Kendo DataSource 概述
Kendo DataSource 概述
Kendo 的数据源支持本地数据源( JavaScript 对象数组),或者远程数据源(XML, JSON, JSONP),支持 CRUD 操作(创建,读取,更新和删除操作),并支持排序,分页,过滤,分组和集合等。
准备开始
下面创建一个本地数据源。
var movies = [ {
title: "Star Wars: A New Hope",
year: 1977
}, {
title: "Star Wars: The Empire Strikes Back",
year: 1980
}, {
title: "Star Wars: Return of the Jedi",
year: 1983
}
];
var localDataSource = new kendo.data.DataSource({data: movies});
创建一个远程数据源 (Twitter)
var dataSource = new kendo.data.DataSource({
transport: {
read: {
// the remote service url
url: "http://search.twitter.com/search.json",
// JSONP is required for cross-domain AJAX
dataType: "jsonp",
// additional parameters sent to the remote service
data: {
q: "html5"
}
}
},
// describe the result format
schema: {
// the data which the data source will be bound to is in the "results" field
data: "results"
}
});
绑定数据源到 UI 组件
Kendo UI 组件很多都支持数据绑定 ,UI 组件绑定的数据源可以在配置 UI 组件时设置,或是多个 UI 组件共享同一个数据源。
创建UI组件时设置 DataSource 属性
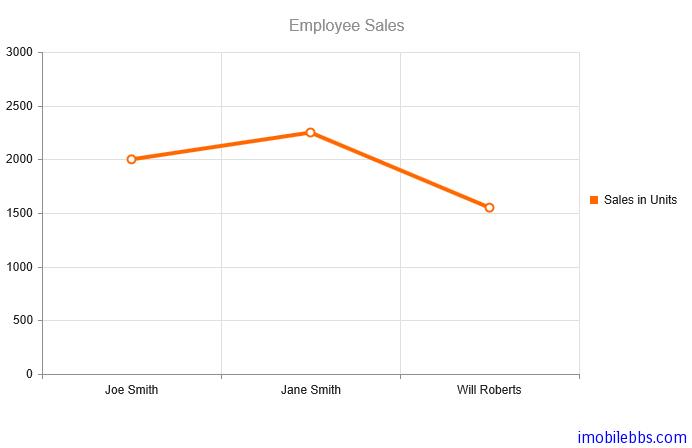
$("#chart").kendoChart({
title: {
text: "Employee Sales"
},
dataSource: new kendo.data.DataSource({
data: [
{
employee: "Joe Smith",
sales: 2000
},
{
employee: "Jane Smith",
sales: 2250
},
{
employee: "Will Roberts",
sales: 1550
}]
}),
series: [{
type: "line",
field: "sales",
name: "Sales in Units"
}],
categoryAxis: {
field: "employee"
}
});

使用共享的远程数据源
var sharableDataSource = new kendo.data.DataSource({
transport: {
read: {
url: "data-service.json",
dataType: "json"
}
}
});
// Bind two UI widgets to same DataSource
$("#chart").kendoChart({
title: {
text: "Employee Sales"
},
dataSource: sharableDataSource,
series: [{
field: "sales",
name: "Sales in Units"
}],
categoryAxis: {
field: "employee"
}
});
$("#grid").kendoGrid({
dataSource: sharableDataSource,
columns: [
{
field: "employee",
title: "Employee"
},
{
field: "sales",
title: "Sales",
template: '#= kendo.toString(sales, "N0") #'
}]
});
这个例子使用了模板 template ,模板的用法参见后面的文章。
Kendo DataSource 概述的更多相关文章
- Kendo UI开发教程(6): Kendo DataSource 概述
Kendo 的数据源支持本地数据源(JavaScript 对象数组),或者远程数据源(XML, JSON, JSONP),支持CRUD操作(创建,读取,更新和删除操作),并支持排序,分页,过滤,分组和 ...
- [置顶] Kendo UI开发教程: Kendo UI 示例及总结
前面基本介绍完Kendo UI开发的基本概念和开发步骤,Kendo UI的示例网站为http://demos.kendoui.com/ ,包含了三个部分 Web DemoMobile DemoData ...
