前端 HTML 常用标签 head标签相关内容 script标签
script标签
定义JavaScript代码
<!--定义JavaScript代码-->
<script type="text/javascript"> </script>
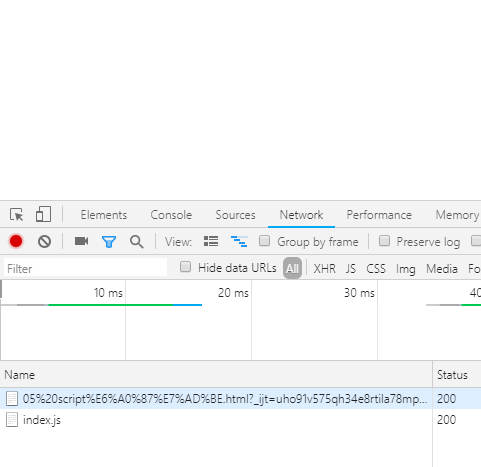
引入JavaScript文件 src=""引入的 js文件路径
<!-- 引入JavaScript文件 -->
<script src="./index.js"></script>
正常加载

前端 HTML 常用标签 head标签相关内容 script标签的更多相关文章
- 前端 HTML 常用标签 head标签相关内容 title标签 网页的标题信息
title标签 <title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会显示在浏览器标签页的标题栏中. 可以把它看成是一个网页 ...
- 前端 HTML 常用标签 head标签相关内容 meta标签
meta标签 Meta标签介绍: <meta>元素可提供有关页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词. <meta>标签位于文档的 ...
- 前端 HTML 常用标签 head标签相关内容 style标签 定义内部样式表
styple标签 <!-- 定义内部样式表 --> <style type="text/css"></style>
- 前端 HTML 常用标签 head标签相关内容 link标签
link标签 引入CSS样式文件 href="./index.css" CSS文件的路径 <!-- 引入CSS样式文件 --> <link rel="s ...
- html标签,格式控制标签,内容容器标签,超链接标签,图片标签,表格
打开DREAMWEAVER,新建HTML,如下图: body的属性: bgcolor 页面背景色 background 背景壁纸.图片 text 文字颜色 topmargin 上边距 leftm ...
- 如何自定义JSTL标签与SpringMVC 标签的属性中套JSTL标签报错的解决方法
如何自定义JSTL标签 1.创建一个类,从SimpleTagSupport继承 A) 通过继承可以获得当前JSP页面上的对象,如JspContext I) 实际上可以强转为PageContext II ...
- 如何将 JavaScript 代码添加到网页中,以及 <script> 标签的属性
Hello, world! 本教程的这一部分内容是关于 JavaScript 语言本身的. 但是,我们需要一个工作环境来运行我们的脚本,由于本教程是在线的,所以浏览器是一个不错的选择.我们会尽可能少地 ...
- script标签中defer和async属性的区别
这篇文章来源于JS高级程序设计第三版中关于script标签的介绍,结合查阅的资料写下的学习笔记. 向html页面中插入javascript代码的主要方法就是通过script标签.其中包括两种形式,第一 ...
- 前端 HTML body标签相关内容 常用标签 表单标签 form
表单标签 form 表单是一个包含表单元素的区域表单元素是允许用户在表单中输入内容,比如:文本域(textarea).输入框(input).单选框() 表单的作用 form标签作用是把用户输入数据信息 ...
随机推荐
- HAVANA 团队简介
在Ensembl 下载的gtf 文件中,会有一部分来源自 HAVANA havana 的全称叫做 human and vertebrate analysis and annotation, 是sag ...
- Angular4学习笔记(六)- Input和Output
概述 Angular中的输入输出是通过注解@Input和@Output来标识,它位于组件控制器的属性上方. 输入输出针对的对象是父子组件. 演示 Input 新建项目connInComponents: ...
- golang IO 流抽象与应用
https://blog.csdn.net/pmlpml/article/details/82930191
- 8 -- 深入使用Spring -- 6...1 Spring支持的事务策略
8.6.1 Spring支持的事务策略 JTA.JDBC.Hibernate Java EE应用的传统事务有两种策略:全局事务和局部事务.全局事务由应用服务器管理,需要底层服务器的JTA(Java T ...
- Spark排序之SortByKey
sortByKey函数作用于Key-Value形式的RDD,并对Key进行排序. package com.test.spark import org.apache.spark.{SparkConf, ...
- 前端html、CSS快速编写代码插件-Emmet使用方法技巧详解
前端html.CSS快速编写代码插件-Emmet使用方法技巧详解 Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生.它使用仿CSS选择器的语法来 ...
- Git使用基础篇
Git使用基础篇 前言 Git是一个分布式的版本控制工具,本篇文章从介绍Git开始,重点在于介绍Git的基本命令和使用技巧,让你尝试使用Git的同时,体验到原来一个版 本控制工具可以对开发产生如此之多 ...
- WebKit最新特性srcset简介(转)
WebKit内核最新新增了对srcset属性的支持(参考:https://www.webkit.org/blog/2910/improved-support-for-high-resolution-d ...
- fs项目---->cron框架的学习(一)
Cron是一种允许您按计划执行某些内容的工具.这通常使用cron语法来完成.我们允许您在计划作业触发时执行函数.我们还允许您使用子进程执行javascript进程外部的作业.此外,这个库超出了基本的c ...
- 【CF679D】Bear and Chase 最短路+乱搞
[CF679D]Bear and Chase 题意:近日,鼠国的头号通缉犯,神出鬼没的怪盗——Joker正于摩登市出没!对于名侦探Jack来说,这正是将其捉拿归案的大号时机.形式化地,摩登市可以看成一 ...
