前端基础之---css
css 介绍
css 规则有两个主要的部分构成 : 选择器 , 以及一条或多条声明.
现在的互联网前端分为三层 :
● HTML :超文本标签机语言,从语义的角度描述页面结构.
● CSS : 层叠样式表 , 从审美的角度负责页面样式.
● JS : JavaScript . 从交互的角度描述页面行为.
CSS : Cascading Style Sheet , 层叠样式表.CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果 , 简单的说 : CSS将页面内容和显示样式进行分离 ,提高了显示功能.
使用CSS的原因
HTML的缺陷 :
● 不能够适应多种设备
● 要求浏览器必须智能化足够庞大
● 数据和显示没有分开
● 功能不够强大
CSS的优点 :
● 是数据和显示分开
● 降低网络流量
● 使整个网站视觉效果一致
● 使开发效率提高了(耦合性降低,一个人负责写html,一个人负责写css)
比如说 : 有一个样式需要在一百个页面上显示,如果是html来实现,需要些一百遍.但是要是css则只要一遍.所以现在html值提供数据和一些控件,css提供各种各样的样式.
CSS的四种引入方式
(1). 行内式
行内式是在标记的style属性中设定css样式,这种方式没有体现出css的优势,不推荐使用.
- <div>
- <p style="color : green">宝强</p>
- </div>
(2) . 内接模式(嵌入式)
嵌入式是将css样式集中写在网页的 <head></head> 标签对的 <style></style> 标签对中.
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <style>
- p{
- background-color: #2b99ff; #背景色
- }
- </style>
- </head>
(3) . 链接式
将一个 .css 文件引入到 HTML 文件中
- <link rel="stylesheet" href="./index.css">
(4) . 外接样式---导入式
将一个独立的 .css 文件引入HTML文件中,导入式使用css规则引入外部css文件,<style>标记也是写在<head>标记中.
- <style type="text/css">
- @import"mystyle.css";此处要注意.css文件的路径
- </style>
注意 :
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
CSS 选择器
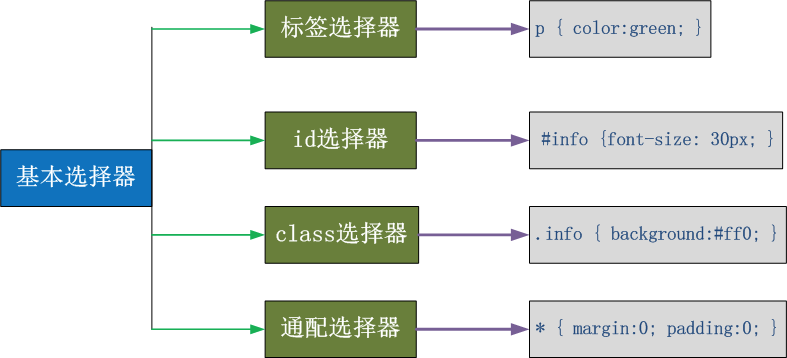
1) . 基本选择器

(1) . 标签选择器
标签选择器可以选中所有的标签元素,比如 div , ul ,li , p 等等,不管标签藏的多深,都能选中,选中的是所有的,而不是某一个 ,所以说"共性"而不是"特性"
- body{
- color:gray;
- font-size: 12px;
- }
- /*标签选择器*/
- p{
- color: red;
- font-size: 20px;
- }
- span{
- color: yellow;
- }
标签选择器
(2) . id选择器
#选中id
同一个页面中id不能重复
任何标签都可以设置id
id 命名规范 : 可以是字母,下划线-大小写严格区分 , aa和AA是不一样的属性值
- 1 #box{
- 2 background:green;
- 3 }
- 4
- 5 #s1{
- 6 color: red;
- 7 }
- 8
- 9 #s2{
- 10 font-size: 30px;
- 11 }
id选择器
(3) . 类选择器
所谓类 : 就是 class. class 和 id 非常相识,任何的标签都可以加类,但是类是可以重复的,属于类的概念.同一个标签中可以携带多个类,用空格隔开.
- .lv{
- color: green;
- }
- .big{
- font-size: 40px;
- }
- .line{
- text-decoration: underline;
- }
- <!-- 公共类 共有的属性 -->
- <div>
- <p class="lv big">段落1</p>
- <p class="lv line">段落2</p>
- <p class="line big">段落3</p>
- </div>
(4) . 通配符选择器
通配符选择器的作用就是重置样式
- *{
- padding:0;
- margin: 0;
- }
- ul{
- list-style:none;
- }
- a{
- text-decoration:none;
- }
总结 :
不要试图用一个类将我们的页面写完,这个标签要携带多个类,共同设置样式
每个类要尽可能的小,有公共的概念,能够让更多的标签使用
- 到底是使用id还是class
- 答案 : 尽可能的使用class,一些特殊情况用 id
- 原因 : id一般用于JS ,JS是通过id来获取到标签的
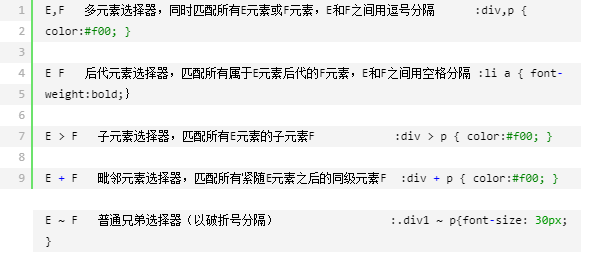
2) . 高级选择器

