H5 语义化、基本事件 浅析 (含file对象、drag拖拽等)
1.语义化标签
帮助搜索引擎,盲人设备等程序,辨识网页内容信息,明确网页区域分布,不体现任何样式,但存在浏览器兼容性问题,如IE8下无<header>标签。
① H5基本语义标签:
<nav> 导航
<header> 页眉
<footer> 页脚
<section> 区块
<article> 文章
<aside> 侧边栏
<progress> 进度条
②兼容性处理
(1) 在IE浏览器下进行创建标签处理:
document.createElement(“header”) 即可识别<header>标签
(2) 引入JS兼容包
cc: ie6 点击<tab>键 自动生成:
< ! -- [ if lte IE 6 ] > (如果小于等于IE6执行)可改成8
<script src = ”./js/html5shiv.min.js”></script>
< ! [ endif ] -- >
这段代码只会在IE6以下浏览器版本中执行,在Chrome中以注释形式呈现。
2. 微数据(可辅助盲人设备识别网页ARIA:Accessible Rich Internet Application)
微数据是在如 <span>、<div>的标签内添加属性,让程序(如搜索引擎)识别其含义和某些特定类型的信息。如下:
<span itemprop = “reviewer”>developer</span>
<div role = “application” id = “application”> </div>
3. H5的DOM操作
① 通过document获取元素
(1)document.getElementByClassName(“class”)
通过类名获取元素,获取所有具有该类名的元素
(2) document.querySelector
document.querySelector(“.class”) 类名选择获取,获取第一个具有该类名的元素
document.querySelector(“#id”) id选择获取
document.querySelector(“.class li”) 后代选择获取 获取的是第一个后代元素
document.querySelector(“ul>li”) 子代选择获取 获取的是第一个代元素
(3) document.querySelectorAll
document.querySelectorAll(“#id li”) 获取#id下的所有li
②其他基本类名操作方法总结
classList.add():添加 classList.remove():移除 classList.toggle():替换 classList.contains():检测
③ 自定义属性
<li data-name = ”demo” data-id= ”li”></li>
data-:是自定义属性的固定前缀,其后的name、id为自定义属性
获取自定义属性: XXX.getAttribute(“data-name”)
设置自定义属性: XXX.setAttribute(“index” , “abc”)
H5获取自定义属性: XXX.dataset
例如需要获取自定义name: XXX.dataset.name即可
4. H5基本事件分析
① online offline
delay():延迟执行
window.addEventListener(“online” , function(){
$(“.class”).text(“网络已链接”).fadeIn(500).delay(1000).fadeOut();
})
window.addEventListener(“offline” , function(){
$(“.class”).text(“网络已断开”).fadeIn(500).delay(1000).fadeOut();
})
② 全屏显示
webkit 内核浏览器(如:Chrome): webkitRequestFullScreen全屏显示、webkitCancelFullScreen 取消全屏显示
Gecko 内核浏览器(如:火狐): mozRequestFullScreen全屏显示、mozCancelFullScreen 取消全屏显示
