Android设计中的尺寸问题
Android把屏幕大小分成四种:small, normal, large, xlarge;
屏幕密度分成:low(ldpi), medium(mdpi), high(hdpi), extra high(xhdpi);各个屏幕密度之间的关系例如以下:
| 密度名称 | 密度的參考值(dpi) | 关系 | 相应的屏幕分辨率 |
|---|---|---|---|
| xxxhdpi | 640dpi | ||
| xxhdpi | 480dpi | ||
| xhdpi | 320dpi | 2.0 | |
| hdpi | 240dpi | 1.5 | 800*480 |
| mdpi | 160dpi | 1.0 (基准) | 480*320 |
| ldpi | 120dpi | 0.75 | 320*240 |
dpi(dot per inch):每英寸像素点的个数,1英寸=2.54厘米,平时大家说的4.3英寸、4.5英寸事实上是屏幕对角线的长度。
dp(density independent pixel):独立密度像素,使用dp作为单位设置控件,无论屏幕或dpi多大,其显示效果都是一致的;假设使用px,则会出现显示不一致的效果。比如对于长度为160px的线段,在密度为160dpi。宽度为1英寸的屏幕上会填满整个屏幕;而对于密度为320dpi,宽度相同为1英寸的屏幕上。仅仅会填满半个屏幕。即对于两个物理尺寸相同,可是dpi不同的屏幕,其显示效果的差异会非常大。
pixel、dp、dpi的关系例如以下:
px = dp
*(dpi/160)
原则1:在给Android界面切图时。一般採用160dpi作为基准。由于以160dip作为基准,仅仅要切图的长和宽的像素点个数是4的倍数,则xhdpi下该图在长宽上的像素个数能够乘以2,hdpi下乘以1.5,ldpi下乘以0.75。结果得到的长宽上的像素点个数都是整数。假设以240dpi作为基准,则240下切图长宽的像素点个数须要是3的倍数,相应的在xhdpi下乘以1.333333,mdpi下乘以0.66666,ldpi下除以2;这样会得到非整形的像素点个数。
QVGA, WQVGA的屏幕密度是:120
HVGA的屏幕密度是:160
WVGA的屏幕密度是:240
当中。ldpi的资源不是必须的,当提供hdpi的资源时。系统会自己主动将hdpi的资源缩小一半来适配ldpi的屏幕
注:屏幕密度和屏幕分辨率是不同的概念,通过屏幕分辨率和尺寸,能够计算出屏幕密度;比如分辨率为320*480,屏幕尺寸为3.2英寸(对角线长度)。则屏幕密度为:
Density = \frac{\sqrt{320^2+480^2}}{3.2}">
注: dip就是dp
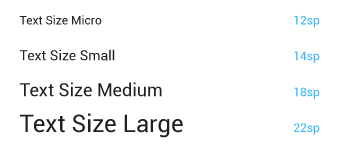
sp(scale independent pixel):缩放无关像素。跟dp相似,唯一不同的是。该单位会受系统字体设置的影响,通经常使用在字体上。Android规范中规定的经常使用字体大小:

DisplayMetrics类
DisplayMetrics是用于描写叙述屏幕相关參数的类。訪问DisplayMetrics的方法:
DisplayMetrics metrics = new DisplayMetrics();
getWindowManager().getDefaultDisplay.getMetrics(metrics);
然后就能够訪问metrics变量中的各个常量、字段和方法了
- density : 屏幕密度
- densityDpi: 屏幕密度,以dpi为单位
- heightPixels:屏幕高度,以像素为单位
- widthPixels:屏幕宽度,以像素为单位
- xdpi:屏幕X方向的屏幕密度
- ydpi:屏幕Y方向的屏幕密度
市场数据
排名前几位的屏幕分辨率:
| 分辨率 | 百分比 | 屏幕密度 |
|---|---|---|
| 1280 * 720 | 29.2% | 267 ~ 293(hdpi, xhdpi) |
| 800 * 480 | 18.5% | 233 ~ 266(hdpi) |
| 854 * 480 | 13.8% | 195 ~ 217(mdpi, hdpi) |
| 1920 * 1080 | 10.6% | 367 ~ 400(xhdpi) |
| 960 * 540 | 10% | 220 ~ 244(hdpi) |
| 480 * 320 | 4.1% | |
| 1184 * 720 | 3% |
数据来源:http://www.umindex.com/devices/android_resolutions
相关链接
Android设计中的尺寸问题的更多相关文章
- 【转】Android设计中的.9.png
来源:http://isux.tencent.com/android-ui-9-png.html Android设计中的.9.png 注意:当使用9.png做TextView背景时,一定要设置内容区域 ...
