js控制语句
1 条件判断语句
条件语句用于基于不同的条件来执行不同的动作。
1.1if 语句
if (condition)
{
当条件为 true 时执行的代码
}
1.2if...else 语句
if (condition)
{
当条件为 true 时执行的代码
}
else
{
当条件不为 true 时执行的代码
}
1.3if...else if...else 语句
if (condition1)
{
当条件 1 为 true 时执行的代码
}
else if (condition2)
{
当条件 2 为 true 时执行的代码
}
else
{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
练习1:输入一个数,判断是不是0到100之间
代码:
var num=parseInt(prompt("输入一个0到100之间的数"));
if(num>=0 && num<=100){
alert(num+" 是0到100之间的数");
}
练习2:猜数游戏(用户输入一个数,和随机数进行比较)
代码:
//随机数和用户输入的数比较
var x=parseInt(Math.random()*100);
console.log(x);
var y=parseInt(prompt("输入0到100之间一个数"));
if(x>y){
alert("你的数较小");
} else if(x<y){
alert("你的数较大");
} else{
alert("猜对了");
}
结果:


练习3,体重测量
代码:
var sex=prompt("请输入您的性别");
if(sex=='男'){
var height1=+prompt("请输入您的身高,单位cm");
var weight1=+prompt("请输入您的体重,单位kg");
var num1=weight1-height1+100;
if(num1>3){
alert("偏胖");
} else if(num1<-3){
alert("偏瘦");
} else{
alert("标准");
}
}
if(sex=='女'){
var height2=+prompt("请输入您的三位数身高,单位cm");
var weight2=+prompt("请输入您的体重,单位kg");
var num2=weight2-height2+110;
if(num2>3){
alert("偏胖");
} else if(num2<-3){
alert("偏瘦");
} else{
alert("标准");
}
}
结果:




2 switch 匹配语句
switch 语句用于基于不同的条件来执行不同的动作。
2.1语法
switch(n) {
case 1: 执行代码块 1
break;
case 2: 执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}
工作原理:
首先设置表达式 n(通常是一个变量)。
随后表达式的值会与结构中的每个 case 的值做比较。
如果存在匹配,则与该 case 关联的代码块会被执行。
使用 break 来阻止代码自动地向下一个 case 运行。
2.2 case的穿透
解释:首先找case,满足条件后,执行相应的代码,执行完找break,
如果没有break,接着向下执行,又找到一个case,会执行这个case的代码块,然后继续找break,直到代码块结束。
如果default在最上方,但是没加break,就会往下执行。
示例:
代码:
var str='星期六';
switch(str){
default:
alert('周末');
break; //试试把这个break去掉会怎么样 case '星期一':
case '星期二':
case '星期三':
case '星期四':
case '星期五':
alert('工作日');
break;
}
alert('结束');
3 for循环
3.1语法
for(初始化 ; 条件判断 ; 状态改变){
执行的代码
}
3.2执行原理(分别用数字代表每一部分)
0:初始化
1:条件判断
2:状态改变
3:执行的代码
执行步骤为:
0-1(满足条件)-3-2-1-3-2-1…
1(不满足,直接跳出)
如果条件一直满足,会一直执行,进入死循环
有时候,会写一个死循环,然后在代码块中进行中止,可以这样写:
for(;;){
...
}
练习:
1、求奇数和,偶数和
代码:
var n=+prompt("请输入一个正整数");
var sum1=0; //用来存奇数和
var sum2=0; //用来存偶数和
for(var i=1; i<=n; i++){
if(i%2!=0) //判断是奇数
sum1=sum1+i;
if(i%2==0) //判断是偶数
sum2=sum2+i;
}
alert('1到'+n+'的奇数和为:'+sum1);
alert('1到'+n+'的偶数和为:'+sum2);
结果:



2、水仙花数有哪些(三位数)
代码:
for(var i=100; i<1000; i++){ //确保是一个三位数
var a=parseInt(i%10); //取出个位数
var b=parseInt(i/10)%10; //取出十位数
var c=parseInt(i/100); //取出百位数
if(a*a*a+b*b*b+c*c*c==i){ //如果各位的立方和等于本身,就是水仙花数
console.log(i);
}
}
结果:

