基于imgAreaSelect的用户图像截取
前言:想到用户资料中一般有个图像自我截取的部分,为什么要截取呢,因为好看了。so,经过我各种百度,各种参考,终于打工搞成了,写下纪念纪念,让以后拿来就用也好。
一:想前端ui这东西,我就懒得说话了,哎,没艺术啊!毫不犹豫的选择上网找资料了,发现一般有两种方法1:Jcrop;2:imgAreaSelect;呵呵,我选了imgAreaSelect;使用很简单么?
二:获取这个插件包:点我就来了开心吧!
三:使用方法简介:
$('#img').imgAreaSelect({
各种参数配置,回调函数
});
- $('img#select').imgAreaSelect({
- selectionColor:'blue', //截取颜色
//看名字就知道了,截取部分的左上右下的点坐标哦- x1:0,y1:0,x2:50,y2:50,
- maxWidth:400,maxHeitht:400, //限定的截取部分宽高:
- minWidth:50,minHeight:50,
- selectionOpacity:0.1, //截取的透明度
- handles: true, //截取边框的小柄
- aspectRatio:'1:1', //固定比例大小
- onSelectEnd:preview //截取操作完后,需要获取什么的函数,自定义
- });
-------------------------------------------------------------------------
四:附加解释说明,经过上方各种链接可能聪明的你已经有点不懂了
(截取的原理):
1:给定你想选择显示截取后的大小:比如200
2:实际你截取的大小:select_width:
3: 显示比例:scale = 200 / (selection.width || 1);
4: 如何显示呢?把原图按此比例扩大,然后在控制边距以 -x,-y,偏移

回调函数部分:
- var scaleX = 200 / (selection.width || 1);
- var scaleY = 200 / (selection.height || 1);
- var scaleX1 = 100 / (selection.width || 1);
- var scaleY1 = 100 / (selection.height || 1);
- $('#preview200').css({
- width: Math.round(scaleX * 300) + 'px',
- height: Math.round(scaleY * 300) + 'px',
- marginLeft: '-' + Math.round(scaleX*selection.x1) + 'px',
- marginTop: '-' + Math.round(scaleY*selection.y1) + 'px'
- });
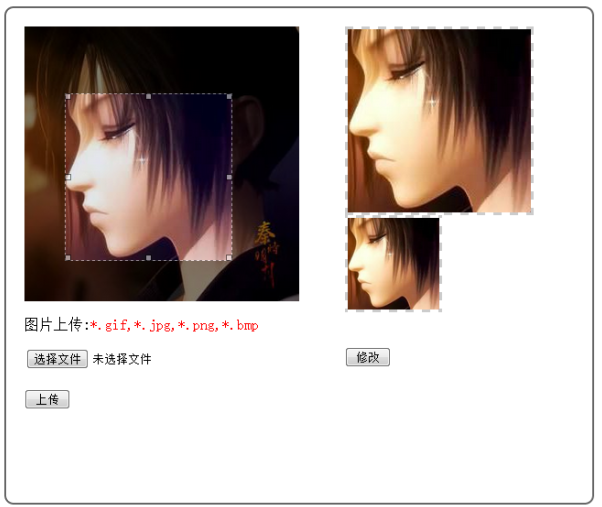
五:好了,激动人心的时候来了,请看图:

参考代码:不含服务端对图像的截取
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>图像选取</title>
- <link rel="stylesheet" type="text/css" href="css/imgareaselect-default.css" />
- <script type="text/javascript" src="scripts/jquery.min.js"></script>
- <script type="text/javascript" src="scripts/jquery.imgareaselect.pack.js"></script>
- <script type="text/javascript" src="../_uploadfilecheck.js"></script>
- <script type="text/javascript">
- $(document).ready(function () {
- $('img#select').imgAreaSelect({
- selectionColor:'blue',
- x1:0,y1:0,x2:50,y2:50,
- maxWidth:400,maxHeitht:400,
- minWidth:50,minHeight:50,
- selectionOpacity:0.1,
- handles: true,
- aspectRatio:'1:1',
- onSelectEnd:preview
- });
- $("#button1").click(function(){
- if(checkImgType($("#imgFile")[0])){
- $(this).parent().submit();
- }
- });
- $("#button2").click(function(){
- alert($(this).parent().submit());
- });
- })
- function getValue(selection){
- $('input[name="x1"]').val(selection.x1);
- $('input[name="y1"]').val(selection.y1);
- $('input[name="width"]').val(selection.width);
- $('input[name="height"]').val(selection.height);
- }
- function preview(img, selection) {
- if(selection.width>49){
- getValue(selection);
- var scaleX = 200 / (selection.width || 1);
- var scaleY = 200 / (selection.height || 1);
- var scaleX1 = 100 / (selection.width || 1);
- var scaleY1 = 100 / (selection.height || 1);
- $('#preview200').css({
- width: Math.round(scaleX * 300) + 'px',
- height: Math.round(scaleY * 300) + 'px',
- marginLeft: '-' + Math.round(scaleX * selection.x1) + 'px',
- marginTop: '-' + Math.round(scaleY * selection.y1) + 'px'
- });
- $('#preview100').css({
- width: Math.round(scaleX1 * 300) + 'px',
- height: Math.round(scaleY1 * 300) + 'px',
- marginLeft: '-' + Math.round(scaleX1* selection.x1) + 'px',
