grafana绘制图表
安装方法
系统为ubuntu16
1首先添加以下到/etc/apt/sources.list:
deb https://packagecloud.io/grafana/stable/debian/ stretch main2然后添加Package Cloud密钥。这允许您安装签名包。
curl https://packagecloud.io/gpg.key | sudo apt-key add -3某些旧版本的Ubuntu和Debian上,您可能需要安装apt-transport-https通过HTTPS获取软件包所需的软件包。
sudo apt-get install -y apt-transport-https4更新and安装
sudo apt-get updatesudo apt-get install grafana5启动
sudo service grafana-server start在web端打开:http://192.168.1.123:3000
默认初始用户admin密码admin默认初始用户admin密码admin
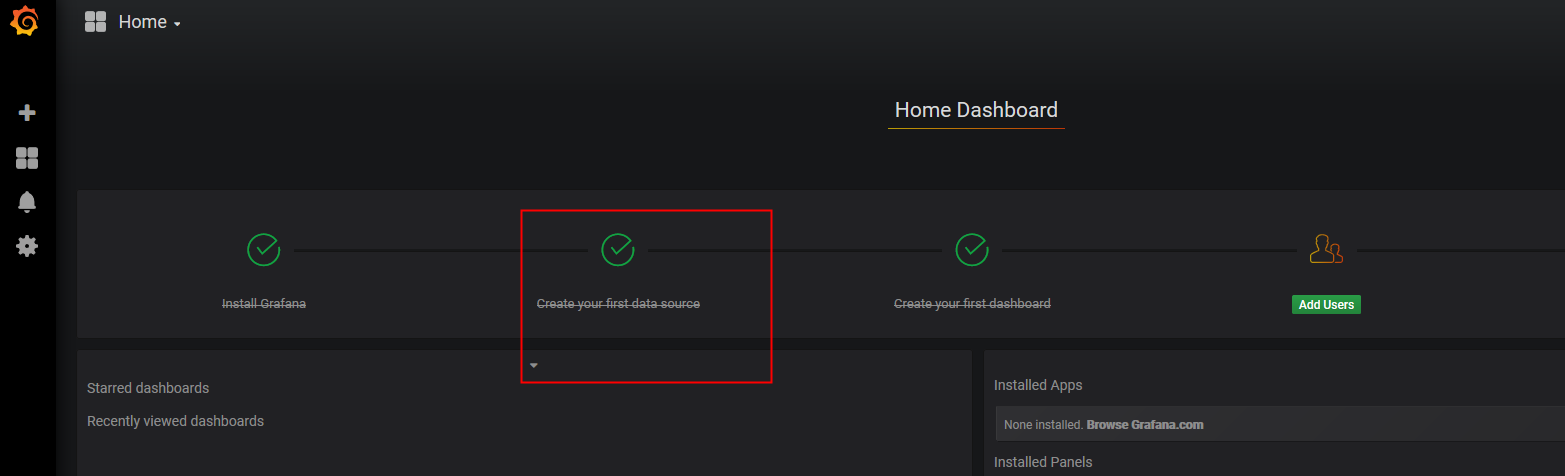
然后是添加数据源,绘制成图表
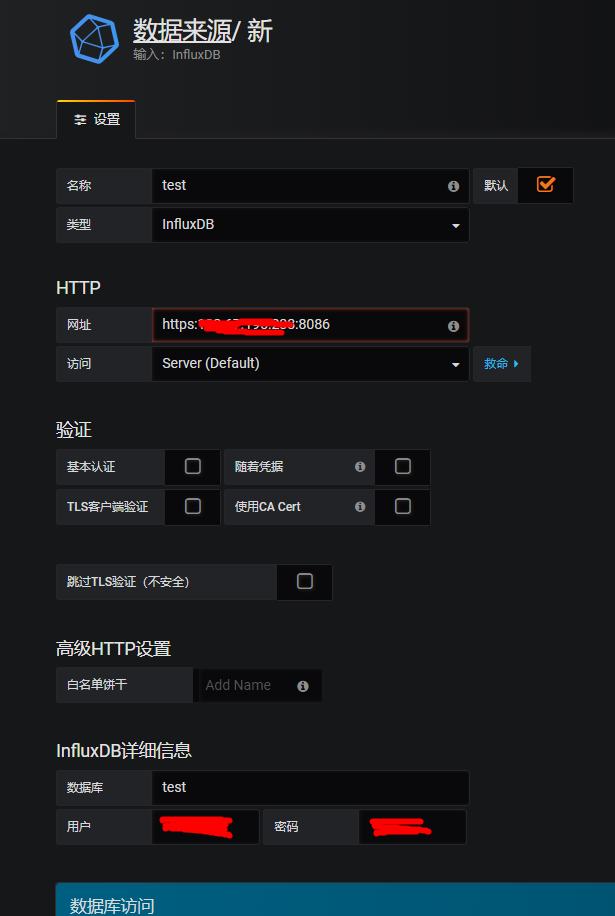
首先添加data source,就是数据来源。

