vue2.0中怎么获取元素
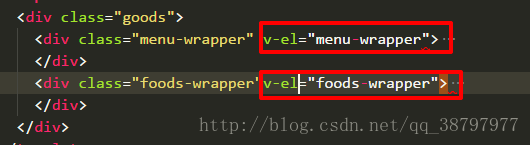
在元素上添加 v-el:food-wrapper (不用驼峰的写法)
vue1版本
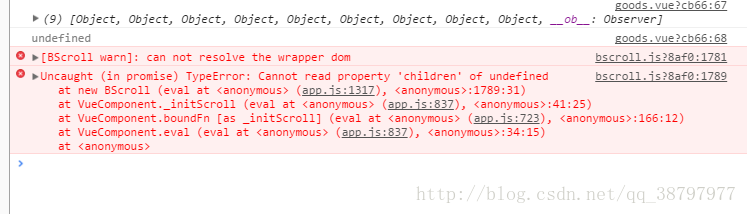
报错:
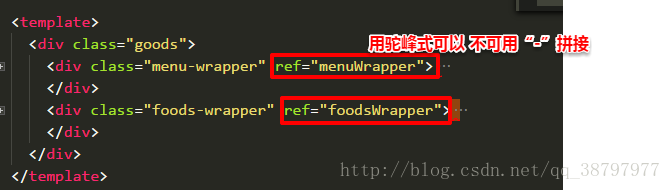
vue2版本
(vue2把vue1中的 v-el 改为了 ref
vue1 v-el:foods-wrapper 调用的时候 this.el.foodsWrappervue2ref:foods−wrapper调用的时候this.
refs.foodsWrapper 这样写会报错
原因:
1、ref 的 key 和你填的key是一样的, 不会自动转换成驼峰式,如果你要用驼峰式 直接用ref=”foodsWrapper” 就可以了(解析不了 “-” 就尽量避免使用 “ -” )
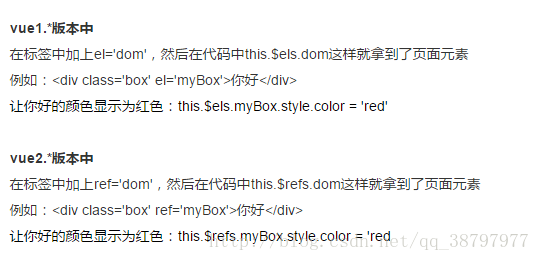
调用的时候
vue1: this.$el.
vue2: this.$refs.menuWrapper
vue2.0中怎么获取元素的更多相关文章
- Vue2.0 中,“渐进式框架”和“自底向上增量开发的设计”这两个概念是什么?(转)
https://www.zhihu.com/question/51907207?rf=55052497 徐飞 在我看来,渐进式代表的含义是:主张最少. 每个框架都不可避免会有自己的一些特点,从而会对使 ...
- Vue2.0中的transition组件
组件的过度 Vue1.0中transition做为标签的行内属性被vue支持.但在Vue2.0中.Vue放弃了旧属性的支持并提供了transition组件,transition做为标签被使用. 使用t ...
- Vue2.0中的路由配置
Vue2.0较Vue1.0,路由有了较大改变.看一下Vue2.0中的路由如何配置: 步骤一: 在main.js文件中引入相关模块以及组件及实例化vue对象配置选项路由及渲染App组件 默认设置如下: ...
- vue2.0中,由于页面完成之后dom还未加载完成如何进行操作
再vue中,当页面加载完成以后,dom还没有加载,是无法获取进行操作的,但是在vue2.0中提供了一个方法:this.$nextTick,在这个回调函数里面写dom操作即可: 如下代码: create ...
- vue2.0中动画
#vue2.0中css动画不显示的坑: transition中包含的两个标签如果相同(此处都是p标签),需要为元素指定key.如果标签名不同的话,不指定key也可以出现动画效果. #vue2.0中js ...
- vue2.0中router-link详解
vue2.0中router-link详解:https://blog.csdn.net/lhjuejiang/article/details/81082090 在vue2.0中,原来的v-link指令已 ...
- router-view在vue2.0中不显示,解决方法
学习的router-view路由一直不显示,我翻看vue文档,花费1个小事终于找到原因,希望我的问题能给初学的同学,带来福音,版本不一样,真的烦 在此总结记录,以免以后在此遇到此问题 //配置路由 c ...
- vue2.0中使用pug(jade)
第一部分:pug(jade)模板引擎 pug,原名jade,是流行的HTML模板引擎,它是HAML在JavaScript上的实现,最大的特色是使用缩进排列替代成对标签. 它简化了HTML的成对标签的写 ...
- vue2.0中使用less
第一部分:Less语言 与上一篇<vue2.0中使用sass>介绍的Sass语言一样,Less语言也是一种CSS的扩展语言,增加了变量.混合(minin).函数等功能,让CSS更易维护.方 ...
随机推荐
- psql 工具详细使用介绍
psql 介绍 psql 是 PostgreSQL 中的一个命令行交互式客户端工具, 它允许你交互地键入 SQL 命令,然后把它们发送给 PostgreSQL 服务器,再显示 SQL 或命令的结果. ...
- 我爱学 Python 之文件
读取文件 假设你已经在某个文件夹下创建了 "test.txt" 文件,且里面有一些内容,那你在当前位置输入 Python3,进入到交互模式,然后执行下面的操作: >>& ...
- Selenium - WebDriver: Waits
These days most of the web apps are using AJAX techniques. When a page is loaded to browser, the ele ...
- 用jquery动态生成的元素绑定事件
$(document).on("click",".class a",function(){ })
- 截图神器-snipaste
基础操作 Snipaste 是一个简单但强大的贴图工具,同时也可以执行截屏.标注等功能. 截屏 开始截图 快捷键(默认为 F1) 鼠标左键 单击托盘图标 何谓一次 成功的截图 保存到剪贴板 ( / ...
- LAMP总四部分
第一部分 1. 安装mysqlcd /usr/local/src/ 免安装编译二进制的包wget http://syslab.comsenz.com/downloads/linux/mysql-5.1 ...
- BZOJ3884 上帝与集合的正确用法 【欧拉定理】
题目 对于100%的数据,T<=1000,p<=10^7 题解 来捉这道神题 欧拉定理的一般形式: \[a^{m} \equiv a^{m \mod \varphi(p) + [m \ge ...
- poj 3053 优先队列处理
Fence Repair Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 39029 Accepted: 12681 De ...
- Java面试题之在多线程情况下,单例模式中懒汉和饿汉会有什么问题呢?
懒汉模式和饿汉模式: public class Demo { //private static Single single = new Single();//饿汉模式 private static S ...
- css 三列布局
前面的话 前面已经介绍过单列定宽单列自适应和两列自适应的两列布局.本文介绍三列布局,分为两侧定宽中间自适应.两列定宽一侧自适应.中间定宽两侧自适应.一侧定宽两列自适应和三列自适应这五种情况 两侧定宽中 ...