chrome断点调试
chrome断点调试
1.
在编写JavaScript代码时,如果
出现了bug,就要不断的去找错误,如果console控制台中提示还好说,可是没有提示恐怕就要费一番周折了。但是有了chrome这个浏览器,我们通过开发者工具就可以很好的实现调试了。
实例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
for(var i=;i<;i++){
(function(){
console.log(i+);
})();
}
</script>
</body>
</html>
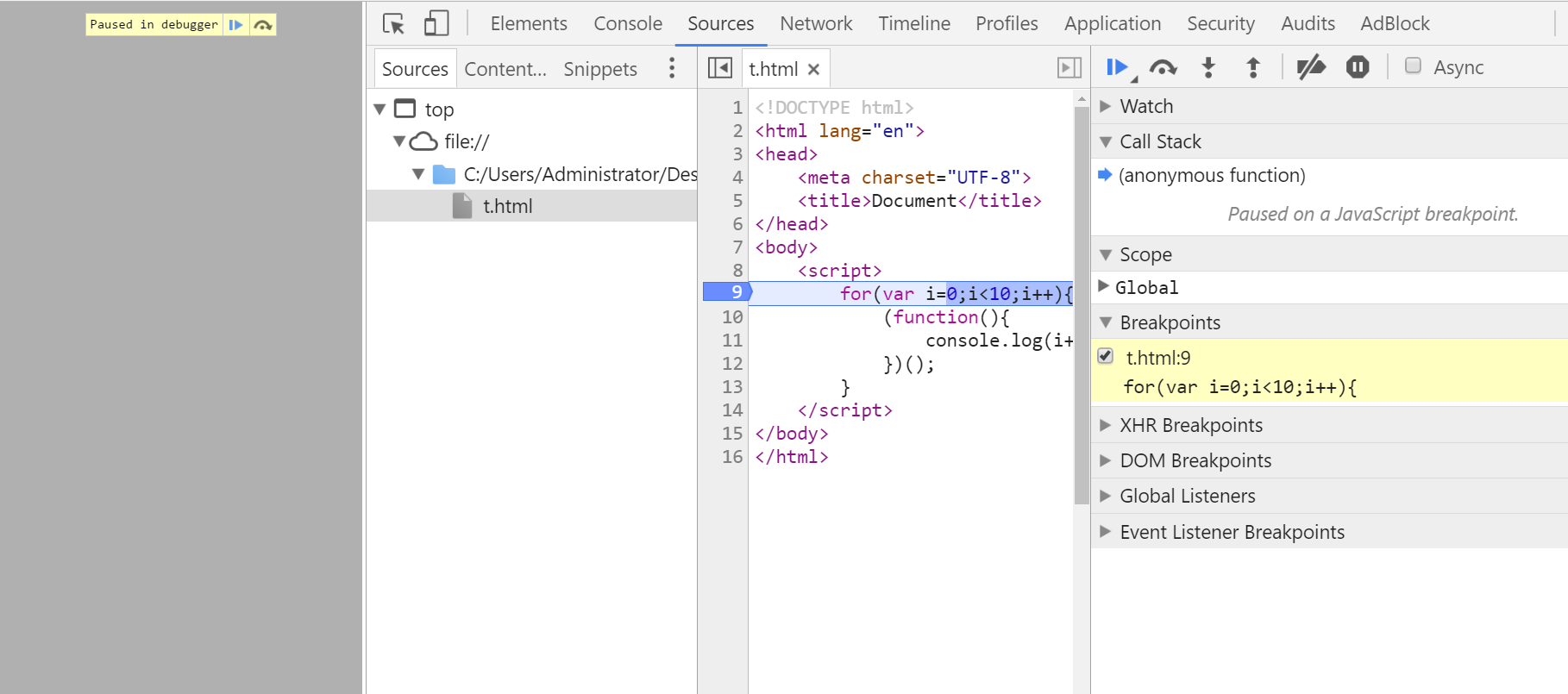
首先,我们先要认识其中的主要功能,如下图:

