细微之处见功夫!这5点让Wish3D Earth与众不同

产品的体验是全方位的,任何一点,都可能决定成败。细微之处见功夫,5个细节,告诉你Wish3D Earth为什么与众不同。
中科图新最新发布的Wish3D Earth,是基于WebGL技术的网页版三维地球。面向HTML5的三维应用开发,构建快速,功能丰富,响应迅速。无插件、跨平台的特点,成为超大数据量发布的利器。
为了让用户的使用体验更好,我们在Wish3D Earth的细节上做了很多优化,接下来给大家一一介绍。
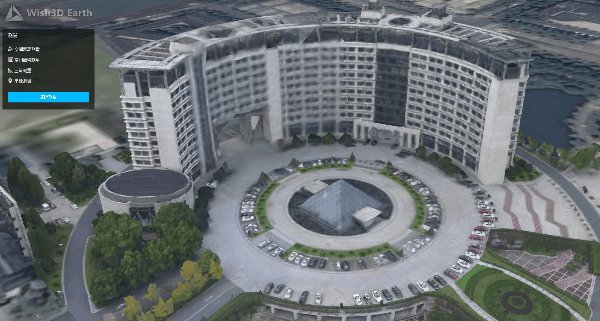
01 实景三维模型浏览体验更好,性能出众
在实际工作中,很可能需要加载的实景三维数据成千上万,如果单纯采用默认的三维模型加载方案会出现浏览器吃不消致使崩溃或者高延迟低帧率等影响正常可视化交互的问题。
Wish3D Earth采用LOD动态加载大量三维模型,根据屏幕视角与地物的距离自动调用最清晰层的数据,这样能够更好地节省网络开销,实现三维模型加载效率的提升。

Wish3D Earth模型加载效果
在使用某些三维地球产品时,可能会出现这样的情况:在影像或模型上切换位置,等很久画面都不动,并且无法进行操作。Wish3D Earth优化了切换位置时数据更新的问题,做到画面清晰,播放流畅。

Wish3D Earth模型位置切换效果
02 优化操作方式,缩放拖动精准流畅
很多朋友在平时进行一些影像和模型的缩放时,经常遇到这样的问题,缩放时画面中的锚点始终位于中心位置上,不能实现鼠标点哪个放大哪个,达不到想要的效果。
Wish3D Earth选择了更符合用户习惯的操作,画面以鼠标位置为中心缩放、平移,准确地显示在了您要进行操作的地方。

Wish3D Earth模型缩放效果
有时我们用鼠标要进行一些精确的操作,但是移动起来总不是那么的精确,偏离目标位置。Wish3D Earth解决了这个问题,使用鼠标拖动物体的时候,能够非常精准地移动到相应位置。
03 改进文字标注显示,增加避让聚合效果
为什么要增加标注的避让聚合效果?
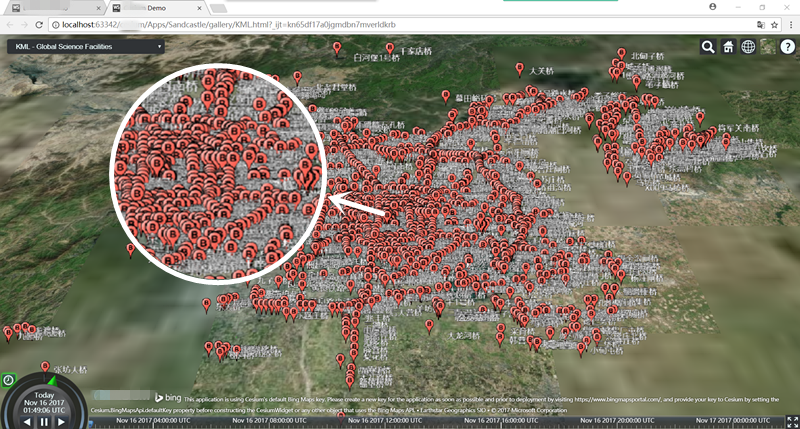
当标注达到一定数量的时候,满屏幕都是密密麻麻的标注,图标和文字之间还会相互重叠,显得杂乱无章。而且由于浏览器性能的关系,可能会造成浏览器卡死的情况。
优化前的文字地标整体效果▼

