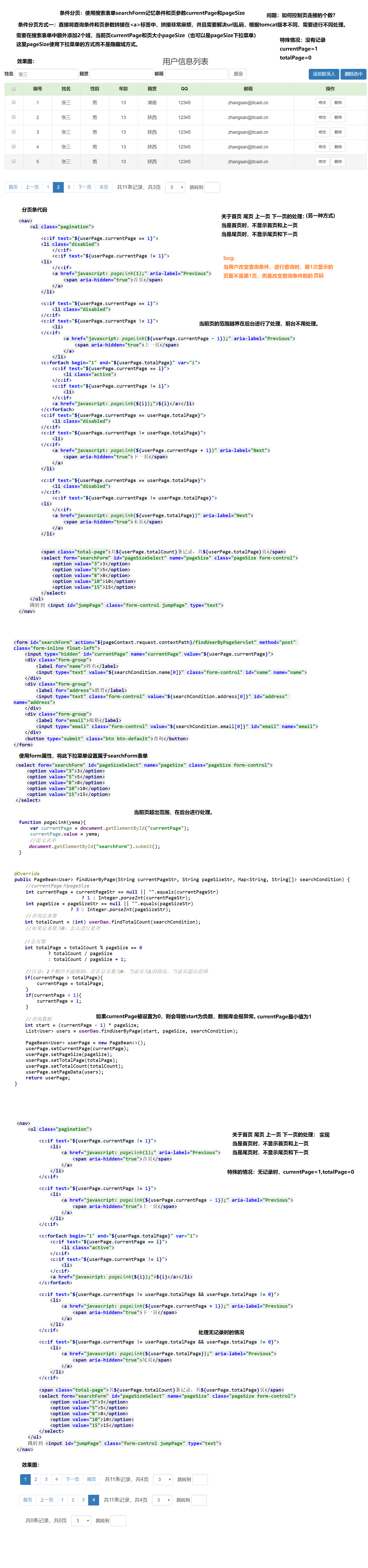
条件分页 分页条件和页参数传递方式一 超链接拼串 方式二 使用查询表单searchForm

<%--
Created by IntelliJ IDEA.
User: jie
Date: 2019/5/10
Time: 20:00
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<!-- 网页使用的语言 -->
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<!-- 使用Edge最新的浏览器的渲染方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。
width: 默认宽度与设备的宽度相同
initial-scale: 初始的缩放比,为1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>用户信息管理系统</title> <!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
td, th {
text-align: center;
}
.mb-10{
margin-bottom: 10px;
}
.float-right{
float: right;
}
.float-left{
float: left;
}
.tool::after{
content: '';
display: block;
clear: both;
}
.table>tbody>tr>td{
vertical-align: middle;
}
.total-page{
margin-top: 5px;
display: inline-block;
margin-left: 15px;
font-size: 16px;
}
.pageSize{
display: inline-block;
width: auto;
margin: 0px 10px;
}
.jumpPage{
display: inline-block;
width: 50px;
}
</style>
<script> window.onload = function () {
/*
全选和全部选功能实现
1为firstCb绑定单击事件
3获取所有的复选框,将其状态设置为和firstCb一致
*/
var firstCb = document.getElementById("firstCb");
// console.log(firstCb.checked);
firstCb.onclick = function () {
// firstCb.checked = !firstCb.checked;
var ids = document.getElementsByName("id");
for (var i = 0; i < ids.length; i++) {
ids[i].checked = firstCb.checked;
}
} /*
设置页的大小
*/
document.getElementById("pageSizeSelect").onchange = function(){
//手动提交查询条件表单
document.getElementById("searchForm").submit();
};
/*
页大小控制的回显
*/
var pageSizeOptions = document.getElementById("pageSizeSelect").options;
for (var i = 0; i < pageSizeOptions.length; i++) {
if(pageSizeOptions[i].value == "${userPage.pageSize}"){
pageSizeOptions[i].selected = true;
}
}
/*
页面跳转
*/
document.getElementById("jumpPage").onkeydown = function (ev) {
if(ev.keyCode == 13){
//按下回车,将currentPage元素的值设置为输入框的值
// var currentPage = document.getElementById("jumpPage").value;
// var currentPageEle = document.getElementById("currentPage");
// currentPageEle.value = currentPage;
var currentPageValue = document.getElementById("jumpPage").value;
//验证输入页码是否是数字
if(currentPageValue.match(/^\d+$/)){
//是数字,提交表单
document.getElementById("currentPage").value = currentPageValue;
//提交表单
document.getElementById("searchForm").submit();
}else{
//不是数字,清空输入内容
document.getElementById("jumpPage").value = "";
}
}
}
}
function deleteUser(id) {
if(confirm("确定要删除改用户吗?")){
location.href = "/deleteServlet?id=" + id;
}
}
function submitDelSelected(){
//判断是否选择了删除项
var hasSelected = false;
var ids = document.getElementsByName("id");
for (var i = 0; i < ids.length; i++) {
if(ids[i].checked == true){
hasSelected = true;
break;
}
}
if(hasSelected){
//需要用户确认
if(confirm("确定要删除这些用户吗?")){
document.getElementById("delSelectedForm").submit();
}
}else{
//给出还没有选择的提示
confirm("请先选择需要删除的用户");
}
}
</script>
</head>
<body>
<div class="container"> <h3 style="text-align: center">用户信息列表</h3> <%--<div class="btn-group" role="group" aria-label="...">--%>
<%--<button type="button" class="btn btn-default">Left</button>--%>
<%--<button type="button" class="btn btn-default">Middle</button>--%>
<%--<button type="button" class="btn btn-default">Right</button>--%>
<%--</div>--%>
<div class="tool mb-10">
<form id="searchForm" action="${pageContext.request.contextPath}/findUserByPageServlet" method="post" class="form-inline float-left">
<input type="hidden" id="currentPage" name="currentPage" value="${userPage.currentPage}">
<div class="form-group">