(1)点击按钮全屏显示
btn.addEventListener(“click” , function(){
document.documentElement. webkitRequestFullScreen();
div. webkitRequestFullScreen();
})
(2)点击按钮关闭全屏显示 无论哪个元素调研全屏,必须给document绑定关闭全屏事件,只能通过document关闭全屏
btn.addEventListener(“click” , function(){
document.webkitCancelFullScreen();
})
(3)document.fullScreen属性 (是否全屏判断)
Chrome下为:document.webkitIsFullScreen (全屏返回true,非全屏返回false)
火狐下为:document.mozFullScreen (全屏返回true,非全屏返回false)
(4):full-screen {}全屏伪类
Chrome下为:webkit-full-screen {} .box: webkit-full-screen {}在全屏下显示样式
火狐下为:moz-full-screen {} .box: moz-full-screen {}在全屏下显示样式
③ onchange 改变事件
<select>
<option value = “0”>Jack</option>
<option value = “1”>Sam</option>
<option value = “2”>Lucy</option>
</select>
var select = document.querySelecrtor(“select”);
select.onchange = function(){
alert(this.value); (根据选择返回”0” , ”1” , ”2”)
}
④ file对象 fileList对象 fileReader对象
<input type = “file” multiple id = “file”> (这是一个上传多文件的选择按钮)
查看file属性
file.onchange = function (){
for(var key in file ){
console.log(key+ “~~~”+file[key])
}}

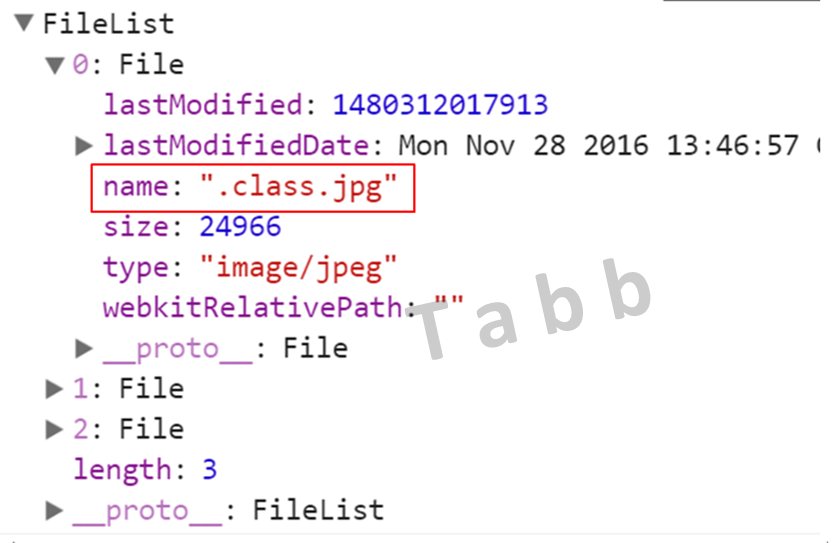
上传文件后file下的files具有一个FileList清单
在onchange函数下可以打印file.files,可以获取FileList清单

查看FileList清单可以看到上传文件的具体信息,例如name等
根据FileList来获取上传文件属性
file.onchange = function (){
var fileFirst= this.files[0];
var reader = new FileReader();
}
var reader = new FileReader(); (FileReader为一个内建对象,这一步为实例化内建对象,即:实例化一个文件读取器)
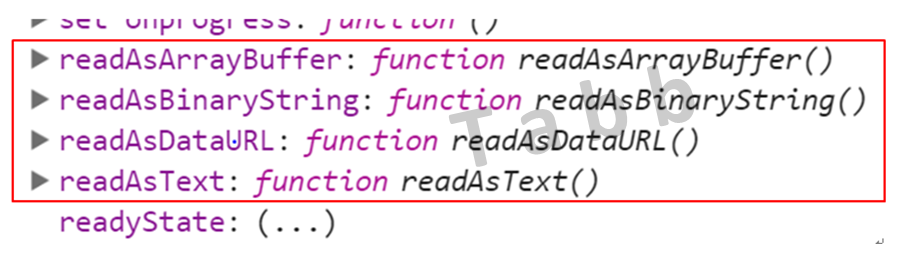
console.log(reader)可以获取读取文件的方式如下:

reader.readAsDataURL(fileFirst)
读取文件列表的第一个文件,将其解读为机器识别的URL值
reader.onload = function(){ (由于读取文件需要时间所以将结果在onload下赋值) console.log(this.result); (可以获取该方法下读取的文件结果)
document. querySelector(“img”).src=this.result;
(给<img id = “img”>的src设置读取的URL值,形成图片预览)
}
全过程完整代码如下:
file.onchange = function (){
var fileFirst= this.files[0];
var reader = new FileReader();
