two.js基本操作
今天介绍一个网络上并不常用的插件two.js,two.js是一款网页二维绘图软件,可以在指定区域内产生自设的各种动画效果
下载网址如下: https://two.js.org/#download
一:如何使用:
首先在页面中引入js文件:
<script src="js/two.js" type="text/javascript" charset="utf-8"></script>
打开网页控制台console,输入Two,如果返回一个数组,证明已生效,如图:

创建一个div,作为选区

<div id="draw-shapes"></div>
<style type="text/css"> #draw-shapes{
border: 1px solid blue;
width: 400px;
height: 300px;
background-color: green;
} </style>

在JS中选取上面的div
var elem = document.getElementById('draw-shapes');//选中页面上的div
二:创建空间与空间中的形状:
完成上述操作以后,进行创建二维空间操作
var params = { width: 300, height: 200 };//二维空间宽高(overflow hidden)
var two = new Two(params).appendTo(elem);//新建一个在div中的二维空间
创建图形:
var circle = two.makeCircle(72, 100, 50);//创建圆形(x坐标,y坐标,半径)
var rect = two.makeRectangle(213, 100, 100, 100);//创建矩形(x,y,宽,高)
三:调整图形属性:

// 具体设置不同的属性
circle.fill = '#FF8000';//fill填充色
circle.stroke = 'red'; // 边线颜色
circle.linewidth = 5;//边线宽
circle.opacity = 0.5;//透明度 rect.fill = 'blue';
rect.opacity = 0.75;
rect.stroke = "white";
rect.linewidth = 5;
rect.noStroke();//去掉边线

四:投射到网页上:
将生成的空间,图形投射到网页上,需要输入如下指令:
two.update();
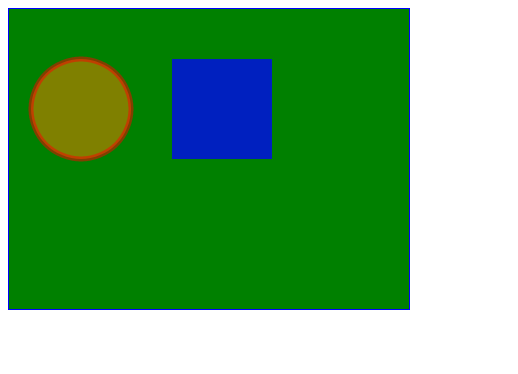
在网页中的效果如图所示

五:组的作用与建立:
组可以将数个图形合并到一个组中,一个组可以设置相同的属性与效果
在创建完图形之后,可以执行如下代码:
var group = two.makeGroup(circle, rect);
将两个图形放到一个组中

// 可以对组内所有形状进行属性设定
group.translation.set(two.width / 2, two.height / 2);//让一个组内所有的形状位移,使中心保持在二维空间的什么位置
group.rotation = Math.PI;//旋转
group.scale = 0.75;//缩放 group.linewidth = 7;//统一设置线宽

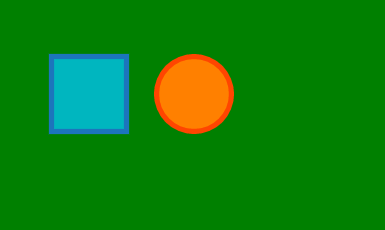
通过以上指令对组内所有形状进行相同的操作

two.js基本操作的更多相关文章
- js基本操作
js操作页面三步骤 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- JS 基本操作
1.判断数据是否包含某些数据 var ary=[{age:20,name:"a"},{age:20,name:"b"},,{age:30,name:" ...
- 模仿WC.exe的功能实现--node.js
Github项目地址:https://github.com/102derLinmenmin/myWc WC 项目要求 wc.exe 是一个常见的工具,它能统计文本文件的字符数.单词数和行数.这个项目要 ...
- IOS-网络(网页开发-UIWebView,HTML,CSS,JavaScript,OC和JS代码互调)
一.网页基础 // // ViewController.m // IOS_0218_网页开发1 // // Created by ma c on 16/2/18. // Copyright © 201 ...
- 如何让 JS 代码不可断点
绕过断点 调试 JS 代码时,单步执行(F11)可跟踪所有操作.例如这段代码,每次调用 alert 时都会被断住: debugger alert(11) alert(22) alert(33) ale ...
- vue中解决时间在ios上显示NAN的问题
最近在用vue,遇到倒计时在ios上显示为NAN的问题. 因为做的是倒计时支付,思路是获取服务器时间和下单时间,再转成秒级时间戳做差值. 在网上找到说是ios 不支持例如2018-09-01 10:0 ...
- js数组(列表)的基本操作
本文主要介绍JS对数组(列表)的基本操作.习惯了用数据库的操作顺序来说明:增.删.改.查:合并,裁剪,排序,格式化. 一.数组元素的添加(增加) 增加数组元素有三种方法:unshift() push ...
- H5JS二维动画制作!two.js的基本操作class1
今天介绍一个网络上并不常用的插件two.js,刚开始学习的过程中,发现网上并没有合适的教程,在此发表基本操作 two.js是一款网页二维绘图软件,可以在指定区域内产生自设的各种动画效果 下载网址如下: ...
- js对WebApi请求的基本操作
在WebAPI对外提供的,大概有4种接口,get,post,delete,put,现在,我就简单的来说一下js请求webApi的方式和大概的作用: get:在webApi中,get方法通常是用来获取数 ...
随机推荐
- BZOJ_3489_ A simple rmq problem_KDTree
BZOJ_3489_ A simple rmq problem_KDTree Description 因为是OJ上的题,就简单点好了.给出一个长度为n的序列,给出M个询问:在[l,r]之间找到一个在这 ...
- 关于ubuntu 16.04 docker常用命令
1.sudo docker ps -a 查看当前docker实例的信息: CONTAINER ID IMAGE COMMAND ...
- final/finalize/finally的区别
一.性质不同 (1)final为关键字: (2)finalize()为方法:---垃圾回收机制中的方法(GC) (3)finally为为区块标志,用于try语句中: 二.作用 (1)final为用于标 ...
- python_xrange和range的异同
1,range: 函数说明:range([start,]stop[,step]),根据start和stop的范围以及步长step生成一个序列 代码示例: >>> range(5) [ ...
- 堆栈(栈stack)的实现和基本用法(二)
个人网站http://www.ravedonut.com/ 栈的应用: #include <iostream> #include <stack> using namespace ...
- 【Data structure & Algorithm】把二元查找树转变成排序的双向链表
把二元查找树转变成排序的双向链表 题目:输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表,要求不能创建任何新节点,只调整指针指向. 比如将二元查找树 10 / \ 6 ...
- ASP.NET Core会议管理平台实战_1、开篇介绍
用到四个数据库
- CodeForces 689B【最短路】
题意: 给你一副图,给出的点两两之间的距离是abs(pos1-pos2),然后给你n个数是表示该pos到x的距离是1. 思路: 直接建边,跑spfa就好了.虽然说似乎题意说边很多,其实只要建一下相邻的 ...
- 着色语言(Shader Language)
摘抄"GPU Programming And Cg Language Primer 1rd Edition" 中文名"GPU编程与CG语言之阳春白雪下里巴人" ...
- [Xcode 实际操作]七、文件与数据-(17)解析JSON文档
目录:[Swift]Xcode实际操作 本文将演示如何解析JSON文档. 项目中已添加一份JSON文档:menu.json { "menu": { "id": ...