<label for="name">姓名</label>
<input type="text" value="${searchCondition.name[0]}" class="form-control" id="name" name="name">
</div>
<div class="form-group">
<label for="address">籍贯</label>
<input type="text" class="form-control" value="${searchCondition.address[0]}" id="address" name="address">
</div>
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" class="form-control" value="${searchCondition.email[0]}" id="email" name="email">
</div>
<button type="submit" class="btn btn-default">查询</button>
</form>
<div class="right-tool float-right">
<a class="btn btn-primary" href="add.jsp" role="button">添加联系人</a>
<a class="btn btn-primary" href="javascript: submitDelSelected();" role="button">删除选中</a>
<form action="${pageContext.request.contextPath}/delSelectedServlet" method="post" id="delSelectedForm"></form>
<%--<button type="button" class="btn btn-primary">添加联系人</button>--%>
<%--<button type="button" class="btn btn-primary">删除选中</button>--%>
</div>
</div>
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th><input type="checkbox" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
<th>QQ</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<c:forEach items="${userPage.pageData}" var="user" varStatus="vs">
<tr>
<td><input form="delSelectedForm" type="checkbox" name="id" value="${user.id}"></td>
<td>${vs.count}</td>
<td>${user.name}</td>
<td>${user.gender}</td>
<td>${user.age}</td>
<td>${user.address}</td>
<td>${user.qq}</td>
<td>${user.email}</td>
<td><a class="btn btn-default btn-sm" href="/findUserServlet?id=${user.id}">修改</a> <a class="btn btn-default btn-sm" href="javascript: deleteUser(${user.id});">删除</a></td>
</tr>
</c:forEach>
</table> <nav>
<ul class="pagination">
<c:if test="${userPage.currentPage == 1}">
<li class="disabled">
</c:if>
<c:if test="${userPage.currentPage != 1}">
<li>
</c:if>
<a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${userPage.currentPage - 1}&pageSize=${userPage.pageSize}&name=${searchCondition.name[0]}&address=${searchCondition.address[0]}&email=${searchCondition.email[0]}" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<c:forEach begin="1" end="${userPage.totalPage}" var="i">
<c:if test="${userPage.currentPage == i}">
<li class="active">
</c:if>
<c:if test="${userPage.currentPage != i}">
<li>
</c:if>
<a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${i}&pageSize=${userPage.pageSize}&name=${searchCondition.name[0]}&address=${searchCondition.address[0]}&email=${searchCondition.email[0]}">${i}</a></li>
</c:forEach>
<c:if test="${userPage.currentPage == userPage.totalPage}">
<li class="disabled">
</c:if>
<c:if test="${userPage.currentPage != userPage.totalPage}">
<li>
</c:if>
<a href="${pageContext.request.contextPath}/findUserByPageServlet?currentPage=${userPage.currentPage + 1}&pageSize=${userPage.pageSize}&name=${searchCondition.name[0]}&address=${searchCondition.address[0]}&email=${searchCondition.email[0]}" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li> <span class="total-page">共${userPage.totalCount}条记录,共${userPage.totalPage}页</span>
<select form="searchForm" id="pageSizeSelect" name="pageSize" class="pageSize form-control">
<option value="3">3</option>
<option value="5">5</option>
<option value="8">8</option>
<option value="10">10</option>
<option value="15">15</option>
</select>
</ul>
跳转到 <input id="jumpPage" class="form-control jumpPage" type="text">
</nav>
</div>
</body>
</html>
超连接方式 传递查询条件和分页参数
<%--
Created by IntelliJ IDEA.
