css3中的nth-child和nth-of-type的区别
实例:
首先创建一个HTML结构
<div class="post">
<p>我是文章的第一段落</p>
<p>我是文章的第二段落</p>
</div>
接下来使用:.nth-child和nth-of-type选择并改变其文字颜色
.post>p:nth-child(2){
color: red;
}

.post>p:nth-of-type(2){
color: red;
}

现在在段落一前面加上一个标题1
<div class="post">
<h1>我是标题1</h1>
<p>我是文章的第一段落</p>
<p>我是文章的第二段落</p>
</div>
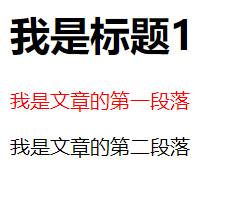
再次使用:.nth-child和nth-of-type选择并改变其文字颜色
.post>p:nth-child(2){
color: red;
}

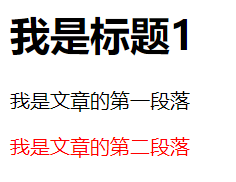
.post>p:nth-of-type(2){
color: red;
}

nth-child 包含两层意思,首先是一个段落元素,这个段落元素的父元素“div”的第二份子元素,而“nth-of-type”的意思是选择父元素的段落2
如果在“h1”标题后面添加h2标题,此时“p:nth-child(2)”将无法选择任何元素,以为此时“div”的第二个元素并不是段落一“p”所以无法选择任何元素。但“p:nth-of-type(2)”仍然能正常工作,因为选择的始终是“div”中的第二个段落“p”
切记切记 “nth-child”选择的是父元素的子元素,这个子元素并没有指定确切类型,同时满足两个条件时,方能有效果:其一是子元素,其二是子元素刚好处在哪个位置上(也就是说所有子元素中位置为nth-child括号内指定的数字,且类型为nth-child前的元素类型生效,否则不生效);“nth-of-type”选择的是某父元素的子元素,而且这个元素是指定类型(也就是说子元素类型为指定的类型中排在括号内指定的数字的节点)
真的绕口,还是看示例吧。。。。。。。。
css3中的nth-child和nth-of-type的区别的更多相关文章
- 英文单词断行问题:CSS中word-break、word-wrap以及hyphens的兼容性和区别
CSS中一提到单词断行,最先映入脑海的肯定是word-break和word-wrap这两条属性.但对于这两条属性到底有什么区别,兼容性如何,我一直都概念模糊.今天抽空把它们以及CSS3中新加入的断行属 ...
- CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform.transition以及animation,这三个属性大大提升了css处理动画的能力. 一.Transform 变形 CSS中transform ...
- CSS和CSS3中的伪元素和伪类(总结)
好多人伪类和伪元素分清楚,其实就是一句话,“伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到”. CSS中伪类包括: :first-child :lang ...
- 不可不看!CSS3中三十一种选择器用法
原文 The 30 CSS Selectors you Must Memorize 由 Jeffrey Way 发表于 2012 年 6 月,介绍了 30 种最常用的 CSS 选择器用法,多加了一种, ...
- img及父元素(容器)实现类似css3中的background-size:contain / background-size:cover
img及父元素(容器)实现类似css3中的background-size:contain / background-size:cover <!DOCTYPE html> <html ...
- CSS3中惊艳的gradient
以前曾经记录过linear-gradient(线性渐变)和 radial-gradient(径向渐变)的语法. 可以参考<CSS3中border-radius.box-shadow与gradie ...
- CSS3中flexbox如何实现水平垂直居中和三列等高布局
最近这些天都在弥补css以及css3的基础知识,在打开网页的时候,发现了火狐默认首页上有这样一个东西.
- css3中动画(transition)和过渡(animation)详析
css3中动画(transition)和过渡(animation)详析
- CSS3中的动画功能(一)
css3中的动画功能分为transitions功能和animations功能,这两种功能都可以通过改变css属性值来产生动画效果.今天带大家一起来看看css3动画功能中的transitions的用法. ...
- CSS3中的变形处理
在css3中,可以利用transform功能来实现文字或者图像的旋转.缩放.倾斜.移动这四种类型的变形处理. 旋转 旋转功能使用rotate方法参数中加入角度值,方向为顺时针旋转.示例清单如下: &l ...
随机推荐
- iOS - 验证输入的是否是正确的身份证号码和手机号码
- (BOOL)checkIdentityCardNo:(NSString*)cardNo { if (cardNo.length != 18) { return NO; } NSArray* co ...
- 深入V8引擎-Time模块介绍
积跬步,行千里,先从最简单的开始写. 这一篇介绍V8中的时间模块,与libuv粗糙的update_loop_time方法不同,V8有一套独立完整的类负责管理时间. 该类位于src/base/platf ...
- Spring Cloud与Duddo比较(非原创)
文章大纲 一.Spring Cloud与Duddo背景介绍二.Spring Cloud与Duddo比较三.参考文章 一.Spring Cloud与Duddo背景介绍 国内技术人员喜欢拿 Dub ...
- jquery.jscrollpane.js滚动速度设置
首先找到插件里面的这个函数,改变成下面的样子: function initMousewheel() { container.unbind(mwEvent).bind( mwEvent, functio ...
- Ubuntu 18.04 Python3.6.6导入wx模块报Gtk-Message : 17:06:05.797 :Failed to load module "canberra-gtk-module"
解决办法: root@sishen:~# apt-get install libcanberra-gtk-module
- ssis-oracle 数据流任务
[OLE DB 源 1 [16]] 错误: SSIS 错误代码 DTS_E_CANNOTACQUIRECONNECTIONFROMCONNECTIONMANAGER.对连接管理器“F360DB”的 A ...
- linux打包文件,压缩文件
1.打包: linux下最常用的打包程序就是tar了,使用tar程序打出来的包我们常称为tar包,tar包文件的命令通常都是以.tar结尾的.生成tar包后,就可以用其它的程序来进行压缩. 1.命令格 ...
- str中的join方法,fromkeys(),set集合,深浅拷贝(重点)
一丶对之前的知识点进行补充 1.str中的join方法.把列表转换成字符串 # 将列表转换成字符串,每个元素之间用_拼接 s = "_".join(["天",& ...
- MFC制作简单通讯录程序
学习c++和MFC一段时间了,苦于没有项目实战,所以自己写了一个简单的简单通讯录程序,以前用c#写简单很多,例程是这本书上的实例,我的第一个winform程序也是从这本书上学的,总结c#写的话更简单, ...
- Git在Xcode中的配置与使用常见问题总结
书接上回提出的Git在Xcode中的配置与使用常见问题4个问题 问题1,如何在Xcode中创建代码库,并添加和提交代码到代码库? 问题2,如何在Xcode中提交推送给远程服务器代码库? 问题3,如何在 ...
