jQuery EasyUI/TopJUI创建日期时间输入框
jQuery EasyUI/TopJUI创建日期时间输入框
日期时间输入框组件

HTML
和日期输入框类似,日期时间输入框允许用户选择日期和指定的时间并按照指定的输出格式显示。相比日期输入框,它在下拉面板中添加了一个时间微调器。
<div class="topjui-container">
<fieldset>
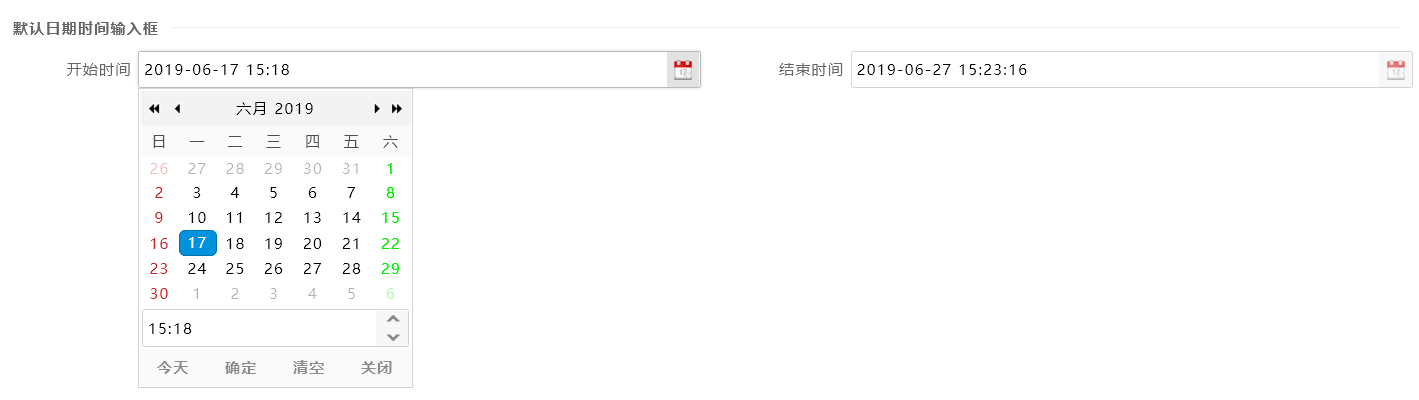
<legend>默认日期时间输入框</legend>
</fieldset> <div class="topjui-row">
<div class="topjui-col-sm6">
<label class="topjui-form-label">开始时间</label>
<div class="topjui-input-block">
<input name="birthday"
data-toggle="topjui-datetimebox"
data-options="required:true,
width:450,
showSeconds:false"> //是否显示秒钟信息
</div>
</div>
<div class="topjui-col-sm6">
<label class="topjui-form-label">结束时间</label>
<div class="topjui-input-block">
<input name="birthday"
data-toggle="topjui-datetimebox"
data-options="required:true,
width:450,
showSeconds:true">
</div>
</div>
</div>
</div>
js
<input id="dt" type="text" name="birthday">
$('#dt').iDatetimebox({
value: '3/4/2010 2:3',
required: true,
showSeconds: false
});
设置日期时间输入框
$('#dt').iDatetimebox('setValue', '6/1/2012 12:30:56'); // 设置日期时间输入框的值
var v = $('#dt').iDatetimebox('getValue'); // 获取日期时间输入框的值
alert(v);
EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com
jQuery EasyUI/TopJUI创建日期时间输入框的更多相关文章
- jQuery EasyUI/TopJUI创建日期输入框
jQuery EasyUI/TopJUI创建日期输入框 日期时间输入框组件 HTML required:必填字段,默认为false:prompt:显示在输入框的提示性文字:pattern:日期格式 Y ...
- jQuery EasyUI/TopJUI输入框事件监听
jQuery EasyUI/TopJUI输入框事件监听 代码如下: <div data-toggle="topjui-panel" title="" da ...