User: jie
Date: 2019/5/10
Time: 20:00
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<!-- 网页使用的语言 -->
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<!-- 使用Edge最新的浏览器的渲染方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。
width: 默认宽度与设备的宽度相同
initial-scale: 初始的缩放比,为1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>用户信息管理系统</title> <!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
td, th {
text-align: center;
}
.mb-10{
margin-bottom: 10px;
}
.float-right{
float: right;
}
.float-left{
float: left;
}
.tool::after{
content: '';
display: block;
clear: both;
}
.table>tbody>tr>td{
vertical-align: middle;
}
.total-page{
margin-top: 5px;
display: inline-block;
margin-left: 15px;
font-size: 16px;
}
.pageSize{
display: inline-block;
width: auto;
margin: 0px 10px;
}
.jumpPage{
display: inline-block;
width: 50px;
}
</style>
<script> window.onload = function () {
/*
全选和全部选功能实现
1为firstCb绑定单击事件
3获取所有的复选框,将其状态设置为和firstCb一致
*/
var firstCb = document.getElementById("firstCb");
// console.log(firstCb.checked);
firstCb.onclick = function () {
// firstCb.checked = !firstCb.checked;
var ids = document.getElementsByName("id");
for (var i = 0; i < ids.length; i++) {
ids[i].checked = firstCb.checked;
}
} /*
设置页的大小
*/
document.getElementById("pageSizeSelect").onchange = function(){
//手动提交查询条件表单
document.getElementById("searchForm").submit();
};
/*
页大小控制的回显
*/
var pageSizeOptions = document.getElementById("pageSizeSelect").options;
for (var i = 0; i < pageSizeOptions.length; i++) {
if(pageSizeOptions[i].value == "${userPage.pageSize}"){
pageSizeOptions[i].selected = true;
}
}
/*
页面跳转
*/
document.getElementById("jumpPage").onkeydown = function (ev) {
if(ev.keyCode == 13){
//按下回车,将currentPage元素的值设置为输入框的值
// var currentPage = document.getElementById("jumpPage").value;
// var currentPageEle = document.getElementById("currentPage");
// currentPageEle.value = currentPage;
var currentPageValue = document.getElementById("jumpPage").value;
//验证输入页码是否是数字
if(currentPageValue.match(/^\d+$/)){
//是数字,提交表单
document.getElementById("currentPage").value = currentPageValue;
//提交表单
document.getElementById("searchForm").submit();
}else{
//不是数字,清空输入内容
document.getElementById("jumpPage").value = "";
}
}
}
}
function pageLink(yema){
var currentPage = document.getElementById("currentPage");
currentPage.value = yema;
//提交表单
document.getElementById("searchForm").submit();
}
function deleteUser(id) {
if(confirm("确定要删除改用户吗?")){
location.href = "/deleteServlet?id=" + id;
}
}
function submitDelSelected(){
//判断是否选择了删除项
var hasSelected = false;
var ids = document.getElementsByName("id");
for (var i = 0; i < ids.length; i++) {
if(ids[i].checked == true){
hasSelected = true;
break;
}
}
if(hasSelected){
//需要用户确认
if(confirm("确定要删除这些用户吗?")){
document.getElementById("delSelectedForm").submit();
}
}else{
//给出还没有选择的提示
confirm("请先选择需要删除的用户");
}
}
</script>
</head>
<body>
<div class="container"> <h3 style="text-align: center">用户信息列表</h3> <%--<div class="btn-group" role="group" aria-label="...">--%>
<%--<button type="button" class="btn btn-default">Left</button>--%>
<%--<button type="button" class="btn btn-default">Middle</button>--%>
<%--<button type="button" class="btn btn-default">Right</button>--%>
<%--</div>--%>
<div class="tool mb-10">
<form id="searchForm" action="${pageContext.request.contextPath}/findUserByPageServlet" method="post" class="form-inline float-left">
<input type="hidden" id="currentPage" name="currentPage" value="${userPage.currentPage}">
<div class="form-group">
