EF CodeFirst增删改查之‘CRUD’
最近悟出来一个道理,在这儿分享给大家:学历代表你的过去,能力代表你的现在,学习代表你的将来。
十年河东十年河西,莫欺少年穷
学无止境,精益求精
本篇旨在学习EF增删改查四大操作
上一节讲述了EF CodeFirst 创建数据库,本节继续引用上一节的相关类学习EF的CRUD操作
废话少说,直接上要点,上一节中的模型类我作了如下修改:
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Data.Entity;
using System.Data.Entity.ModelConfiguration.Conventions;
using System.Linq;
using System.Web; namespace EF_Test.DAL
{
public class Student
{
[Key]
public int Id { get; set; }
[Required]
[StringLength()]
public string Name { get; set; }//姓名
[StringLength()]
public string Sex { get; set; }//性别
[StringLength()]
public string StudentNum { get; set; }//学号
} public class Course
{
[Key]
public int Id { get; set; }
[Required]
[StringLength()]
public string Name { get; set; }//课程名称
} public class Score
{
[Key]
public int Id { get; set; } public int StudentScore { get; set; }//学生分数 public int StudentID { get; set; }//学生ID public int CourseID { get; set; }//课程ID public virtual Student Student { get; set; }//virtual关键字修饰,用于延迟加载 提高性能 只有显式调用时 属性==对象 public virtual Course Course { get; set; }//virtual关键字修饰,用于延迟加载 提高性能 只有显式调用时 属性==对象
} public class StudentContext : DbContext
{
public StudentContext()
: base("StudentContext")//指定连接字符串
{ }
public DbSet<Student> Students { get; set; }
public DbSet<Course> Courses { get; set; }
public DbSet<Score> Scores { get; set; } /// <summary>
/// OnModelCreating方法中的modelBuilder.Conventions.Remove语句禁止表名称正在多元化。如果你不这样做,所生成的表将命名为Students、Courses和Enrollments。相反,表名称将是Student、Course和Enrollment。开发商不同意关于表名称应该多数。本教程使用的是单数形式,但重要的一点是,您可以选择哪个你更喜欢通过包括或省略这行代码的形式。
/// </summary>
/// <param name="modelBuilder"></param>
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Conventions.Remove<PluralizingTableNameConvention>();
}
}
}
有了以上模型类,我们就可以创建一些测试数据了
新建一个StudentInitializer类如下:
public class StudentInitializer : System.Data.Entity.DropCreateDatabaseIfModelChanges<StudentContext>
{
public void InitLoad(StudentContext context)
{
//添加学生
var studentList = new List<Student>
{
new Student{Name = "陈依依", Sex = "女", StudentNum = ""},
new Student{Name = "戚永景", Sex = "女", StudentNum = ""},
new Student{Name = "刘华丽", Sex = "女", StudentNum = ""},
