css 所有选择器 实例与总结
什么是选择器?
在css中{}之前的部分就是”选择器”,”选择器”指明了{}中的”样式“的作用对象,也就是说该”样式“作用与网页中的哪些元素。
简单的来说,选择器就是帮助我们,选中要作用的标签.
选择器都有那些呢?
- 标签选择器(又名 元素选择器)
- ID选择器
- 类选择器
- 后代选择器(又名 包含选择器)
- 子代选择器
- 组合选择器
- 交集选择器
- 通用选择器
- 相邻兄弟选择器
- 通用兄弟选择器
- 属性选择器
- 伪类选择器
标签选择器
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>实例</title>
<style type='text/css'>
p,h3{ /*将 p 和 h3 用逗号分隔,就定义了一个规则。其右边的样式(color:red;)将应用到这两个选择器所引用的元素。
逗号告诉浏览器,规则中包含两个不同的选择器。如果没有这个逗号,那么规则的含义将完全不同*/
color:red;
}
</style>
</head>
<body>
<h3>啦啦啦</h3>
<p>你好</p>
<img src="image/八重樱2.jpg" width="400px" height="500px"> /*img插入图片 设置宽 高 (单位px)*/
<p>我的朋友</p>
</body>
</html>
- 执行结果

总结,标签选择器可以直接作用于多个标签(中间以逗号隔开进行选择器分组),标签选择器可以选中所有的标签元素,比如div,ul,li ,p等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个,所以说 "共性" 而不是 ”特性“
ID选择器
/*格式
1 以#开头
2 其中ID选择器名称可以任意起名(最好不要起中文)
3 ID的名称必须是唯一的*/
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>实例</title>
<style type='text/css'>
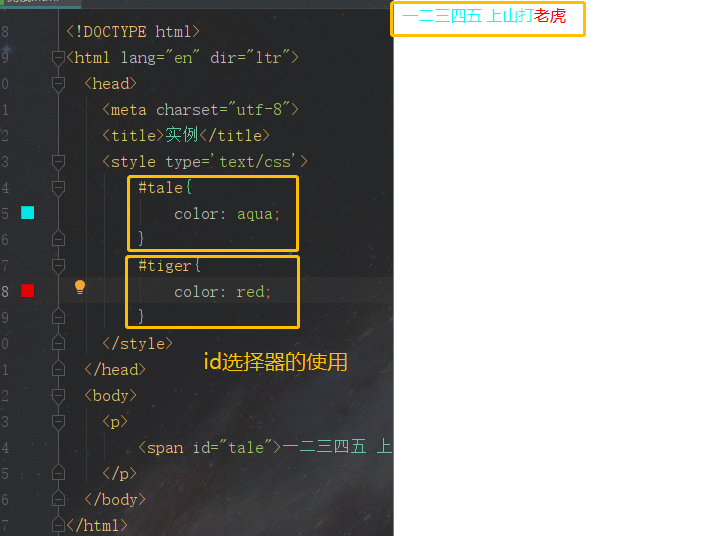
#tale{
color: aqua; /*设置颜色 浅绿色*/
}
#tiger{
color: red;
}
</style>
</head>
<body>
<p>
<span id="tale">一二三四五 上山打</span><span id="tiger">老虎</span>
</p>
</body>
</html>
执行结果

总结 同一个页面中id不能重复,任何的标签都可以设置id,id命名规范 要以字母,可以有数字 下划线 - 大小写严格区分 aa和AA是两个不一样的属性值
