WEB学习-CSS中Margin塌陷
- margin的塌陷现象
标准文档流中,竖直方向的margin不叠加,以较大的为准。

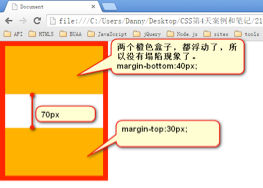
如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的:

- 盒子居中margin:0 auto;
margin的值可以为auto,表示自动。当left、right两个方向,都是auto的时候,盒子居中了:
margin-left: auto;
margin-right: auto; 简写为
margin: auto; 表示上下,auto表示左右 注意:
1) 使用margin:0 auto; 的盒子,必须有width,有明确的width
2) 只有标准流的盒子,才能使用margin:0 auto; 居中。
也就是说,当一个盒子浮动了、绝对定位了、固定定位了,都不能使用margin:0 auto;
3) margin:0 auto;是在居中盒子,不是居中文本。
文本的居中,要使用
text-align:center; margin: auto; → 让这个div自己在大容器中居中。
text-align: center; → 让这个div内部的文本居中。 普及一下知识,text-align还有
text-align:left; 没啥用,因为默认居左
text-align:right; 文本居右- 善于使用父亲的padding,而不是儿子的margin
如果父控件没有border,那么子控件的margin实际上踹的是“流”,踹的是这“行”。所以,父控件整体也掉下来了
margin这个属性,本质上描述的是兄弟和兄弟之间的距离;最好不要用这个marign表达父子之间的距离。
所以,我们一定要善于使用父亲的padding,而不是儿子的margin。
这个p有一个margin-top踹父控件,试图将自己下移
<div>
<p></p>
</div>
结果:
- 关于margin的IE6兼容问题
1. IE6双倍margin bug
当出现连续浮动的元素,携带和浮动方向相同的margin时,队首的元素,会双倍marign。
<ul>
<li></li>
<li></li>
<li></li>
</ul>
解决方案:
)使浮动的方向和margin的方向,相反。
所以,你就会发现,我们特别喜欢,浮动的方向和margin的方向相反。并且,前端开发工程师,把这个当做习惯了。
float: left;
margin-right: 40px; )使用hack(没必要,别惯着这个IE6)
单独给队首的元素,写一个一半的margin
<li class="no1"></li> ul li.no1{
_margin-left:20px;
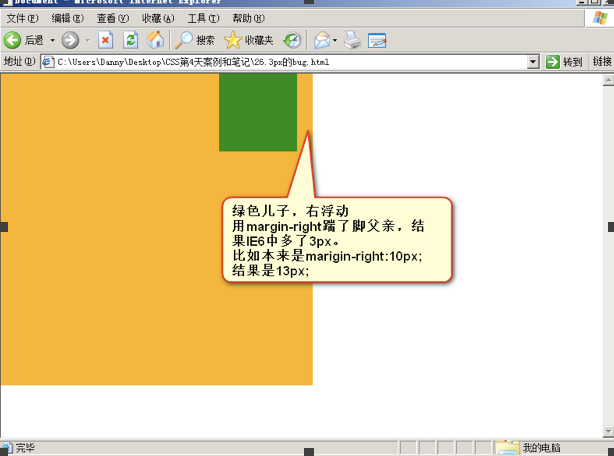
} 2.IE6的3px bug解决办法:
不用管,因为根本就不允许用儿子踹父亲。所以,如果你出现了3px bug,说明你的代码不标准。

WEB学习-CSS中Margin塌陷的更多相关文章
- CSS中margin和padding的区别
在CSS中margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离.在CSS中padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离. 下面讲解 padding和ma ...
- CSS中margin边界叠加问题及解决方案(转)
边界叠加简介 边界叠加是一个相当简单的概念.但是,在实践中对网页进行布局时,它会造成许多混淆.简单地说,当两个垂直边界相遇时,它们将形成一个边界.这个边界的高度等于两个发生叠加的边界的高度中的较大者. ...
- CSS中margin属性
css中margin块级元素的垂直相邻外边距会合并,比如 方框的上下外边距并不是2px,而是合并为1px了. 设置float属性就可以避免这种同级元素边距合并
- 【Web】CSS中的浮动float
CSS中的float 文章目录 CSS中的float 1.float浮动属性 2.float文字环绕图片 3.float浮动的真正原因以及副作用分析 4.清除浮动的四种解决方法 5.实际应用 导航效果 ...
- WEB学习-CSS盒模型
盒子的区域 一个盒子中主要的属性就5个:width.height.padding.border.margin. width是“宽度”的意思,CSS中width指的是内容的宽度,而不是盒子的宽度. he ...
- CSS的margin塌陷(collapse)
<!DOCTYPEHTML PUBLIC"-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head&g ...
- 问题与对策:CSS的margin塌陷(collapse)
1: <!DOCTYPEHTML PUBLIC"-//W3C//DTD HTML 4.0 Transitional//EN"> 2: <html> 3: & ...
- css中margin:0 auto没作用
很多初学制作网页的朋友,可能会遇到的一个常见问题,就是在CSS中加了margin:0 auto;却没有效果,不能居中的问题!margin:0 auto;的意思就是:上下边界为0,左右根据宽度自适应!其 ...
- 使用CSS中margin和padding的基础和注意事项
在CSS中,margin和padding是页面布局的主要属性,如何灵活有效使用对于基于DIV+CSS设计网页方法是非常重要的,笔者经常使用且经常误使用,所以根据经验和网上资料整理出切合自己的内容,以备 ...
随机推荐
- 浅探webpack优化
由于前端的快速发展,相关工具的发展速度也是相当迅猛,各大框架例如vue,react都有自己优秀的脚手架工具来帮助我们快速启动一个新项目,也正式因为这个原因,我们对于脚手架中最关键的一环webpack相 ...
- DC 课程内容
- phpstorm 工具使用技巧(持续补充中。。。)
phpstorm 工具使用技巧(持续补充中...) 一.phpstorm大小写切换 1.选择要转换的目标字符串: //普通商家,普通折扣默认值'COMMON_DISCOUNT'=>10.00, ...
- Django 惰性机制
惰性机制:Publisher.objects.all()或者.filter()等都只是返回了一个QuerySet(查询结果集对象),它并不会马上执行sql,而是当调用QuerySet的时候才执行sql ...
- matplotlib学习记录 四
# 绘制3月每天最高温和10月每天最高温散点图 from matplotlib import pyplot as plt # 让matplotlib能够显示中文 plt.rcParams['font. ...
- Python9-进程理论-day35
#!/usr/bin/env python# -*- coding:utf-8 -*-# Author:Tim'''进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源 ...
- Aizu - 1378 Secret of Chocolate Poles (DP)
你有三种盘子,黑薄,白薄,黑厚. 薄的盘子占1,厚的盘子占k. 有一个高度为L的桶,盘子总高度不能超出桶的总高度(可以小于等于).相同颜色的盘子不能挨着放. 问桶内装盘子的方案数. 如 L = 5,k ...
- 库函数的使用:POJ1488-TEX Quotes(getline()的使用)
TEX Quotes Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 9385 Description TEX is a type ...
- SmartGit 30天评估期结束解决办法
smartgit 需要输入序列号解决办法: 1.找到路径: %APPDATA%\syntevo\SmartGit\<main-smartgit-version> 然后删除: setting ...
- 爬取豆瓣Top250_Ajax动态页面
爬取网址: 完整代码: import sys from urllib import request, parse import ssl ssl._create_default_https_contex ...
