03-Bootstrap学习
一、Bootstrap的介绍
凡是使用过Bootstrap的开发者,都不在乎做这么两件事情:复制and粘贴。哈哈~,是的使用Bootstrap非常简单,但是在复制粘贴之前,需要先对Bootstrap的用法一一熟悉之后我们才开始干活!
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、javascript 的,它简洁灵活,使得 Web 开发更加快捷。
它用于开发响应式布局、移动设备优先的 WEB 项目
二、Bootstrap的下载
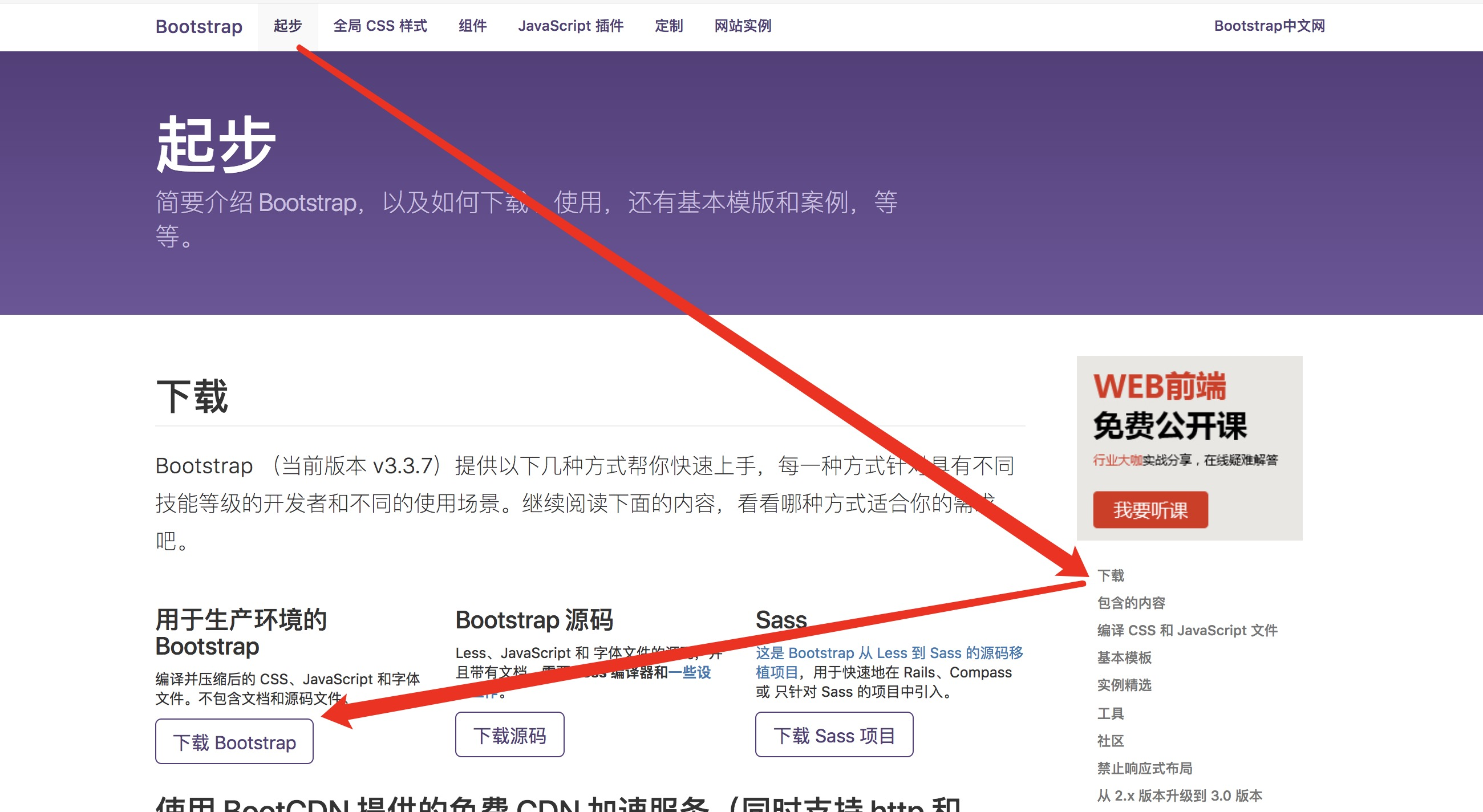
2.1使用Bootstrap第一步,先将生成环境的Bootstrap下载下来。然后将下载,然后引入到自己建好的当前目录中


2.2点到起步中的基本模板
将看到的整段代码复制粘贴到建好的index.html文件中
官网明确表示:
使用此给出的这份超级简单的HTML模板,或者修改这些实例。我们强烈建议你对这些实例按照自己的需求进行修改,而不要简单的复制、粘贴
Bootstrap支持移动设备优先
也就是说使用Bootstrap可以在移动设备上运行。为了确保适当的绘制和触屏缩放,需要在<head>之中添加viewport元数据标签
<meta name="viewport" content="width=device-width, initial-scale=1">
在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Bootstrap重置样式
为了增强跨浏览器表现的一致性,我们使用了 Normalize.css,这是由 Nicolas Gallagher 和 Jonathan Neal 维护的一个CSS 重置样式库。
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
栅格系统
栅格系统的鼻祖是https://960.gs/.