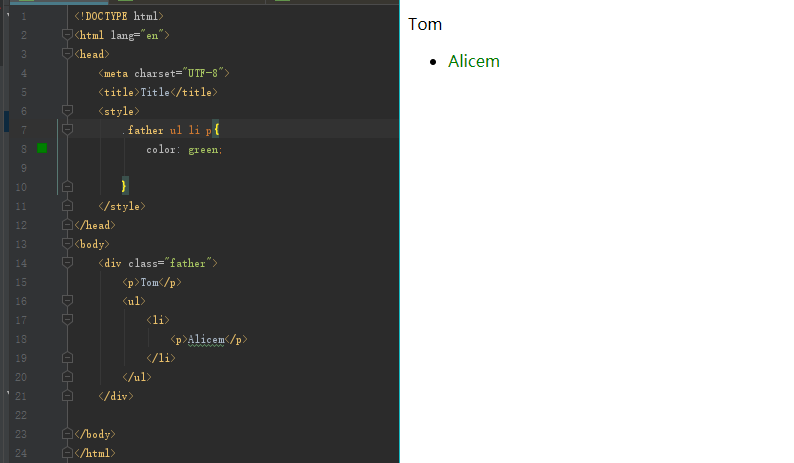
(1) . 后代选择器
使用空格表示后代选择器.顾名思义,父元素的后代(包括儿子,孙子,重孙子)

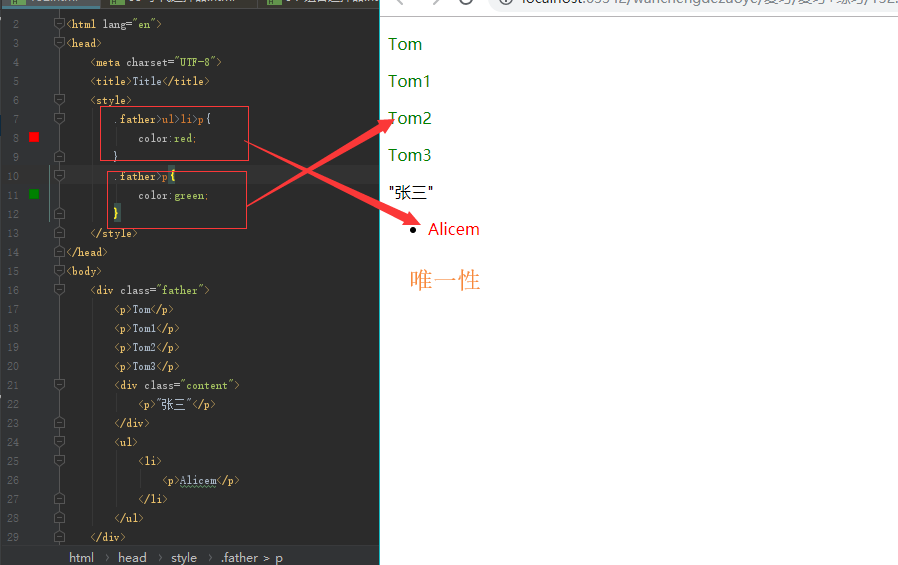
(2) . 子代选择器
使用 > 标签子代选择器.比如 div > p ,仅仅表示的是当前 div 元素中的子代(不包括孙子...)元素p.

(3) . 组合选择器
多个选择器之间使用逗号 "," 隔开.表示选中的页面中的多个标签,一些共性的元素,可以使用组合选择器.