优化后的文字地标整体效果▼

这个时候,使用避让聚合效果就可以轻松解决标注数量太多的问题。缩小地图的时候,标注会变得更加集中,标注内容不会互相重叠,使场景显示更整洁。
优化后的文字避让效果▼

优化后的聚合效果▼

04 控制变形走样,改进点线面的渲染锯齿、马赛克效果
对点线面放大显示时,常常会出现“锯齿”类似的东西,影响美观;几何图形放大以后,边缘也会出现“马赛克”,导致模糊失真。
Wish3D Earth对线条和文字边缘都做了处理,使得边缘更平滑,避免放大的图片效果模糊。
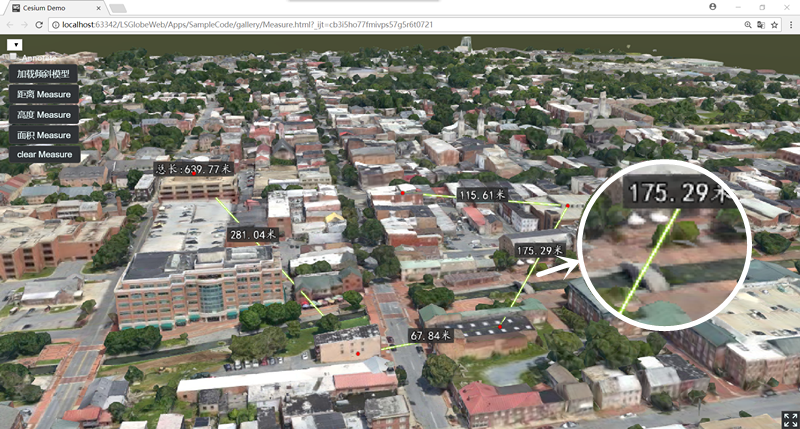
优化前的地标文字线锯齿效果▼

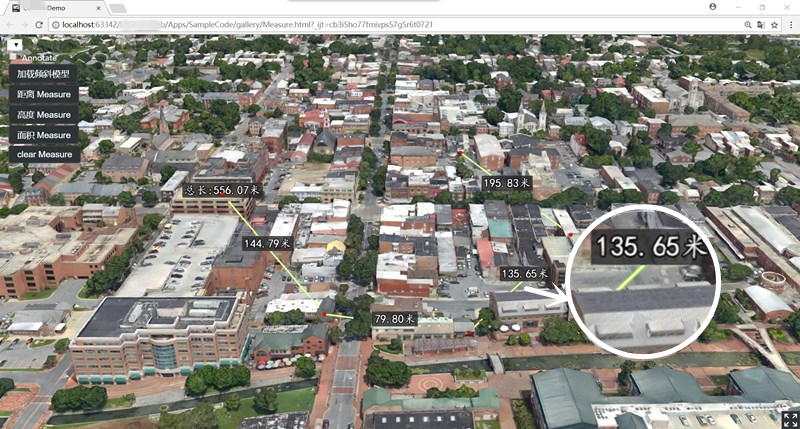
优化后的地标文字线锯齿效果▼

优化前的渲染效果▼

优化后的渲染效果▼

05 增加飞行管理功能,方便制作飞行路线
Wish3D Earth飞行浏览功能可通过添加不同角度及位置的视点组合成的飞行路线来浏览实景三维模型,用户可以通过设置飞行路线让别人可以更好更快速的浏览模型数据,真正体验到如同在飞机上浏览的震撼感。
飞行浏览可以用于旅游景点宣传、虚拟校园建立、项目工程汇报等,实现一键浏览景点景色、校园风光等。
详细了解 Wish3D Earth
欢迎拨打客服电话:400-867-5155