<label for="name">姓名</label>
<input type="text" value="${searchCondition.name[0]}" class="form-control" id="name" name="name">
</div>
<div class="form-group">
<label for="address">籍贯</label>
<input type="text" class="form-control" value="${searchCondition.address[0]}" id="address" name="address">
</div>
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" class="form-control" value="${searchCondition.email[0]}" id="email" name="email">
</div>
<button type="submit" class="btn btn-default">查询</button>
</form>
<div class="right-tool float-right">
<a class="btn btn-primary" href="add.jsp" role="button">添加联系人</a>
<a class="btn btn-primary" href="javascript: submitDelSelected();" role="button">删除选中</a>
<form action="${pageContext.request.contextPath}/delSelectedServlet" method="post" id="delSelectedForm"></form>
<%--<button type="button" class="btn btn-primary">添加联系人</button>--%>
<%--<button type="button" class="btn btn-primary">删除选中</button>--%>
</div>
</div>
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th><input type="checkbox" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
<th>QQ</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<c:forEach items="${userPage.pageData}" var="user" varStatus="vs">
<tr>
<td><input form="delSelectedForm" type="checkbox" name="id" value="${user.id}"></td>
<td>${vs.count}</td>
<td>${user.name}</td>
<td>${user.gender}</td>
<td>${user.age}</td>
<td>${user.address}</td>
<td>${user.qq}</td>
<td>${user.email}</td>
<td><a class="btn btn-default btn-sm" href="/findUserServlet?id=${user.id}">修改</a> <a class="btn btn-default btn-sm" href="javascript: deleteUser(${user.id});">删除</a></td>
</tr>
</c:forEach>
</table> <nav>
<ul class="pagination"> <c:if test="${userPage.currentPage == 1}">
<li class="disabled">
</c:if>
<c:if test="${userPage.currentPage != 1}">
<li>
</c:if>
<a href="javascript: pageLink(1);" aria-label="Previous">
<span aria-hidden="true">首页</span>
</a>
</li> <c:if test="${userPage.currentPage == 1}">
<li class="disabled">
</c:if>
<c:if test="${userPage.currentPage != 1}">
<li>
</c:if>
<a href="javascript: pageLink(${userPage.currentPage - 1});" aria-label="Previous">
<span aria-hidden="true">上一页</span>
</a>
</li>
<c:forEach begin="1" end="${userPage.totalPage}" var="i">
<c:if test="${userPage.currentPage == i}">
<li class="active">
</c:if>
<c:if test="${userPage.currentPage != i}">
<li>
</c:if>
<a href="javascript: pageLink(${i});">${i}</a></li>
</c:forEach>
<c:if test="${userPage.currentPage == userPage.totalPage}">
<li class="disabled">
</c:if>
<c:if test="${userPage.currentPage != userPage.totalPage}">
<li>
</c:if>
<a href="javascript: pageLink(${userPage.currentPage + 1})" aria-label="Next">
<span aria-hidden="true">下一页</span>
</a>
</li> <c:if test="${userPage.currentPage == userPage.totalPage}">
<li class="disabled">
</c:if>
<c:if test="${userPage.currentPage != userPage.totalPage}">
<li>
</c:if>
<a href="javascript: pageLink(${userPage.totalPage})" aria-label="Next">
<span aria-hidden="true">末页</span>
</a>
</li> <span class="total-page">共${userPage.totalCount}条记录,共${userPage.totalPage}页</span>
<select form="searchForm" id="pageSizeSelect" name="pageSize" class="pageSize form-control">
<option value="3">3</option>
<option value="5">5</option>
<option value="8">8</option>
<option value="10">10</option>
<option value="15">15</option>
</select>
</ul>
跳转到 <input id="jumpPage" class="form-control jumpPage" type="text">
</nav>
</div>
</body>
</html>
查询表单方式 传递查询条件和分页参数
<%--
Created by IntelliJ IDEA.