- marginTop: '-' + Math.round(scaleY1 * selection.y1) + 'px'
- });
- }
- }
- </script>
- <style type="text/css">
- #container{
- // position:absolute;
- // left:40px;
- // background:#FFF;
- border:#666 2px solid;
- border-radius:10px;
- width:600px;
- height:500px;
- padding:20px;
- }
- #selectdiv{
- width:350px;
- height:550px;
- float:left;
- // border-right:#666 2px solid;
- // border:#666 2px solid;
- }
- #uploaddiv{
- margin-top:20px;
- border-top:#CCC 1px solid;
- }
- #prediv200{
- height:200px;
- width:200px;
- overflow:hidden;
- border:#CCC 3px dashed;
- }
- #prediv100{
- height:100px;
- width:100px;
- overflow:hidden;
- border:#CCC 3px dashed;
- }
- #preview{
- position:relative;
- overflow:hidden;
- }
- [type=button]{
- width:50px;
- }
- </style>
- </head>
- <body>
- <div id="container">
- <div id="selectdiv">
- <img id="select" src="26.jpg" width="300px" height="300px" />
- <div>
- <p>图片上传:<font color='red'>*.gif,*.jpg,*.png,*.bmp</font></p>
- <form>
- <input type="file" name="imgFile" id="imgFile"><br /><br />
- <input type="button" value="上传" id="button1"/>
- </form>
- </div>
- </div>
- <div id="prediv200">
- <img id="preview200" src="26.jpg" width="200px" height="200px" />
- </div>
- <div id="prediv100">
- <img id="preview100" src="26.jpg" width="100px" height="100px" />
- </div>
- <div>
- <form>
- <input type="hidden" name="x1" value="0" />
- <input type="hidden" name="y1" value="0" />
- <input type="hidden" name="width" value="100" />
- <input type="hidden" name="height" value="100" />
- <br /><br />
- <input type="button" value="修改" id="button2"/>
- </form>
- </div>
- </div>
- </body>
- </html>
文件上传验证js:
- /**检查图片上传类型*/
- function checkImgType(obj){
- var imgFile = '';
- //获取图片的全路径
- var imgFilePath = getImgFullPath(obj);
- var endIndex = imgFilePath.lastIndexOf("\\");
- var lastIndex = imgFilePath.length-endIndex-1;
- if (endIndex != -1)
- imgFile= imgFilePath.substr(endIndex+1,lastIndex);
- else
- imgFile = imgFilePath;
- var tag = true;
- endIndex = imgFilePath.lastIndexOf(".");
- if (endIndex == -1)
- tag = false;
- var ImgName = imgFilePath.substr(endIndex+1,lastIndex);
- ImgName = ImgName.toUpperCase();
- if (ImgName !="GIF" && ImgName !="JPG" && ImgName !="PNG" && ImgName !="BMP"){
- tag=false;
- }
- if (!tag) {
- alert("上传图片的文件类型必须为: *.gif,*.jpg,*.png,*.bmp,请重新选择!")
- alert("你逗我么");
- // Upload.clear(obj);
- return false;
- }
- return true;
- }
- function getImgFullPath(obj) {
- if (obj) {
- //ie
- if (window.navigator.userAgent.indexOf("MSIE") >= 1) {
- obj.select();
- return document.selection.createRange().text;
- }
- //firefox
- else if (window.navigator.userAgent.indexOf("Firefox") >= 1) {
- if (obj.files) {
- return obj.files.item(0).getAsDataURL();
- }
- return obj.value;
- }
- return obj.value;
- }
- }
2014-07-19 13:59:55
基于imgAreaSelect的用户图像截取的更多相关文章
- 基于AXI VDMA的图像采集系统
基于AXI VDMA的图像采集系统 转载 2017年04月18日 17:26:43 标签: framebuffer / AXIS / AXI VDMA 2494 本课程将对Xilinx提供的一款IP核 ...
- 基于SURF特征的图像与视频拼接技术的研究和实现(一)
基于SURF特征的图像与视频拼接技术的研究和实现(一) 一直有计划研究实时图像拼接,但是直到最近拜读西电2013年张亚娟的<基于SURF特征的图像与视频拼接技术的研究和实现>,条 ...
