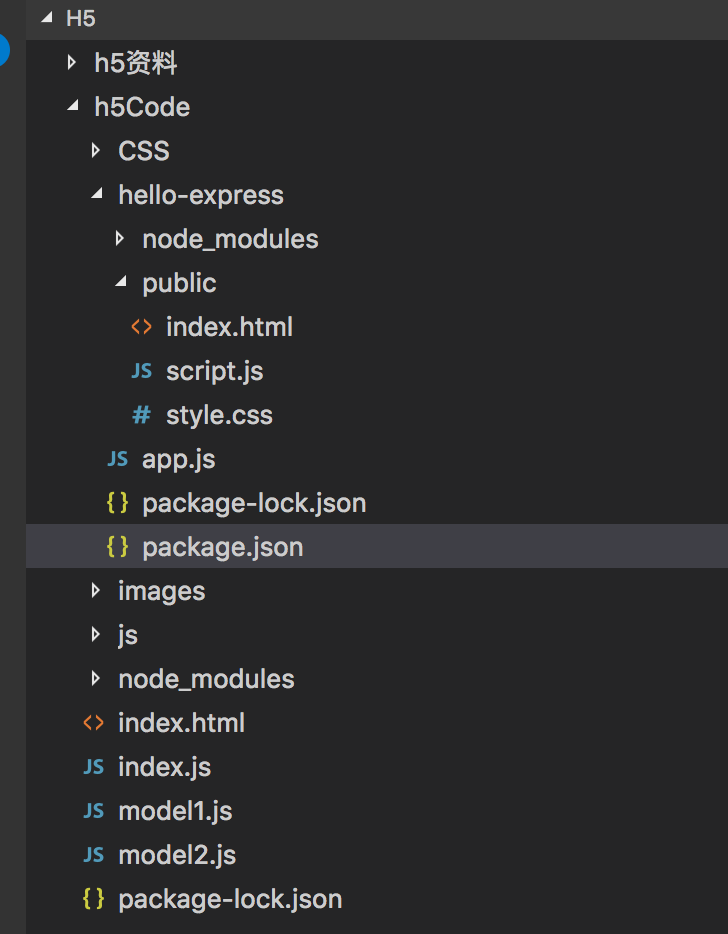
项目的目录:

brew安装:MongoDb
http://blog.csdn.net/moumaobuchiyu/article/details/54885306
http://www.cnblogs.com/junqilian/p/4109580.html
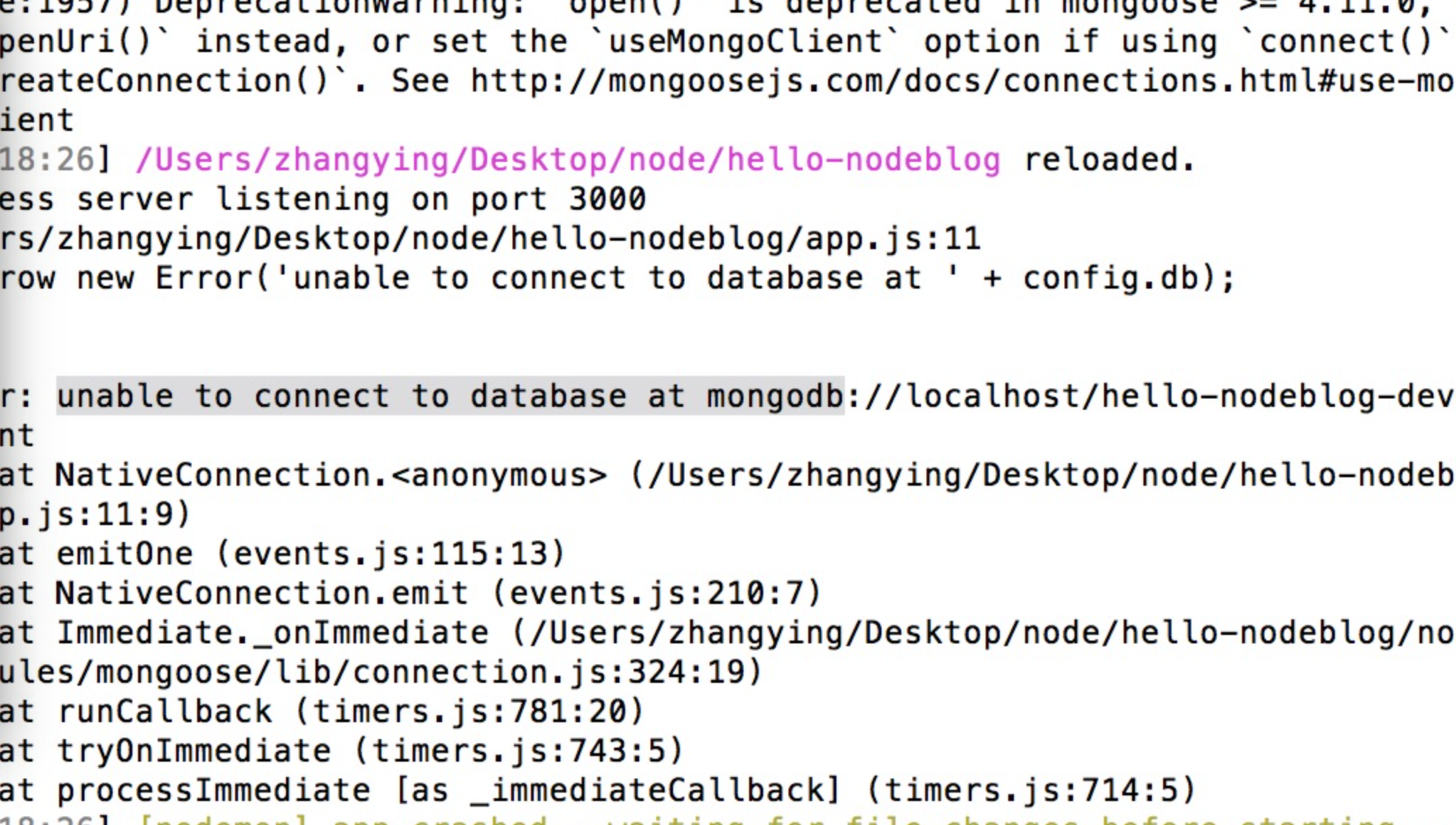
出现这个错误:(没有安装mongodb)

用brew安装mongodb:
- brew install mongodb
mac新建文件夹的命令:
- sudo mkdir -p /data/db
添加可读可写的权限:
- chown `id -u` /data/db
执行命令:
- mongod
在开启一个终端:
- mongo
指定目录执行:
- gulp
安装bootstrap:
- bower install bootstrap --save
引入bootstrap:
node.js开发博客系统---前端项目搭建(一)的更多相关文章
- Node.js开发博客系统
数据库设计 用户表: id phone password nickname head_img personal_sign level_id create_time update_time is_del ...
- node.js 开发博客系统
1. 安装yoman :npm install -g yo 2. 安装 generator-express :npm install -g generator-express 3. 安装 bower ...
- MVC5+EF6+BootStrap3.3.5 博客系统之项目搭建(一)
环境:vs2013,sql2008R2 引用版本:MVC5,EF6,BootStrap3.3.5 在之前一直都是webfrom开发,虽然开发简单:但是有很多不足的地方.在之前开发都是webfrom+M ...
- 利用Sails.js+MongoDB开发博客系统
http://yoyoyohamapi.me/categories/利用Sails-js-MongoDB开发博客系统/ 利用Sails.js+MongoDB开发博客系统 Apr 14, 2016 利用 ...