new Student{Name = "薛正钦", Sex = "男", StudentNum = ""},
new Student{Name = "王松涛", Sex = "男", StudentNum = ""},
new Student{Name = "王自龙", Sex = "男", StudentNum = ""},
new Student{Name = "高其峰", Sex = "男", StudentNum = ""},
new Student{Name = "陈欣欣", Sex = "女", StudentNum = ""},
new Student{Name = "陈丽阳", Sex = "女", StudentNum = ""}
};
studentList.ForEach(s => context.Students.Add(s));
context.SaveChanges();
//添加课程
var courseList = new List<Course>
{
new Course{ Name="数据结构"},
new Course{ Name="计算机原理"},
new Course{ Name="网络技术"}
};
courseList.ForEach(s => context.Courses.Add(s));
context.SaveChanges();
//添加分数
var scoreList = new List<Score>()
{
new Score{ StudentID=,CourseID=,StudentScore=},
new Score{ StudentID=,CourseID=,StudentScore=},
new Score{ StudentID=,CourseID=,StudentScore=},
new Score{ StudentID=,CourseID=,StudentScore=},
new Score{ StudentID=,CourseID=,StudentScore=},
new Score{ StudentID=,CourseID=,StudentScore=},
new Score{ StudentID=,CourseID=,StudentScore=},
new Score{ StudentID=,CourseID=,StudentScore=},
new Score{ StudentID=,CourseID=,StudentScore=}
};
scoreList.ForEach(s => context.Scores.Add(s));
context.SaveChanges();
}
}
根据上述类,我们就可以显式调用initLoad方法,创建一些测试数据,有了这些测试数据,我们就可以进行EF增删改查操作了。
如果您还没能够成功创建数据库,请参考鄙人的上篇博客:EF CodeFirst 创建数据库,关于创建数据库的问题不作讲述。嘻嘻
1、查询数据:
1.1方法(循环加载并转化为List<T>):
public ActionResult Index()//查询学生数据
{
List<Student> studentList = new List<Student>();
foreach (var student in db.Students)
{
studentList.Add(student);
}
return View(studentList);
}
1.2方法(LINQ 查询):
public ActionResult Index()//查询学生数据
{
var StudentQuery = from b in db.Students select b;//IEnumerable 类型
return View(StudentQuery);
}
1.3方法(将DbSet<T>转化为List<T>):
public ActionResult Index()//查询学生数据
{
return View(db.Students.ToList());
}
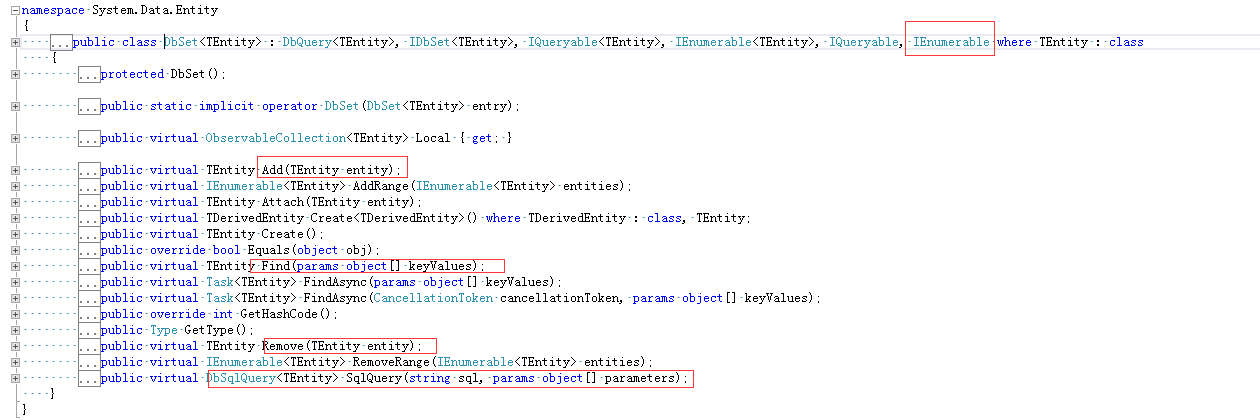
1.4方法(原生态查询),在贴出代码之前,我们先认知下DbSet<T>类型

由上图可知:DbSet<T>继承了IEnumerable类型,而我们知道LInq查询的初始结果就是IEnumerable类型,所以:我们直接返回DBSet<T>类型也是可以的,因此:有了如下查询:
public ActionResult Index()//查询学生数据
{
return View(db.Students);
}
由上图可知:Add代表增加一个实体,Remove代表删除一个实体,Find代表根据主键查询一个实体,在此:我们对此三种方法不作解释,我们继续寻找查询方法:红色标注最后一个SqlQuery方法如何用呢?
