初试“七牛云”--零基础运用七牛云配合UEditor实现图片的上传和浏览(.NET篇)
(注册和建立存储空间就不介绍了,网上一把一把的资料,自己试着点点也能明白)
作为一个成熟的菜鸟,如果遇到一个新问题,第一步当然是先百度一下。。。
看了N个关于七牛云的使用的帖子,表示还是蒙圈的,看懂了一部分,但是不系统,理解的不连贯,作为一个凡是要弄个特别明白的死脑筋,于是开始从头看是研究文档。。。。(以下都是来自http://developer.qiniu.com/article/index.html#quickstart,经过个人精简,如有不明,详情请参阅文档)
先弄明白原理,才能更好的看懂代码。
1.三个结构

a.七牛云存储服务
b.业务服务器
c.客户端-------客户端通常同时是资源的生产方和消费方。客户端在展示内容时,通常需要先从业务服务器获取资源的元信息,并得到必要的[下载凭证][downloadtokenHref],然后使用下载凭证从七牛云存储服务获取待展示的资源内容,从而实现一个完整的内容展示过程。
2.业务流程
上传
客户端在上传资源到七牛云存储之前要先从业务服务器获取一个有效的上传凭证,因此需要先后和两个服务端打交道。


上传凭证保存在上传策略( RS文件夹-PutPolicy.cs)(上传策略具体参数设置 http://developer.qiniu.com/article/developer/security/put-policy.html)
如果有设置回调,则上传完成时七牛云存储会自动发起回调到指定的业务服务器。

下载
公开资源不需要对应的下载凭证,客户端可以直接从七牛云存储下载对应资源。私有资源需要对应的下载凭证,因此必须先和业务服务器打交道。
按照实际的使用场景,客户端对于内容的展示非常类似一个动态网页的生成过程,因此无论该页面内容是公开还是私有,均需要从业务服务器获取展示该页面的动态布局信息。所以通常显示过程也是需要先后和业务服务器及七牛云存储服务打交道。
于是乎,测试 官方的“简单上传”的代码(http://developer.qiniu.com/code/v6/sdk/csharp.html#io-put)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Qiniu.Auth;
using Qiniu.IO;
using Qiniu.IO.Resumable;
using Qiniu.RS; namespace ConsoleDemo
{
class UploadDemo
{ private void upload()
{
//设置账号的AK和SK
Qiniu.Conf.Config.ACCESS_KEY = "Access_Key"; ①
Qiniu.Conf.Config.SECRET_KEY = "Secret_Key";②
IOClient target = new IOClient();
PutExtra extra = new PutExtra();
//设置上传的空间
String bucket = "bucket_name";③
//设置上传的文件的key值
String key = "yourdefinekey";//上传成功后的文件名(可以和上传文件不是同一个名字) ④ //普通上传,只需要设置上传的空间名就可以了,第二个参数可以设定token过期时间
PutPolicy put = new PutPolicy(bucket, ); //调用Token()方法生成上传的Token
string upToken = put.Token();
//上传文件的路径
String filePath = "/.../...";⑤ //调用PutFile()方法上传
PutRet ret = target.PutFile(upToken, key, filePath, extra);
//打印出相应的信息
Console.WriteLine(ret.Response.ToString());
Console.WriteLine(ret.key);
Console.ReadLine();
} static void Main(string[] args)
{
//实例化UploadDemo对象并调用设置的upload方法
UploadDemo Upload = new UploadDemo();
Upload.upload();
}
}
}
以上5处需要修改为自己的内容
看了半天都是蒙圈,最后感觉其实上传的过程就是两步、两步、两步!!!!
1.生成TOKEN(上传凭证upload-token,详情见http://developer.qiniu.com/article/developer/security/upload-token.html)
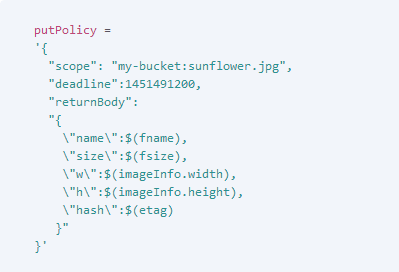
构造上传策略 1json化=>
1json化=> 2URL安全的Base64编码=>
2URL安全的Base64编码=> 3使用SecretKey计算HMAC-SHA1签名=>
3使用SecretKey计算HMAC-SHA1签名=> 4再进行一次URL安全的Base64编码=>
4再进行一次URL安全的Base64编码=>
5最终拼接成uploadToken=>
总结,②是用于加密上传策略的,①③是构造上传策略,①②③一起生成token,④⑤和token一起作为PutFile()方法的上传参数。
具体到程序中,

