也来“玩”Metro UI之磁贴(一)
Win8出来已有一段时间了,个人是比较喜欢Metro UI的。一直以来想用Metro UI来做个自己的博客,只是都没有空闲~~今天心血来潮,突然想自己弄一个磁贴玩玩,动手……然后就有了本篇。
Win8中的磁贴可调整大小,分组,还有更好玩的动态信息显示。网上也有了比较完整的Web Metro UI框架库,比较好的一个——Metro UI template:http://metro-webdesign.info/,(这个是收费的),还有许多其它的,可参看园子里园友(梦想天空)列举的:http://www.cnblogs.com/lhb25/archive/2013/04/11/10-metro-bootstraps-ui-templates.html。
本篇的磁贴只实现了简单的磁贴样式和选中效果,用CSS实现。考虑到磁贴的可选中性,想到了html中的复选框,核心原理其实就是用css伪类来实现。
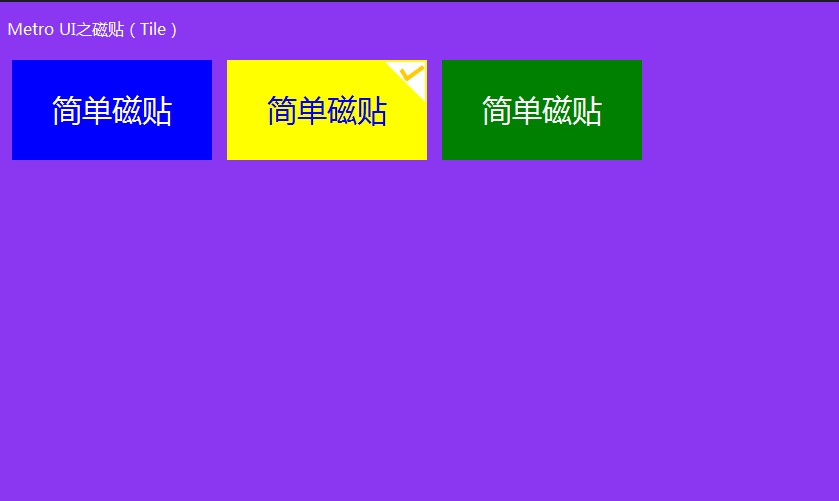
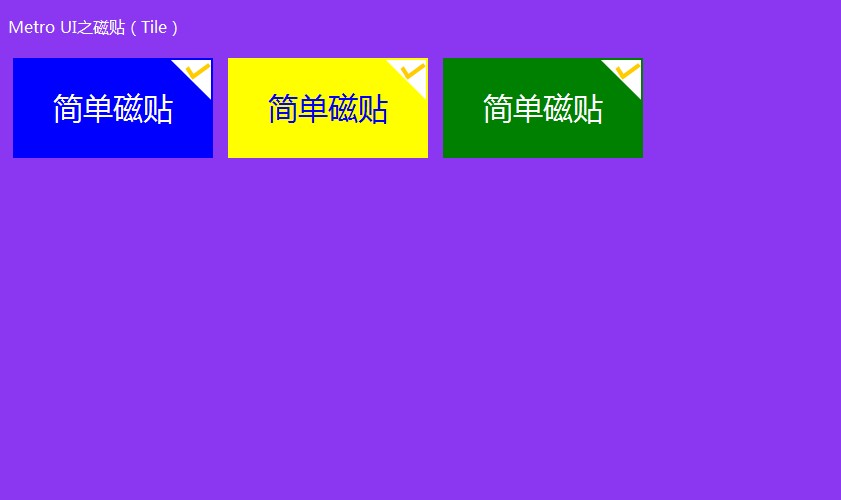
先看效果截图吧:


看代码(很简单,也可在这里http://runjs.cn/detail/mirwgdac fork一份,实现你自己的,同时向大家推荐runjs.cn,这个真不错,和jsfiddle有的比。也欢迎关注我x-strong :)):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>
Metro UI试手之Tile
</title>
<style type='text/css'>
body{font-family:'微软雅黑';
background-color:#8b37f1;}
p{color:white;}
.tile{
display:inline-block;
width:200px;
height:100px;
margin:5px;
padding:0;
background-color:blue;
color:white;
font-family:'微软雅黑';
font-size:30px;
vertical-align:middle;
} .tile-yellow{
background-color:yellow;
color:blue;
} .tile-green{
background-color:green;
color:white;
}
.tile label{
width:200px;
height:100px;
display:block;
}
.content{
display:inline-block;
height:100px;
width:200px;
line-height:100px;
vertical-align:middle;
text-align:center;
}
.tile input[type='checkbox']{
float:right;
display:none;
}
.symbol{
display:inline-block !important;
width:40px;
height:40px;
position:relative;
top:2px;
right:2px;
float:right;
margin-bottom:-40px;
}
.tile input[type='checkbox']:checked ~.symbol{
background-image:url('http://sandbox.runjs.cn/uploads/rs/169/rvy7e5su/tile_selected_symbol.png');
}
</style>
</head>
<body>
<p>
Metro UI之磁贴(Tile)
</p>
<div class='tile'>
<label> <input type='checkbox' />
<span class='symbol'>
</span>
<span class='content'>
简单磁贴
</span>
</label>
</div>
<div class='tile tile-yellow'>
<label> <input type='checkbox' />
<span class='symbol'>
</span>
<span class='content'>
简单磁贴
</span>
</label>
</div> <div class='tile tile-green'>
<label> <input type='checkbox' />
<span class='symbol'>
</span>
<span class='content'>
简单磁贴
</span>
</label>
</div>
</body>
</html>
Metro UI之磁贴(Tile)
也来“玩”Metro UI之磁贴(一)的更多相关文章
- 也来“玩”Metro UI之磁贴
也来“玩”Metro UI之磁贴 Win8出来已有一段时间了,个人是比较喜欢Metro UI的.一直以来想用Metro UI来做个自己的博客,只是都没有空闲~~今天心血来潮,突然想自己弄一个磁贴玩玩, ...