比如像百度首页使用的组合选择器.
- body,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,form,fieldset,legend,button,input,textarea,th,td {
- margin: 0;
- padding: 0
- }
- /*使用此并集选择器选中页面中所有的标签,页面布局的时候会使用*/
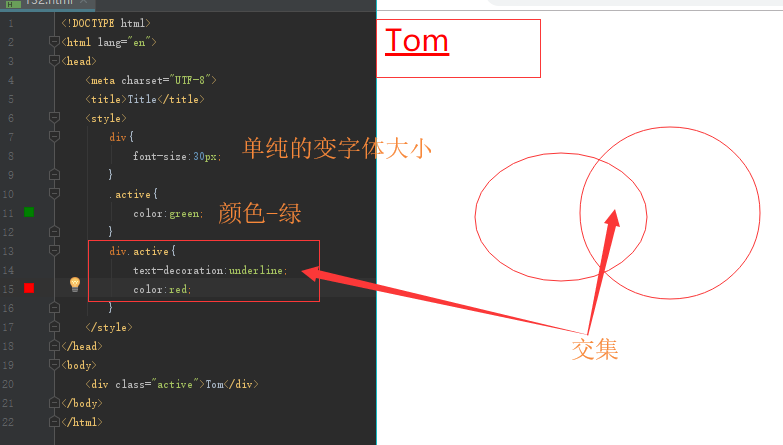
(4) . 交集选择器
使用 . 点表示交集选择器.第一个标签必须是标签选择器,第二个标签必须是类选择器. 语法 : div.active ,比如有个<h4 class="active"><h4>

表示两者选中之后元素共有的特性.
3) . 属性选择器
属性选择器,就是根据标签中的属性,选中当前的标签.
- 1./*根据属性查找*/
- /*[for]{
- color: red;
- }*/
- 2. /*找到for属性的等于username的元素 字体颜色设为红色*/
- /*[for='username']{
- color: yellow;
- }*/
- 3. /*以....开头 ^*/
- /*[for^='user']{
- color: #008000;
- }*/
- 4. /*以....结尾 $*/
- /*[for$='vvip']{
- color: red;
- }*/
- 5. /*包含某元素的标签*/
- /*[for*="vip"]{
- color: #00BFFF;
- }*/
- /**/
- 6. /*指定单词的属性*/
- label[for~='user1']{
- color: red;
- }
- ************
- input[type='text']{
- background: red;
- }
4) . 伪类选择器
伪类选择器一般会用在超链接a标签中,使用a标签的伪类选择器,我们一定要遵循"爱恨准则",LoVe HAte.
- 1 /*没有被访问的a标签的样式*/
- 2 .box ul li.item1 a:link{
- 3
- 4 color: #666;
- 5 }
- 6 /*访问过后的a标签的样式*/
- 7 .box ul li.item2 a:visited{
- 8
- 9 color: yellow;
- 10 }
- 11 /*鼠标悬停时a标签的样式*/
- 12 .box ul li.item3 a:hover{
- 13
- 14 color: green;
- 15 }
- 16 /*鼠标摁住的时候a标签的样式*/
- 17 .box ul li.item4 a:active{
- 18
- 19 color: yellowgreen;
- 20 }
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style>
- /*a:hover{
- color: #ff6700
- }*/
- /*爱恨准则 LoVe HAte*/
- /*没有被访问的a标签的颜色*/
- a:link{
- color: green;
- }
- /*访问过后的a标签的颜色*/
- a:visited{
- color: yellow;
- }
- /*鼠标悬停的时候a标签的颜色*/
- a:hover{
- color: red;
- }
- /*鼠标按住是a标签的颜色*/
- a:active{
- color: blue;
- }
- /*鼠标停止span时的变化*/
- span:hover{
- color: red;
- font-size: 24px;
- text-decoration: underline;
- }
- /*隐藏标签*/
- .child{
- display: none;
- }
- /*鼠标停止父类时,隐藏的标签出现*/
- .father:hover .child{
- color: red;
- display: block;
- }
- </style>
- </head>
- <body>
- <a href="#">百度一下</a>
- <span>aeale</span>
- <div class="father">
- tom
- <p class="child">feike</p>
- </div>
- </body>
- </html>
示例