Mac就是计算“七牛认证”的类(包括计算方法,让Token方法调用)

Mac的sign方法实现了上面第三步的“SecretKey计算HMAC-SHA1签名”&第四步

Mac的SignWithData调用了sign并实现上面第五步,拼接形成最后的上传凭证(token)

2.调用“ IOClient”的“PutFile()”方法上传
特别注意:如果注册空间的时候,选择了“华北”,那么需要增加一行代码,否则怎么上传都不成功。。。。
Qiniu.Conf.Config.UP_HOST = "http://up-z1.qiniu.com";

开个控制台,调用UploadDemo.upload
UploadDemo Upload = new UploadDemo();
Upload.upload();
查看空间里有没有这个文件(空间-内容管理),如果有就说明“简单上传”测试成功了。
接下来,就是搞定ueditor中上传图片到七牛云。
由于ueditor使用的是流,所以只需要把PutFile方法改为使用Put方法,(IOClient中有个Put方法可以使用流,如下)
public PutRet Put(string upToken, string key, System.IO.Stream putStream, PutExtra extra)
{
if (!putStream.CanRead)
{
throw new Exception("read put Stream error");
}
PutRet ret;
NameValueCollection formData = getFormData(upToken, key, extra);
try
{
CallRet callRet = MultiPart.MultiPost(Config.UP_HOST, formData, putStream);
ret = new PutRet(callRet);
onPutFinished(ret);
return ret;
}
catch (Exception e)
{
ret = new PutRet(new CallRet(HttpStatusCode.BadRequest, e));
onPutFinished(ret);
return ret;
}
}
代码改为:
using Qiniu.IO;
using Qiniu.RS;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace qiniu
{ public class UploadDemo
{ public void upload()
{ Qiniu.Conf.Config.ACCESS_KEY = "";
Qiniu.Conf.Config.SECRET_KEY = "";
Qiniu.Conf.Config.UP_HOST = "http://up-z1.qiniu.com";
IOClient target = new IOClient();
PutExtra extra = new PutExtra();
//设置上传的空间
String bucket = ""; //设置上传的文件的key值
String key = "222.jpg"; //普通上传,只需要设置上传的空间名就可以了,第二个参数可以设定token过期时间
PutPolicy put = new PutPolicy(bucket, );//调用Token()方法生成上传的Token
string upToken = put.Token();
//上传文件的路径
String filePath = @"E:\chaye.jpg";
FileStream fs=new FileStream (filePath,FileMode.Open,FileAccess.Read); //调用PutFile()方法上传
// PutRet ret = target.PutFile(upToken, key, filePath, extra);
PutRet ret=target.Put(upToken,key,fs,extra);
//打印出相应的信息
Console.WriteLine(ret.Response.ToString());
Console.WriteLine(ret.key);
Console.ReadLine();
} }
}
既然方法试验成功,最后就是结合ueditor,改造代码
ueditor的IOClient.cs的Put方法添加