1.5方法(SqlQuery查询)
public ActionResult Index()//查询学生数据
{
return View(db.Students.SqlQuery("select * from Student"));
}
1.6方法(IQueryable查询)注:根据上图,DbSet<T>也继承了这个东东,所以我们的查询结果也可以以这个东东为类型
public ActionResult Index()//查询学生数据
{
using (StudentContext dv = new StudentContext())
{
IQueryable<Student> query = dv.Students.Where(d => d.Name.Contains("王")); return View(query);
}
}
1.7方法(Find查询),上述截图我们看到Find(参数)方法,其实他是根据主键来进行查询的,这个方法也很简单,代码如下:
/// <summary>
/// Find 根据主键查询 返回学生学号
/// </summary>
/// <returns></returns>
public string Index(int Id=)
{
using (StudentContext dv = new StudentContext())
{
return dv.Students.Find(Id).StudentNum;
}
}
至此:EF查询的方法也就讲的差不多了,下面我们来研究下删除的用法,所谓删除就是Remove(Tentity entity)方法和RemoveRange(IEnumerable<TEntity> entities)方法
2、删除数据:根据上述Remove方法
2.1方法(删除一个实体)
/// <summary>
/// 删除
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
public string Index4(int Id = )//删除Id为9的 陈丽阳 童鞋
{
using (StudentContext dv = new StudentContext())
{
Student mol=dv.Students.Find(Id);
if (mol != null)
{
dv.Students.Remove(mol); dv.SaveChanges();
return "删除成功";
}
else
{
return "删除失败";
} }
}
2.2方法(删除实体集合) 上图中的:RemoveRange(IEnumerable<TEntity> entities)方法
/// <summary>
/// 删除
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
public string Index4(int Id = )//删除姓王的童鞋
{
using (StudentContext dv = new StudentContext())
{
var studentMol = db.Students.Where(d => d.Name.Contains("王"));
if (studentMol != null)
{
dv.Students.RemoveRange(studentMol);
dv.SaveChanges();
return "删除成功";
}
else
{
return "删除失败";
} }
}
到此:删除也就讲完了,下面我们继续增加的方法:
3、增加(ADD方法和AddRange方法)
咱们继续看上图哈,其实Add方法的参数类型和Remove方法的参数类型一样,AddRange方法的参数类型和RemoveRange方法的参数类型一样,有了删除的相关知识,想必增加的方法大家也都会写了
3.1方法(Add方法)
/// <summary>
/// Add
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
public string Index6()//
{
using (StudentContext dv = new StudentContext())
{
Student mol = new Student()
{
Name="陈卧龙",
Sex="男",
StudentNum=""
};
dv.Students.Add(mol);
dv.SaveChanges();
return "OK";
}
}
3.2方法(AddRange方法)
/// <summary>
/// AddRange
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
public string Index6()//
{
using (StudentContext dv = new StudentContext())
{
var studentList = new List<Student>
{
new Student{Name = "陈大龙", Sex = "男", StudentNum = ""},
new Student{Name = "陈小龙", Sex = "男", StudentNum = ""}
};
dv.Students.AddRange(studentList);
dv.SaveChanges();
return "OK";
}
}
到此为止增加的方法也就被我们KO了,下面最后一个Update方法,一贯的概念,在更新之前,必须先找到这个对象,然后在更新这个对象
4、Update方法:
/// <summary>
/// 更新
/// </summary>
/// <param name="Id"></param>
/// <returns></returns>
public string Index5(int Id = )//将Id等于1的人 姓名由陈依依 改成 陈二二
{
using (StudentContext dv = new StudentContext())
{
Student mol = dv.Students.Find(Id);
if (mol != null)
{
mol.Name = "陈二二";
dv.SaveChanges(); return "更新成功";
}
else
{
return "无值可更新";
}
}
}
至此:EF 增删改查也就全部被我们KO了。
我们都知道数据库连接执行相关操作后,我们要及时释放数据库资源,在此:参照MSDN上的方法:如下
/// <summary>
/// 释放数据库资源 断开连接
/// </summary>
/// <param name="disposing"></param>
protected override void Dispose(bool disposing)
{
db.Dispose();
base.Dispose(disposing);
}
最后,谢谢大家的耐心阅读,如果觉得还不错,就给个赞吧!谢谢!
@陈卧龙的博客
EF CodeFirst增删改查之‘CRUD’的更多相关文章
- EF实现增删改查
从来没想到过能在这个上面翻车,感慨自学没有培训来得系统啊,废话不多说 ORM:对象关系映射(Object Relational Mapping,简称ORM,或O/RM,或O/R mapping),是一 ...
- ASP.NET从零开始学习EF的增删改查
ASP.NET从零开始学习EF的增删改查 最近辞职了,但是离真正的离职还有一段时间,趁着这段空档期,总想着写些东西,想来想去,也不是很明确到底想写个啥,但是闲着也是够 ...
- [.NET源码] EF的增删改查
EF的增删改查 创建上下文对象:WordBoradEntities db = new WordBoradEntities(); 一.添加: //1.1创建实体对象 User uObj = new Us ...