- 也来“玩”Metro UI之磁贴(二)
继昨天的“也来“玩”Metro UI之磁贴(一)”之后,还不过瘾,今天继续“玩”吧——今天把单选的功能加进来,还有磁贴的内容,还加了发光效果(CSS3,IE9+浏览器),当然,还是纯CSS,真的要感谢 ...
- ”Metro UI之磁贴(二)
也来“玩”Metro UI之磁贴(二) 继昨天的“也来“玩”Metro UI之磁贴(一)”之后,还不过瘾,今天继续“玩”吧——今天把单选的功能加进来,还有磁贴的内容,还加了发光效果(CSS3,IE9+ ...
- 磁贴界面颜色 Metro UI Colors
http://www.oschina.net/p/metro-ui-colors 介绍 包含了磁贴界面(Metro UI)使用的颜色集合(浅绿色,绿色,深绿色,品红,紫色等).可以查看每一种颜色的各种 ...
- 7 款免费的 Metro UI 模板
#1 – Free Metro Ui Style template by Asif Aleem 很棒的蓝色调 Metro UI 管理模板 #2: Metro-Bootstrap by TalksLab ...
- Bootstrap看厌了?试试Metro UI CSS吧
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:Bootstrap作为一款超级流行的前端框架,已经成为很多人的首选,不过有时未免有点审 ...
- 使用WPF来创建 Metro UI程序
本文转载:http://www.cnblogs.com/TianFang/p/3184211.html 这个是我以前网上看到的一篇文章,原文地址是:Building a Metro UI with W ...
- 【今日推荐】10大流行的 Metro UI 风格的 Bootstrap 主题和模板
1. BootMetro 基于 Twitter Bootstrap 的简单灵活的 HTML.CSS 和 Javascript 框架,Win8 风格,大爱啊! 立即下载 效果演示 2. Boot ...
- Metro UI 界面完全解析 (转载)
Metro在微软的内部开发名称为“ typography-based design language”(基于排版的设计语言).它最早出现在微软电子百科全书95,此后微软又有许多知名产品使用了Metro ...
随机推荐
- Django2.0路由补充之path,re_path及视图层
以下是Django2.0版本 正则捕获到的参数都是字符串,所以如果函数需要用的其他数据类型,可以在函数中直接转换,也可以在路由中直接转换,如下: 下面实例是匹配整数,传过去的参数就是整数 from d ...
- 1、二维数组中的查找------------>剑指offer系列
题目 在一个二维数组中(每个一维数组的长度相同),每一行都按照从左到右递增的顺序排序,每一列都按照从上到下递增的顺序排序.请完成一个函数,输入这样的一个二维数组和一个整数,判断数组中是否含有该整数. ...
- hihocoder1777 彩球
思路: 记录一下快速幂计算过程中爆long long的两种解决方法: 1. 使用__int128,这玩意本地编译不通过,提交OJ能AC. 实现: #include <bits/stdc++.h& ...
- Vue-router 的练习
使用了vue-cli 生成了一套webpack的模版. 之后在其中练习 vue-router. 以下是一些记录. 1.动态路由的配置 import Vue from 'vue' import Rout ...
- uvm_scoreboard——得分
scoreboard 是验证平台很重要的一部分,因为,验证就是给激励,然后,检查结果.而scoreboard 就是肩负这检查结果的重任.测试用例能不能过,全由scoreboard说了算. A scor ...
- Android学习总结(二)——Service基本概念和生命周期
好了,前面我们已经学习了Activity的知识,相信大家也有一定的理解,但是还是不能放松,Android四大组件,我们才学习了一个而已,接下我们继续学习Service.计划总结如下内容: 一.Serv ...
- SnowKiting 2017/1/24
原文 Let's go fly a kite...in the snow Your snowkiting checklist To snowkite safely,you'll need a litt ...
- 如何在ABAP里用函数式编程思想打印出非波拉契Fibonacci(数列)
在JavaScript里可以用ES6提供的FunctionGenerator这种黑科技来打印非波拉契数列,具体细节参考我这篇文章. 在ABAP里也有很多种方式实现这个需求. 下面这个report分别用 ...
- ActiveMQ消息丢失怎么解决?
在消息发送过程中消息丢失的话该怎么解决(包括网络原因): 解决思路: 可以把消息唯一ID,存到表里面,当消息接受端可以获取到这个ID,就给服务端一个回复IF,消息发送出去,没有回复,THEN一直循环发 ...
- UVALive 4080 Warfare And Logistics (最短路树)
很多的边会被删掉,需要排除一些干扰进行优化. 和UVA - 1279 Asteroid Rangers类似,本题最关键的地方在于,对于一个单源的最短路径来说,如果最短路树上的边没有改变的话,那么最短路 ...