reader.readAsDataURL(fileFirst)
reader.onload = function(){
document. querySelector(“img”).src=this.result;
}
}
⑤ drag拖拽属性、ondrag事件
(1)被拖拽元素
<div class = “box” draggable = “true”></div> 设置draggable后可以拖拽
<a>、<img>等标签默认的draggable设置为true
<a draggable = “false”></a> 设置draggable为false可以关闭拖拽
·添加拖拽事件:”drag” 改变原div的背景色 只要拖拽一直触发事件
box.addEventListener("drag", function () {
this.style.backgroundColor = "blue";
})
·添加拖拽事件:”dragstart” 改变拖拽中div的背景色 只在拖拽开始触发一次
box.addEventListener("drag", function () {
this.style.backgroundColor = "red";
})
·添加拖拽事件:”dragleave” 拖拽后,鼠标离开原div触发事件
box.addEventListener("dragleave", function () {
console.log("dragleave");
})
·添加拖拽事件:”dragend” 拖拽后,鼠标松开触发事件,改变原div背景色
box.addEventListener("dragend", function () {
this.style.backgroundColor = "green";
})
(2)目标元素
·添加拖拽事件:”dragenter” 改变目标div的背景色 只要鼠标进入目标触发事件,只触发一次
box.addEventListener("dragenter", function () {
this.style.backgroundColor = "blue";
})
·添加拖拽事件:”dragover” 改变目标div的背景色 只要鼠标进入目标触发事件,在”dragenter”事件之后,只要拖拽一直触发
box.addEventListener("dragover", function () {
this.style.backgroundColor = "blue";
})
·添加拖拽事件:”drop” 改变目标div的背景色 鼠标进入目标且松开且无论”dragover”事件执行与否,必须阻止其默认行为( event.preventDefault() )后触发事件,只触发一次 ,由于drop本身具有默认行为,即拖拽本地任意文件到目标都会被打开,也须对其进行阻止
box.addEventListener("dragover", function (event) {
event.preventDefault( );
})
box.addEventListener("drop", function (event) {
this.style.backgroundColor = "blue";
event.preventDefault( );
})
“drop”拖拽上传文件预览:
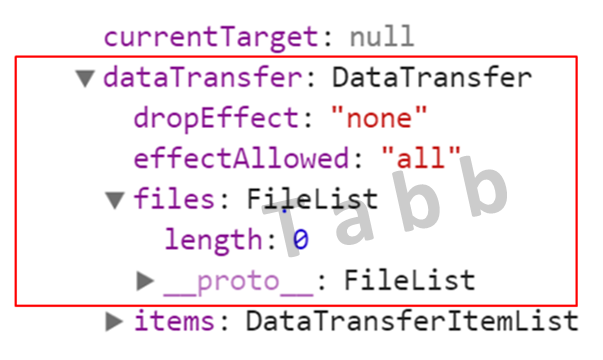
Console.log()拖拽事件对象:
div.addEventListener("drop", function (event) {
console.log(event)
})

可以获得event下dataTransfer属性下的files.FileList,通过这个属性可以获取被拖拽文件:event.dataTransfer.files[0]
通过添加实例化文件读取器,读取拖拽文件的URL值
实例化文件读取器:var reader = new FileReader()
读取拖拽上传文件的URL值:reader.readASDataURL(event.dataTransfer.files[0])
