【extjs6学习笔记】0.1 准备:基础概念(02)
Ext 类
Ext 是一个全局单例的对象,在 Sencha library 中它封装了所有的类和许多实用的方法。许多常用的函数都定义在 Ext 对象里。它还提供了像其他类中一些频繁使用的方法的快速调用。
define 方法
你可以用这个方法定义或者重写一个类。 这个方法有三个参数,如以下代码所示。 在这里 name 参数是你要定义的类名,data 参数是应用于这个类的属性,callback 是可选参数,这个函数将会在这个类被创建后调用:
Ext.define(name,data, callback)

extend 会创建一个新的类,并继承父类的属性和方法,你也可以重写父类的方法。而 override 并不会创建一个新的类,而是修改这个被重写的父类。
create 对象
创建一个类的实例:
getClass
如果创建的实例是用 Ext.define 定义的,那么返回这个给定对象的类,否则返回 null:
getClassName
通过它的引用或实例返回类名称:
-----------------------------------------------------------------------------
访问 DOM
有三种方法来访问 DOM 元素:get,query,和 select 。
Ext.get
get 方法是根据这个 DOM 元素的 ID 检索获取并封装为 Ext.dom.Element 对象:
|
var mydiv = Ext.get('myDivId'); |
Ext.query
这种方式基于传入的 CSS 选择器 从给定的根节点开始查找。它返回一个匹配选择器的元素(HTMLElement[]/Ext.dom.Element[])数组。如果没有匹配的,返回一个空值的数组对象。
在下面示例中,myCustomComponent.getEl().dom 是传递的根节点。Ext.query 将检索这个节点内的子元素,并返回一个数组包含 CSS class 为 'oddRow' 的的元素:
|
var someNodes = Ext.query('.oddRow', myCustomComponent.getEl().dom); |
Ext.select
给出一些 CSS/XPath 选择器,Ext.select 方法返回一个 CompositeElement 类型的对象,代表一个元素的集合。
这个 CompositeElement 对象可以进行过滤,迭代,和对整个集合执行整体操作等等:
|
var rows = Ext.select('div.row'); ////Matches all divs with class row rows.setWidth(100); // 这是设置所有元素的宽度为 100 |
你也可以用一行代码,如下所示:
|
Ext.select('div.row').setWidth(100); |
--------------------------------------------------------------------------------
Store
一个 store 代表一个 模型的实例 的集合并用于代理获取数据。store 还定义了集合操作,例如 排序,过滤等等。它是通过扩展 Ext.data.Store 定义的。
Store 事件
store 提供了很多可监听的事件。store 的一些常用事件:
- add: 当一条记录添加到 store 后调用
- beforeload: 在加载数据之前调用
- beforesync: 在进行同步操作之前调用
- datachanged: 当 store中的记录产生新增或删除时触发调用
- load: 当 store 读取一个远程数据源后触发调用
- remove: 从 store 移除一条记录触发调用
- update: 当 store 中的一条记录被更新触发调用

--------------------------------------------------------------------------------
代理
所有的 stores 和 models 使用 proxy 来加载和保存数据。在代理中使用这个配置你可以指定如何读取和写入数据。你也可以指定调用 URL 读取数据;你可以告诉读取器这些数据的格式,不论是 JSON 还是 XML ,等等。
有两种类型的代理:客户端代理和服务器代理。
客户端代理
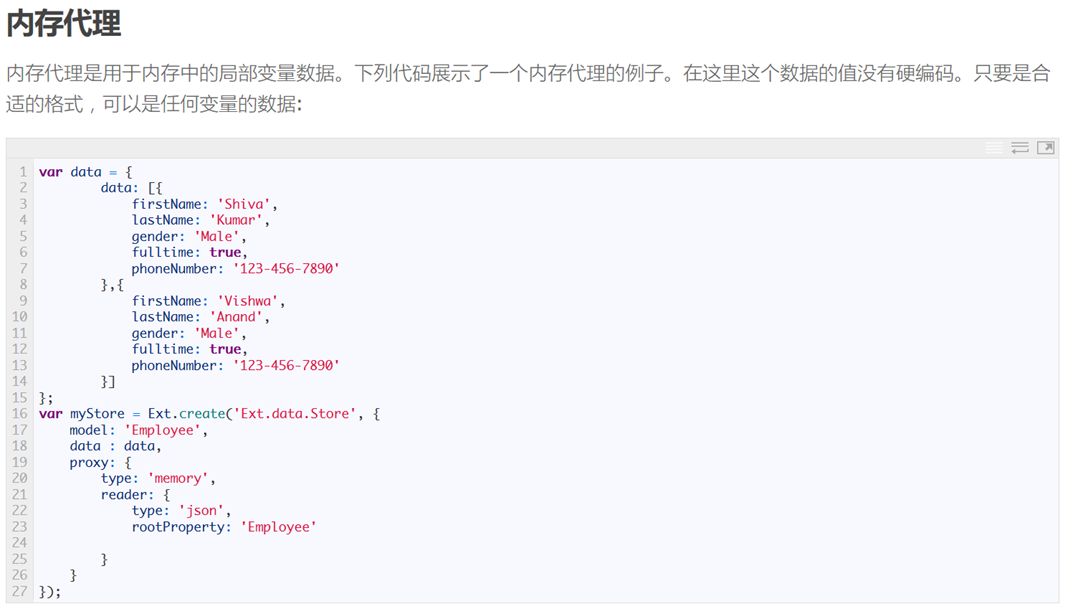
客户端代理是用于处理客户端本身数据的加载和保存。这氛围三种客户端代理:内存,本地存储,和会话存储。