- http://www.cnblogs.com/nangong/p/db29669e2c6d72fb3d0da947280aa1ce.htm ASP.NET从零开始学习EF的增删改查
http://www.cnblogs.com/nangong/p/db29669e2c6d72fb3d0da947280aa1ce.htmlASP.NET从零开始学习EF的增删改查
- easyui datagrid 禁止选中行 EF的增删改查(转载) C# 获取用户IP地址(转载) MVC EF 执行SQL语句(转载) 在EF中执行SQL语句(转载) EF中使用SQL语句或存储过程 .net MVC使用Session验证用户登录 PowerDesigner 参照完整性约束(转载)
easyui datagrid 禁止选中行 没有找到可以直接禁止的属性,但是找到两个间接禁止的方式. 方式一: //onClickRow: function (rowIndex, rowData) ...
- EF Codefirst 多对多关系 操作中间表的 增删改查(CRUD)
前言 此文章只是为了给新手程序员,和经验不多的程序员,在学习ef和lambada表达式的过程中可能遇到的问题. 本次使用订单表和员工表建立多对多关系. 首先是订单表: public class Ord ...
- EasyUI +MVC +EF实现增删改查
OA项目的框架已经搭建好了,接下来就是在这个框架下完成相应的业务的编码,接下来实现UserInfo页面的增删改查. 1.首先先谈一下遇到的一个框架上的问题:提示EF版本不一致之类的问题,主要是解决方案 ...
- [EF]使用EF简单增删改查
目录 认识EF 添加数据 删除数据 修改数据 查询数据 总结 认识EF ADO.NET Entity Framework 是微软以ADO.NET为基础所发展出来的对象关系对伊(O/R Mapping) ...
- ASP.NET MVC学习---(三)EF简单增删改查
那么现在我们已经大概从本质上了解了ef 巴拉巴拉说了一大堆之后 总算要进入ef的正题了 总在口头说也太不行了是吧~ 没错,现在要用ef进行一些实际的操作 做什么呢? 就做一个入门级的增删改查操作吧 废 ...
随机推荐
- 洛谷 洛谷 P1011 车站 Label:续命模拟QAQ 未知50分
题目描述 火车从始发站(称为第1站)开出,在始发站上车的人数为a,然后到达第2站,在第2站有人上.下车,但上.下车的人数相同,因此在第2站开出时(即在到达第3站之前)车上的人数保持为a人.从第3站起( ...
- Jquery-UI实现弹出框样式
需要引用 <link href="CSS/jquery-ui.custom.min.css" rel="stylesheet" /> <scr ...
- 3801. String LD
Description Stringld (left delete) is a function that gets a string and deletes its leftmost charact ...
- 3分钟4个步骤超级简单入门配置lamp
按照我下面的推荐博客进行3步安装,最后进行一步测试就完成了.环境:我的环境是在windows10中安装的VMware中安装的Ubuntu虚拟机,Windows8,7应该是一样的测试:分别用localh ...
- 【BZOJ】3211: 花神游历各国
题意 \(n\)个点,第\(i\)个点值为\(a_i\).\(m\)个询问,每次询问\([l, r]\)内的和或者将\([l, r]\)的每个值改为自己的算术平方根.(\(n \le 100000, ...
- Linux安装卸载查看vsftpd
Linux & vsftpd 相关的命令: 查看---rpm -qa | grep vsftpd 卸载---rpm -e vsftpd 安装---rpm -ivh /media/(在此tab ...
- PHP 7 测试用例(转)
性能改善:PHP 7高达两倍快的PHP 5.6 显著减少内存使用 抽象语法树 一致的64位支持 改进的异常层次结构 许多转化为异常致命错误 安全随机数发生器 删除旧的和不支持的SAPIs和扩展 空合并 ...
- script标签不带属性与带async、defer的区别
<script> 当页面解析到script标签时,会停止解析并下载对应的脚本,并马上执行,执行完毕后再继续解析页面 <script async> async 在下载脚本的同时不 ...
- concat,reverse
1.concat 连接,拼接 <script> var arr1=[1,2,3]; var arr2=[4,5,6]; var arr3=[7,8,9]; alert(arr1.conca ...
- Xss里img标签的一些利用
<img src=x onerror=with(document)body.appendChild(document.createElement('script')).src="//x ...