类选择器
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>实例</title>
<style type='text/css'>
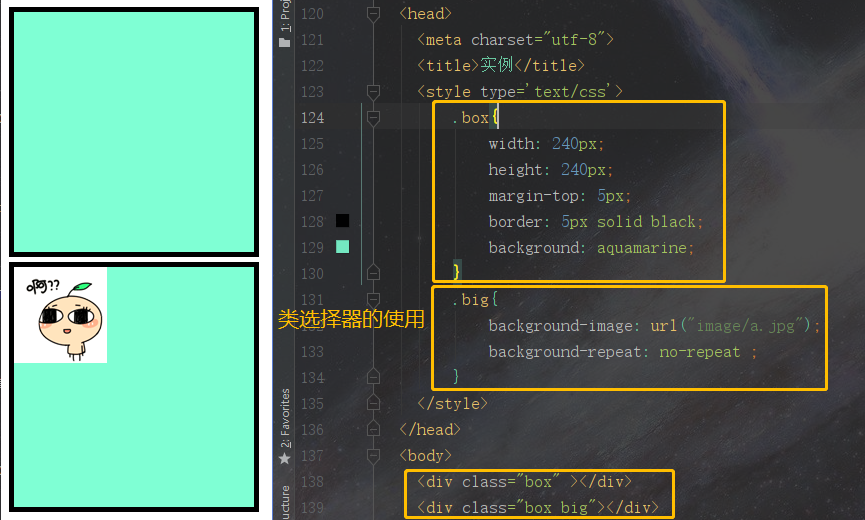
.box{
width: 240px; /*设置div 宽*/
height: 240px; /*设置div 高*/
margin-top: 5px; /*设置上边距 */
border: 5px solid black;/*设置div 边框 参数1(边框宽) 参数2(边框样式 实线) 参数3(边框颜色)*/
background: aquamarine; /*设置div背景色 (碧绿色)*/
}
.big{
background-image: url("image/a.jpg"); /*设置div背景图 url(填图片链接)*/
background-repeat: no-repeat ;/*设置背景重复方式 默认(repeat)水平和垂直方向上重复。
(no-repeat)背景图像将仅显示一次。 (inherit)从父元素继承background-repeat属性的设置。
(repeat-x)背景图像将在水平方向重复。 (repeat-y)背景图像将在垂直方向重复。*/
}
</style>
</head>
<body>
<div class="box" ></div>
<div class="box big"></div>/*可以使用类选择器为一个元素同时设置多个样式。我们可以为一个元素同时设置多个样式,但只可以用类选择器的方法实现,ID选择器是不可以添加多个ID名字的。*/
</body>
</html>
执行结果

实例2 代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实例</title>
<style>
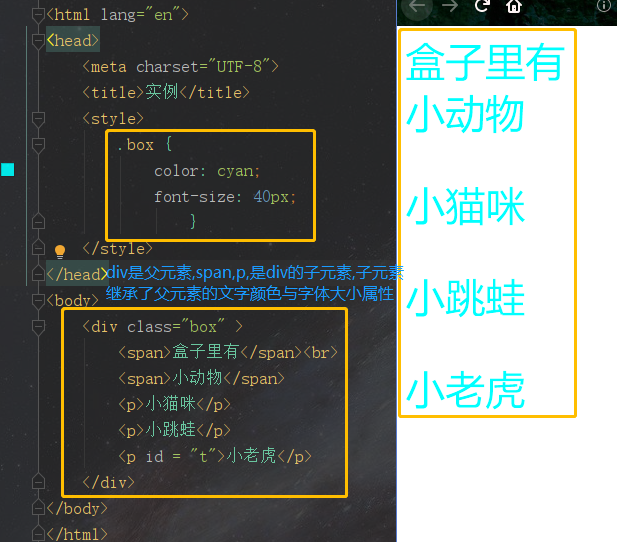
.box {
color: cyan;
font-size: 40px;
}
</style>
</head>
<body>
<div class="box" >
<span>盒子里有</span><br>
<span>小动物</span>
<p>小猫咪</p>
<p>小跳蛙</p>
<p id = "t">小老虎</p>
</div>
</body>
</html>
执行结果

小结 更有效的使用类选择器,能有效的减少一些冗余性的代码,而其子元素会继承部分父元素的属性,不要去试图用一个类将我们的页面写完,这个标签要携带多个类,共同设置样式,每个类要尽量可能的小,有公共的概念,能够让更多的标签使用
类和ID选择器的区别与选择?
