CSS--字体
通用字体系列
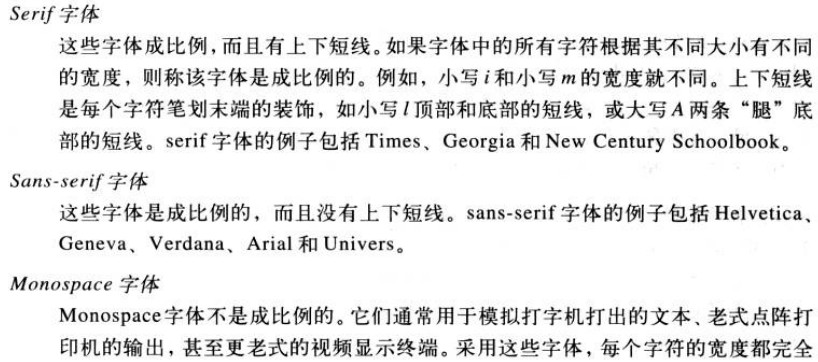
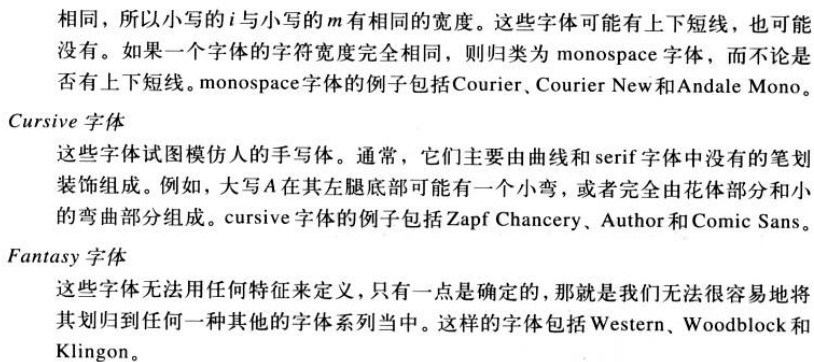
CSS中定义了5种通用字体系列


举例说明:指定通用字体系列
body {
font-family:sans-serif;/*如果你希望文档使用一种sans-serif字体而并不关心是哪一种具体字体,这样用户代理会从ans-serif字体系列中选择一个字体将其应用到body元素上*/
}
h1 {
font-family: Georgia,serif; /*如果Georgia字体不可用,则使用另外一种serif字体*/
}
h2 {
font-family: Times,'Times New Roman',Georgia,serif;/*按先后顺序来、最后指定一个通用字体名以保险起见*/
/*只有当一个字名中有一个或多个空格或者如果字体名包括#或$之类的符号,才需要在font-family声明中加引号*/
}
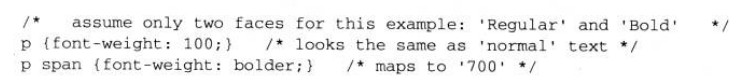
font-weight字体加粗中是如何起作用的?
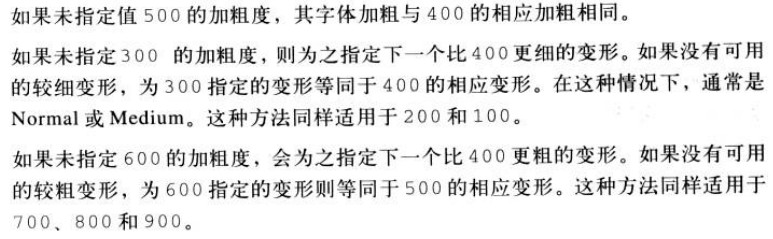
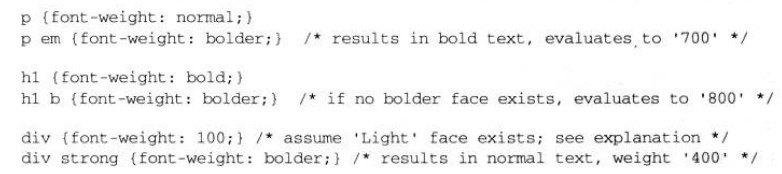
字体指定了9级加粗度,即100~900,其中400定义为等价于normal,700对应于bold,其它数不对应font-weight的任何其它值,不过它们可能对应于常用变形名。规则如下

举例说明一下:


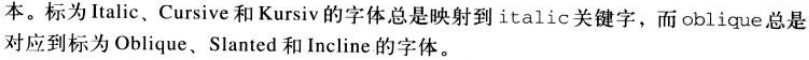
字体的风格和变形
font-style的值可以为:italic、oblique、normal、inherit
normal:非斜体和倾斜的字体
oblique:正常竖直文本的一个倾斜版本
italic:斜体是一种单独的字体风格,对每个字母的结构有一些小改动,来反映变化的外观


css字体相关的零碎点点
p {
font-variant:small-caps;/*小型大写字母*/
font-stretch:wider;/*这个属性用于让一个字体的字符更胖或更瘦*/
font-size-adjust:0.58;/*让字体保证可以辨识*/
}

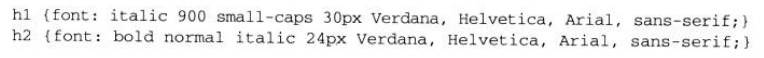
font属性

font的前三个值font-style、font-weight和font-variant,后两个值为font-size和font-family,其中前三个值允许采用任意的顺序或者说可以任意省略,后两个值则必须font-size在前,font-family在后作为声明中的最后两个值,而且font声明中必须要有这两个值。
另外值得一提的是在font属性中可以增加行高,如下所示