UploadHandler.cs中改造Process方法
public override void Process()
{
byte[] uploadFileBytes = null;
string uploadFileName = null; if (UploadConfig.Base64)
{
uploadFileName = UploadConfig.Base64Filename;
uploadFileBytes = Convert.FromBase64String(Request[UploadConfig.UploadFieldName]);
}
else
{
var file = Request.Files[UploadConfig.UploadFieldName];
uploadFileName = file.FileName;
if (!CheckFileType(uploadFileName))
{
Result.State = UploadState.TypeNotAllow;
WriteResult();
return;
}
if (!CheckFileSize(file.ContentLength))
{
Result.State = UploadState.SizeLimitExceed;
WriteResult();
return;
} uploadFileBytes = new byte[file.ContentLength];
try
{
file.InputStream.Read(uploadFileBytes, , file.ContentLength);
}
catch (Exception)
{
Result.State = UploadState.NetworkError;
WriteResult();
}
} Result.OriginFileName = uploadFileName; //上传到七牛云
string qiNiuFileName=CommonHelper.CalcMD5(uploadFileBytes)+Path.GetExtension(uploadFileName);
//自己封装了一个MD5的方法,随意,可以不加,这里就是为了尽量避免重名 var savePath = PathFormatter.Format(uploadFileName, UploadConfig.PathFormat);
var localPath = Server.MapPath(savePath);
try
{
Qiniu.Conf.Config.ACCESS_KEY = "";
54 Qiniu.Conf.Config.SECRET_KEY = "";
55 Qiniu.Conf.Config.UP_HOST = "";
IOClient target = new IOClient();
PutExtra extra = new PutExtra();
//设置上传的空间
String bucket = "";
//设置上传的文件的key值
String key = qiNiuFileName;//1 //普通上传,只需要设置上传的空间名就可以了,第二个参数可以设定token过期时间
PutPolicy put = new PutPolicy(bucket, ); //调用Token()方法生成上传的Token
string upToken = put.Token();
//上传文件的路径
MemoryStream ms = new MemoryStream(uploadFileBytes); //调用PutFile()方法上传
// PutRet ret = target.PutFile(upToken, key, filePath, extra);
PutRet ret = target.Put(upToken, key,ms, extra); Result.Url = "外链默认域名" + qiNiuFileName; Result.State = UploadState.Success; //PutPolicy policy = new PutPolicy(bucket, 3600);
//string upToken = policy.Token();
//Settings setting = new Settings();
//ResumablePutExtra extra = new ResumablePutExtra();
//ResumablePut client = new ResumablePut(setting, extra);
//CallRet callRet = client.PutFile(upToken, new byte[0] { }, "");
//if (callRet.OK)
//{ //} }
catch (Exception e)
{
Result.State = UploadState.FileAccessError;
Result.ErrorMessage = e.Message;
}
finally
{
WriteResult();
}
}
参考https://segmentfault.com/a/1190000002462516
注意:导致浏览器访问的时候(编译并不报错),显示 “文件访问出错,检查权限”,F12看上传后response报文,未找到newtonjson 4.5.0.0。
原因:因为之前手动添加过Newtonsoft.Json.dll(4.5.0.0),跟ueditor-net- Bin目录的newtonJson版本 不一致(9.0.0.0)。
解决方法:在web.config的<configuration>节点下添加,只需要添加一次,之后删除都可以。
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<dependentAssembly>
<assemblyIdentity name="Newtonsoft.Json" publicKeyToken="30ad4fe6b2a6aeed" culture="neutral" />
<bindingRedirect oldVersion="4.5.0.0-6.0.0.0" newVersion="9.0.0.0" />
</dependentAssembly>
</assemblyBinding>
</runtime>
猜想,关于newtonJSON版本的问题,都可以通过上面代码解决。
补充,如果需要两个版本的dll引用
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<dependentAssembly>