/*学习了类选择器和ID选择器,我们会发现他们之间有很多的相似处,是否两者可以通用使用呢?那么,我们先来总结他们的相同点和不同点:
相同点:
可以应用于任何元素
不同点:
ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅仅一次。而类选择器可以使用多次。
到底使用id还是用class?
答案:尽可能的用class。除非一些特殊情况可以用id
原因:id一般是用在js的。也就是说 js是通过id来获取到标签*/
后代选择器
/*顾名思义,所谓后代,就是父亲的所有后代(包括儿子、孙子、重孙子等)。
语法:
div p{
css代码样式;
}
使用空格表示后代选择器,上面的div是父元素,而p是div的后代元素。*/
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实例</title>
<style>
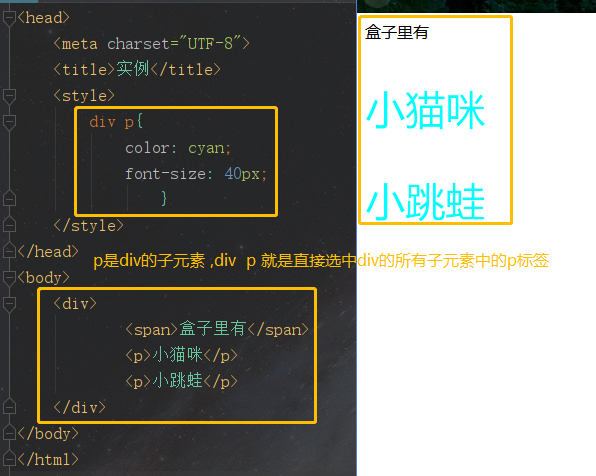
div p{
color: cyan; /*设置颜色为 蓝绿色(青色)*/
font-size: 40px;
}
</style>
</head>
<body>
<div>
<span>盒子里有</span>
<p>小猫咪</p>
<p>小跳蛙</p>
</div>
</body>
</html>
执行结果

总结 使用后代选择器,限定了选择区间,哪个div下的哪个标签。限定了独立的逻辑区 。布局规范上来说元素嵌套一般不要超过8层为好,最大嵌套层数为256层,超出的话选择器会失效
子代选择器
/*子代,仅仅表示父亲的亲儿子,只有亲儿子。使用>表示子代选择器。
语法:
div>p{css代码样式;} 是可以一直 div>元素>元素>元素>元素 超过256层嵌套失效....*/
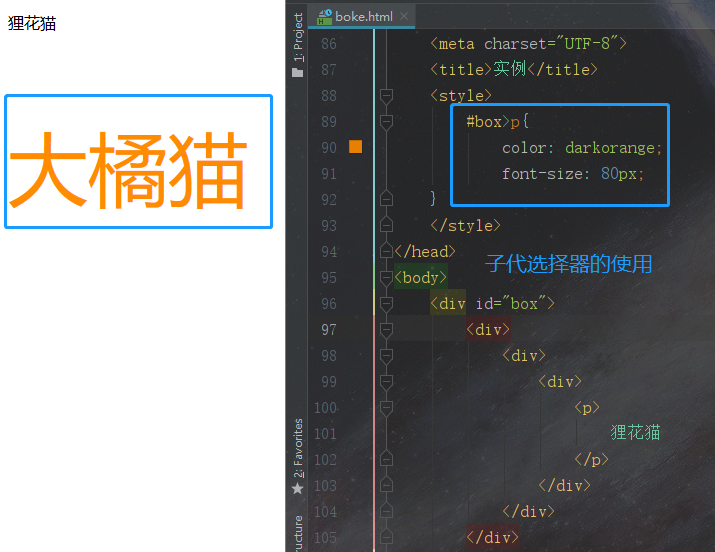
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实例</title>
<style>
#box>p{
color: darkorange; /*设置颜色为 深橙色*/
font-size: 80px;
}
</style>
</head>
<body>
<div id="box">
<div>
<div>
<div>
<p>
狸花猫
</p>
</div>
</div>
</div>
<p>
大橘猫
</p>
</div>
</body>
</body>
</html>
执行效果

总结 如果不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器
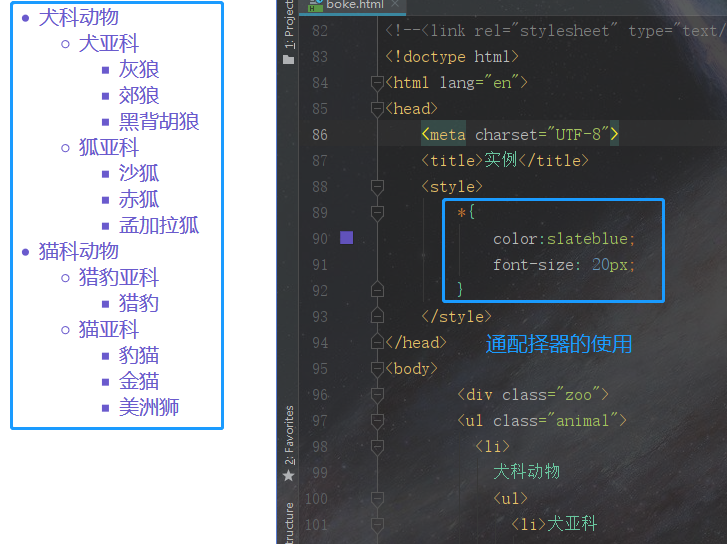
认识 通用选择器 代码
/*通用选择器是功能最强大的选择器,它使用一个*号来表示,它的作用是匹配html中所有标签元素。使用它,我们可以对网页进行重置样式,以按照产品需求来开发对应的网页。
对页面中所有的文本设置为红色 */
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实例</title>