再来看一个例子:

上述的css事实上跟下面的css是等价的

因为被忽略的值都会重置为其默认值 ,因为也将导致其覆盖inherit属性,所以使用font缩写属性时还是应该小心一些才好。
使用系统字体
div {
font: caption;/*标题的控件*/
font: icon;/*图标加标签*/
font: menu;/*菜单*/
font: message-box;/*对话框*/
font: small-caps;/*小控件加标签*/
font: status-bar;/*窗口状态条*/
}
CSS--字体的更多相关文章
- CSS字体属性大全
文章转自:http://www.10wy.net/Article/CSS/CSS_list_8.html查看更多更专业性的文章请到:网页设计网 CSS字体属性 字体名称属性(font-family) ...
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- Css字体中英文对照表
css字体中文.英文.Unicode名对照表 另外注意:繁体中文字体名,在简体中文系统中是不能被识别的. 中文名 英文名 Unicode Unicode 2 Mac OS 华文细黑 STHeiti L ...
- css字体设置
css字体设置 .selector{ font-family:"Microsoft YaHei",微软雅黑,"MicrosoftJhengHei",华文细黑,S ...
- 2.css字体单位
这期简单说说css字体单位 字体单位有三种:px.em.rem 任意浏览器的默认字体高都是16px.所有未经调整的浏览器都符合: 1em=16px. % 百分比 in 英寸 cm 厘米 mm 毫米 e ...
- Css - 字体图标
Css - 字体图标 字体格式 ttf.otf.woff.svg.eot 现在流行将图标做成矢量的字体格式的文档,很多用户在放大页面的时候页面上的普通图片格式的图标就会变得模糊不清,这种字体图标在网页 ...
- CSS 字体(font)实例
CSS 字体(font)实例CSS 字体属性定义文本的字体系列.大小.加粗.风格(如斜体)和变形(如小型大写字母).CSS 字体系列在 CSS 中,有两种不同类型的字体系列名称: 通用字体系列 - 拥 ...
- css字体中英文对照表(转)
在css文件中,我们常看到有些字体名称变成了乱码,这是由于网页开发者将中文字体的名字直接写成了中文,而css文件本身没有声明字符编码方式,查看时就出现了乱码.为了避免这种乱码状况出现,可以将css文 ...
- css 字体样式设置
css字体样式(Font Style),属性 时间:2014-05-08 21:49 来源:我爱学习网 | 作者:我爱学习网 | 本文已影响 68353 人 css字体样式(Font Style) ...
- css字体图标的制作和使用。
css字体图标的制作和使用. 在项目开发的过程中,我们会经常用到一些图标.但是我们在使用这些图标时,往往会遇到失真的情况,而且图片数量很多的话,页面加载就越慢.所以,我们可以使用字体图标的方式来显示图 ...
随机推荐
- mvc5+ef6+Bootstrap 项目心得--身份验证和权限管理
1.mvc5+ef6+Bootstrap 项目心得--创立之初 2.mvc5+ef6+Bootstrap 项目心得--身份验证和权限管理 3.mvc5+ef6+Bootstrap 项目心得--WebG ...
- C8051逆向电阻屏:头儿拍脑袋说电阻屏IC好赚钱3块钱成本能卖20几块。,一个月不分昼夜逆向成功后头儿说电阻屏已经被市场淘汰请放弃治疗。
参考: 书籍,<圈圈教你玩USB> C8051F单片机快速入门:http://www.waveshare.net/Left_Column/C8051F_Application_Notes ...
- 也来山寨一版Flappy Bird (js版)
随着Flappy Bird的火爆,各种实现的版也不断出现,于是也手痒简单实现了一版. 其实本来只是想实现一下这只笨鸟的飞翔运动的,后来没忍住,就直接实现一个完整游戏了…… 因为这个游戏本身实现起来就没 ...
- JavaScript学习笔记- 自定义滚动条插件
此滚动条仅支持竖向(Y轴) 一.Css /*这里是让用户鼠标在里面不能选中文字,避免拖动的时候出错*/ body { -moz-user-select: none; /*火狐*/ -webkit-us ...
- canvas拖动
var canvas=document.getElementById("canvas"); var cxt=canvas.getContext("2d"); v ...
- plsql解决中文乱码以及问号问题
PLSQL执行sql语句,不识别中文,输出的中文标题显示成问号???? 输入sql语句select * from V$NLS_PARAMETERS查看字符集,查看第一行value值是否为简体中文 设置 ...
- Linux IO Scheduler(Linux IO 调度器)
每个块设备或者块设备的分区,都对应有自身的请求队列(request_queue),而每个请求队列都可以选择一个I/O调度器来协调所递交的request.I/O调度器的基本目的是将请求按照它们对应在块设 ...
- svn做目录访问控制(AuthzSVNAccessFile)
这个是Apache的配置文件 加载模块和svn的相关设置
- Install marvel and head plugin for ealsticsearch
安装ES插件 marvel marvel是ES的供开发者免费使用的管理工具,他内置了一款叫做Sense的控制台,Sense是运行在浏览器中的,基于Sense可以很方便的和ES进行通讯.官方文档中的很多 ...
- ubuntu15.10下搭建cordova+ionic开发环境
安装jdk 在命令下输入java如果没有安装会提示该命令包含于openjdk软件包 sudo apt-get install openjdk然后按下tab会列出openjdk开头的软件包 我这里就选择 ...