css3的选择器nth-child()
- /*选中第一个元素*/
- div ul li:first-child{
- font-size: 20px;
- color: red;
- }
- /*选中最后一个元素*/
- div ul li:last-child{
- font-size: 20px;
- color: yellow;
- }
- /*选中当前指定的元素 数值从1开始*/
- div ul li:nth-child(3){
- font-size: 30px;
- color: purple;
- }
- /*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/
- div ul li:nth-child(n){
- font-size: 40px;
- color: red;
- }
- /*偶数*/
- div ul li:nth-child(2n){
- font-size: 50px;
- color: gold;
- }
- /*奇数*/
- div ul li:nth-child(2n-1){
- font-size: 50px;
- color: yellow;
- }
- /*隔几换色 隔行换色
- 隔4换色 就是5n+1,隔3换色就是4n+1
- */
- div ul li:nth-child(5n+1){
- font-size: 50px;
- color: red;
- }
5) . 伪元素选择器
- /*设置第一个首字母的样式*/
- p:first-letter{
- color: red;
- font-size: 30px;
- }
- /* 在....之前 添加内容 这个属性使用不是很频繁 了解 使用此伪元素选择器一定要结合content属性*/
- p:before{
- content:'alex';
- }
- /*在....之后 添加内容,使用非常频繁 通常与咱们后面要讲到布局 有很大的关联(清除浮动)*/
- p:after{
- content:'&';
- color: red;
- font-size: 40px;
- }
6) . css的继承性和层叠性
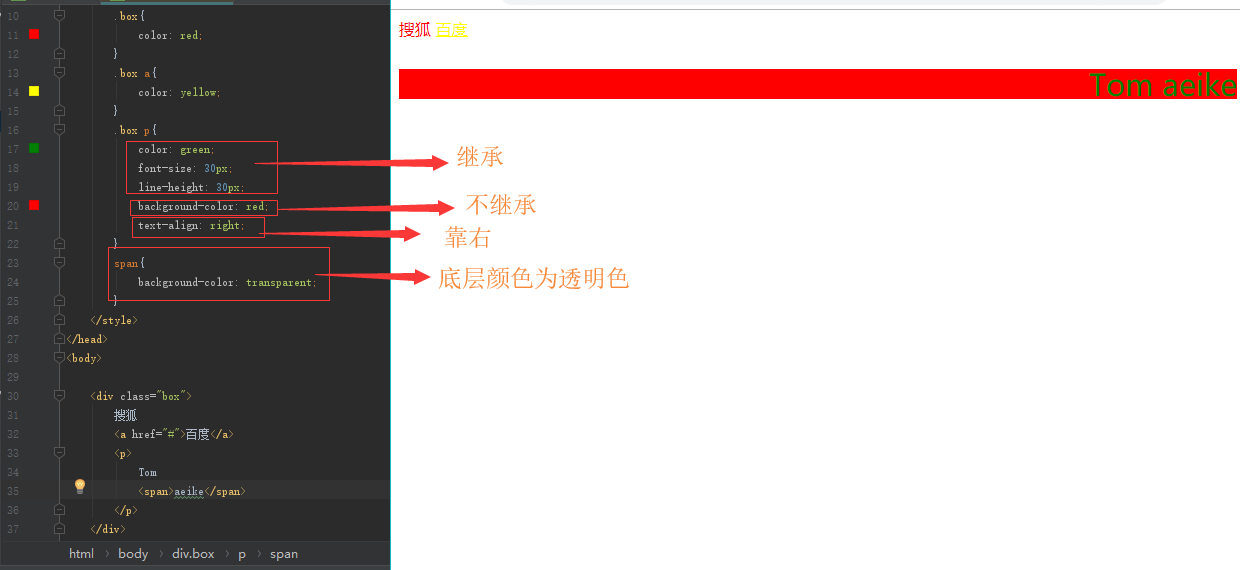
(1) . 继承性
面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。那么我们现在主要研究css,css就是在设置属性的。不会牵扯到方法的层面。
继承:给父级设置一些属性,子级继承了父级的该属性,这就是我们的css中的继承。
记住:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。

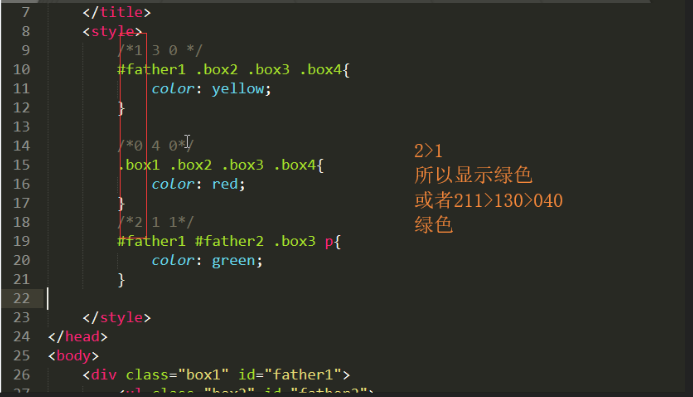
(2) . 层叠性
层叠性: 权重的标签覆盖掉了权重小的标签,说白了 ,就是被干掉了
权重: 谁的权重大,浏览器就会显示谁的属性
谁的权重大? 非常简单就是小学的数数。
数:id的数量 class的数量 标签的数量,顺序不能乱

