优化Angularjs的$watch方法
Angularjs的$watch相信大家都知道,而且也经常使用,甚至,你还在为它的某些行为感到恼火。比如,一进入页面,它就会调用一次,我明明希望它在我初始化之后,值再次变动才调用。这种行为给我们带来许多麻烦。而我们今天就是要优化$watch的写法,来解决这些问题。
一.推荐写法:
$scope.$watch('xxx',function(newVal,oldVal){
if(newVal === oldVal || oldVal==undefined){
//不执行代码
}else{
//执行你的代码
}})
为什么这么写?听我慢慢道来。
1.newVal===oldVal
首先,我们做一个测试。
$scope.$watch('name',function(newVal,oldVal){
console.log('oldVal',oldVal) //undefined
console.log('newVal',newVal) //undefined
if(newVal === oldVal || oldVal==undefined){
//不执行代码
}else{
//执行你的代码
}
})
我们监听name的改变,一开始进来,没有初始化时,都为undefined。
然后,我们先定义name
$scope.name="张三";
$scope.$watch('name',function(newVal,oldVal){
console.log('oldVal',oldVal) //张三
console.log('newVal',newVal) //张三
if(newVal === oldVal || oldVal==undefined){
//不执行代码
}else{
//执行你的代码
}})
可以看到,一开始进来就都是张三。
由此可知,当监听器函数初始化时,newVal和oldVal总是相等的,所以,此时我们可以判断两个值是否相等,来执行我们想要的操作。
2.oldVal==undefined
为什么要判断oldVal==undefined?因为,当我们给name赋值的时候,会有一个undefinde变为有值的过程。所以当你不想在第一次赋值时,就执行方法,这么干就对了。
我们给name的赋值套一个timeout,模仿异步调用,在实际项目中,我们的name通常都是从接口获取的。
$timeout(function(){
$scope.name="张三";
},500)
然后,你再观察一下watch
$scope.$watch('name',function(newVal,oldVal){
console.log('oldVal',oldVal) //undefined
console.log('newVal',newVal) //张三
if(newVal === oldVal || oldVal==undefined){
//不执行代码
}else{
//执行你的代码
}})
以上就是watch需要注意的一些事项。然后,我们接下来讨论的是如何监听数组的变化,这就要用到另一个监听方法,$watchCollection。
二.watchCollection
大家,可以运行以下代码,
https://codepen.io/hanwolfxue/pen/XYyVYv?editors=1010
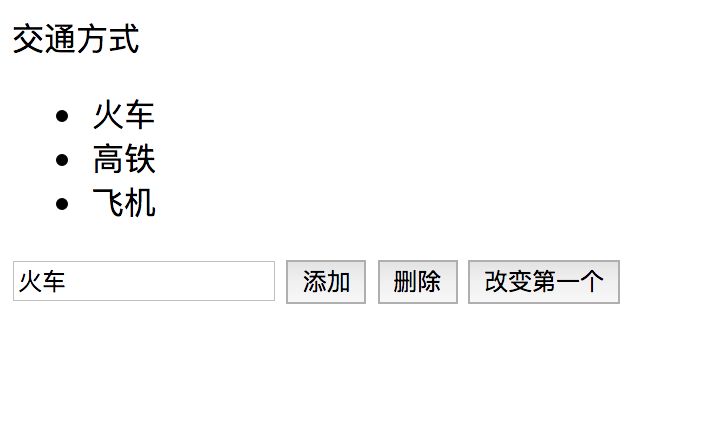
出来的样子长这样

好好观察一下watch和watchCollection的行为,可以发现watch是监听不到数组的变化的,所以,如果你要监听的是一个数组的话,请用watchCollection代替watch.
以上两点就是今天要说的优化,当然$watch还有很多其他内容,感兴趣的小伙伴可以继续研究一下。
优化Angularjs的$watch方法的更多相关文章
- 【C#代码实战】群蚁算法理论与实践全攻略——旅行商等路径优化问题的新方法
若干年前读研的时候,学院有一个教授,专门做群蚁算法的,很厉害,偶尔了解了一点点.感觉也是生物智能的一个体现,和遗传算法.神经网络有异曲同工之妙.只不过当时没有实际需求学习,所以没去研究.最近有一个这样 ...
- angularJS通过post方法下载excel文件
最近工作中遇到,要使用angularJS的post方法来下载excel的情况.网上找到一个帖子:http://stackoverflow.com/questions/22447952/angularj ...