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
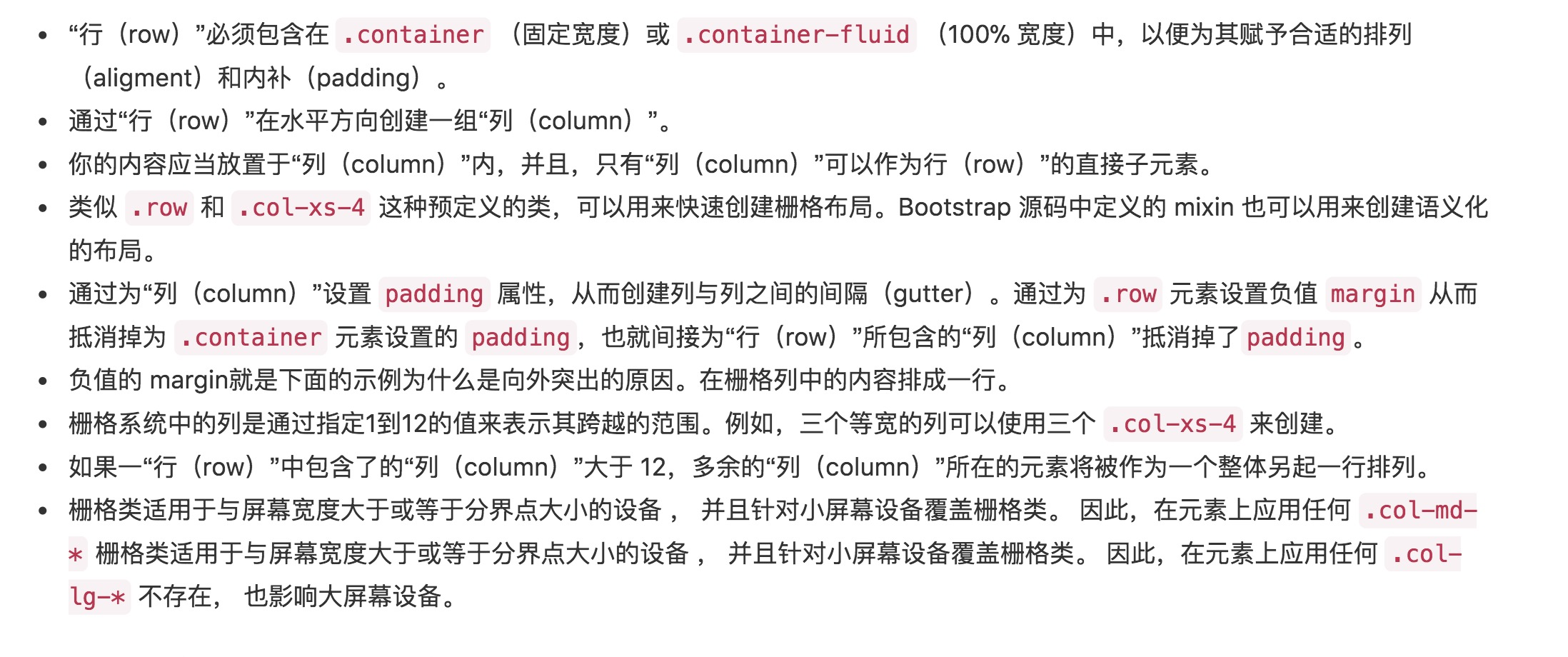
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:

栅格参数

使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。
一些常使用网站
阿里巴巴图标库网站:
如果想做图表,那可以去官网:http://echarts.baidu.com/或者https://chartjs.bootcss.com/
PS:还是那句话,使用Bootstrap非常简单,根据项目的需求适当去官网复制粘贴,然后根据需求更改自己的内容,如果想修改自己的样式,可以添加类,按照之前咱们学习css一样的方式,给它相应的样式
03-Bootstrap学习的更多相关文章
- Bootstrap~学习笔记索引
回到占占推荐博客索引 bootstrap已经用了有段时间了,感觉在使用上还是比较容易接受的,在开发人员用起来上,也还好,不用考虑它的兼容性,手机,平台,PC都可以有效的兼容. bootstrap官方a ...
