bootstrap学习总结-02 网格布局
1 网格布局
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="icon" href="./img/index.png">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<h1 class="page-header">使用<small>Bootstrap网格系统布局网页</small></h1>
<p>
</p> <h2 class="page-header">区块一</h2>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<h2 class="page-header">区块二</h2>
<p>bbbbbbbbbbbbbbbbbbbbbbbbbbb</p>
<h2 class="page-header">区块三</h2>
<p>cccccccccccccccccccccccccccccc</p> </body>
</html>
把显示的内容居中,分成三等份显示在同一排
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="icon" href="./img/index.png">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="page-header">使用<small>Bootstrap网格系统布局网页</small></h1>
<p>
</p>
<div class="row">
<div class="col-md-4">
<h2 class="page-header">区块一</h2>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</div> <div class="col-md-4">
<h2 class="page-header">区块二</h2>
<p>bbbbbbbbbbbbbbbbbbbbbbbbbbb</p>
</div> <div class="col-md-4">
<h2 class="page-header">区块三</h2>
<p>cccccccccccccccccccccccccccccc</p>
</div>
</div>
</div>
</body> </html>
知识点:
1)让显示的内容居中,使用css的class container.
container这个类设置了内容的宽度,并且让现实的内容居中。
2)把显示的内容显示在同一行,并且平均分为三份,需要使用css的class row
要在显示的内容上,添加网格的类。
显示的页面如下图:

2 嵌套布局
嵌套布局的网格宽度依赖于他的父网格的宽度。
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="icon" href="./img/index.png">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head> <body>
<div class="container">
<h1 class="page-header">使用<small>Bootstrap网格系统布局网页</small></h1>
<p>
</p>
<div class="row">
<div class="col-md-4">
<h2 class="page-header">区块一</h2>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</div> <div class="col-md-4">
<h2 class="page-header">区块二</h2>
<p>bbbbbbbbbbbbbbbbbbbbbbbbbbb</p>
</div> <div class="col-md-4">
<h2 class="page-header">区块三</h2>
<p>cccccccccccccccccccccccccccccc</p> <div class="row">
<div class="col-md-6">
<p>eeeee</p>
</div>
<div class="col-md-6">
<p>fffffff</p>
</div>
</div>
</div> </div>
</div>
</body> </html>
3 流式布局
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。流动布局的内容会随着浏览器的大小进行自动缩放。
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="icon" href="./img/index.png">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head> <body>
<div class="container-fluid">
<h1 class="page-header">使用<small>Bootstrap网格系统布局网页</small></h1>
<p>
</p>
<div class="row">
<div class="col-md-4">
<h2 class="page-header">区块一</h2>
<p>aaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
</div> <div class="col-md-4">
<h2 class="page-header">区块二</h2>
<p>bbbbbbbbbbbbbbbbbbbbbbbbbbb</p>
</div> <div class="col-md-4">
<h2 class="page-header">区块三</h2>
<p>cccccccccccccccccccccccccccccc</p> <div class="row">
<div class="col-md-6">
<p>eeeee</p>
</div>
<div class="col-md-6">
<p>fffffff</p>
</div>
</div>
</div> </div>
</div>
</body> </html>
4 响应式布局
现在用户上网使用的设备都不一样,可能是大屏幕的桌面电脑,可能是平板电脑,或者是智能手机。这些上网设备的屏幕尺寸都不太一样。如果考虑显示在不同的页面的内容优化,可以考虑使用响应式布局的设计。
响应式布局是根据浏览器窗口的不同做出相应的变化。原理很简单使用了CSS3的media queries来判断浏览器窗口的尺寸。在CSS的样式表里去设置一些规则。当浏览器的尺寸大于或小于某个特定的尺寸时,使浏览器使用特定样式。 比如:页面宽度大于700像素时,文字大小变为55像素,背景颜色变为红色。
<style>
@media (min-width: 700px){
body {
background-color: red;
font-size: 55px;
}
}
</style>
@media (min-width: 700px){ 屏幕宽度 >= 768的设备 }
@media (max-width: 900){ 屏幕宽度 <=900的设备 }
响应式页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <style>
body {
background-color: #269ABC;
} @media (min-width: 700px) and (max-width: 900px) {
body {
background-color: red;
font-size: 55px;
}
}
</style>
</head> <body>
再过两个多月,就是美国大选的投票日了。目前,民主党候选人希拉里·克林顿和共和党候选人特朗普之间的“选战”愈发白热化。 </body> </html>
当屏幕宽度大于700像素,小于900像素时,如下图所示:

当屏幕宽度大于700像素,小于900像素时,屏幕显示的内容发生了样式改变。

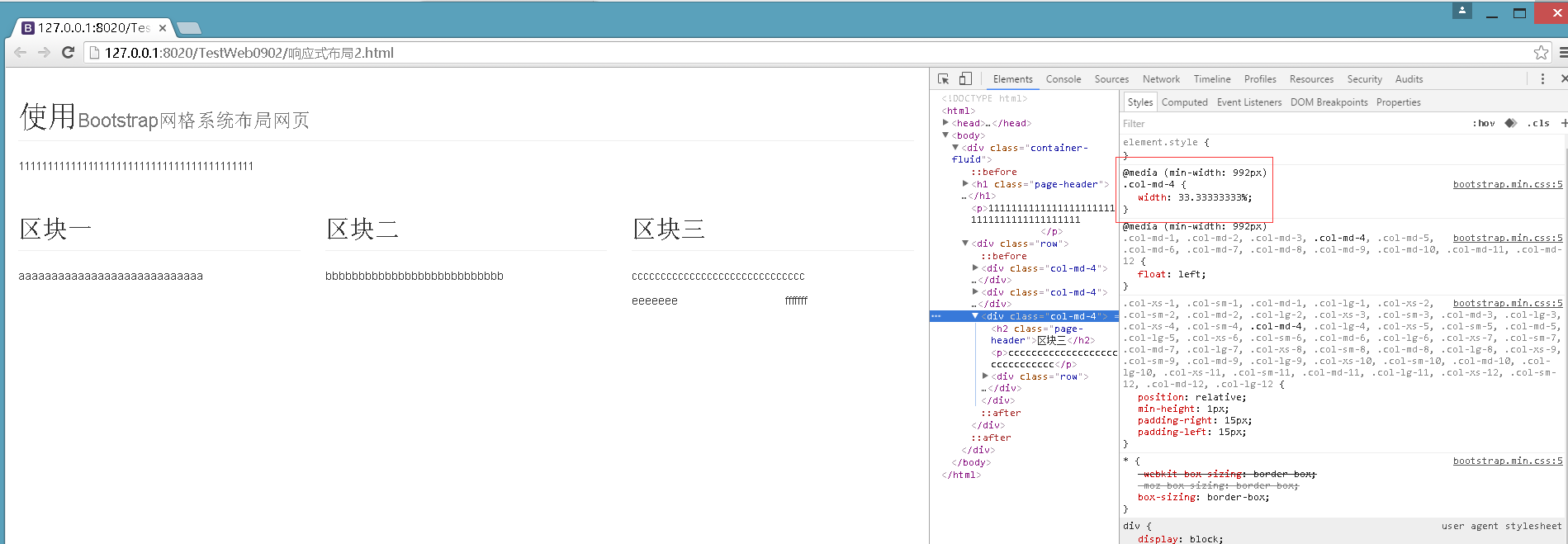