- vue-cli 项目优化之3种方法对比:本地静态库资源(推荐)、cdn、DllPlugin
vue-cli 项目优化之3种方法对比:本地静态库资源(推荐).cdn.DllPlugin 事项 本地静态库资源 cdn DllPlugin 依赖 依赖cdn网站资源(有种完善方法:如果cdn引入不成 ...
- angularJS中$apply()方法详解
这篇文章主要介绍了angularJS中$apply()方法详解,需要的朋友可以参考下 对于一个在前端属于纯新手的我来说,Javascript都还是一知半解,要想直接上手angular JS,遇到的 ...
- mysql的MyISAM 和 InnoDB 的区别?优化MYSQL数据库的方法?
MyISAM 和 InnoDB 的基本区别 1.InnoDB不支持FULLTEXT类型的索引. 2.InnoDB 中不保存表的具体行数,也就是说,执行select count(*) from tabl ...
- 关于C#程序优化的五十种方法
关于C#程序优化的五十种方法 这篇文章主要介绍了C#程序优化的五十个需要注意的地方,使用c#开发的朋友可以看下 一.用属性代替可访问的字段 1..NET数据绑定只支持数据绑定,使用属性可以获 ...
- Java 进阶7 并发优化 5 并发控制板方法
Java 进阶7 并发优化 5 并发控制板方法 20131114 前言: Java 中多线程并发程序中存在线程安全的问题,之前学习 Java的同步机制,掌握的同步方法只有一种就是使用 ...
- angularjs $scope.$apply 方法详解
myApp.controller('firstController',function($scope,$interval){ $scope.date = new Date(); setInterval ...
- AngularJS中的方法参数的问题
在使用AngularJS开发的过程中出现了如下的问题,一次贴记录下. 感觉也不能说是AngularJS的语法,应该说是JS里面的处理流程应该就是这样子,我现在想通过前端页面传递值到后端(通过方法传递) ...
随机推荐
- 删除临时文件的bat文件
@echo offecho 正在清除系统垃圾文件,请稍等......del /f /s /q %systemdrive%\*.tmpdel /f /s /q %systemdrive%\*._mpde ...
- 用fast rcnn绘制loss曲线遇到的问题
运行fast rcnn的train,会进入ipython,要先exit退出才能继续运行程序 绘制图像时,用了命令: ./tools/train_net.py --gpu 0 --solver mode ...
- java基础——线程池
第2章 线程池 2.1 线程池概念 线程池,其实就是一个容纳多个线程的容器,其中的线程可以反复使用,省去了频繁创建线程对象的操作,无需反复创建线程而消耗过多资源. 我们详细的解释一下为什么要使用线程池 ...
- 区块链工作 jd
https://www.lagou.com/jobs/4096098.html 技术咨询网站: https://mp.weixin.qq.com/s/hs37UZFGI3uR4qmQ7v346g## ...
- SQLSERVER存储过程的基本语法实例
SQLSERVER存储过程的基本语法实例 SQLSERVER存储过程的基本语法实例 一.定义变量--简单赋值 declare @a intset @a=5 print @a --使用select语句赋 ...
- Java基础面试操作题:读取该文件内容,并按照自然顺序排序后输出到 另一个文件中
package com.swift; import java.io.FileInputStream; import java.io.FileNotFoundException; import java ...
- 使用Vue CLI 3快速创建项目
首先 vue create ant-design-vue-pro 执行命令会显示两个选项,1默认,2自定义 我么选择自定义 选择好自定义的插件回车就等待下安装成功然后进入项目文件夹 cd ant-de ...
- Java - 网络
要事为先,你如果想要在这个行业发展下去的话,实际上三角形的三个点在支撑着你发展,一个是技术.一个是管理(不是说管理别人,是管理你自己的时间,管理你自己的精力).还有一个就是沟通,注重这三点均衡的发展. ...
- mysql--连接查询(内外连接)
连接查询又称多表查询,查询到的字段来自于多个表中的数据. 一. 连接查询的分类和语法 1.分类 按标准分: 92标准:只支持内连接 99标准:支持内连接和.外连接和全外连接 功能进行分类: 内连接:i ...
- Mybatis中的增删改查
相比jdbc mybatis在操作数据库方面比jdbc节省了大量的代码,及大量的代码冗余.使得操作起来更加简洁. 在Mapper中分别有着 select,insert, update,delete的这 ...
