CSS样式之操作属性二
********css样式之属性操作******** 一、文本属性 1.text-align:cnter 文本居中
2.line heigth 垂直居中 :行高,和高度对应
3.vertical-align 设置图片与文本的距离
4.text-decoration:none 去掉超链接下划线
5.要是给a标签修改颜色的时候,就定到a标签上,用继承有时候是搞不定的
因为继承的级别是很低的,如果a标签设置了样式,是不会继承父亲的
6.text-indent:30px 首行缩进
7.font-style:oblique 或者italic....(设置字体的样式为斜体) 二、背景属性 background-color:背景颜色
background-image:url('11.jpg'); 背景图片链接
background-repeat:repeat-x; x轴平铺
background-repeat:no-repeat; 不重复
background-position:400px 200px 调整背景的位置(距左。距右)
background-position: center:center; 背景居中 简写:
background: url('11.jpg') no-repeat center; 三、边框属性 常用属性 简写:border :1px soild red;
deshed:虚线
只加有一个方向的:border-right :1px soild red; 四、列表属性 去掉列表前面的标志:ul li{list-style:none;}
去掉列表前面的空格:ul{padding:0} 上面两行也可写成下面一行
去掉盒子上面的间隙:\*{margin:0; padding :0;} 五、display属性 display属性 1.将块级标签设置 成内联标签:display: inline;
2.将内联标签设置 成块级标签:display: block;
3.内联块级标签:像块级标一样可设长宽,也可像内联一样在一行显示:display:inline-block
4.display:none;把不想让用户看到的给隐藏了(很重要的一个属性)
5.visibility:hidden;也是隐藏 注意:与visibility:hidden的区别
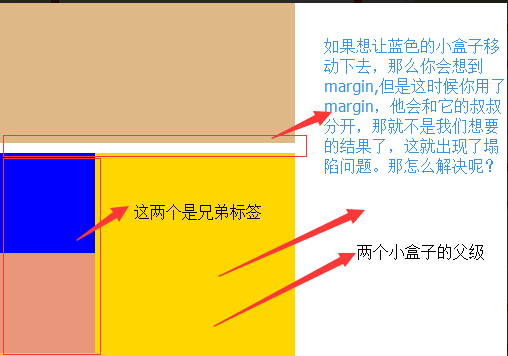
visibility:hidden:可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。 display:none:可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失 六、边距的塌陷问题 1.兄弟div
上面的div的margin-bottom和下面的div的margin-top会塌陷,也就是会取上下两者margin里面最大值作为显示值。 2.父子div
如果父级div没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin;  解决方法: 这两种会改变结构:
1.加上padding
2.加入border
不改变结构
3.overflow:hidden 溢出问题 解决溢出的方法
overflow:auto;
overflow: hidden;
overflow:scoll; #加上滚动条 七、清除浮动 clear语法:
clear:none | left | right | both
1.clear:left 清除的是左边的浮动
2.clear:both :保证左右两边都没有浮动 注意:
排序的时候是一个标签一个标签的排
如果上一个是浮动的,就紧贴个上一个
如果上一个不是浮动的,就和上一个保持垂直不变 八、float父级的塌陷问题
loat它不是完全脱离,它是半脱离的。像是文字环绕的就是用float实现的。float是不覆盖文字的
半脱离的,吧文字给挤过去了。 解决方案:
1.<div style='clear:both'></div>
也可以不加div
2.用after
.header:after{
content:""; #内容为空
display:block; #块级标签
clear:both; #清楚浮动的功能
} 约定的名字:clearfix
.clearfix:after{
content:""; #内容为空
display:block; #块级标签
clear:both; #清楚浮动的功能(可以做到一个自动切换的功能)
} 九、position(定位)属性 position的四种属性
1.static:默认位置
2.fixed:完全脱离文档流,固定定位(以可视窗口为参照物)
3.relative:相对定位(参照的是自己本身的位置)没有脱离文档流,没有顶上去,会保持自己的位置不动。可以使用top left 进行定位
4.absolute:绝对定位:脱离了文档流(参照的是按已定位的父级标签定位,如果找不到会按body的去找) 注意:将定位标签设置为absolute,将他的父级标签设置为定位标签 (relative) 十、float和position的区别 float:半脱离文档流
position:全脱离文档流
CSS样式之操作属性二的更多相关文章
- CSS样式之操作属性一
********css之操作属性******** 一.文本 1.文本颜色:color 颜色属性被用来设置文字的颜色 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 ...
- 利用JS脚本通过getAttribute()和setAttribute()等对CSS样式进行操作
HTML中引入CSS样式的方式有三种: 1.最常用的,引入样式表,在样式表中编写样式,引入方式如下:<link href="css/style.css" rel=" ...