<style>
*{
color:slateblue; /*设置颜色为石蓝色*/
font-size: 20px;
}
</style>
</head>
<body>
<div class="zoo">
<ul class="animal">
<li>
犬科动物
<ul>
<li>犬亚科
<ul>
<li>灰狼</li>
<li>郊狼</li>
<li>黑背胡狼</li>
</ul>
</li>
<li>狐亚科
<ul>
<li>沙狐</li>
<li>赤狐</li>
<li>孟加拉狐</li>
</ul>
</li>
</ul>
</li>
<li>
猫科动物
<ul>
<li>猎豹亚科
<ul>
<li>猎豹</li>
</ul>
</li>
<li>猫亚科
<ul>
<li>豹猫</li>
<li>金猫</li>
<li>美洲狮</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
执行结果

总结 通用选择器是功能最强大的选择器,我们可以利用他的特性帮助我们在开发的时候,快速的重构样式
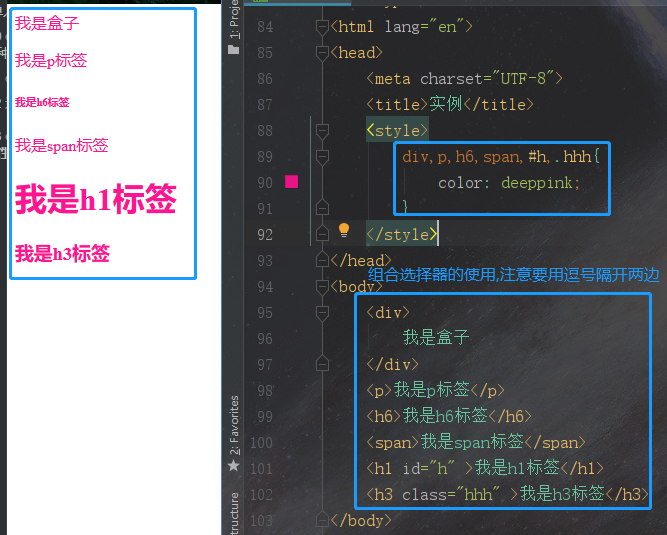
组合选择器
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实例</title>
<style>
div,p,h6,span,#h,.hhh{
color: deeppink; /*设置文本颜色为 深粉色*/
}
</style>
</head>
<body>
<div>
我是盒子
</div>
<p>我是p标签</p>
<h6>我是h6标签</h6>
<span>我是span标签</span>
<h1 id="h" >我是h1标签</h1>
<h3 class="hhh" >我是h3标签</h3>
</body>
</html>
执行结果

总结 在要对很多元素做相同的操作的情况下,我们可以选择组合选择器,一般在页面布局的时候会使用组合选择器
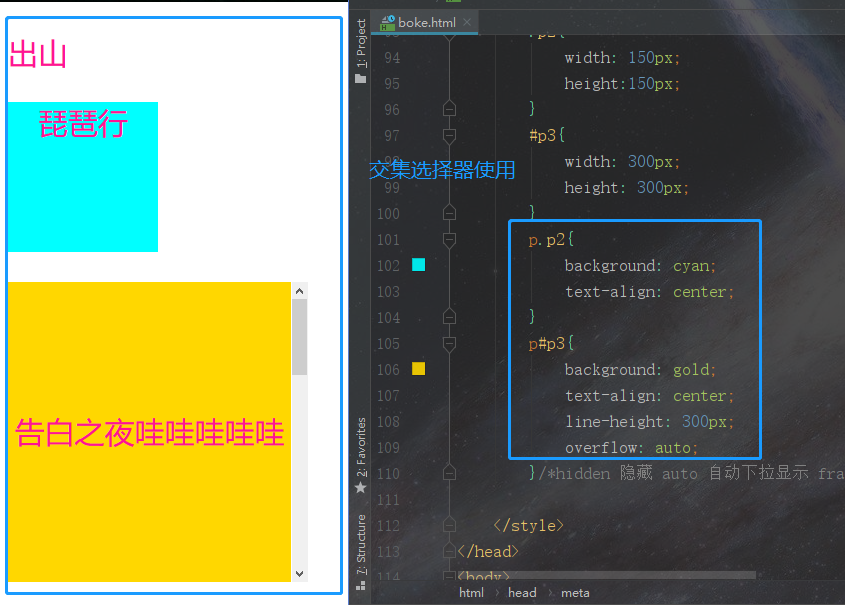
交集选择器
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实例</title>
<style>
p{
color: deeppink;
font-size: 30px;
}
.p2{
width: 150px;
height:150px;
}
#p3{
width: 300px;
height: 300px;
}
p.p2{
background: cyan; /*设置背景颜色为 蓝绿色*/
text-align: center; /*设置文本水平 居中*/
}
p#p3{
background: gold; /*设置背景颜色为 金色*/
text-align: center; /*设置文本水平 居中*/
line-height: 300px; /*设置文本行高 等于父元素高度,实现水平垂直居中*/
overflow: auto; /*内容超出部分 自动上下滚动显示*/