- 纯django开发博客系统
企业级教程:纯django开发博客系统 1.视频教程 https://www.duanshuilu.com/ 2.教程文档 https://www.duanshuilu.com/ 0.课程简介1.简价 ...
- 在阿里云ECS CentOS7上部署基于MongoDB+Node.js的博客
前言:这是一篇教你如何在阿里云的ECS CentOS 7服务器上搭建一个个人博客的教程,教程比较基础,笔者尽可能比较详细的把每一步都罗列下来,包括所需软件的下载安装和域名的绑定,笔者在此之前对Linu ...
- 全栈开发博客系统(nodejs+vuejs+mongodb)
本篇文章将会介绍如何使用nodejs+vuejs构建个人博客. 主要分三部分内容: 环境准备 博客后端管理系统(admin) 后端服务(主要提供admin及web端接口) 博客前端展示(web) 环境 ...
- 从零开始,搭建博客系统MVC5+EF6搭建框架(4)上,前后台页面布局页面实现,介绍使用的UI框架以及JS组件
一.博客系统进度回顾以及页面设计 1.1页面设计说明 紧接前面基础基本完成了框架搭建,现在开始设计页面,前台页面设计我是模仿我博客园的风格来设计的,后台是常规的左右布局风格. 1.2前台页面风格 主页 ...
- 基于 Laravel 开发博客应用系列 —— 项目必备软件安装
1.概述 通过本项目我们将会构建一个简单.清爽.优雅的博客系统,以及维护管理该博客的后台. 本项目源码公开在GitHub上:https://github.com/ChuckHeintzelman/l5 ...
随机推荐
- 在SpringBoot2.0及Spring 5.0 WebMvcConfigurerAdapter已被废弃,目前找到解决方案就有两种
1 直接实现WebMvcConfigurer (官方推荐) 例如: @Configuration public class WebMvcConfg implements WebMvcConfigure ...
- vue 中this指向遇到的坑
vue中的this指向问题 如果方法中没有使用箭头函数,记得把this赋值给另一个变量再使用.
- C#复习正则表达式
由于前段时间为了写工具学的太J8粗糙 加上最近一段时间太浮躁 所以静下心来复习 一遍以前学的很弱的一些地方 1 委托 public delegate double weituo(double a, d ...
- 机器学习课程-第8周-聚类(Clustering)—K-Mean算法
1. 聚类(Clustering) 1.1 无监督学习: 简介 在一个典型的监督学习中,我们有一个有标签的训练集,我们的目标是找到能够区分正样本和负样本的决策边界,在这里的监督学习中,我们有一系列标签 ...
- FineReport: 清空(重置)条件reset()
在使用控件时,有时我们希望能够快捷的重置控件的内容,或者重置所有控件的内容,效果如下图所示: 1.给需要重置的控件设置控件名 2.给重置按钮设置点击事件 3.点击事件中加入javascript代码 只 ...
- Java EE之 Hibernate 5.x版本中SchemaExport的用法
//hibernate 5.0.1 Final ServiceRegistry serviceRegistry = new StandardServiceRegistryBuilder().confi ...
- kan
http://blog.csdn.net/yahohi/article/details/7427724 http://duanhengbin.iteye.com/blog/1706635 http:/ ...
- mysql 案例~ 主从复制转化为级联复制
一 需求 mysql 主从复制切换成级联复制二 核心思想 1 开启级联复制 2 确定postion点场景 A->B A-C 三 切换步骤 1 先确定好B为级联复制库 2 B添加log_upd ...
- 使用css将图像居中
默认情况下,图像属于内联元素.这意味着它们与周围的文本一起流动.为使图像居中,我们应该将其转换成块级元素,通过将display属性的值设置为block就可以完成转换. <html> < ...
- Application生命周期
onCreate 在创建应用程序时创建 onTerminate 当终止应用程序对象时调用,不保证一定被调用,当程序是被内核终止以便为其他应用程序释放资源,那么将不会提醒,并且不调用应用程序的对象的on ...