3、循环猜数
代码:
var x=parseInt(Math.random()*100);
for(;;){
var y=+(prompt("请猜数!"));
if(y>x){
alert("大了");
} else if(y<x){
alert("小了");
} else{
alert("猜对了");
break;
}
}
4、猜拳游戏
代码:
var rad=parseInt(Math.random()*3); //随机产生0,1,2
var num=+prompt('请出拳:0代表剪刀;1代表石头;2代表布'); switch(rad){
case(0):{
switch(num){
case(0):alert('平手');break;
case(1):alert('你赢了');break;
case(2):alert('你输了');break;
default:alert('出拳错误');break;
}
}
break;
case(1):{
switch(num){
case(0):alert('你输了');break;
case(1):alert('平手');break;
case(2):alert('你赢了');break;
default:alert('出拳错误');break;
}
}
break;
case(2):{
switch(num){
case(0):alert('你赢了');break;
case(1):alert('你输了');break;
case(2):alert('平手');break;
default:alert('出拳错误');break;
}
}
break;
}
结果:


4 while循环
while (条件)
{
需要执行的代码
}
常见写法:
var i=0;
while(i<10){
语句;...
i++;
}
whild(true){
if(){
break;
}
}
for和while的应用场景不一样:
for用在循环次数确定的时候
while用在循环次数不确定的时候
5 do/while 循环
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
do
{
需要执行的代码
}
while (条件);
6 两个关键字
break 语句用于跳出循环,也就是中止循环
continue 用于跳过循环中的一个迭代,即跳过本次循环,
7 循环嵌套
示例:
1、公鸡2文,母鸡1文,小鸡半文,每种至少一只,100文买100只鸡有多少可能性
代码:
var count=0; //计数
for(var cock=1; cock<100/2; cock++){ //如果全部买公鸡
for(var hen=1; hen<100/1; hen++){ //如果全部买母鸡
for(var chick=1; chick<100/0.5; chick++){ //如果全部买小鸡
if(cock*2+hen*1+chick*0.5==100 && cock+hen+chick==100){ //共100文线,100只鸡
count++;
console.log('公鸡买'+cock+'只,母鸡买'+hen+'只,小鸡买'+chick+'只');
}
}
}
}
console.log('共有'+count+'种方案');
结果:

2、有一张0.0001米的纸,对折多少次可以达到珠穆朗玛峰的高度8848;
代码:
var paper=0.0001; //一张纸的厚度
var height=8848; //珠穆朗玛峰的高度
var count=0; //折纸次数 while(true){
paper = paper*2; //每次对折,就是乘以2
count++;
if(paper>=height){ //超过高度才跳出循环
break;
}
} console.log('对折 '+count+' 次');
结果:

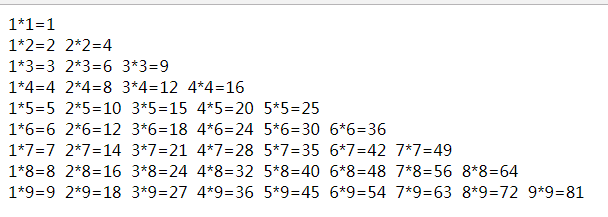
3、输出乘法口诀表
代码:
for(i=1; i<=9; i++){
for(j=1; j<=i; j++){
document.write(j+'*'+i+'='+i*j+' ');
}
document.write('<br>');
}
结果:

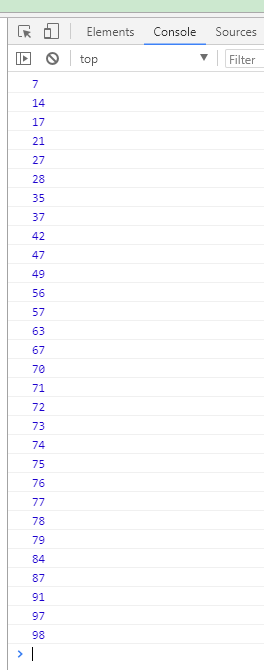
4、100内与7相关的数
代码:
for(var i=1; i<100; i++){
var a=parseInt(i%10); //取出个位数
var b=parseInt(i/10)%10; //取出十位数
var c=parseInt(i/100); //取出百位数
if(a==7||b==7||c==7||i%7==0){ //有7或能被7整除
console.log(i);
}
}
结果:

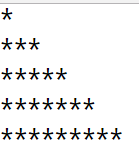
5 打印星星*
1)

var n=5;
for(var i=0; i<n; i++){
for(var j=0; j<2*i+1; j++){
document.write('*');
}
document.write('<br>');
}
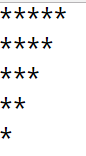
2)

var n=5;
for(var i=0; i<n; i++){
for(var j=0; j<n-i; j++){
document.write('*');
}
document.write('<br>');
}
3)

var n=5;
for(var i=0; i<n; i++){
for(var j=0; j<n-i-1; j++){
document.write('<i style="visibility:hidden;">-</i>');
}
for(var q=0; q<2*i+1; q++){
document.write('*');
}
document.write('<br>');
}
for(var i=n-1; i>0; i--){
for(var j=0; j<n-i; j++){
document.write('<i style="visibility:hidden;">-</i>');
}
for(var q=0; q<i*2-1; q++){
document.write('*');
}
document.write('<br>');
}
js控制语句的更多相关文章
- JS控制语句(if、for等)、数组(例题)、方法(常用方法介绍)
控制语句 If if (1>2){ alert() } var a= parseInt(prompt('请输入数字')); if (isNaN(a)) { alert("输入的不是数字 ...
- JS控制语句及小练习
一.控制语句 判断: ①if() {} ; if(){}else{} ; if(){}else if{};…… ② switch(){ case "": break; } 循环: ...
- JS控制语句 编程练习 学生数据,分别是姓名、性别、年龄和年级,接下来呢,我们要利用JavaScript的知识挑出其中所有是大一的女生的的名字哦。
编程练习 在一个大学的编程选修课班里,我们得到了一组参加该班级的学生数据,分别是姓名.性别.年龄和年级,接下来呢,我们要利用JavaScript的知识挑出其中所有是大一的女生的的名字哦. 学生信息如下 ...
- js控制语句练习(回顾)
1.一个小球从100米空中落下,每次反弹一半高度,小球总共经过多少米,请问第10次反弹的高度是多少? //定义初始下落过程高度 var sum1= 0; //定义初始上升高度 var sum2= 0; ...
- JS权威指南-概述学习
<script src="/javascripts/application.js" type="text/javascript" charset=&quo ...
- JS基础知识二
JS控制语句 switch 语句用于基于不同的条件来执行不同的动作 <script> function myFunction(){ var x; var d=new Date().getD ...
- javascript与事件
javascript与事件 js常用事件 js捕捉回车键 js回调函数的event参数(一直都有传,就看你有没有接,有没有接的需求) event.keyCode(事件句柄:onkeydown) key ...
- JS 引入方式 基本数据类型 运算符 控制语句 循环 异常
一.JS引入方式 什么是JavaScript? JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互,JavaScript是浏览 ...
- JS基础_流程控制语句
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- COGS 2581 无聊的会议V2
传送 题目大意 给定一个长为\(n\)的序列,定义\(y\)在三元对\((x,y,z)\)中成为中心轴当且仅当同时满足:\(a_x = a_y = a_z,y-x=z-y,x<y<z\)对 ...
- 【Lintcode】018.Subsets II
题目: Given a list of numbers that may has duplicate numbers, return all possible subsets Notice Each ...
- AtCoder Regular Contest 073 E:Ball Coloring
题目传送门:https://arc073.contest.atcoder.jp/tasks/arc073_c 题目翻译 给你\(N\)个袋子,每个袋子里有俩白球,白球上写了数字.对于每一个袋子,你需要 ...
- POJ1144(割点入门题)
Network Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 11378 Accepted: 5285 Descript ...
- 反射-Class
package classes; public class ClassDemo1 { public static void main(String[] args){ Foo foo1 = new Fo ...
- 0001_第一个测试小程序Login
# -*- coding:utf-8 -*- user = raw_input("Username:") password = raw_input("Password:& ...
- win10 ObservableCollection 排序自动收缩问题
ObservableCollection本身是没有排序Sort功能的,不过我们可以通过冒泡排序来实现,以下是扩展功能: public static void Sort<T>(this Ob ...
- linux中syslog自定义存储路径的方法
方法一: 1. su //切换到root用户下2. cp /etc/sysconfig/rsyslog /etc/sysconfig/rsyslogbak //备份vim /etc/sysconfi ...
- 模块 DLL C:\WINDOWS\system32\inetsrv\aspnetcore.dll 未能加载。返回的数据为错误信息。
更新了win10的版本后,就启动原来的iis发布的程序 程序池就自动关闭.后来 启动网站 iis程序池自动关闭. 在为应用程序池“.NET v4.5”提供服务的工作进程“21908”中,协议“http ...
- jquery中的$.ajax()的源码分析
针对获取到location.href的兼容代码: try { ajaxLocation = location.href; } catch( e ) { // Use the href attribut ...