选择influxDB所在地址

保存。
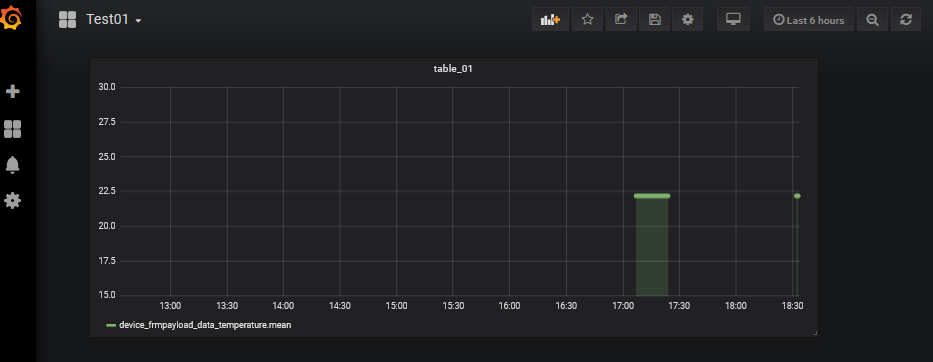
然后就可以创建第一个面板



下面就是对数据库的操作了。当influxDB中有收到新的数据,就是以图表的方式显示出来。
注:数据库之前的数据不会显示。实时接收到的才会呈现在图表中。

类似于:


此为模拟的温度数据。
grafana绘制图表的更多相关文章
- 使用D3绘制图表(7)--饼状图
这次是绘制饼状图,也是这一次使用D3绘制图表的最后一篇,大家可以从其他地方深入学习D3绘制图表,也可以直接查看D3的API进行学习,本次绘制饼状图的数据跟之前的卸载数组里面的不一样,这一次是使用d3的 ...
- 网页绘制图表 Google Charts with JavaScript #2 ....与ASP.NET网页结合 (ClientScriptManager.RegisterStartupScript 方法)
此为文章备份,原文出处(我的网站) 网页绘制图表 Google Charts with JavaScript #2 ....与ASP.NET网页结合 (ClientScriptManager.Regi ...
- 网页绘制图表 Google Charts with JavaScript #1....好强、好简单啊!
此为文章备份,原文出处(我的网站) 网页绘制图表 Google Charts with JavaScript....好强.好简单啊!#1 http://www.dotblogs.com.tw/mis2 ...
- DevExpress使用之ChartControl控件绘制图表(多坐标折线图、柱状图、饼状图)
最近因为公司项目需要用到WinForm的DecExpress控件,在这里把一些使用方法总结一下. DevExpress中有一个专门用来绘制图表的插件ChartControl,可以绘制折线图.饼状图.柱 ...
- ZedGrap控件绘制图表曲线
问题描述: 使用C#中ZedGrap控件绘制图表曲线图 ZedGrap 介绍说明: 安装ZedGrap控件 ZedGraph控件dll文件: 添加ZedGraph控件,首先在新建立的C#图像工 ...
- c#调用Excel绘制图表
c#调用Excel需要引用命名空间 using Microsoft.Office.Interop.Excel; 由于该程序不复杂,主要是根据不同数据画表和图,画的图像也并不复杂,因为画图和画表的操作会 ...
- vue+echarts 动态绘制图表以及异步加载数据
前言 背景:vue写的后台管理,需要将表格数据绘制成图表(折线图,柱状图),图表数据都是通过接口请求回来的. 安装 cnpm install echarts --s (我这里用了淘宝镜像,不知道同学自 ...
- Highcharts使用CSV格式数据绘制图表
Highcharts使用CSV格式数据绘制图表 CSV(Comma-Separated Values,逗号分隔值文本格式)是採用逗号切割的纯文本数据.通常情况下.每一个数据之间使用逗号切割,几个相关数 ...
- iOS - Quartz 2D 第三方框架 Charts 绘制图表
1.Charts 简介 使用第三方框架 Charts 绘制 iOS 图表.GitHub 源码 Charts Charts 是一款用于绘制图表的框架,可以绘制柱状图.折线图.K线图.饼状图等.Chart ...
随机推荐
- native-echarts 在安卓上无法显示出来
1.native-echarts 的配置是百度echarts 2.模拟器上试了很多次都显示不出来(具体不清楚,我的是这样) 3.真机测试可以显示图表,以下是配置: a.将node_modules\na ...
- [題解](最小生成樹/LCA)luogu_P1967貨車運輸
一道好題不出所料又抄的題解 1.首先對於這張圖肯定要考慮走哪些邊不走哪些邊,發現我們想要的肯定那些邊權最大的邊,所以想到最大生成樹 這樣能保證選到盡量大的邊 2.跑完最大生成樹后每兩點之間就有唯一路徑 ...
- [題解](最短路)luogu_P1119災後重建
一道好題,然而看題解做的...... floyed的實質:只經過前k個點i到j的最短路,原狀態轉移方程為 f [ k ] [ i ] [ j ]=min( f[ k-1 ] [ i ] [ j ],f ...
- redis开发小结
随着缓存在web服务中用的越来越广泛,redis可以说成为了目前最流行的NoSQL数据库!redis与memcached最大的不同在于redis支持更多的数据类型,包括string.hash.list ...
- 子shell
http://bbs.csdn.net/topics/392292455 https://www.cnblogs.com/daniaoge/p/6161821.html http://blog.csd ...
- C#入门笔记2 变量
变量关系到数据的存储,一个供程序操作的存储区的名字,每一个变量都一个特定的类型,类型决定变量的内存大小和布局. 注:必须一定要先声明,赋值后,才能使用. 变量声明 三种声明方式: 1.先声明,后赋值. ...
- Vuex.js状态管理共享数据 - day8
VScode文件目录: amount.vue代码如下: <template> <div> <!-- <h3>{{ $store.state.count }}& ...
- 初探ant design pro
1.增加路由子页面&配置菜单 因为ant design pro采取的是umi路由配置,所以只要在对应的文件夹下新建相关的文件夹以及文件,它会自动解析.按照如下的步骤做即可 PS.如果想要给菜单 ...
- Android 如何利用Activity的Dialog风格完成弹出框设计
在我们使用Dialog时,如果需要用到很多自己设计的控件,虽然可以让弹出框显示出我们需要的界面,但却无法找到地方完成控制代码的编写,如何解决这个问题呢,我们可以将Activity伪装成Dialog弹出 ...
- 基于H5+ API手机相册图片压缩上传
// 母函数 function App(){} /** * 图片压缩,默认同比例压缩 * @param {Object} path * pc端传入的路径可以为相对路径,但是在移动端上必须传入的路径是照 ...