将值赋给目标<img>的src即可完成拖拽预览,由于读取文件过程需要一定时间,赋值过程需放在onload事件下进行。
完整代码如下:
div.addEventListener("dragover", function (event) {
event.preventDefault();
})
div.addEventListener("drop", function (event) {
event.preventDefault();
var reader = new FileReader();
reader.readAsDataURL(event.dataTransfer.files[0])
reader.onload = function () {
document.querySelector("#img").src = this.result;
}
})
·添加拖拽事件:”dragleave” 拖拽后,鼠标离开目标div触发事件
box.addEventListener("dragleave", function () {
console.log("dragleave");
})
⑥ geolocation地理定位(Location Base Service)
(1)隐私
HTML5 Geolocation 规范提供了一套保护用户隐私的机制。必须先得到用户明确许可,才能获取用户的位置信息。
(2)API详解
1、获取当前地理信息
navigator. geolocation.getCurrentPosition(successCallback(函数,成功获取返回值), errorCallback(函数,失败获取返回值), options(对象,第三参数))
2、重复获取当前地理信息 监视地理信息
navigator. geolocation.watchPosition(successCallback, errorCallback, options)
当成功获取地理信息后,会调用succssCallback,并返回一个包含位置信息的对象position。包含如下信息:
position.coords.latitude纬度
position.coords.longitude经度
position.coords.accuracy精度
position.coords.altitude海拔高度
当获取地理信息失败后,会调用errorCallback,并返回错误信息error
可选参数 options 对象可以调整位置信息数据收集方式
a) enableHighAccuracy 高精度模式
b) timeout 超时设置,单位为ms
c) maximumAge表示浏览器重新获取位置信息的时间间隔,单位为ms
(3)应用
在现实开发中,通过调用第三方API(如百度地图)来实现地理定位信息,这些API都是基于用户当前位置的,并将用户位置(经/纬度)当作参数传递,就可以实现相应的功能。
⑦ history历史管理 单页面应用
(1)pushState(): 添加一条新的历史记录
input.onclick = function () {
history.pushState({} , "标题" , "/text.html")
}
history.pushState({} , "标题" , "/text.html")要传三个参数:
1. 对象,添加历史时会有一些数据,一般为null
2. 一个标题,一般不生效,没有意义
3. 需要更改的地址,会当做一个新的记录
(2)replaceState(): 替换当前地址,不生成新的记录
input.onclick = function () {
history.replaceState({} , "标题" , "/text.html")
}
(3)window.onpopstate 历史发生改变后,前进或后退时触发
input.onclick = function () {
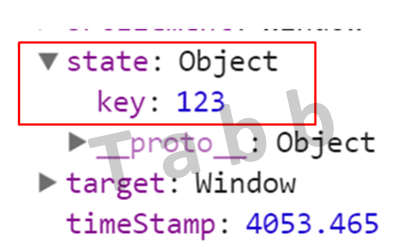
history.pushState({key:123},"标题","/text.html")
}
window.onpopstate = function (state) {