- Bootstrap学习(3)
Bootstrap 图片 Bootstrap 对图片的支持.Bootstrap 提供了三个可对图片应用简单样式的 class: .img-rounded:添加 border-radius:6px 来 ...
- BootStrap学习(2)
使用Bootstrap添加代码框 可先看:简介.引入.包下载等:http://www.cnblogs.com/0201zcr/p/4900062.html Bootstrap 允许您以两种方式显示代码 ...
- Bootstrap 学习(1)
简介 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷. Bootst ...
- 前端框架——BootStrap学习
BootStrap简单总结下:1.栅格系统,能够很好的同时适应手机端和PC端(及传说中的响应式布局) 2.兼容性好 接下来是对BootStrap学习的一些基础案例总结和回顾: 首先引入:bootstr ...
- bootstrap学习总结-css样式设计(一)
由于项目需要,所以打算好好学习下bootstrap框架,之前了解一点,框架总体不难,但涉及到的东西还是很多,想要熟练掌握它,还是要多练练. 一:bootstrap是什么? bs是什么? 即前端页面搭 ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- BootStrap学习之先导篇——响应式网页
Bootstrap学习之前,要知道响应式网页的原理. 1.什么是响应式网页? 一个页面,可以根据浏览设备的不同,以及特性的不同,而自动改变布局.大小等.使得在不同的设备上上都可以呈现优秀的界面. 优点 ...
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
为导航条添加标题.二级菜单及状态 加入导航条标题 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过" ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
随机推荐
- spring基于通用Dao的多数据源配置详解【ds1】
spring基于通用Dao的多数据源配置详解 有时候在一个项目中会连接多个数据库,需要在spring中配置多个数据源,最近就遇到了这个问题,由于我的项目之前是基于通用Dao的,配置的时候问题不断,这种 ...
- Windows7 64下搭建Caffe+python接口环境
参考链接: http://www.cnblogs.com/yixuan-xu/p/5858595.html http://www.cnblogs.com/zf-blog/p/6139044.html ...
- idea去掉无效引用
Mac版的idea,打开Preference->Editor->General,打勾红色框框. 然后使用快捷键 contrl + option + o 只能去掉当前文件没有引用的包,并不能 ...
- (JAVA保留小数问题,基础)Probability hdu2131
Probability 链接:http://acm.hdu.edu.cn/showproblem.php?pid=2131 Time Limit: 3000/1000 MS (Java/Others) ...
- (qsort)绝对值排序
绝对值排序 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Subm ...
- 浅谈js的数字格式
除了正常我们常用的十进制(如5,8,12.123等),js还可以直接表示2.8.16进制 1.二进制 二进制是以0b开头 0b10; 2.八进制 八进制是以0开头 010: 3.十六进制 十六进制是以 ...
- 系统自带的日志管理工具-rsyslogd
系统自带的日志管理工具-rsyslogd 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.日志管理简介 1.什么是日志 系统日志是记录系统中硬件.软件和系统问题的信息,同时还可以 ...
- 基于URL的HAProxy负载均衡设置
例子包括ACL的url_beg. url_beg提交URL中使用的字符串相匹配. 使用URL /blog(cnblog/api)所有请求重定向到WEB服务器的6200端口.所有其他请求将重定向到服务器 ...
- 枚举专项练习_Uva725(Division)_Uva11059(Maximun Product)
//Uva725 #include <iostream> #include <cstring> #include <cstdlib> #include <cs ...
- Ubuntu 16.04下安装zsh和oh-my-zsh
注意:安装前先备份/etc/passwd 一开始装oh-my-zsh我是拒绝的,因为这东西安装容易,卸载难,真的很难. Mac安装参考:http://www.cnblogs.com/EasonJim/ ...