<assemblyIdentity name="Newtonsoft.Json" publicKeyToken="30ad4fe6b2a6aeed" />
<codeBase version="6.0.0.0" href="D:\documents\visual studio 2012\Projects\NDT\NDTDecive\NDTDevice.Admin\ueditor\net\Bin\Newtonsoft.Json.dll" />
<codeBase version="9.0.0.0" href="D:\documents\visual studio 2012\Projects\NDT\NDTDecive\NDTDevice.Admin\qiniu\Newtonsoft.Json.dll" />
</dependentAssembly> </assemblyBinding>
</runtime>
初试“七牛云”--零基础运用七牛云配合UEditor实现图片的上传和浏览(.NET篇)的更多相关文章
- 如何利用”七牛云”在UEditor实现图片的上传和浏览
在学习之前,我参考了朋友些的一篇关于这个功能实现的文章,非常不错.大家可以参考:http://www.cnblogs.com/John-Marnoon/p/5818528.html#3501846 里 ...
- salesforce 零基础学习(四十二)简单文件上传下载
项目中,常常需要用到文件的上传和下载,上传和下载功能实际上是对Document对象进行insert和查询操作.本篇演示简单的文件上传和下载,理论上文件上传后应该将ID作为操作表的字段存储,这里只演示文 ...
- 零基础十分钟学会用git在coding.net上传(pull)和push
---恢复内容开始--- 对于入门者来说,特别是刚刚接触计算机的人来说,模仿是最快的学习方式了,先能够会使用(对于初学者来说,这种使用新事物的感觉很能爽的)至于原理,以后再说.下面先让初学者快速的学会 ...
- PHP使用七牛云存储之图片的上传、下载、303重定向教程,CI框架实例
网上关于七牛云存储的教程除了官网上的API文档,其他的资料太少了.研究了下API之后,现在已经能实现图片的上传和下载及上传之后的重定向. http://blog.csdn.net/cqcre/arti ...
- Android零基础入门第49节:AdapterViewFlipper图片轮播
原文:Android零基础入门第49节:AdapterViewFlipper图片轮播 上一期学习了ExpandableListView的使用,你已经掌握了吗?本期开始学习AdapterViewFilp ...
- 111 01 Android 零基础入门 02 Java面向对象 04 Java继承(上)02 继承的实现 01 继承的实现
111 01 Android 零基础入门 02 Java面向对象 04 Java继承(上)02 继承的实现 01 继承的实现 本文知识点: 继承的实现 说明:因为时间紧张,本人写博客过程中只是对知识点 ...
- PHP系列 | Thinkphp3.2 上传七牛 bad token 问题 [ layui.upload 图片/文件上传]
前端代码 <div class="logo_out" id="upload-logo"></div> JS代码 /** * 上传图片 * ...
- 框架基础:ajax设计方案(三)---集成ajax上传技术
之前发布了ajax的通用解决方案,核心的ajax发布请求,以及集成了轮询.这次去外国网站逛逛,然后发现了ajax level2的上传文件,所以就有了把ajax的上传文件集成进去的想法,ajax方案的l ...
- salesforce lightning零基础学习(七) 列表展示数据时两种自定义编辑页面
上一篇Lightning内容描述的是LDS,通过LDS可以很方便的实例化一个对象的数据信息.当我们通过列表展示数据需要编辑时,我们常使用两种方式去处理编辑页面:Pop Up Window弹出修改详情以 ...
随机推荐
- JAVA中保留指定小数位方法
import java.math.BigDecimal; import java.text.DecimalFormat; import java.text.NumberFormat; ...
- iframe自适应高度js
<iframe src="http://www.fufuok.com/" id="iframepage" name="iframepage&qu ...
- javascript阻止事件冒泡的兼容写法及其相关示例
//阻止事件冒泡的兼容写法 function stopBubble(e){ //如果提供了事件对象,则是一个非IE浏览器 if(e && e.stopPropagation) //因此 ...
- div自定义的滚动条 (竖直导航条)
<style type="text/css"> .scrollBar { width: 10px; background-color: #daa520; positio ...
- C# Math
Math.Ceiling 向上进位取整.例如:Math.Ceiling(32.6)=33; Math.Ceiling(32.0)=32; Math.Floor 向下舍位取整.例如:Math.Floor ...
- 获取AndroidManifest.xml文件中的meta-data
以获取高德地图的key值为例 <meta-data android:name="api_key" android:value="l8o0DhNxmvPDpCxTab ...
- web.xml配置error-page
一. 通过错误码来配置error-page <error-page> <error-code>404</error-code> <location>/e ...
- Python之调用函数
Python之调用函数 Python内置了很多有用的函数,我们可以直接调用. 要调用一个函数,需要知道函数的名称和参数,比如求绝对值的函数 abs,它接收一个参数. 可以直接从Python的官方网站查 ...
- C#编程利器之二:结构与枚举(Structure and enumeration)【转】
C#编程利器之二:结构与枚举(Structure and enumeration) 在上一篇文章中,介绍了类如何封装程序中的对象.而实际中,出了类可以封装对象外,结构和枚举也可以封装一些对象,本文将着 ...
- 记录工作中用到的linux命令
日常工作中会对centos进行操作,总是会有一些常用的命令记不住,特开一贴,记录那些命令,学而时习之. RPM操作类命令: 查看RPM安装路径: 1.rpm -qa|grep Memcache ...