User: jie
Date: 2019/5/10
Time: 20:00
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<!-- 网页使用的语言 -->
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<!-- 使用Edge最新的浏览器的渲染方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。
width: 默认宽度与设备的宽度相同
initial-scale: 初始的缩放比,为1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>用户信息管理系统</title> <!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
td, th {
text-align: center;
}
.mb-10{
margin-bottom: 10px;
}
.float-right{
float: right;
}
.float-left{
float: left;
}
.tool::after{
content: '';
display: block;
clear: both;
}
.table>tbody>tr>td{
vertical-align: middle;
}
.total-page{
margin-top: 5px;
display: inline-block;
margin-left: 15px;
font-size: 16px;
}
.pageSize{
display: inline-block;
width: auto;
margin: 0px 10px;
}
.jumpPage{
display: inline-block;
width: 50px;
}
</style>
<script> window.onload = function () {
/*
全选和全部选功能实现
1为firstCb绑定单击事件
3获取所有的复选框,将其状态设置为和firstCb一致
*/
var firstCb = document.getElementById("firstCb");
// console.log(firstCb.checked);
firstCb.onclick = function () {
// firstCb.checked = !firstCb.checked;
var ids = document.getElementsByName("id");
for (var i = 0; i < ids.length; i++) {
ids[i].checked = firstCb.checked;
}
} /*
设置页的大小
*/
document.getElementById("pageSizeSelect").onchange = function(){
//手动提交查询条件表单
document.getElementById("searchForm").submit();
};
/*
页大小控制的回显
*/
var pageSizeOptions = document.getElementById("pageSizeSelect").options;
for (var i = 0; i < pageSizeOptions.length; i++) {
if(pageSizeOptions[i].value == "${userPage.pageSize}"){
pageSizeOptions[i].selected = true;
}
}
/*
页面跳转
*/
document.getElementById("jumpPage").onkeydown = function (ev) {
if(ev.keyCode == 13){
//按下回车,将currentPage元素的值设置为输入框的值
// var currentPage = document.getElementById("jumpPage").value;
// var currentPageEle = document.getElementById("currentPage");
// currentPageEle.value = currentPage;
var currentPageValue = document.getElementById("jumpPage").value;
//验证输入页码是否是数字
if(currentPageValue.match(/^\d+$/)){
//是数字,提交表单
document.getElementById("currentPage").value = currentPageValue;
//提交表单
document.getElementById("searchForm").submit();
}else{
//不是数字,清空输入内容
document.getElementById("jumpPage").value = "";
}
}
}
}
function pageLink(yema){
var currentPage = document.getElementById("currentPage");
currentPage.value = yema;
//提交表单
document.getElementById("searchForm").submit();
}
function deleteUser(id) {
if(confirm("确定要删除改用户吗?")){
location.href = "/deleteServlet?id=" + id;
}
}
function submitDelSelected(){
//判断是否选择了删除项
var hasSelected = false;
var ids = document.getElementsByName("id");
for (var i = 0; i < ids.length; i++) {
if(ids[i].checked == true){
hasSelected = true;
break;
}
}
if(hasSelected){
//需要用户确认
if(confirm("确定要删除这些用户吗?")){
document.getElementById("delSelectedForm").submit();
}
}else{
//给出还没有选择的提示
confirm("请先选择需要删除的用户");
}
}
</script>
</head>
<body>
<div class="container"> <h3 style="text-align: center">用户信息列表</h3> <%--<div class="btn-group" role="group" aria-label="...">--%>
<%--<button type="button" class="btn btn-default">Left</button>--%>
<%--<button type="button" class="btn btn-default">Middle</button>--%>
<%--<button type="button" class="btn btn-default">Right</button>--%>
<%--</div>--%>
<div class="tool mb-10">
<form id="searchForm" action="${pageContext.request.contextPath}/findUserByPageServlet" method="post" class="form-inline float-left">
<input type="hidden" id="currentPage" name="currentPage" value="${userPage.currentPage}">
<div class="form-group">
<label for="name">姓名</label>
