DOM – 7.动态创建DOM + 8.innerText innerHTML value
7.动态创建DOM
7.动态创建DOM
document.write只能在页面加载过程中才能动态创建。
可以调用document的createElement方法来创建具有指定标签的DOM对象,然后通过调用某个元素的appendChild();方法将新创建元素添加到相应的元素下。//父元素对象.removeChild(子元素对象);删除元素。
function showIt() {
var divMain = document.getElementById("divMain");
var btn = document.createElement("input");
btn.type = "button";
btn.value = "我是动态的!";
divMain.appendChild(btn);
}
<div id="divMain"></div>
<input type="button" value="ok" onclick="showit()" />
8.innerText innerHTML value
value 获取表单元素的值
几乎所有DOM元素都有innerText、innerHTML属性(注意大小写),分别是元素标签内内容的文本表示形式和HTML源代码,这两个属性是可读可写的。//FF不支持innerText,在FF下用textContent属性。也可以用innerHTML设置普通文本。
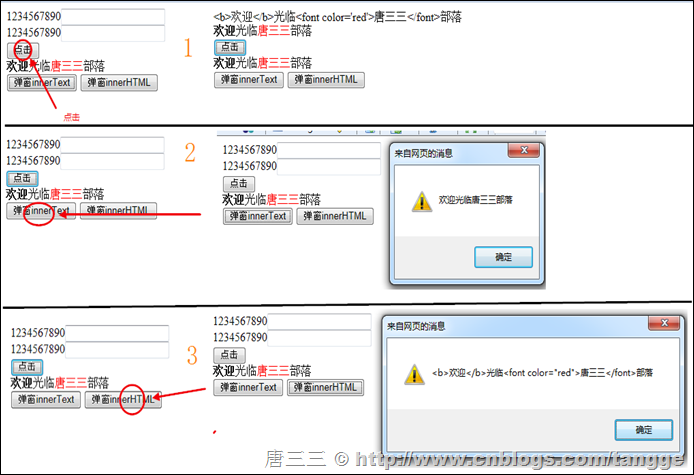
示例:代码见备注1。(innerText与innerHTML区别。)

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
function f1() { var div = document.getElementById("d1"); var div2 = document.getElementById("d2");//innerText会对尖括号进行转义
div.innerText = "<b>欢迎</b>光临<font color='red'>唐三三</font>部落";
div2.innerHTML = "<b>欢迎</b>光临<font color='red'>唐三三</font>部落";
};
function f2() { var div2 = document.getElementById("d3");//移除html标签
alert(div2.innerText);
};
function f3() { var div2 = document.getElementById("d3");//移除html标签
alert(div2.innerHTML);
};
</script>
</head>
<body>
<div id="d1">1234567890<input type="text" /></div>
<div id="d2">1234567890<input type="text" /></div>
<input id="btn" type="button" value="点击" onclick="f1()" />
<div id="d3"><b>欢迎</b>光临<font color='red'>唐三三</font>部落</div>
<input id="btn_2" type="button" value="弹窗innerText" onclick="f2()" />
<input id="btn_3" type="button" value="弹窗innerHTML" onclick="f3()" />
</body>
</html>
用innerHTML也可以替代createElement,属于简单、粗放型、后果自负的创建。
示例:
function createlink() {
var divMain = document.getElementById("divMain");
divMain.innerHTML = "<a href='http://www.cnblogs.com/tangge/p/3172689.html'>7.动态创建DOM + 8.innerText innerHTML value - 【唐】三三 - 博客园</a>";
}
7+8 练习:
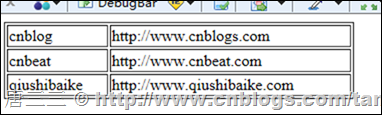
案例:点击按钮动态增加网站列表,分两列,第一列为网站的名字,第二列为带网站超链接的网站名。增加三行常见网站。浏览器兼容性问题,见备注。动态产生的元素,查看源代码是看不到的。通过DebugBar→Dom→文档→HTML可以看到。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
window.onload = function () {var json = [
{ "name": "cnblog", "site": "http://www.cnblogs.com" }, { "name": "cnbeat", "site": "http://www.cnbeat.com" }, { "name": "qiushibaike", "site": "http://www.qiushibaike.com" }];
var div = document.getElementById("d1");//动态创建table
var table = document.createElement("table");//把table添加到div
div.appendChild(table);
table.border = 1;