细微之处见功夫!这5点让Wish3D Earth与众不同的更多相关文章
- 社区管理有捷径!Wish3D Earth社区网格化管理案例重磅上线
社区网格化是精细化.全覆盖.高效率的社区管理模式,便捷有效的社区网格化管理平台是社区网格化管理的关键. Wish3D Earth全新上线三维社区网格化管理平台,使用实景三维模型作为地图,地形地貌真实展 ...
- 工程管理,用网页就够了!——Wish3D Earth在线三维地球强势上线
大型工程涉及到众多的施工队.管理单位和相关部门,相互之间需要传递的数据.文件的数量是惊人的,必须建立起有效的信息管理方法,使管理者及时把握工程的信息,全面准确地控制工程施工情况. 现代化的建筑工程管理 ...
- 想给自己的实景三维模型做个案例集?Wish3D Earth再合适不过了
很多朋友向用户展示实景三维模型的时候经常面临这样的问题:
- cong
Directions: Study the following cartoon carefully and write an essay in which you should 1) descr ...
- iOS App中数据加载的6种方式
我们看到的APP,往往有着华丽的启动界面,然后就是漫长的数据加载等待,甚至在无网络的时候,整个处于不可用状态.那么我们怎么处理好界面交互中的加载设计,保证体验无缝衔接,保证用户没有漫长的等待感,而可以 ...
- APP中数据加载的6种方式-b
我们看到的APP,往往有着华丽的启动界面,然后就是漫长的数据加载等待,甚至在无网络的时候,整个处于不可用状态.那么我们怎么处理好界面交互中的加载设计,保证体验无缝衔接,保证用户没有漫长的等待感,而可以 ...
- 每日一小练——Eratosthenes 筛选法
上得厅堂.下得厨房,写得代码.翻得围墙,欢迎来到睿不可挡的每日一小练! 题目:Eratosthenes筛选法 内容: 求质数是一个非常普遍的问题,通常不外乎用数去除.除到不尽时,给定的数就是质数.可是 ...
- 每日一小练——高速Fibonacci数算法
上得厅堂,下得厨房,写得代码,翻得围墙,欢迎来到睿不可挡的每日一小练! 题目:高速Fibonacci数算法 内容:先说说Fibonacci数列,它的定义是数列:f1,f2....fn有例如以下规律: ...
- 一个小的日常实践——高速Fibonacci数算法
上得厅堂.下得厨房.写得代码,翻得围墙,欢迎来到睿不可挡的每日一小练! 题目:高速Fibonacci数算法 内容:先说说Fibonacci数列,它的定义是数列:f1,f2....fn有例如以下规律: ...
随机推荐
- Python+Selenium练习篇之6-利用class name定位元素
有时候,我们在用firepath(不会的请点这里)查看元素的XPath信息,发现没有可以用来定位的id信息,这个时候我们就需要考虑用其他的可用的来定位元素.本文介绍如何通过元素节点中class nam ...
- Spring4.0实战 rest相关
package com.paic.pay.merchant.web; import com.paic.pay.merchant.entity.MerchantUser; import com.paic ...
- “取出数据表中第10条到第20条记录”的sql语句+selecttop用法
1.首先,select top用法: 参考问题 select top n * from和select * from的区别 select * from table -- 取所有数据,返回无序集合 sel ...
- Groovy安装
进入Groovy的官网下载安装SDKMAN() 以下是官网的下载方法(http://www.groovy-lang.org/download.html) This tool makes install ...
- BZOJ 1050: [HAOI2006]旅行comf(枚举+并查集)
[HAOI2006]旅行comf Description 给你一个无向图,N(N<=500)个顶点, M(M<=5000)条边,每条边有一个权值Vi(Vi<30000).给你两个顶点 ...
- BZOJ 2015:[Noi2010]能量采集(数论+容斥原理)
2005: [Noi2010]能量采集 Description 栋栋有一块长方形的地,他在地上种了一种能量植物,这种植物可以采集太阳光的能量.在这些植物采集能量后,栋栋再使用一个能量汇集机器把这些植物 ...
- 微信小程序统一服务消息下发接口 公众号和小程序消息都可以在一个接口推送了
昨天晚上,2018年9月11日,微信官方又更新了一大波的小程序功能.重点我们来谈谈这个功能,微信叫做统一服务消息下发接口. 这个是官方的文档 统一服务消息 · 小程序https://develope ...
- 【转】Nodejs学习笔记(二)--- 模块
目录 简介及资料 自定义模块 创建一个自定义模块 调用自定义模块 exports和module.exports 区别 exports和module.exports 覆盖 其它... 简介及资料 通过N ...
- 转:mysql 索引
转:mysql 索引 文章归属:http://feiyan.info/16.html,我想自己去写了,但是发现此君总结的非常详细.直接搬过来了 关于MySQL索引的好处,如果正确合理设计并且使用索引的 ...
- 全球主要城市经纬度api
原文发布时间为:2011-06-23 -- 来源于本人的百度文章 [由搬家工具导入] http://www.google.com/ig/cities?country=cn http://www.goo ...