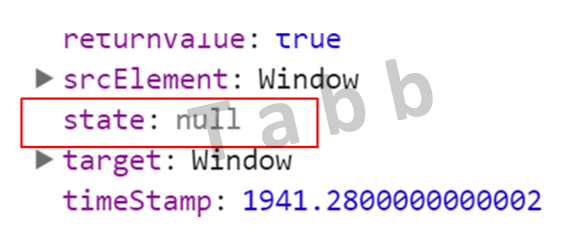
console.log(state)
}
后退的时候:state为null

前进的时候:state为对象,key:123,是pushState中传入的对象

⑧ web存储
(1)cookie
document.cookie,存储大小只有4096字节,以字符串(”key = value”)形式展现
(2)sessionStorage ①刷新页面数据依然存在,关闭窗口消失,②单窗口打开,无法共享数据
sessionStorage容量约为5M,设置一个存储量:
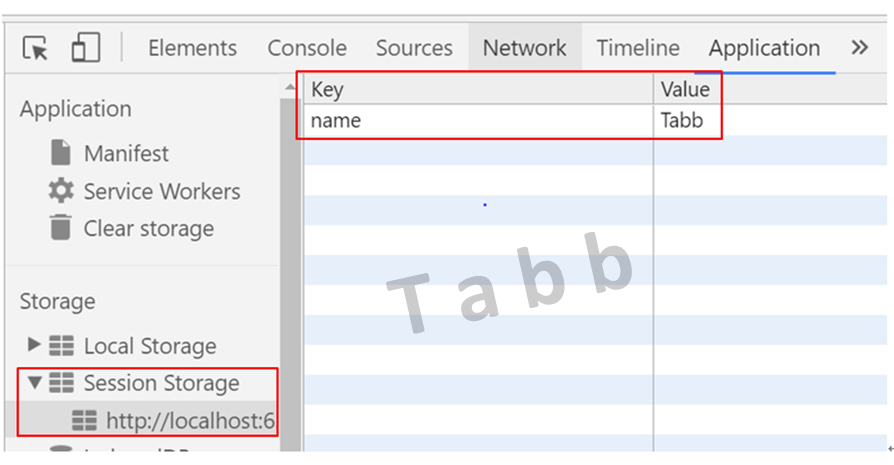
btn.onclick = function () {
window.sessionStorage.setItem("name", "Tabb")
}

获取设置的属性值:
get.onclick = function () {
var name = window.sessionStorage.getItem("name")
console.log(name)
}
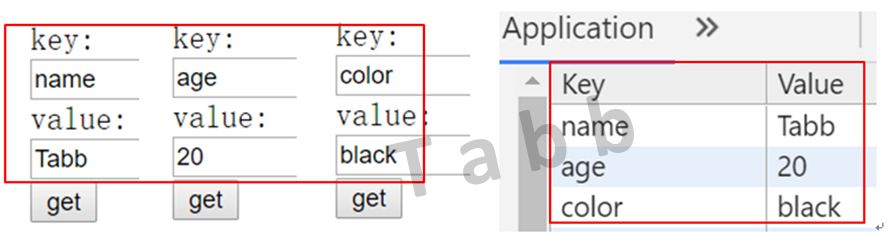
动态设置输入的值: (可以根据输入值的动态改变连续设置该值)
$("#get").on("click", function () {
var key = $("#get").siblings("label").find("#key").val();
var value = $("#get").siblings("label").find("#value").val();
window.sessionStorage.setItem(key,value);
})

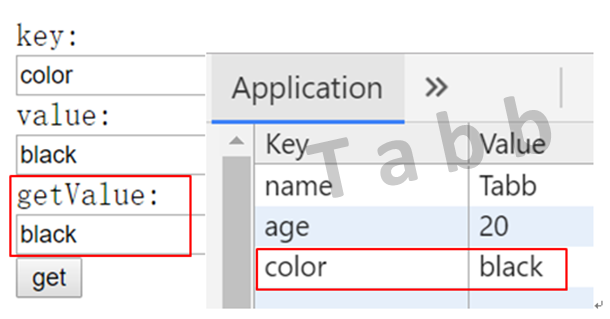
动态获取输入的值: (获取的值是sessionStorage.setItem动态设置的键值对的值,所以必须先设置键值对才能获取)
构建html,使用label包裹下的input即可如下:
<label for = “key”>
key: <input type = “text” id = “key”>
</label>
$("#get").on("click", function () {
var key = $("#get").siblings("label").find("#key").val()
var value = $("#get").siblings("label").find("#value").val()
window.sessionStorage.setItem(key, value)
var getValue = window.sessionStorage.getItem(key)
$("#get").siblings("label").find("#getValue").val(getValue);
})

动态移除(removeItem)、清除(clear)添加的sessionStorage.setItem:
$("#remove").on("click", function () {
var key = $("#get").siblings("label").find("#key").val()
window.sessionStorage.removeItem(key)
})
$("#clear").on("click", function () {
var key = $("#get").siblings("label").find("#key").val()
window.sessionStorage.clear(key)
})
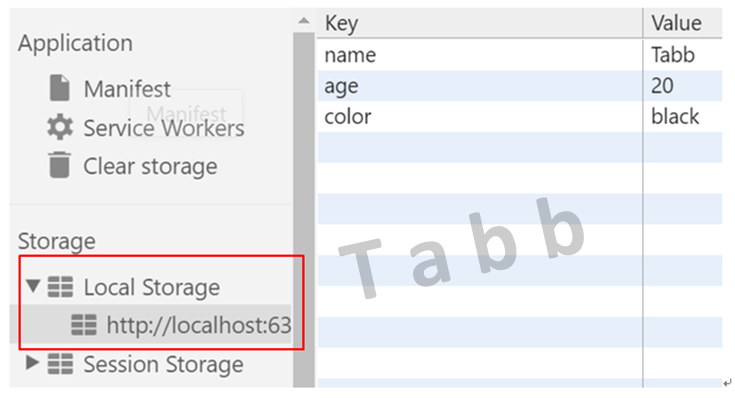
(3)localStorage
与sessionStorage相比具有更大的存储空间,大约20M,①刷新依然存在,②关闭浏览器后也存在,只有清除浏览器缓存后才消失,③可以多窗口打开,共享数据

使用方法和sessionStorage一样都具备 setItem,getItem,removeItem,clear方法,