}/*hidden 隐藏 auto 自动下拉显示 fragments 超出部分,分段显示等比例 scroll 上下左右滚轴显示 */
</style>
</head>
<body>
<p>出山</p>
<p class="p2" >琵琶行</p>
<p id="p3" >告白之夜哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇哇</p>
</body>
</html>
执行结果

总结 交集选择器应用,其中第一个必须是标记选择器,第二个必须是类别选择器或者ID选择器;这两个选择器之间不能有空格。作用普通的叠加样式组
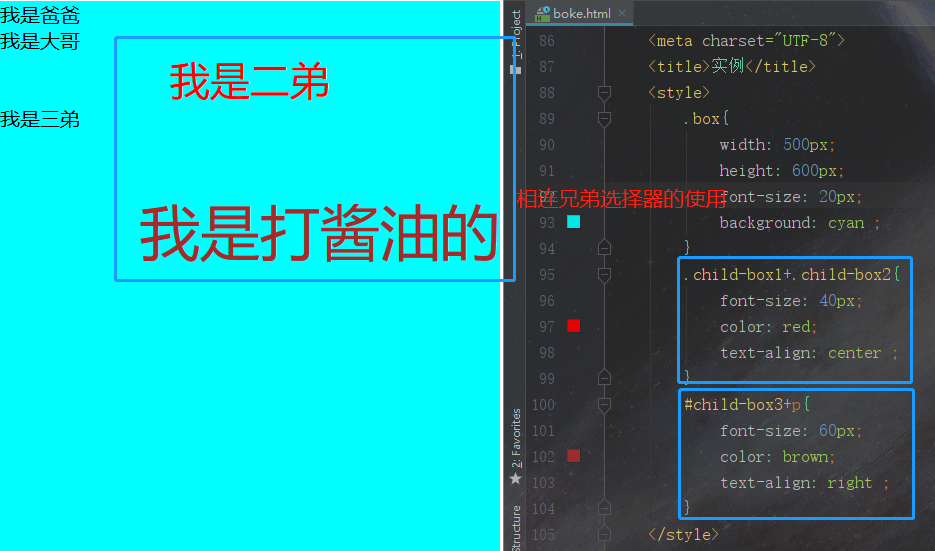
相邻兄弟选择器
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实例</title>
<style>
.box{
width: 500px;
height: 600px;
font-size: 20px;
background: cyan ;
}
.child-box1+.child-box2{
font-size: 40px;
color: red;
text-align: center ;
}
#child-box3+p{
font-size: 60px;
color: brown;
text-align: right ;
}
</style>
</head>
<body>
<div class="box" >
我是爸爸
<div class="child-box1">
我是大哥
</div>
<div class="child-box2">
我是二弟
</div>
<div id="child-box3">
我是三弟
</div>
<p>我是打酱油的</p>
</div>
</body>
</html>
执行结果

总结 紧接在另一元素后,二者有相同父元素
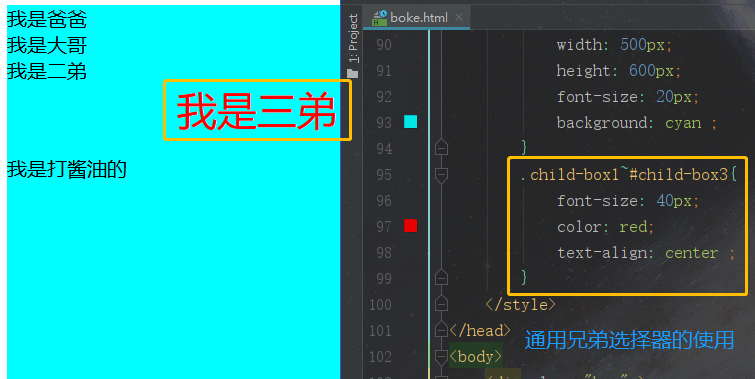
通用兄弟选择器
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实例</title>
<style>
.box{
width: 500px;
height: 600px;
font-size: 20px;
background: cyan;
}
.child-box1~#child-box3{
font-size: 40px;
color: red;
text-align: center ;
}
</style>
</head>
<body>
<div class="box" >
我是爸爸
<div class="child-box1">
我是大哥
</div>
<div class="child-box2">
我是二弟
</div>
<div id="child-box3">
我是三弟
</div>
<p>我是打酱油的</p>
</div>
</body>
</html>
执行结果

总结 两个元素之间有别的元素,二者有相同父元素
属性选择器
/*属性选择器会尝试匹配精确的属性值