- 基于jwt的用户登录认证
最近在app的开发过程中,做了一个基于token的用户登录认证,使用vue+node+mongoDB进行的开发,前来总结一下. token认证流程: 1:用户输入用户名和密码,进行登录操作,发送登录信 ...
- 基于RC4加密算法的图像加密
基于RC4加密算法的图像加密 某课程的一个大作业内容,对图像加密.项目地址:https://gitee.com/jerry323/RC4_picture 这里使用的是RC4(流.对称)加密算法,算法流 ...
- Laravel 5 中使用 JWT(Json Web Token) 实现基于API的用户认证
在JavaScript前端技术大行其道的今天,我们通常只需在后台构建API提供给前端调用,并且后端仅仅设计为给前端移动App调用.用户认证是Web应用的重要组成部分,基于API的用户认证有两个最佳解决 ...
- 基于jQuery点击图像居中放大插件Zoom
分享一款基于jQuery点击图像居中放大插件Zoom是一款放大的时候会从原图像的位置以动画方式放大到画面中间,支持点击图像或者按ESC键来关闭效果.效果图如下: 在线预览 源码下载 实现的代码. ...
- 深度学习与计算机视觉(12)_tensorflow实现基于深度学习的图像补全
深度学习与计算机视觉(12)_tensorflow实现基于深度学习的图像补全 原文地址:Image Completion with Deep Learning in TensorFlow by Bra ...
- 项目一:第十一天 2、运单waybill快速录入 3、权限demo演示-了解 5、权限模块数据模型 6、基于shiro实现用户认证-登录(重点)
1. easyui DataGrid行编辑功能 2. 运单waybill快速录入 3. 权限demo演示-了解 4. Apache shiro安全框架概述 5. 权限模块数据模型 6. 基于shiro ...
- 基于稀疏表示的图像超分辨率《Image Super-Resolution Via Sparse Representation》
由于最近正在做图像超分辨重建方面的研究,有幸看到了杨建超老师和马毅老师等大牛于2010年发表的一篇关于图像超分辨率的经典论文<ImageSuper-Resolution Via Sparse R ...
随机推荐
- 告别 MongoDB 2.x 拥抱 3.x 版本的5大理由(转)
据不完全统计,目前还有很多同学在生产环境使用着 MongoDB 2.x 版本的服务,偶尔也会听到一些抱怨,但有些抱怨其实很没道理,因为抱怨的问题在最新版本的MongoDB里已经解决了,你缺的只是一次版 ...
- ext4向后兼容代码
ext.h: #define EXT4_GOOD_OLD_INODE_SIZE 128 ... #define EXT4_GOOD_OLD_REV 0 /* The good old (origina ...
- Python 函数的一般形式及参数
#!/usr/bin/env python # -*- coding:utf-8 -*- # @Time : 2017/11/01 21:46 # @Author : lijunjiang # @Fi ...
- Day 23 异常处理
异常处理 一.异常基本形式 # if # def test: # pass # class Foo # pass def test(): ''' 异常的基本类型和相关 :return: ''' try ...
- hdu 2242 无向图/求用桥一分为二后使俩个bcc点权值和之差最小并输出 /缩点+2次新图dfs
题意如标题所述, 先无向图缩点,统计出每个bcc权,建新图,然后一遍dfs生成树,标记出每个点(新图)以及其子孙的权值之和.这样之后就可以dfs2来枚举边(原图的桥),更新最小即可. 调试了半天!原来 ...
- 解决dvajs使用BrowserHistory路由模式后仍然会出现hash(哈希)
在dvajs中,如果你在初始化dva对象的时候不作任何处理,那么你就会发现即使你是用了BrowserRouter来作为Router url中也是会出现#/.解决方法也很简单: 使用前先手动安装下 hi ...
- mysql数据库基本操作(六)
外键约束 创建外键 前面讲的表单查询都是一张表,但项目中表与表之间是有关联的,比如我们创建的学生表,他们可能在不同班级,不同班级有不同的班主任,他们之间的关系大概是这样的:每一个班主任会对应多个学生 ...
- ABP开发框架前后端开发系列---(3)框架的分层和文件组织
在前面随笔<ABP开发框架前后端开发系列---(2)框架的初步介绍>中,我介绍了ABP应用框架的项目组织情况,以及项目中领域层各个类代码组织,以便基于数据库应用的简化处理.本篇随笔进一步对 ...
- Java开发笔记(一百零四)普通线程池的运用
前面介绍了线程的基本用法,以及多线程并发的问题处理,但实际开发中往往存在许多性质相似的任务,比如批量发送消息.批量下载文件.批量进行交易等等.这些同类任务的处理流程一致,不存在资源共享问题,相互之间也 ...
- Android 日期对话框DatePickerDialog
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:id="@ ...