- JavaScript对css样式表操作
CSS样式表3种方式: 内嵌:写在html标签中的样式 :如:<p style="width:100px"> 内嵌</p> 内联:写在html 中<h ...
- css样式表及属性
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/ 此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控 ...
- 第一周复习二 (CSS样式表及其属性)
样式表三种写法 1内联写法:style直接写在标签内.个人感觉多用于个别标签,一般情况优先级较高 style="font-size:16px;" 2内嵌写法:写在<head& ...
- jquery源码09 (6058 , 6620) css() : 样式的操作
var curCSS, iframe, // swappable if display is none or starts with table except "table", & ...
- jquery18 css() : 样式的操作
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- 为什么有时候Css样式表某个属性引用不成功?
首次使用博客,很多东西都在探索,第一篇文章也不知道发布点什么,就随便写写,是在word里面写的,也懒得排版,将就这用吧. 闲着没事找了酷狗的API写了个简单的静态网页,完成了搜索,展示,播放功能.就想 ...
- CSS布局秘籍(1)-任督二脉BFC/IFC
01.CSS布局 1.1.正常布局流(Normal flow) 正常布局流 就是不做任何布局控制,按照HTML的顺序(从左到右,从上而下)进行布局排列.网页基于盒子模型进行正常的布局,主要特点: 盒子 ...
随机推荐
- XML文件的特点
1.这个东西的规则比较简单,并且人眼看起来也比较容易理解,结构上也比较好操作,并且并无与任何编程语言绑定. 所以,很多编程语言就都为XML这个东西编写了读写XML的库,所以XML看起来所谓的通用,其实 ...
- 分享知识-快乐自己:Oracle 创建序列 及 使用序列
1.创建序列语法: create sequence 序列名 [可选参数] 序列名常定义为‘seq_XXX’的形式,创建序列不能使用replace 可选参数说明: increment by: 序列每次增 ...
- 使用IE11的F12开发人员工具进行网页前端性能测试
用IE访问被测网站(我的是IE11,EDGE浏览器相同),定位到你要测试的动作所在页面或被测页面的前一页.按F12调出开发人员工具,其它的功能我就不介绍了,直接切换到性能选项卡. 根据提示按快捷键ct ...
- 小程序写tab和swiper切换结合效果
实现代码如下: wxml页面 <scroll-view scroll-x="true" class="weui-navbar"> <block ...
- phpstorm 2016.3.2 的最新破解方法(截止2017-2-20)
最新更新 ,http://idea.imsxm.com 这个地址是亲测可用的,针对最新的phpstorm 2016.3.2的版本.使用方式和下面一致,选择license server.然后复制http ...
- 数据库关键字 (Oracle, SQL Server, DB2)
Oracle SQL Server DB2 ! @@IDENTITY DETERMINISTIC & ADD DISALLOW ( ALL DISCONNECT ) ...
- Hadoop安装全教程 Ubuntu14.04+Java1.8.0+Hadoop2.7.6
最近听了一个关于大数据的大牛的经验分享,在分享的最后大牛给我们一个他之前写好的关于大数据和地理应用demo.这个demo需要在Linux环境上搭建Hadoop平台.这次就简单的分享一下我关于在 Lin ...
- cassandra自启动服务器脚本
新建一个文件. vi /etc/rc.d/init.d/vi cassandra2 #!/bin/sh # chkconfig: # description: service -- # process ...
- 11 Vue学习 headtop
1: HeaderTop.vue : 面包屑:el-breadcrumb 定义面包屑, separator是分隔符. el-breadcrumb-item: 是面包屑中用 分隔符 分开的多 ...
- 使用superobject 解析Json数据
接口数据有如下规范{"error": 0, "msg": "", "data": ...} 其中数据data类型不确定. ...