还具备key(n)方法,n为存储数据的索引号,该方法使用不多
代码如下:
$("#get").on("click", function () {
var key = $("#get").siblings("label").find("#key").val()
var value = $("#get").siblings("label").find("#value").val()
window.localStorage.setItem(key, value) 设置的时候传入字符串
var getValue = window.localStorage.getItem(key)
$("#get").siblings("label").find("#getValue").val(getValue);
})
$("#remove").on("click", function () {
var key = $("#get").siblings("label").find("#key").val()
window.localStorage.removeItem(key)
})
$("#clear").on("click", function () {
var key = $("#get").siblings("label").find("#key").val()
window.localStorage.clear(key)
})
⑨ 应用缓存appcache (cache为缓存):主要缓存静态资源
(1)应用缓存的优势
1、可配置需要缓存的资源
2、网络无连接应用仍可用
3、本地读取缓存资源,提升访问速度,增强用户体验
4、减少请求,缓解服务器负担
(2)缓存清单 (基于不同浏览器本身具有自身的缓存机制导致兼容性差,服务端维护复杂,所以不推荐使用这个方法,这里只做简单介绍)
a). 创建一个缓存清单:
创建一个txt文档,将文件名改为.appcache后缀例如:demo.appcache
MANIFEST文件需要配置正确的 MIME-type,即 "text/cache-manifest"。必须在 web 服务器上进行配置,不同的服务器不一样
b). manifest文件格式:
1、顶行写CACHE MANIFEST
2、CACHE: (#需要缓存的列表)指定我们需要缓存的静态资源,如.css、js等
3、NETWORK:(#不需要缓存的资源)指定需要在线访问的资源,可使用通配符
4、FALLBACK:当被缓存的文件找不到时的备用资源,前面书写原文件路径,后面书写备用文件路径
· 加载缓存清单: 在需要缓存的页面html中<html manifest="./demo.appcache">加载manifest的路径。
c). 其他资料
1、CACHE: 可以省略,不推荐使用
2、可以指定多个CACHE: NETWORK: FALLBACK:,无顺序限制
3、#表示注释,可以通过改变demo.appcache文件的内容,改变注释内容,让浏览器重新加载缓存清单。
4、chrome 可以通过chrome://appcache-internals/调试工具和离线(offline)模式来调试管理应用缓存
H5 语义化、基本事件 浅析 (含file对象、drag拖拽等)的更多相关文章
- 笔记二:常用的h5语义化标签
0.前言: 所谓语义化标签就是一种 我们仅通过标签名就能判断出该标签内容的语义的标签,见名知意. 总结这部分内容,主要是为了能从繁琐的div嵌套div中,改成带有h5标签码.这样更有利于读写代码. 人 ...
- javaScript drag对象进行拖拽使用详解
目录 drag简介 兼容性 drag事件 拖拽流程 DataTransfer对象 drag拖放桌面文件 drag实例 小结 drag简介 HMTL5提供的支持原生拖拽的实现 兼容性如何? 桌面端的支持 ...
- JavaScript (JS)基础:BOM 浅析 (含window对象相关基本方法、属性解析)
① window对象(Math方法也属于window对象): window对象是JavaScript中的顶级对象,所有定义在全局作用域中的变量.函数都会变成window对象的属性和方法,window对 ...