- Android设计中的.9.png图片
.9.png是一种能够自己定义拉伸特定区域的图片格式. 简书:Android设计中的.9.png图片 在Android的UI设计开发中,非常多控件须要适配不同的手机分辨率进行拉伸或者压缩,这样就出现了 ...
- Android 设计中的.9.png
在 Android 的设计过程中,为了适配不同的手机分辨率,图片大多需要拉伸或者压缩,这样就出现了可以任意调整大小的一种图片格式“.9.png”.这种图片是用于Android开发的一种特殊的图片格式, ...
- 【转载】Android设计中的.9.png
转载自:腾讯ISUX (http://isux.tencent.com/android-ui-9-png.html) 在Android的设计过程中,为了适配不同的手机分辨率,图片大多需要拉伸或者压 ...
- Android设计中的.9.png
在Android的设计过程中,为了适配不同的手机分辨率,图片大多需要拉伸或者压缩,这样就出现了可以任意调整大小的一种图片格式“.9.png”.这种图片是用于Android开发的一种特殊的图片格式,它的 ...
- Android设计中的.9.png与Android Studio中的设置
在Android的设计过程中,为了适配不同的手机分辨率,图片大多需要拉伸或者压缩,这样就出现了可以任意调整大小的一种图片格式“.9.png”.这种图片是用于Android开发的一种特殊的图片格式,它的 ...
- 点9图 Android设计中如何切图.9.png
转载自:http://blog.csdn.net/buaaroid/article/details/51499516 本文主要介绍如何制作 切图.9.png(点9图),另一篇姊妹篇文章Android屏 ...
- Android开发中 .9.png格式图形设计:
Android .9.png设计 宿舍大神在做android项目,有幸得知.9.png的图形格式. 不知道大家是否注意过聊天气泡和锁屏时随着你文字的增多和你的滑动而跟着变化并且分辨率没有变低的图形?是 ...
- shape和selector是Android UI设计中经常用到的
shape和selector是Android UI设计中经常用到的,比如我们要自定义一个圆角Button,点击Button有些效果的变化,就要用到shape和selector.可以这样说,shape和 ...
随机推荐
- 3种jQuery弹出大图效果
本实例用到了jquery.imgbox.pack.js库.直接看代码: <!DOCTYPE html> <html lang="en"> <head& ...
- HDU 3395 Special Fish(拆点+最大费用最大流)
Special Fish Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tot ...
- HDU 5307 He is Flying ——FFT
卷积的妙用,显然我们可以求出所有符合条件的右端点的和,然后减去左端点的和. 就是最后的答案.然后做一次前缀和,然后就变成了统计差是一个定值的情况. 令$A(s[i])++$ $B(s[i])+=i$ ...
- BZOJ3144 [Hnoi2013]切糕 【最小割】
题目 输入格式 第一行是三个正整数P,Q,R,表示切糕的长P. 宽Q.高R.第二行有一个非负整数D,表示光滑性要求.接下来是R个P行Q列的矩阵,第z个 矩阵的第x行第y列是v(x,y,z) (1≤x≤ ...
- HTML 文档之 Head 最佳实践
语言 在 html 标签中通过 lang 属性进行明确的语言声明,将会有助于翻译,英文.简体中文和繁体中文网页所属性值如下: <html lang="en"> < ...
- linux下的用户管理(一)
linux下有三类用户: 1.超级用户:root具有操作系统的一切权限,UID值为0的是超级用户 2.普通用户:只具有操作系统有限的权限,UID是从500到6000范围 3.伪用户:是为了方便系统管理 ...
- duilib入门简明教程 -- 自绘标题栏(5) (转)
原文转自 http://www.cnblogs.com/Alberl/p/3343667.html 如果大家有做过标题栏的自绘,肯定会感慨各种不容易,并且现有的一些资料虽然完美的实现了 ...
- .NET下XML文件的读写
一.前言: XML是微软.Net战略的一个重要组成部分,而且它可谓是XML Web服务的基石,所以掌握.Net框架下的XML技术自然显得非常重要了.本文将指导大家如何运用C#语言完成.Net框架下的X ...
- CSU 1785: 又一道简单题
1785: 又一道简单题 Submit Page Summary Time Limit: 5 Sec Memory Limit: 128 Mb Submitted: 602 ...
- Educational Codeforces Round 34 D. Almost Difference【模拟/stl-map/ long double】
D. Almost Difference time limit per test 2 seconds memory limit per test 256 megabytes input standar ...