table.width = "350px";
for (var i = 0; i < json.length; i++) {var site = json[i];
//创建tr
var tr = document.createElement("tr");table.appendChild(tr);
//创建第1列td
var td = document.createElement("td");td.innerHTML = site.name;
tr.appendChild(td);
//相当于new一个td(第2列)
td = document.createElement("td");td.innerHTML = site.site;
tr.appendChild(td);
}
}
</script>
</head>
<body>
<div id="d1"></div>
</body>
</html>

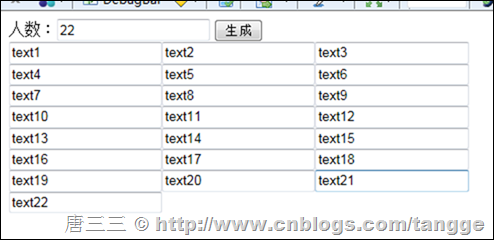
练习1:练习:动态生成n个文本框 (每3个一行)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
function create() { var number = document.getElementById("text").value; var div = document.getElementById("div1");div.innerHTML = "";
//循环从1开始(方便下面余3取0)
for (var i = 1; i <= parseInt(number) ; i++) {//创建第1列td
//创建input type="text"
var input = document.createElement("input");input.type = "text";
input.value = "text" + i;
input.length = "30px";
div.appendChild(input);
//每3个空一行
if (i % 3 == 0) { var br = document.createElement("br");div.appendChild(br);
}
}
}
</script>
</head>
<body>
<div id="div">
人数:<input id="text" type="text" value="1" />
<input type="button" value="生成" onclick="create()" />
</div>
<div id="div1"></div>
</body>
</html>

练习2:无刷新评论。
<table>
<tr><td>猫猫:</td><td>沙发耶!</td></tr>
</table>
昵称:<input type="text" /><br />
<textarea id=“txt”></textarea><br />
<input type="button" value="评论" />
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
function note() { var name = document.getElementById("txtname").value; var content = document.getElementById("txt").value; var row = document.createElement("tr"); var tb = document.getElementById("tb");tb.appendChild(row);
var td = document.createElement("td");row.appendChild(td);
td.innerHTML = name;
td = document.createElement("td");row.appendChild(td);
td.innerHTML = content;
}
</script>
</head>
<body>
<table id="tb">
<tr>
<td >猫猫:</td>
<td>沙发耶!</td>
</tr>
</table>
昵称:<input id="txtname" type="text" /><br />
<textarea id="txt"></textarea><br />
<input type="button" value="评论" onclick="note()" />
</body>
</html>

DOM – 7.动态创建DOM + 8.innerText innerHTML value的更多相关文章
- JavaScript DOM编程基础精华02(window对象的属性,事件中的this,动态创建DOM,innerText和innerHTML)
window对象的属性1 window.location对象: window.location.href=‘’;//重新导航到新页面,可以取值,也可以赋值. window.location.reloa ...
- JS,Jquery,ExtJs不同脚本动态创建DOM对象
好久不来写东西了,这段时间太慢了,闲了下来看了几篇文章,觉得很好,同时也许咱们大家都能遇到,所以就把它记录下来... 简单使用JavaScript.JQuery.ExtJs进行DOM对象创建的测试,主 ...
- jQuery – 7.动态创建Dom、删除节点
动态创建Dom节点 1.使用$(html字符串)来创建Dom节点 2.append方法用来在元素的末尾追加元素 案例:动态生成网站列表 3.prepend,在元素的开始 ...