- HTML5 Web app开发工具Kendo UI Web中Grid网格控件的使用
Kendo UI Web中的Grid控件不仅可以显示数据,并对数据提供了丰富的支持,包括分页.排序.分组.选择等,同时还有着大量的配置选项.使用Kendo DataSource组件,可以绑定到本地的J ...
- JQuery Kendo UI使用技巧总结
Kendo UI开发总结 By Gloomyfish on 2013-04-25 在Grid中支持分页刷新: scrollable: {virtual : true }, 在Gr ...
- 「版本升级」界面控件Kendo UI正式发布R2 2019|附下载
通过70多个可自定义的UI组件,Kendo UI可以创建数据丰富的桌面.平板和移动Web应用程序.通过响应式的布局.强大的数据绑定.跨浏览器兼容性和即时使用的主题,Kendo UI将开发时间加快了50 ...
- Kendo UI Grid 批量编辑使用总结
项目中使用Kendo UI Grid控件实现批量编辑,现在将用到的功能总结一下. 批量编辑基本设置 Kendo Grid的设置方法如下: $("#grid").kendoGrid( ...
- 在Tomcat中配置连接池和数据源
1.DataSource接口介绍 (1)DataSource 概述 JDBC1.0原来是用DriverManager类来产生一个对数据源的连接.JDBC2.0用一种替代的方法,使用DataSource ...
- Kendo UI Widgets 概述
UI Widgets 概述 Kendo UI 是基于 jQuery 库开发的,Kendo UI widgets 是以 jQuery 插件形式提供的.这些插件的名称基本上都是以 kendo 作为前缀.比 ...
- Kendo 单页面应用(一)概述
Kendo 单页面应用(一)概述 Kendo 单页面应用(Single-Page Application,缩写为 SPA)定义了一组类用于简化 Web 应用(Rich Client)开发,最常见的单页 ...
随机推荐
- Eclipse设置:背景与字体大小、xml文件中字体大小调整和自动提示 SVN插件安装
Eclipse中代码编辑背景颜色修改: 代码编辑界面默认颜色为白色.对于长期使用电脑编程的人来说,白色很刺激我们的眼睛,所以改变workspace的背景色,可以使眼睛舒服一些.设置方法如下: 1.打开 ...
- nagios监控windows配置
1.下载并安装windows插件 http://sourceforge.net/projects/nscplus/NSCP-0.4.1.73-x64.msi2.windows端配置 nsclient. ...
- session.write类型引发的思考---Mina Session.write流程探索.doc--zhengli
基于Mina开发网络通信程序,在传感器数据接入领域应用的很广泛,今天我无意中发现一个问题,那就是我在前端session.write(msg)数据出去之后,却没有经过Filter的Encoder方法,同 ...
- ScrollView cannot scroll in Slidinguppanellayout 解决办法
xml源码如下 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:an ...
- java之字符串转换
参考http://how2j.cn/k/number-string/number-string-parse/317.html 数字转字符串 方法1: 使用String类的静态方法valueOf 方法2 ...
- 过滤asp.net页面每次发出请求之前访问
public class PageFiltert : System.Web.UI.Page { public PageFiltert() { // //TODO: 在此处添加构造函数逻辑 // } p ...
- python + requests实现的接口自动化框架详细教程
前段时间由于公司测试方向的转型,由原来的web页面功能测试转变成接口测试,之前大多都是手工进行,利用postman和jmeter进行的接口测试,后来,组内有人讲原先web自动化的测试框架移驾成接口的自 ...
- [开发技巧]·TensorFlow&Keras GPU使用技巧
[开发技巧]·TensorFlow&Keras GPU使用技巧 1.问题描述 在使用TensorFlow&Keras通过GPU进行加速训练时,有时在训练一个任务的时候需要去测试结果 ...
- 点击实现CSS样式切换
如图所示 代码如下图: 特别要注意的是:a标签不会继承上级的color,所以要单独为其设置 参看代码(并非上图代码)如下: <!DOCTYPE html> <html> < ...
- IntelliJ IDEA 中使用region代码折叠
我使用的版本为2018.3,如下图: 选中要折叠的代码,使用快捷键:Ctrl+Alt+T,打开Surround With菜单,点击region...endregion Comments项(红框),如下 ...