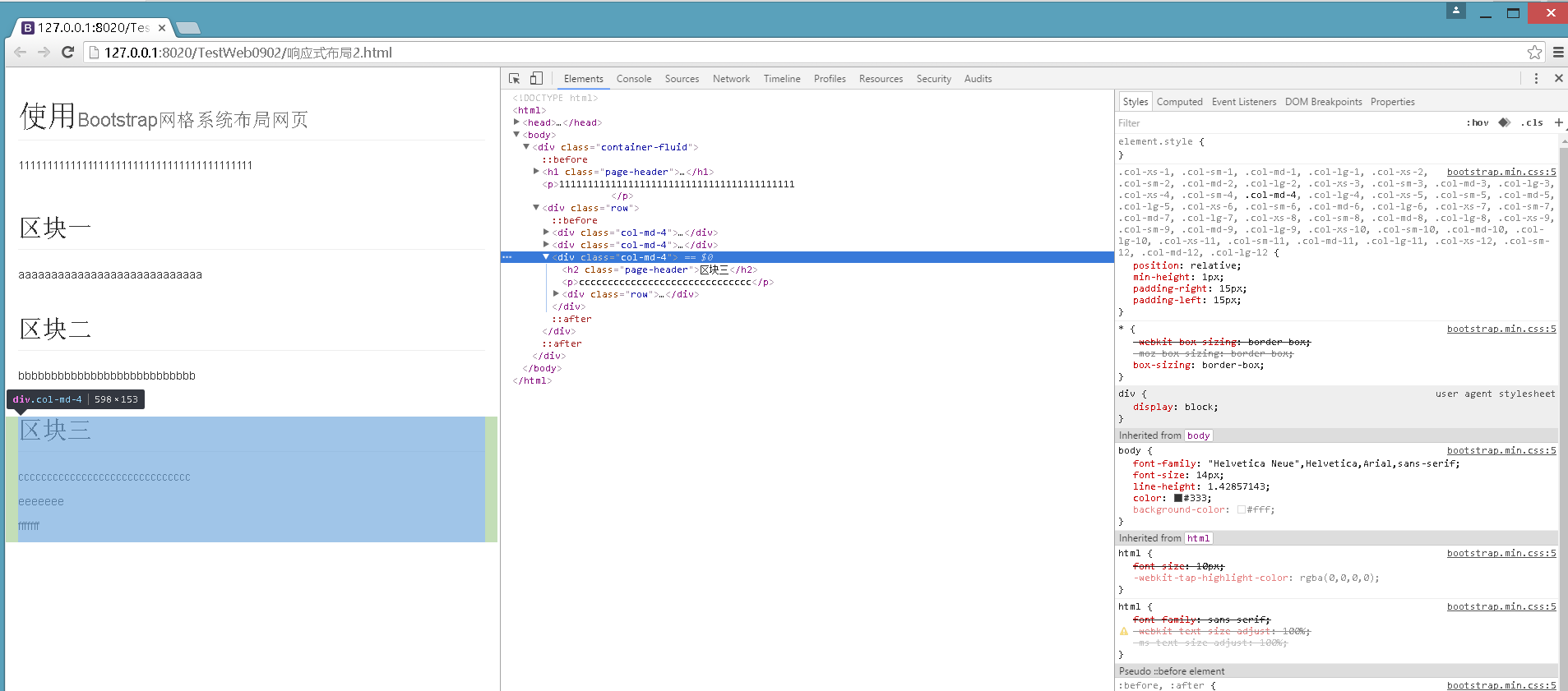
Bootstrap已经做好了响应式的布局设计。比如在桌面浏览器中,当最小宽度992px时,按照流式网格布局按照每行最多12列进行渲染页面。比如上面的流式网格布局,当屏幕宽度大于992像素时,如下图所示:

缩小屏幕宽度,当屏幕宽度小于992像素时,找不到对应的@media (min-width: 992px)规则,既当前选中元素的样式就发生了改变,如下图:

5 例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/index.css" />
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <link rel="icon" href="./img/index.png">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head> <body> <div class="container">
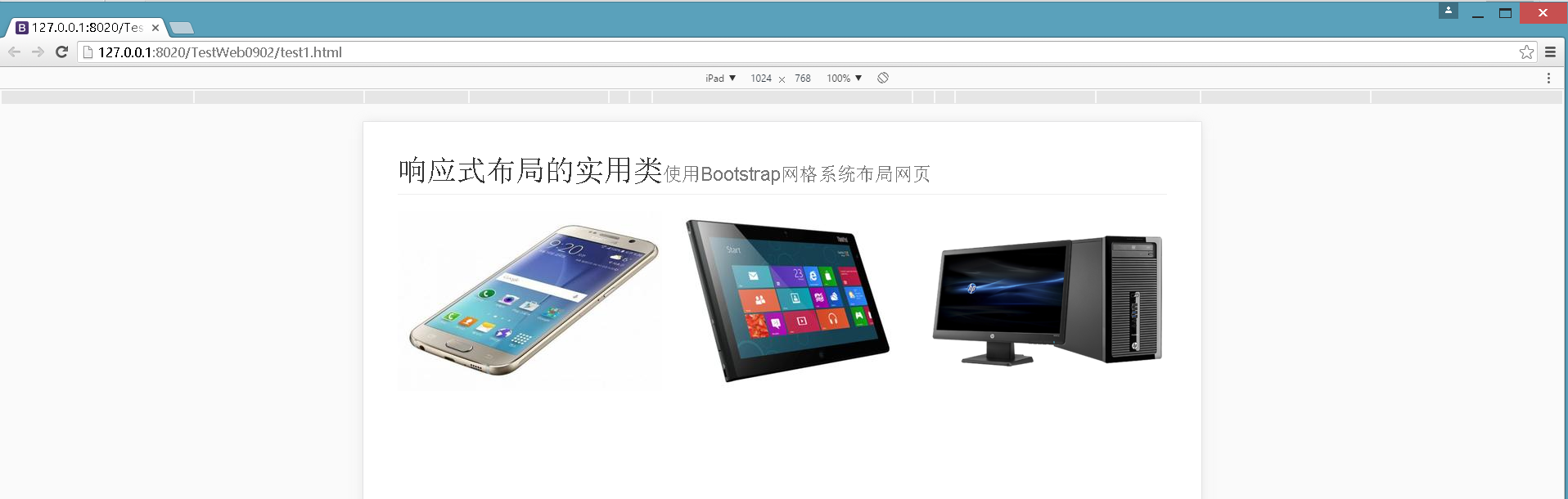
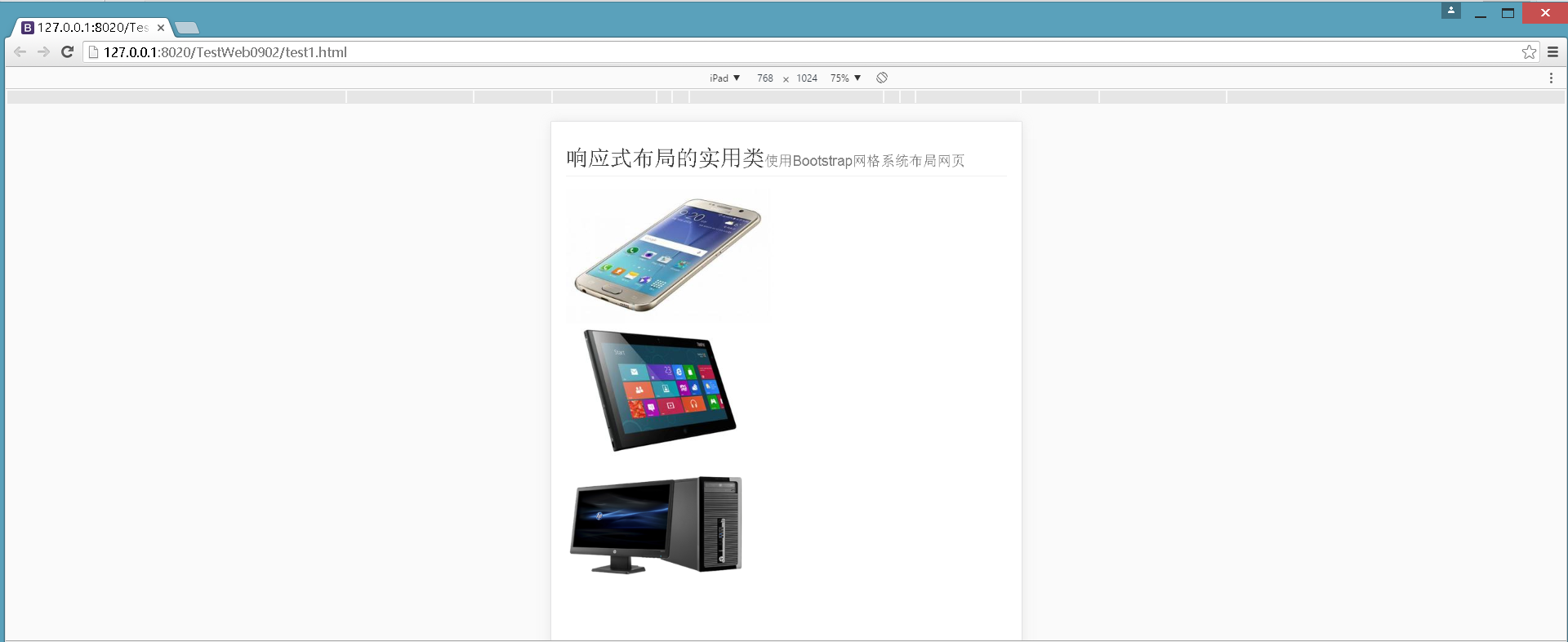
<h1 class="page-header">响应式布局的实用类<small>使用Bootstrap网格系统布局网页</small></h1>
<div class="row">
<div class="col-md-4" onclick="alert('phone')"><img src="img/phone.jpg" alt"智能手机"/></div>
<div class="col-md-4" onclick="alert('tablet')"><img src="img/tablet.jpg" alt"平板电脑"/></div>
<div class="col-md-4" onclick="alert('desktop')" ><img src="img/desktop.jpg" alt"桌面电脑"/></div>
</div>
</div>
</body> </html>
使用Ipad模拟器横向查看页面,如下图:

竖向显示页面如下图:

引用资料:
http://v3.bootcss.com/css/#grid
bootstrap学习总结-02 网格布局的更多相关文章
- 转:Bootstrap研究 精巧的网格布局系统
本网格布局系统属于Scaffolding(框架,布局)部分.在Scaffolding里面有(固定)网格布局(Grid System)和流式网格布局(Fluid Grid System).本文讨论第一种 ...