[attr] 该选择器选择包含 attr 属性的所有元素,不论 attr 的值为何。
[attr=val] 该选择器仅选择 attr 属性被赋值为 val 的所有元素。
[attr~=val] 该选择器仅选择具有 attr 属性的元素,而且要求 val 值是 attr 值包含的被空格分隔的取值列表里中的一个。*/
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实例</title>
<style>
/* 所有具有"data-vegetable"属性的元素将被应用绿色的文本颜色 */
[data-vegetable] {
color: green
}
/* 所有具有"data-vegetable"属性且属性值刚好为"liquid"的元素将被应用金色的背景颜色 */
[data-vegetable="liquid"] {
background-color: goldenrod;
}
/* 所有具有"data-vegetable"属性且属性值包含"spicy"的元素,
即使元素的属性中还包含其他属性值,都会被应用红色的文本颜色 */
[data-vegetable~="spicy"] {
color: red;
}
</style>
</head>
<body>
<i lang="fr-FR">Poulet basquaise</i>/*巴斯基香肠*/
<ul>
<li data-quantity="1kg" data-vegetable>Tomatoes</li>/*data-quantity 数量 data-vegetable 蔬菜 西红柿*/
<li data-quantity="3" data-vegetable>Onions</li>/* 洋葱 */
<li data-quantity="3" data-vegetable>Garlic</li>/*大蒜*/
<li data-quantity="700g" data-vegetable="not spicy like chili">Red pepper</li>/*红辣椒*/
<li data-quantity="2kg" data-meat>Chicken</li>/*鸡肉*/
<li data-quantity="optional 150g" data-meat>Bacon bits</li>/*培根片*/
<li data-quantity="optional 10ml" data-vegetable="liquid">Olive oil</li>/*液体*/
<li data-quantity="25cl" data-vegetable="liquid">White wine</li>/*白葡萄酒*/
</ul>
</body>
</html>
执行结果

总结 属性选择器是一种特殊类型的选择器,它根据元素的 属性 和属性值来匹配元素。它们的通用语法由方括号
[]组成,其中包含属性名称,后跟可选条件以匹配属性的值。 属性选择器可以根据其匹配属性值的方式分为两类: 存在和值属性选择器和子串值属性选择器。属性选择器的其他例子
/*属性选择器使用例子*/