<input type="text" value="${searchCondition.name[0]}" class="form-control" id="name" name="name">
</div>
<div class="form-group">
<label for="address">籍贯</label>
<input type="text" class="form-control" value="${searchCondition.address[0]}" id="address" name="address">
</div>
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" class="form-control" value="${searchCondition.email[0]}" id="email" name="email">
</div>
<button type="submit" class="btn btn-default">查询</button>
</form>
<div class="right-tool float-right">
<a class="btn btn-primary" href="add.jsp" role="button">添加联系人</a>
<a class="btn btn-primary" href="javascript: submitDelSelected();" role="button">删除选中</a>
<form action="${pageContext.request.contextPath}/delSelectedServlet" method="post" id="delSelectedForm"></form>
<%--<button type="button" class="btn btn-primary">添加联系人</button>--%>
<%--<button type="button" class="btn btn-primary">删除选中</button>--%>
</div>
</div>
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th><input type="checkbox" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
<th>QQ</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<c:forEach items="${userPage.pageData}" var="user" varStatus="vs">
<tr>
<td><input form="delSelectedForm" type="checkbox" name="id" value="${user.id}"></td>
<td>${vs.count}</td>
<td>${user.name}</td>
<td>${user.gender}</td>
<td>${user.age}</td>
<td>${user.address}</td>
<td>${user.qq}</td>
<td>${user.email}</td>
<td><a class="btn btn-default btn-sm" href="/findUserServlet?id=${user.id}">修改</a> <a class="btn btn-default btn-sm" href="javascript: deleteUser(${user.id});">删除</a></td>
</tr>
</c:forEach>
</table> <nav>
<ul class="pagination"> <c:if test="${userPage.currentPage != 1}">
<li>
<a href="javascript: pageLink(1);" aria-label="Previous">
<span aria-hidden="true">首页</span>
</a>
</li>
</c:if> <c:if test="${userPage.currentPage != 1}">
<li>
<a href="javascript: pageLink(${userPage.currentPage - 1});" aria-label="Previous">
<span aria-hidden="true">上一页</span>
</a>
</li>
</c:if> <c:forEach begin="1" end="${userPage.totalPage}" var="i">
<c:if test="${userPage.currentPage == i}">
<li class="active">
</c:if>
<c:if test="${userPage.currentPage != i}">
<li>
</c:if>
<a href="javascript: pageLink(${i});">${i}</a></li>
</c:forEach> <c:if test="${userPage.currentPage != userPage.totalPage && userPage.totalPage != 0}">
<li>
<a href="javascript: pageLink(${userPage.currentPage + 1});" aria-label="Previous">
<span aria-hidden="true">下一页</span>
</a>
</li>
</c:if> <c:if test="${userPage.currentPage != userPage.totalPage && userPage.totalPage != 0}">
<li>
<a href="javascript: pageLink(${userPage.totalPage});" aria-label="Previous">
<span aria-hidden="true">尾页</span>
</a>
</li>
</c:if> <span class="total-page">共${userPage.totalCount}条记录,共${userPage.totalPage}页</span>
<select form="searchForm" id="pageSizeSelect" name="pageSize" class="pageSize form-control">
<option value="3">3</option>
<option value="5">5</option>
<option value="8">8</option>
<option value="10">10</option>
<option value="15">15</option>
</select>
</ul>
跳转到 <input id="jumpPage" class="form-control jumpPage" type="text">
</nav>
</div>
</body>
</html>
首页时不显示首页和上一页 尾页时不显示尾页和下一页
条件分页 分页条件和页参数传递方式一 超链接拼串 方式二 使用查询表单searchForm的更多相关文章
- 动态多条件查询分页以及排序(一)--MVC与Entity Framework版url分页版
一.前言 多条件查询分页以及排序 每个系统里都会有这个的代码 做好这块 可以大大提高开发效率 所以博主分享下自己的6个版本的 多条件查询分页以及排序 二.目前状况 不论是ado.net 还是EF ...
- python 全栈开发,Day115(urlencode,批量操作,快速搜索,保留原搜索条件,自定义分页,拆分代码)
今日内容前戏 静态字段和字段 先来看下面一段代码 class Foo: x = 1 # 类变量.静态字段.静态属性 def __init__(self): y = 6 # 实例变量.字段.对象属性 # ...