总结 :
● 行内 > id > class > 标签
● 继承来的属性,权重为0,与选中的标签没有可比性
● 选中的标签,权重一样大,后来者居上
● 如果都是继承来的属性,保证就近原则(离标签进的优先)
● 都是继承来的标签,选中的标签一样进,再去数权重
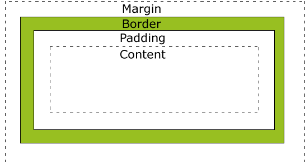
盒模型

盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
盒模型的计算
如果一个盒子设置了padding,border,width,height,margin
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
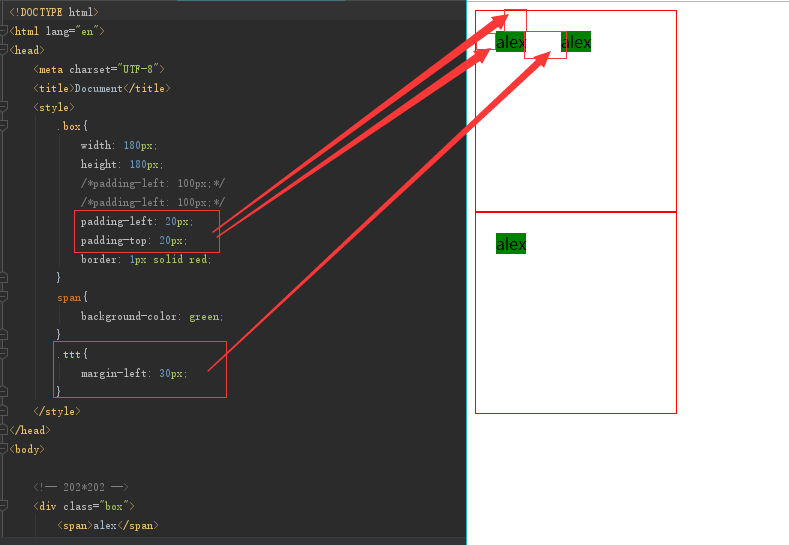
padding(内边距)
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
1.写小属性,分别设置不同方向的padding
- padding-top: 30px; 距离上方30px
- padding-right: 30px; 距离右边30px
- padding-bottom: 30px; 距离下面30px
- padding-left: 30px; 距离左边30px
2.写综合属性,用空格隔开
- /*上 右 下 左*/ (顺时针)
- padding: 20px 30px 40px 50px ;
- /*上 左右 下*/
- padding: 20px 30px 40px;
- /* 上下 左右*/
- padding: 20px 30px;
- /*上下左右*/ (集体移动)
- padding: 20px;
border(边框)
border : 边框的意识,描述盒子的边框.
边框的三要素 : 粗细 , 线性样式 , 颜色.
1.基本写法
- /*实线*/
- border: 5px solid green;
- /*圆点线*/
- border: 1px dotted yellow;
- /*双实线*/
- border: 5px double purple;
- /*虚线*/
- border: 1px dashed purple;
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
2.按照方向划分 :
- /*实线*/
- border-left: 5px solid green;
- /*圆点线*/
- border-right: 1px dotted yellow;
- /*双实线*/
- border-top: 5px double purple;
- /*虚线*/
- border-bottom: 1px dashed purple;
效果 :

border:none;
border:0;
表示border没有设置样式。
3.使用border来制作三角形和圆形
- ###########箭头向上
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style>
- div{
- /*color: transparent;*/
- width: 0px;
- height: 0px;
- border-bottom: 20px solid red;
- border-left: 20px solid transparent;
- border-right: 20px solid transparent;
- }
- </style>
- </head>
- <body>
- <div>
- </div>
- </body>
- </html>
三角形
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style>
- div{
- /*color: transparent;*/
- width: 200px;
- height: 200px;
- background-color: red;
- /*制作圆角*/
- /*border-radius: 3px;*/
- /*border-radius: 100px;*/
- border-radius: 50%;
- }
- </style>
- </head>
- <body>
- <div>
- </div>
- </body>
- </html>
圆形
margin(外边距)
外边距表示边框到盒子的最近距离.
- /*表示四个方向的外边距离为20px*/
- margin: 20px;
- /*表示盒子向下移动了30px*/
- margin-top: 30px;
- /*表示盒子向右移动了50px*/
- margin-left: 50px;
- /*表示盒子向下移动了100px*/
- margin-bottom: 100px;
注意 : 计算有个前提---在标准文档流离
padding : 父子之间调整距离
margin : 兄弟之间调整距离