- drag file upload xhr 拖拽异步上传文件
<div id="droptarget" style="width: 500px; height: 200px; background: silver"& ...
- HTML5中的对象的拖拽
拖拽: draggable="true"页面上就能实现拖拽事件: ondragstart 拖拽开始事件 ondrag 拖拽中 ondragend 拖拽结束事件 投放区事件: ond ...
- vue2.0 不引用第三方包的情况下实现嵌套对象的拖拽排序功能
先上一张效果图,然后再上代码(由于只做效果,未做数据相关的处理:实际处理数据时不修改 dom 元素,只是利用 dom 元素传递数据,然后需改数据,靠数据驱动效果) <div :id=" ...
- jQuery UI =>jquery-ui.js中sortable方法拖拽对象位置偏移问题
今天要处理sortable方法处理的对象,拖拽的时候,位置偏移的问题. 按理应该是鼠标在哪,对象就跟着在哪的 百度了一下问题,http://blog.csdn.net/samed/article/de ...
- web语义化与h5新增标签
Web语义化就是html告诉我们也告诉机器这一块是什么内容,例如:“这行是一个标题,这几行组成一个段落,这是一个列表,那是一个链接.” Web语义化有三个阶段: 1.h1~h6.thead.ul. ...
- H5的语义化标签(PS: 后续继续补充)
头部信息 <header></header> 区块标签 <figure> <figcaption>123</figcaption> < ...
随机推荐
- Vue源码学习一 ———— Vue项目目录
Vue 目录结构 可以在 github 上通过这款 Chrome 插件 octotree 查看Vue的文件目录.也可以克隆到本地.. Vue 是如何规划目录的 scripts ------------ ...
- 5.Cisco Packet Tracer里关于交换机或路由器配置文件和系统映像备份与恢复
我们会将交换机或路由器的配置文件和系统镜像直接备份到tftp服务器上,所以我们需要准备一台tftp的服务器 1我们需要给服务器配一个ip地址,给路由器的f0/1端口配置一个ip地址,路由器与服务器能相 ...
- 微信小程序 onLoad 函数
小程序注册完成后,加载页面,触发onLoad方法. 页面载入后触发onShow方法,显示页面. 首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次. 当小程序后台运行或跳 ...
- JZOJ 3508. 【NOIP2013模拟11.5B组】好元素
3508. [NOIP2013模拟11.5B组]好元素(good) (File IO): input:good.in output:good.out Time Limits: 2000 ms Mem ...
- LRU算法原理解析
LRU是Least Recently Used的缩写,即最近最少使用,常用于页面置换算法,是为虚拟页式存储管理服务的. 现代操作系统提供了一种对主存的抽象概念虚拟内存,来对主存进行更好地管理.他将主存 ...
- oracle 事务 第二弹
一 数据库版本 SYS@LEO1>select* from v$version; BANNER ------------------------------------------------- ...
- 100个经典C语言程序(益智类)
100个经典C语言程序(益智类) [1.绘制余弦曲线] 在屏幕上用“*”显示0~360度的余弦函数cos(x)曲线 [问题分析与算法设计] 利用cos(x)的左右对称性,将屏幕的行方向定义为x,列方向 ...
- RCP 项目启动图片设置
第一步 选择启动图片命名为 splash.bmp 第二步 添加 扩展点 然 后在右边的扩展元素细节中填入相应的信息,比如我们在这里的application属 性 为 org.vwpolo.rcp.ex ...
- sqoop安装和使用
下载版本:sqoop-1.4.6.bin__hadoop-2.0.4-alpha.tar.gz 官网:http://mirror.bit.edu.cn/apache/sqoop/1.4.6/ jdbc ...
- Python框架之Django的相册组件
Python框架之Django的相册组件 恩,没错,又是Django,虽然学习笔记已经结贴,但是学习笔记里都是基础的,Django的东西不管怎么说还是很多的,要学习的东西自然不会仅仅用十几篇博文就能学 ...