服务器端代理
服务器端代理是向服务器通信来读取或保存数据。有四种代理:
- Ajax: 用于异步请求数据
- Direct: 使用 Direct 与服务器通信
- JSONP (JSON with padding): 这很有用,当你需要发送跨域请求时。而 ajax 只能请求相同的域。
- REST: 这会向服务器发送一个 ajax 请求,使用 RESTful 的风格,例如 GET,POST,PUT,和 DELETE。
【extjs6学习笔记】0.1 准备:基础概念(02)的更多相关文章
- kvm学习笔记(一,基础概念)
前言 阿里云的云主机,采用的kvm,今天就花了点时间研究了下. 一.安装 官方文档参考:http://www.linux-kvm.org/page/HOWTO 二.快速建立一个基于vnc的虚拟机安装 ...
- 【学习笔记】JavaScript的基础学习
[学习笔记]JavaScript的基础学习 一 变量 1 变量命名规则 Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头.例如: var myTestValue = 0, mySeco ...
- 机器学习框架ML.NET学习笔记【1】基本概念与系列文章目录
一.序言 微软的机器学习框架于2018年5月出了0.1版本,2019年5月发布1.0版本.期间各版本之间差异(包括命名空间.方法等)还是比较大的,随着1.0版发布,应该是趋于稳定了.之前在园子里也看到 ...
- TensorFlow学习笔记4-线性代数基础
TensorFlow学习笔记4-线性代数基础 本笔记内容为"AI深度学习".内容主要参考<Deep Learning>中文版. \(X\)表示训练集的设计矩阵,其大小为 ...
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- Linux 学习笔记之超详细基础linux命令(the end)
Linux学习笔记之超详细基础linux命令 by:授客 QQ:1033553122 ---------------------------------接Part 14---------------- ...
- Linux 学习笔记之超详细基础linux命令 Part 14
Linux学习笔记之超详细基础linux命令 by:授客 QQ:1033553122 ---------------------------------接Part 13---------------- ...
- Linux 学习笔记之超详细基础linux命令 Part 13
Linux学习笔记之超详细基础linux命令 by:授客 QQ:1033553122 ---------------------------------接Part 12---------------- ...
- Linux 学习笔记之超详细基础linux命令 Part 12
Linux学习笔记之超详细基础linux命令 by:授客 QQ:1033553122 ---------------------------------接Part 11---------------- ...
- Linux 学习笔记之超详细基础linux命令 Part 11
Linux学习笔记之超详细基础linux命令 by:授客 QQ:1033553122 ---------------------------------接Part 10---------------- ...
随机推荐
- Grunt:常见错误
ylbtech-Grunt:常见错误 1.返回顶部 1. D:\lab6\DS.JZB.Web>grunt build Running "clean:dist" (clean ...
- pkg_resources----Entry Points为程序提供扩展点
官方文档对Entry Points的介绍 Entry Points Entry points are a simple way for distributions to "advertise ...
- Elasticsearch的前后台运行与停止(tar包方式)
备注:在生产环境中,往往一般用后台来运行.jps查看. 1.ES的前台运行 [hadoop@djt002 elasticsearch-2.4.3]$ pwd/usr/local/elasticsear ...
- .NET 下的 POP3 编程代码共享
前一段时间在论坛上看见有人问如何使用.net进行POP3编程,其实POP3的使用很简单,所以.net没有向SMTP那样给出相应的类来控制. 废话少说,程序员最需要的使代码. 1.打开VS.NET 20 ...
- web性能并发测试工具(转)
导读:随着Web 2.0技术的迅速发展,许多公司都开发了一些基于Web的网站服务,通常在设计开发Web应用系统的时候很难模拟出大量用户同时访问系统的实际情况,因此,当Web网站遇到访问高峰时,容易发生 ...
- USB相关资料
http://www.usb.org/developers/defined_class/#BaseClass00h http://blog.csdn.net/lizzywu/article/detai ...
- python3.5 使用tkinter 和requests库实现天气图像化显示
1 """ 该python小例子考察使用了tkinter库,requests库 其中: requests库用来发送网络请求 thkinter用来显示图形化界面 请求的天气 ...
- 读取静态Json文件
创建web项目: string Json = string.Empty; string filePath = Server.MapPath("/***.json");//根目录下的 ...
- Unity手游之路自动寻路Navmesh之高级主题
http://blog.csdn.net/janeky/article/details/17492531 之前我们一起学习了如何使用Navmesh组件来实现最基本的角色自动寻路.今天我们再继续深入探索 ...
- JS 检查是否在微信浏览器
/** * 检查是否在微信浏览器 * zengkai */ function isWeixinBrowser(){ var ua = navigator.userAgent.toLowerCase() ...