标准文档流
我们说margin要在标准文档流下才可以,那么什么是标准文档流呢 ?
1.空白折叠现象 : 多个空格被合并成一个空格显示在浏览器页面中.比如用 img 换行写会出现图片之间出现间隙.
2.高矮不齐,底边对其 : 文字还有图片大小不一,都会让我们的页面有一种高爱不气的现象,但是底边对齐.
3.自行换行,一行写不满换行写.: 仅限中文
标准流里面的限制非常多,导致很多页面效果无法实现。如果我们现在就要并排、并且就要设置宽高,那该怎么办呢?办法是:移民!脱离标准流!
css中一共有三种手段,使一个元素脱离标准文档流:
- (1)浮动
- (2)绝对定位
- (3)固定定位
display
display : 块级元素与行内元素的转换 :
display: block :将标签立即变成块级元素.
独占一行 / 可以设置宽高, 如果不设置,则默认父盒子宽高的100%
display: inline :将标签变成行内元素
在一行内显示 / 不可以设置宽高 ,根据内容显示宽高.
display: inline-block :行内块
在一行内显示 / 可以设置宽高 .
display: none :不显示,隐藏 ,不在文档上占位置.
visibility: hidden :隐藏 ,在文档上占位置.
浮动
浮动
浮动是css里面布局最多的一个属性,也是很重要的一个属性。
float:表示浮动的意思。它有四个值。
- none: 表示不浮动,默认
- left: 表示左浮动
- right:表示右浮动
注意 : 当盒子向右/左浮动时,如果右/左右浮动的盒子,那么会贴近以浮动的盒子,没有就去贴边.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- /*<!--将屏幕没有缝隙-->*/
- *{
- padding:;
- margin:;
- }
- /*这个div是将高为40px的一条全部沾满*/
- .top-Bar{
- width:100%;
- height: 40px;
- background-color: #333;
- }
- /*需要的长度1226,高40,居中--绿色到黄色右边的举例*/
- .container{
- width: 1226px;
- height: 40px;
- /*background-color: red;*/
- margin-right: auto;
- margin-left: auto;
- }
- .top-Bar .top-l{
- width: 550px;
- height: 40px;
- background-color: green;
- /*浮动,要不然div是换行的*/
- float: left;
- }
- .top-Bar .top-shop{
- width: 100px;
- height: 40px;
- background-color: yellow;
- float: right;
- }
- .top-Bar .top-info{
- width: 200px;
- height: 40px;
- background-color: purple;
- float: right;
- /*距离右边距20px*/
- margin-right: 20px;
- }
- </style>
- </head>
- <body>
- <div class="top-Bar">
- <div class="container">
- <div class="top-l">
- </div>
- <div class="top-shop"></div>
- <div class="top-info"></div>
- </div>
- </div>
- </body>
- </html>
示例

浮动的四大特性 :
1.浮动的元素脱标(脱离标准文档流)
2.浮动的元素互相贴靠
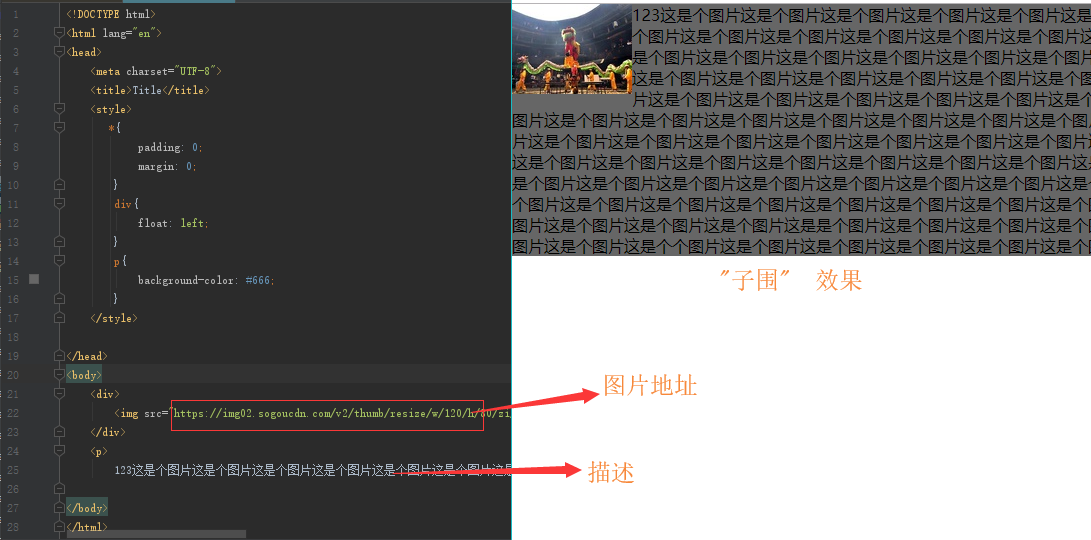
3.浮动的元素有"子围"的效果
4.收缩效果 : 一个浮动元素,如果没有设置 width ,那么自动收缩为文字的宽度.