- jQuery EasyUI/TopJUI基本的数字输入框(保留两位小数,带前缀后缀...)
jQuery EasyUI/TopJUI基本的数字输入框(保留两位小数,带前缀后缀...) numberbox(数值输入框) HTML required:必填字段,默认为false:prompt:显示 ...
- 第二百一十八节,jQuery EasyUI,TimeSpinner(时间微调)组件
jQuery EasyUI,TimeSpinner(时间微调)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 TimeSpinner(时间微 ...
- jQuery EasyUI/TopJUI创建文本验证框(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI创建文本验证框(不写js,纯HTML实现!!!) validatebox(验证框)的设计目的是为了验证输入的表单字段是否有效.如果用户输入了无效的值,它将会更改 ...
- jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!) 废话不多说,直接贴上代码 <table id="configEdatagrid&q ...
- 第二百一十五节,jQuery EasyUI,DateBox(日期输入框)组件
jQuery EasyUI,DateBox(日期输入框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 DateBox(日期输入框)组件的使 ...
- 第二百一十三节,jQuery EasyUI,NumberBox(数值输入框)组件
jQuery EasyUI,NumberBox(数值输入框)组件 功能:只能输入数值,和各种数值的计算 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI ...
- JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!)
JQuery Easyui/TopJUI 创建多级联动下拉框(纯HTML实现!!!) 效果展示: 代码如下: <form data-toggle="topjui-form"& ...
随机推荐
- <JAVA8新增内容>关于集合的操作(Collection/Iterator/Stream)
因为下文频繁使用lambda表达式,关于Java中的lambda表达式内容请见: http://www.cnblogs.com/guguli/p/4394676.html 一.使用增强的Iterato ...
- SDUT OJ 2616 简单计算
简单计算 Time Limit: 1000ms Memory limit: 65536K 有疑问?点这里^_^ 题目描述 某天,XX 给YY 出了一道题,题目是: 给出n 个十进制的数,找出这n ...
- matlab之scatter3()函数
Display point cloud in scatter plot(在散点图中显示点云): scatter3(X,Y,Z) 在向量 X.Y 和 Z 指定的位置显示圆圈. scatter3(X,Y, ...
- 分享知识-快乐自己:oracle12c创建用户提示ORA-65096:公用用户名或角色无效
今天在oracle12c上创建用户,报错了.如下图: 我很郁闷, 就打开了oracle官方网站找了下, 发现创建用户是有限制的. 2.解决方案 创建用户的时候用户名以c##或者C##开头即可. 错误写 ...
- Apache-POI 简单应用
测试的Excel文件为四列的普通表格 jar包:poi-3.15-beta2.jar(Office2003xls文件).poi-ooxml-3.15-beta2.jar(Office2007xlsx文 ...
- 002-CSS基础
1 CSS和文档 CSS 层叠样式表 元素 每个元素都会生成一个框(box) 元素 = 替换元素 + 非替换元素 替换元素 显示的内容是元素内的某个属性而不是元素本身, 如img 非替换元素 大部分类 ...
- 001-Bootstrap栅格系统
1 安装和基本使用 外文官网 中文官网 可以正常下载使用 有三个文件夹, 分别是css, fonts, js bootstrap/ ├── css/ │ ├── bootstrap.css │ ├── ...
- perl 语言学习总结
.#!/usr/bin/perl -w 内建警告信息,Perl发出警告 .字符串 . 连接符 .重复次数 .字符串与数字之间的自动转换 .; + += *= .= not and or xor .pr ...
- django orm 操作符
__gt 大于__gte 大于等于__lt 小于__lte 小于等于__in__exact 精确等于 like 'aaa'__iexact 精确等于 忽略大小写 ilike 'aaa'__contai ...
- 百度地图API的第一次接触——右键菜单
1.初始化地图 var map = new BMap.Map("container"); var point = new BMap.Point(116.404, 39.915); ...