- 动态创建dom元素
效果图如上所示: 思维nav:就相当于qq空间发表动态(说说),在输入框里输入内容,点击提交(发表),内容就呈现在下面的动态栏里.我这里是准备写一个招聘的app,大家可以随便想象下哪些情况会遇到动态创 ...
- JS、JQuery和ExtJs动态创建DOM对象
做了个简单使用JavaScript.JQuery.ExtJs进行DOM对象创建的测试,主要是使用JavaScript.JQuery.ExtJs动态创建Table对象.动态Table数据填充.多选控制. ...
- Vue.js源码解析-Vue初始化流程之动态创建DOM
目录 前言 一._update 如何判断是初始化还是更新操作? 二.patch 2.1 patch 定义 2.2 初始化的 patch 三.createElm 动态创建DOM 3.1 创建组件节点 3 ...
- DOM操作-动态创建网页元素
动态创建新的DOM元素,是JavaScript操作网页对象模型的重要手段之一 代码: <!DOCTYPE html> <html> <head> <title ...
- js学习-DOM之动态创建元素的三种方式、插入元素、onkeydown与onkeyup两个事件整理
动态创建元素的三种方式: 第一种: Document.write(); <body> <input type="button" id="btn" ...
- jQuery动态创建DOM节点
var SKU=$("#SKU"); // 通过ID查找到指定表格 var oTable=SKU[0]; // 获取第一个表格 // 获取正文tbody元素 var tBodies ...
随机推荐
- Sqli-LABS通关笔录-3
/*此时心情xxxx*/ 通过这一关卡我学习到了 1.大概的能够mysql回显错误注入的面目,可以根据报错,写出闭合语句. 加一个单引号.报错如下所示. 加了一个单引号就说 1'') LIMIT 0, ...
- 剑指Offer 链表中倒数第k个结点
题目描述 输入一个链表,输出该链表中倒数第k个结点. 思路: 法1:设置2个指针p,q.p先移动k次,然后pq同时后移,p到链表尾尾的时候,q指向倒数第k个节点. 注意://需要考虑k=0,以 ...
- ACM - a + b Problem
前几天看了ACM的第一题,映入眼帘的是一个“简单”的题目: 输入两个数,a,b 输出他们的和. 本着,此乃ACM的原则,便有了如下的思考: ACM的题目肯定很难,a+b,怎么可能直接printf,不行 ...
- 2015安徽省赛 H.数7
http://xcacm.hfut.edu.cn/problem.php?id=1212 模拟大发 #include<iostream> #include<cstdio> #i ...
- HDU 1069 dp最长递增子序列
B - Monkey and Banana Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I6 ...
- Python之异常追踪模块:traceback
正常时输出追踪信息: import traceback def stack(): print 'The python stack:' traceback.print_stack() from twis ...
- ACM/ICPC 之 DP进阶(51Nod-1371(填数字))
原题链接:填数字 顺便推荐一下,偶然看到这个OJ,发现社区运营做得很赞,而且交互和编译环境都很赞(可以编译包括Python,Ruby,Js在内的脚本语言,也可以编译新标准的C/C++11,甚至包括Go ...
- Java for LeetCode 220 Contains Duplicate III
Given an array of integers, find out whether there are two distinct indices i and j in the array suc ...
- 1.kvm的基本搭建
一.kvm简介 KVM 是指基于 Linux 内核的虚拟机(Kernel-based Virtual Machine). 2006 年 10 月,由以色列的Qumranet 组织开发的一种新的&quo ...
- MST:Agri-Net(POJ 1258)
Agri-Net 题目大意:农夫有一片农场,现在他要把这些田地用管子连起来,田地之间有一定距离,铺设每一段管子的长度与这些田地与田地距离是一样的,问你最小的铺设方案. 这一题很裸,Kruskal算法 ...