在标准文档流下 : margin的垂直方向会出现塌陷问题.
盒子居中 : margin: 0 auto; 如果盒子浮动了 ,margin: 0 auto; 就没有用了 .
文本水平居中 : text-align:center;
文本垂直居中: 行高=盒子的高度. (盒子如果浮动了,那么垂直方向上不会出现塌陷问题)
在css中有三种方法让盒子"脱表"
浮动float / 绝对定位 / 固定定位
注意 : 要浮动一起浮动,有浮动,要清除浮动***************************
浮动的好处与缺点 :
---好处 : 使元素实现并排 / 就在页面上占位置
---缺点 : 子盒子浮动,不在页面占位置,如果父盒子不设置高度,那么撑不起父盒子的高度,页面会出现絮乱.
清除浮动
清除浮动的方法 :
1 . 给父盒子设置高度.(后期不好维护)
2 . clear:both
3 . 伪元素清除法
4 . overflow: hidden
clear:both
clear: 清除的意思
有三个值 :
left : 清除当前元素左边的浮动元素
right : 清除当前元素右边的浮动元素
both : 清除当前元素两边的浮动元素.
给浮动元素的后面加一个空的 div ,并且该元素不浮动 ,然后设置 clear (在该元素上面表示清除左边.)
示例 :
- <div>
- <ul>
- <li>Python</li>
- <li>web</li>
- <li>linux</li>
- <!-- 给浮动元素最后面加一个空的div 并且该元素不浮动 ,然后设置clear:both 清除别人对我的浮动影响-->
- <!-- 内墙法 -->
- <!-- 无缘无故加了div元素 结构冗余 -->
- <div class="clear"></div>
- </ul>
- </div>
- <div class="box">
- </div>
html
- *{
- padding:;
- margin:;
- }
- ul{
- list-style: none;
- }
- div{
- width: 400px;
- }
- div ul li {
- float: left;
- width: 100px;
- height: 40px;
- background-color: red;
- }
- .box{
- width: 200px;
- height: 100px;
- background-color: yellow;
- }
- .clear{
- clear: both;
- }
css
伪元素清除方法
给浮动元素的父盒子,也就是不浮动元素 ,添加一个 clearfix 的类,然后设置 :
- .clearfix:after{
- /*必须要写这三句话*/
- content: '.';
- clear: both;
- display: block;
- }
新浪首页推荐的伪元素清除法的写法 :
- /*新浪首页清除浮动伪元素方法*/
- content: ".";
- display: block;
- height: 0;
- clear: both;
- visibility: hidden
overflow: hidden 清除法
overflow 属性规定当内容溢出元素框时发生的事情.
说明 :
这个属性定义溢出元素内容区的内容如何处理.如果值为 scroll ,不论是否需要,用户代理都会提供一种滚动机制.因此,有可能即使元素框中可以放下所有的内容也会出现滚动条.
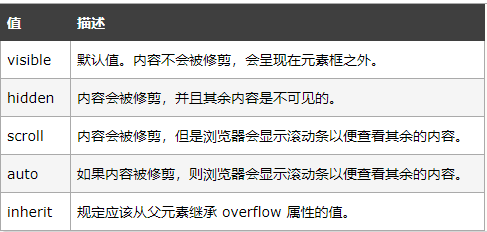
有五个值 :