- hibernate中带查询条件的分页
所谓分页,从数据库中分,则是封装一个分页类.利用分页对象进行分页. 但,分页往往带查询条件. 分页类的三个重要数据:[当前页码数],[数据库中的总记录数],[每页显示的数据的条数] 原理:select ...
- SpringBoot+SpringDataJPA如何实现自定义查询[多表,多条件,分页,自定义sql封装]
举个例子:我们要在已经搭建好了的JPA环境下实现联合多表,多条件,多排序条件,分页查询一个表格数据,下面的表格 返回类MyJSON: public class MyJSON { private Str ...
- javaWeb核心技术第十二篇之分页和条件
分页:limit ?,? 参数1 : startIndex 开始索引. 参数2 : pageSize 每页显示的个数 n 表示第几页 给定一个特殊的单词 pageNumber select * fro ...
- javaWeb核心技术之分页和条件
分页:limit ?,? 参数1 : startIndex 开始索引. 参数2 : pageSize 每页显示的个数 n 表示第几页 给定一个特殊的单词 pageNumber select * fro ...
- 【JPA】Spring Data JPA 实现分页和条件查询
文章目录 1.在`Repository`层继承两个接口 2.在Service层进行查询操作 3.Page的方法 1.在Repository层继承两个接口 JpaRepository<Admin, ...
- EF:分页查询 + 条件查询 + 排序
/// <summary> /// linq扩展类---zxh /// </summary> /// <typeparam name="T">& ...
- Spring Data JPA 复杂/多条件组合分页查询
推荐视频: http://www.icoolxue.com/album/show/358 public Map<String, Object> getWeeklyBySearch(fina ...
随机推荐
- BMP文件解析【转】
本文转载自:http://blog.csdn.net/Blues1021/article/details/44954817 BMP文件通常是不压缩的,所以它们通常比同一幅图像的压缩图像文件格式要大很多 ...
- sublime 相关配置和快捷键
1.安装package control 点击sublime的菜单栏 view->show console :现在打开了控制台, 这个控制台有上下两栏, 上面一栏会实时显示sublime执行了什 ...
- 分享知识-快乐自己:SpringBoot 使用注解API的方式定义启动端口号
在Spring Boot2.0以上配置嵌入式Servlet容器时EmbeddedServletContainerCustomizer类不存在,经网络查询发现被WebServerFactoryCusto ...
- &&、||和&、|的区别
1. && .|| 和 &.| 都是逻辑运算符,前两个 与后两个的区别就在于 &&.|| 有"短路"现象,而& .| 则没有. 例如 ...
- 一个关于前端页面的小标签<tbody>
我们有时候希望将表格的内容分为多个模块,这时候就可以使用<tbody>标签,它是<table>的字标签,是<tr>的父标签,可以使用它达到一种设置样式的结果.
- listen and translation exercise 53
It was hard work and there weren't any interesting things for him. You should be an expert with comp ...
- 机器视觉 Local Binary Pattern (LBP)
Local binary pattern (LBP),在机器视觉领域,是非常重要的一种特征.LBP可以有效地处理光照变化,在纹理分析,纹理识别方面被广泛应用. LBP 的算法非常简单,简单来说,就是对 ...
- BZOJ-4327:JSOI2012 玄武密码(AC自动机模板题)
在美丽的玄武湖畔,鸡鸣寺边,鸡笼山前,有一块富饶而秀美的土地,人们唤作进香河.相传一日,一缕紫气从天而至,只一瞬间便消失在了进香河中.老人们说,这是玄武神灵将天书藏匿在此. 很多年后,人们终于在进香 ...
- MySQL上周新增激活用户在上周下单情况_20161107周一
上周新增激活用户在上周下单情况 1.上周激活用户明细 #上周激活用户明细 SELECT a.城市,a.用户ID,a.用户名称,b.用户地址,b.联系电话,a.订单日期,c.年周,c.上周一,a.订单I ...
- /boot下面文件说明
config-3.10.0-229.el7.x86_64 <==此版本核心被编译时选择的功能与模组设定档 grub/ <==旧版 grub1 ,不需要理会这目录了! grub2/ < ...