[for]{
color: red;
}
/*找到for属性的等于username的元素 字体颜色设为红色*/
[for='username']{
color: yellow;
}
/*以....开头 ^*/
[for^='user']{
color: #008000;
}
/*以....结尾 $*/
[for$='vvip']{
color: red;
}
/*包含某元素的标签*/
[for*="vip"]{
color: #00BFFF;
}
/*指定单词的属性*/
label[for~='user1']{
color: red;
}
input[type='text']{
background: red;
}
/*这种情况的属性选择器也被称为“伪正则选择器”,因为它们提供类似 regular expression 的灵活匹配方式(但请注意,这些选择器并不是真正的正则表达式*/
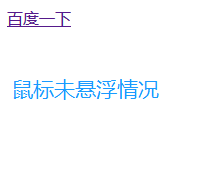
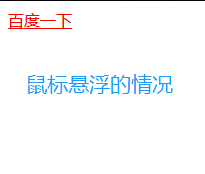
伪类选择器
/*伪类选择器一般会用在超链接a标签中*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪类选择器的使用</title>
<style type="text/css">
a:hover{
color:red;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
</body>
</html>
/*没有被访问过a标签的样式*/
a:link {
color: green;
}
/*访问过后a标签的样式*/
a:visited {
color: yellow;
}
/*鼠标悬浮时a标签的样式*/
a:hover {
color: red;
}
/*鼠标摁住的时候a标签的样式*/
a:active {
color: blue;
}
执行结果


css 所有选择器 实例与总结的更多相关文章
- css 元素选择器实例
一个完整的HTML页面是有很多不同的标签组成,而标签选择器,则是决定哪些标签采用相应的CSS样式.本文章向码农介绍css 标签/元素选择器以及其实例,需要的码农可以参考一下. [标签选择器] 一个完整 ...
- IE7浏览器下CSS属性选择器二三事
一.为何专门说起IE7 以前,或者说数年前,我们从事桌面端网页开发的时候,基本上都还要兼顾IE6浏览器, 即使有些特性,IE7支持,我们也会忽略之.于是,我们会不自然地把IE6和IE7浏览器归为一路货 ...
- CSS(选择器)
CSS(选择器) 作用:用于匹配 HTML 元素 选择器分类: 1.元素选择器 a{} 2.伪元素选择器 ::before{} (真实存在的元素) 3.类选择器 .link{} 4.属性选择 ...
- css样式——选择器(三)
https://www.cnblogs.com/haiyan123/p/7552235.html 1.怎么找到标签 2.如何操作标签的对象 一.css概述 CSS是Cascading Style Sh ...