我们看到浏览器页面共分为了四个模块:
- 第一个实际上是显示页面,这里因为我打了断点,所以显示为暗色。
- 右边三个模块便是console控制台中的了。第一个是sources资源,通过这个模块,我们可以找到任何我们需要的页面资源。
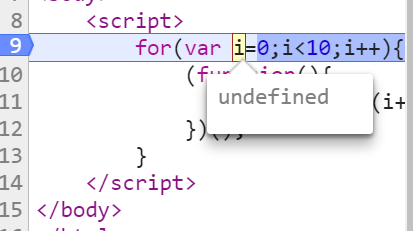
- 控制台中的第二个页面即为显示源码的页面,这里我们可以在代码的左边打断点,图中:蓝色代码所在行表示目前代码的执行阶段,即目前代码在第9句执行;深蓝色代表将要执行但还未执行的代码。而浅蓝色代表已经执行过了的代码。因此,目前执行的是var i;还没有复制为0;所以我们把鼠标停留在i=0中的i处,则会显示undefined。

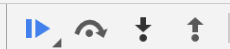
- 最右边的模块便是调试的重点模块了。最上面的图片如图所示:

- 第一个图标是:resume script excution。会将断点执行过程重启(resume)。
- 第二个图表是:step over next function ,即如果遇到一个函数,它会直接执行完这个函数,而是直接执行跳过进入下一步,不显示细节。
- 第三个图表是:step into next function ,即如果遇到一个函数,它不会一下运行完这个函数,而是进入函数内部,一步一步地执行,这样,我们可以更清楚地观察执行过程。
4.第四个图表示:step out of current function,即如果利用 step into已经进入了函数内部,我们可以通过此功能来一下执行完函数内部剩下的代码。
2. watch的使用
代码如下:
var a = ;
function test(){
var a, b, c, d, e;
a = ;
b = a - ;
b = ;
c = ;
d = ;
e = (a + b * c) * (a - d);
return e;
}
console.log(test()) ;
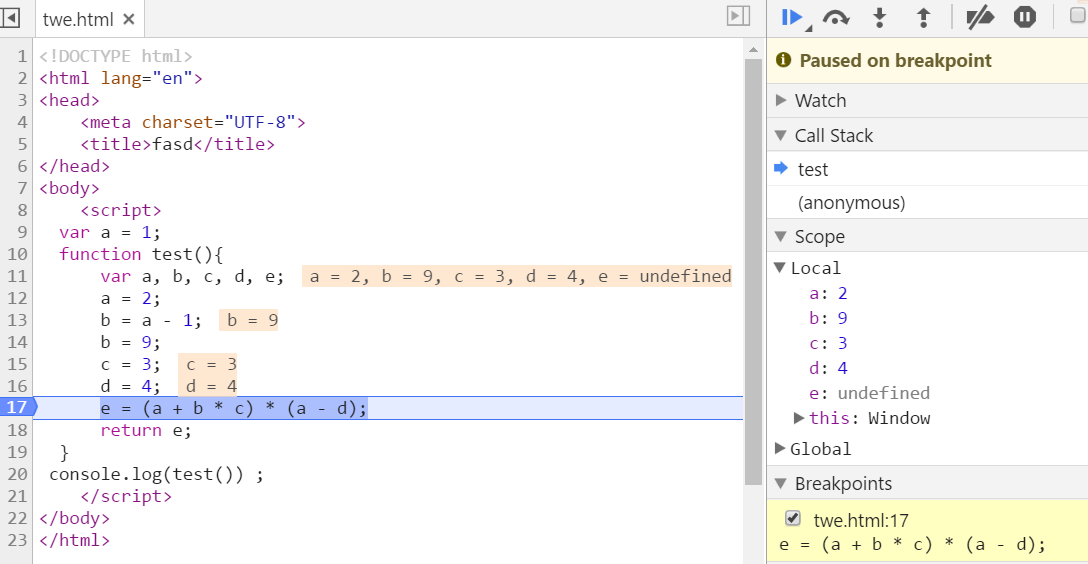
在chrome中断点调试,断点打在最长的一行,如下:

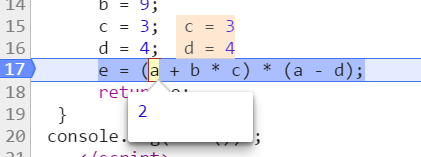
我们可以发现在这一行中,只要我们把鼠标放在其中的一个变量上,我们就可以知道他的值是多少,如下:

但是我们如果想知道a+b+c的值却没有很好的办法,其实是有的。
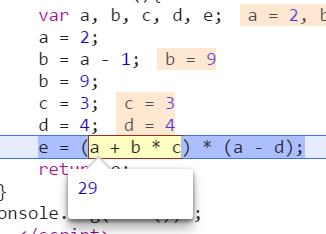
方法就是将a+b+c全部选中,然后就可以看到了,如下:

因此,可以看到这时一个不错的方法。这样就不用自己去就算了。
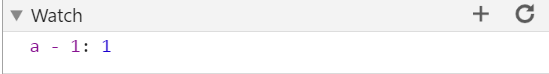
另外,如果在上面的代码中 b = a - 1的值对我们十分重要怎么办? 把它加入到watch中去调试,如下:

先选中,然后在点击最后一个 Add selected text to watches, 然后注意观察右上角的watch

这时一旦表达式的值发生了变化,Watch下面的表达式就会立即更新,这对于我们监控起来还是非常方便的。
尤其是对于类似于下面这样的二叉树查找:
Array.prototype.binary_search = function (low, high, key) {
if (low > high) {
return -;
}
// 注意: 这里是两者相加,如果是相减,明显就是错的,实践出真知~
var mid = parseInt((high + low)/);
if (key < this[mid]) {
return this.binary_search(low, mid - , key);
} else if (key > this[mid]) {
return this.binary_search(mid + , high, key);
} else {
// return this[key]; // 最后返回key也是可以的。
return this[mid];
}
}
var arr = [, , ,, , , , ];
console.log(arr.binary_search(, arr.length - , ));
给 this[mid](这个在chrome中是没有办法检测到的)先全部选中,然后Add selected text to watches即可实时观察他的变化了。这样我们就知道一个二分查找需要经过哪些值了。
3. error Stack
我们执行下面这个有错误的代码,看看是如何报错的。

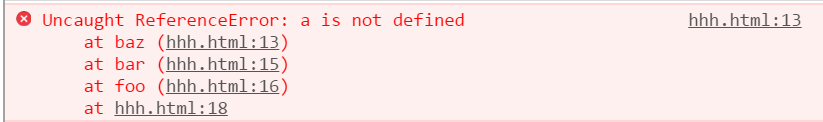
显然,这里a是没有定义的,报错如下:

即首先说明在第12行出现了一个错误 a is not defined。 之前我都是看到这就不往下看了,然后呢? 下面的三行是什么呢?
第一行: at hhh.html:12 即第12行的错误,因为它处在一个匿名函数中,所以at 就没有说明具体的环境,显然程序是运行到这里之后暂停的,所以当前栈的环境在第12行。
第二行: at dfa 这是一个函数,即如果退出当前环境后所在的环境,那显然就是在函数dfa的环境之下了。
第三行: at hhh.html: 16,显然,如果退出了第二行中的环境, 那么在一个全局环境之下,所以没有具体的名称,于是直接说明了位置。
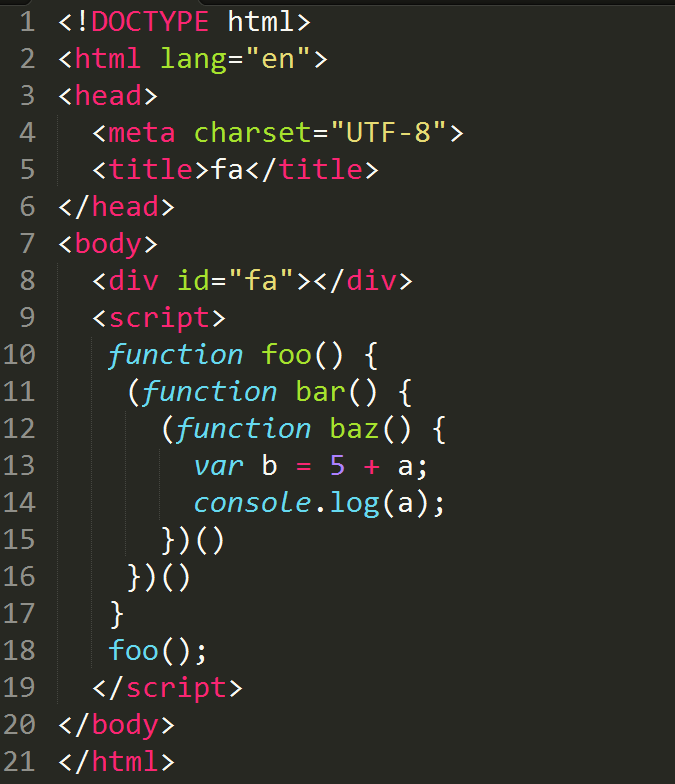
我们再看下面的例子,这个例子中是没有匿名函数的,都是具名函数,所以具体的环境都很清楚,如下所示:
报错如下所示:
不出意外,error stack 就是这么一个由当前错误退出栈的一个过程。 核心问题就在当前错误上。 后面指定的位置时行数。
总结: error stack的顺序是由当前到原来的一个栈的退出的过程。
4. 在代码中输入 debugger; 那么就会在运行中自动在这里打一个断点, 就像我们再source中设置断点一样。
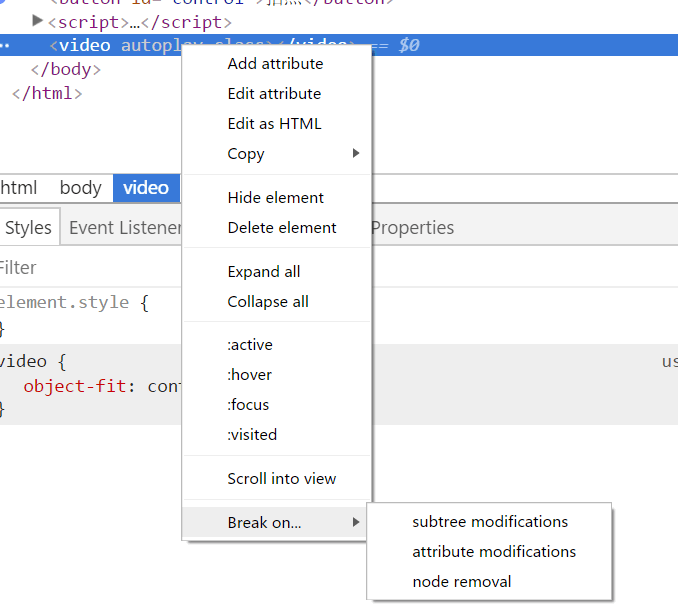
5. 在dom中,我们可以选中一行dom元素,然后在右键,选择break on ,可以看到,到这里就会有断点发生。如下所示:

可以看到,我们点击右键之后,这里有很多选项都是之前很少用但是非常有用的,比如编辑、copy、hide(这样就不用自己设置display:none了)、还有测试active、hover、focus、visited的情况,这样就不用我们每次亲自去测试了。另外, 包括断点中的内部节点发生变化、属性发生变化、断点要移除之后都会出现断点的情况。 所以可以多多利用之。
chrome断点调试的更多相关文章
- chrome断点调试&&其他技巧
chrome断点调试 1. 在编写JavaScript代码时,如果 出现了bug,就要不断的去找错误,如果console控制台中提示还好说,可是没有提示恐怕就要费一番周折了.但是有了chrome这个浏 ...
- chrome developer tool—— 断点调试篇
断点,调试器的功能之一,可以让程序中断在需要的地方,从而方便其分析.也可以在一次调试中设置断点,下一次只需让程序自动运行到设置断点位置,便可在上次设置断点的位置中断下来,极大的方便了操作,同时节省了时 ...
- Chrome 开发者工具断点调试(视频教程)
很多人不了解 Chrome Dev Tools (开发者工具)的使用方法和技巧. 其中很多技能,无论是前端开发从业者,还是普通用户,了解一些还是对日常很有帮助的. 本猿定期录制.甚至根据您的需求来订制 ...
- 转载|chrome developer tool—— 断点调试篇
断点,调试器的功能之一,可以让程序中断在需要的地方,从而方便其分析.也可以在一次调试中设置断点,下一次只需让程序自动运行到设置断点位置,便可在上次设置断点的位置中断下来,极大的方便了操作,同时节省了时 ...
- Chrome中无法断点调试的解决方案
chrome的调试功能实在是太强大了,相比之下ie的就是一垃圾. 最近在调试时出现一种情况,死活不能设置断点,也不能跟踪调试,这下抓狂了. JS也是非常简单的,也没有压缩.为什么就不能调试呢? 网上狂 ...
- chrome下的Grunt插件断点调试——基于node-inspector
之前调试grunt插件时,都是通过人肉打log来调试.不仅效率低,而且会产生一堆无用的代码.于是简单google了下node断点调试的方法,总结了下. 借助node-inspector,我们可以通过C ...
- 本地环境 XAMPP+phpStorm+XDebug+chrome配置和断点调试 注册方法
我的安装环境:XAMPP版本号V3.1.0 ;phpStorm版本8.0.3;windowsxp 32bit.您老人家先过目一下,不然怕影响意义. XAMPP.phpStorm 都直接安装在了D盘根目 ...
- 异步加载的JS如何在chrome浏览器断点调试?
我们常常利用chrome强大的控制台Sources下面进行代码断点调试,但是通过$.getScript等异步加载JS的方式在Sources里面就是找不到,那如何进行debug断点调试呢? 方案一: 在 ...
- Chrome JS断点调试技巧
Chrome调试折腾记_(2)JS断点调试技巧 技巧一:格式化压缩代码 技巧二:快速跳转到某个断点的位置 技巧三:查看断点内部的作用范围[很实用] 技巧4:监听事件断点 技巧5:DOM及 XHR监听跳 ...
随机推荐
- 记、基于react-router的单页应用
现在用react写单页应用基本上都是用react-router做前端路由了吧!最近在使用react-router的过程中遇到了不少问题,在这里总结一下. 浏览器url react-router默认提供 ...
- 20151120 - 蓝牙鼠标与 WiFi 冲突的解决办法
问题现象描述:Windows 下蓝牙鼠标移动时不连贯 电脑:Dell 2015 版 NEW XPS 15 鼠标:Microsoft Bluetooth Designer Mouse 操作系统:Wind ...
- 帕雷托最优(Pareto optimality)、帕雷托效率(Pareto efficiency)
帕雷托最优(英语:Pareto optimality),或帕雷托最适,也称为帕雷托效率(英语:Pareto efficiency),是经济学中的重要概念,并且在博弈论.工程学和社会科学中有着广泛的应用 ...
- apache 多端口配置和虚拟主机配置
1 打开httpd.conf文件 2 添加端口监听 (找到Lisen 80 在后面添加 Listen 端口号 如Listen 1112) port =>你的端口 project_name=> ...
- C#中的System.Speech命名空间初探
本程序是口算两位数乘法,随机生成两个两位数,用语音读出来.然后开启语音识别,接受用户输入,知道答案正确关闭语音识别.用户说答案时,可以说“再说一遍”重复题目. 关键是GrammarBuilder和Ch ...
- XSS attack
<html> <form action="" method="post"> <input type="text" ...
- Mysql 慢查询和慢查询日志分析
众所周知,大访问量的情况下,可添加节点或改变架构可有效的缓解数据库压力,不过一切的原点,都是从单台mysql开始的.下面总结一些使用过或者研究过的经验,从配置以及调节索引的方面入手,对mysql进行一 ...
- zabbix的配置使用
1 zabbix忘记密码的解决办法 zabbix的默认密码我们都知道是admin,zabbix都是存在与数据库中的 select * from zabbix.user where alias='adm ...
- 状态压缩 HDU1074
t组数据 n门课程 底限 完成要几天 dp[i] 表示i的二进制数中 1 对应位置课程 完成 最少扣多少分 完成的时间 记录一下怎么下来的 1->2^n 列举 (1<<n) ...
- python Chrome 开发者模式消失的方法
最近使用 Chrome浏览器跑Selenium Python 自动化脚本运行过程中,总是出现这样的对话框 出现这样的对话框,如果不能自动关闭,这个对话框会影响web端页面的其他链接的定位识别,这样就 ...