- Bootstrap3基础教程 02 网格布局
Bootstrap 提供了一套响应式.移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多列. 网页设计中的网格布局作用:组织内容,让网站易于浏览,并降低用户端 ...
- Bootstrap学习笔记-响应式布局原理
响应式布局的原理就是利用css3中@media媒体来实现的 <html> <head> <meta charset="utf-8"> <t ...
- 02网格布局Gridlayout
<span style="font-size:18px;"><?xml version="1.0" encoding="utf-8& ...
- Android零基础入门第32节:新推出的GridLayout网格布局
原文:Android零基础入门第32节:新推出的GridLayout网格布局 本期主要学习的是网格布局是Android 4.0新增的布局,和前面所学的TableLayout表格布局 有点类似,不过他有 ...
- 原生 CSS 网格布局学习笔记
下是来自Oliver Williams的帖子. Oliver已经学习了相当长时间的原生CSS网格,可以说是在CSS网格方面有一定的发言权.在这篇文章中,他将以非同寻常的思路分析自己的CSS网格布局学习 ...
- bootstrap学习笔记--bootstrap布局方式
Bootstrap 3 是移动设备优先的,在这个意义上,Bootstrap 代码从小屏幕设备(比如移动设备.平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑.台式电脑)上的组件和网格. 移动设备优 ...
- Bootstrap系列 -- 10. 网格布局
一. 实现原理 网格布局是通过容器的大小,平均分为12份(可以修改),再调整内外边距,和表格布局有点类似但是也存在区别. 实现步骤如下: (1) 数据行.row 必须包含在容器.container 中 ...
- BootStrap网格布局
如何使用BootStrap样式 BootStrap与其他的开源库类似,直接引用它的css样式文件就可以使用了. <link rel="stylesheet" href=&qu ...
随机推荐
- iptables规则组成
一.四张表五条链 组成部分:四张表 + 5条链(Hook point) + 规则 四张表:filter nat mangle raw 五条链:PREROUTING INPUT FORWARD OUTP ...
- mongo集群
http://blog.csdn.net/canot/article/details/50739359 http://blog.csdn.net/bluejoe2000/article/details ...
- android之服务
android中的进程优先级 前台进程 拥有一个正在与用户交互的Activity(onResume方法被调用) 与一个前台Activity绑定的服务 服务调用了startForeground onCr ...
- 东大OJ-1391-Big big Power
题目描述 Calculate the power num a^(b^c) mod 1e9+7 输入 Multiple test cases,each case has three integers a ...
- Hibernate Synchronizer3——一个和hibernate Tool类似的小插件之使用方法
首先,要告诉大家的是,当我们要自动生成Mapping File的时候,我们除了使用hibernae tools之外,还可以通过一个更为简洁的插件,只需通过点击: 1.Hibernate Configu ...
- Linux 配置只安装 64 位软件包
Centos.RHEL等系统,yum 安装的时候有时候会安装32的,然而我们只需要安装64位的软件! 解决方法: yum只安装 64 位的包,只需在 /etc/yum.conf 中加入 "e ...
- 一个Activity掌握Design新控件 (转)
原文地址:http://blog.csdn.net/lavor_zl/article/details/51295364 谷歌在推出Android5.0的同时推出了全新的设计Material Desig ...
- Entity Framework Code First (八)迁移 Migrations
创建初始模型和数据库 在开始使用迁移(Migrations)之前,我们需要一个 Project 和一个 Code First Model, 对于本文将使用典型的 Blog 和 Post 模型 创建一个 ...
- Input checkbox 添加样式背景
<style type="text/css"> .chk_1 { width: 20px; height: 20px; position: absolute; top: ...
- 从CIO、CEO、CFO、COO...到CVO 这22个你了解几个? (史上最完整版)
1.CEO:是Chief Executive Officer的缩写,即首席执行官. 由于市场风云变幻,决策的速度和执行的力度比以往任何时候都更加重要.传统的“董事会决策.经理层执行”的公司体制已经难以 ...