- 前端基础:CSS样式选择器
前端基础:CSS样式选择器 CSS概述 CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局.CSS规则由两个主要的部分组成:1.选择器:2. ...
- CSS 从入门到放弃系列:CSS的选择器和优先级
CSS的选择器和优先级 CSS的N种选择器 !important 其实这个玩意不算什么选择器,放在这只是为了突出这个选择器优先级或者说权重的从高到低而已.. 内联方式(行间样式) <div st ...
- CSS 属性选择器的深入挖掘
CSS 属性选择器,可以通过已经存在的属性名或属性值匹配元素. 属性选择器是在 CSS2 中引入的并且在 CSS3 中得到了很好拓展.本文将会比较全面的介绍属性选择器,尽可能的去挖掘这个选择器在不同场 ...
- css的选择器效率分析
我们都知道,CSS具有叠加性(同一个元素被多条样式规则指定),继承性(后代元素会继承前辈元素的一些样式和属性)和优先级 (由于CSS的叠加性和继承性,将产生优先级,这指的是哪条样式规则会最终作用于指定 ...
- CSS入门(css简介与样式汇总、CSS的使用方式和特征、CSS基础选择器和复杂选择器、边框阴影)
一.CSS的作用 1.以统一的方式实现样式的定义 2.提高页面样式的可重用性和可维护性 3.实现了内容(HTML)和表示(CSS)的分离 HTML和CSS之间有什么关系? HTML:构建网页的结构 C ...
随机推荐
- 【BZOJ3782】上学路线 组合数+容斥+CRT
[BZOJ3782]上学路线 Description 小C所在的城市的道路构成了一个方形网格,它的西南角为(0,0),东北角为(N,M).小C家住在西南角,学校在东北角.现在有T个路口进行施工,小C不 ...
- 九度OJ 1102:最小面积子矩阵 (DP、缓存、剪枝)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:1666 解决:504 题目描述: 一个N*M的矩阵,找出这个矩阵中所有元素的和不小于K的面积最小的子矩阵(矩阵中元素个数为矩阵面积) 输入: ...
- 谷歌浏览器使用SelectorGadget和Xpath Helper获取xpath和css path
在上篇文章里,介绍了如何在火狐浏览器中获取网页元素的xpath和css path. 这篇文章将介绍,在谷歌浏览器中使用SelectorGadget和Xpath Helper实现同样功能. 这两个谷歌浏 ...
- 盒子的display属性
<body> <div style="display:inline">Box-1</div> <div style="displ ...
- LightOJ - 1030 Discovering Gold —— 期望
题目链接:https://vjudge.net/problem/LightOJ-1030 1030 - Discovering Gold PDF (English) Statistics For ...
- 关于AngularJs中监听事件及脏循环的理解
可能很多刚入行或者刚学习的前端对于AngularJs中的一些事件或者概念感觉不理解或者没有思路,今天让我们一起来剖析一下AngularJs中的一些事件. AngularJs中对于的监听事件会用到一个s ...
- UITabBar 设置选中、未选中状态下title的字体颜色
一.如果只是设置选中状态的字体颜色,使用 tintColor 就可以达到效果 self.tabBar.tintColor = [UIColor redColor]; 二.但如果要将未选中状态和选中状 ...
- kubernetes要实现的目标——随机关掉一台机器,看你的服务能否正常;减少的应用实例能否自动迁移并恢复到其他节点;服务能否随着流量进行自动伸缩
Kubernetes 是来自 Google 云平台的开源容器集群管理系统.基于 Docker 构建一个容器的调度服务.该系统可以自动在一个容器集群中选择一个工作容器供使用.其核心概念是 Contain ...
- git bash的使用
一.创建本地版本控制仓库 cd e: 进入e盘 cd gitspace 进入gitspace文件夹 git init 将E:\gitspace初始化为本地版本控制仓库 Initialized em ...
- RQNOJ魔法石之恋
魔法石之恋 (stone.pas/c/cpp) [问题描述] 在<Harry Potter and the Sorcerer's Stone>中,想得到魔法石,必须要通过许许多多的测试和游 ...