其实这是一个 BFC 区域: https://blog.csdn.net/riddle1981/article/details/52126522
记住 : BFC 内的元素之间互不影响.
css常用属性.
- // 中心对齐
- text-align: center;
- // 两端对齐
- text-align: justify;
- /*首行缩进*/
- text-indent: 2em;
- // 字体大小
- font-size: 14px;
- // 修饰文本
- text-decoration
- none;//没有线
- underline;//有下划线
- line-height:
- //单行文本垂直居中:
- line-height = height
前端基础之---css的更多相关文章
- 前端基础:CSS样式选择器
前端基础:CSS样式选择器 CSS概述 CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局.CSS规则由两个主要的部分组成:1.选择器:2. ...
- 前端第二篇---前端基础之CSS
前端第二篇---前端基础之CSS 目录 一.css介绍 二.css语法 三.css的几种引入方式 四.css选择器 五.css属性相关 六.盒子模型 拓展 一.css介绍 CSS(Cascading ...
- 02 前端基础之CSS
目录 前端基础之CSS css简介 基本选择器(重要) 组合选择器(重点) 属性选择器 分组与嵌套 伪类选择器 伪元素选择器 选择器的优先级 字体相关 背景属性 边框属性 display属性 盒子模型 ...
- Web前端基础(4):CSS(一)
1. CSS介绍 现在的互联网前端分三层: HTML:超文本标记语言.从语义的角度描述页面结构. CSS:层叠样式表.从审美的角度负责页面样式. JS:JavaScript .从交互的角度描述页面行为 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(一)
品优购项目(一) 目标: 能会引入ico图标 能简单看懂网站优化的三大标签 能使用字体图标 ( 重点 ) 能说出我们css属性书写顺序 1. 品优购项目介绍 项目名称:品优购 项目描述:品优购是一个电 ...
- 前端基础之css样式(选择器)
一.css概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如 二.c ...
- Web前端基础(5):CSS(二)
1. 盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和I ...
- 2021年3月-第02阶段-前端基础-HTML+CSS阶段-Day02
HTML5 第二天 一.rotate 2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转 使用步骤: 给元素添加转换属性 transform 属性值为 rotate(角度) 如 transfor ...
- 前端基础系列——CSS规范(文章内容为转载)
原作者信息 作者:词晖 链接:http://www.zhihu.com/question/19586885/answer/48933504 来源:知乎 著作权归原作者所有,转载请联系原作者获得授权. ...
随机推荐
- MFC中 自定义消息
想在对话框显示出来后立即执行一段代码. 方法之一是自定义消息,即添加一个自定义的消息在消息队列中等待对话框初始化之后从消息队列中读取消息执行代码. 在OnInitDialog返回之前post一个自定义 ...
- #pragma预处理命令【转】
原文 : http://www.cnblogs.com/qinfengxiaoyue/archive/2012/06/05/2535524.html #pragma可以说是C++中最复杂的预处理指令了 ...
- New Ubuntu 16.04 Server Checklist
新的云服务器需要进行一些配置和安装一些软件,推荐Digitalocean社区的一些教程 服务器配置(包括SSH,安全设置):https://www.digitalocean.com/community ...
- 【性能优化】——前端性能优化之DOM
前言:本文参考学习自 RenChao Guan的博客,来源FSUX.ME,感谢原作者,本文的思维导图为自己整理 补充: 浏览器工作流程 避免重绘和回流的四种方式的具体实现
- IO流中文件和文件夹的删除程序举例
/* * 删除功能(无论是文件夹还是文件都是用delete方法,仅仅能一级一级的删除.):public boolean delete() * * 注意: * A:假设你创建文件或者目录忘了写盘符路径, ...
- POJ 1785 Binary Search Heap Construction (线段树)
题目大意: 给出的东西要求建立一个堆,使得后面的数字满足堆的性质.并且字符串满足搜索序 思路分析: 用线段树的最大询问建树.在建树之前先排序,然后用中序遍历递归输出. 注意输入的时候的技巧. .. # ...
- [Flex][Adobe Flash Builder 4.6]谷歌浏览器(Chrome)下运行Flex程序的问题
今天刚开始学习Flex,发现用Chrome运行程序时会一片空白,上网查了相关资料后找到了解决方法: 打开Chrome,在地址栏输入:chrome://plugins/ 进入插件管理界面,查找Fla ...
- java与javax有什么区别?
http://zhidao.baidu.com/question/8702158.html java和javax都是Java的API包,java是核心包,javax的x是extension的意思,也就 ...
- 【Sprint3冲刺之前】TD学生助手测试用例
项目名称 TDzhushou 项目承担部门 骐骥之队 完成日期 2014/5/29 历史版本: 版本/状态 作者 参与者 起止日期 备注 TDzhushou1.1 解凤娇 骐骥之队 5/3-5/7 2 ...
- 一份还热乎的蚂蚁面经(已拿Offer)!附答案!!
本文来自我的知识星球的球友投稿,他在最近的校招中拿到了蚂蚁金服的实习生Offer,整体思路和面试题目由作者--泽林提供,部分答案由Hollis整理自知识星球<Hollis和他的朋友们>中「 ...
