小白菜初探nodejs
记得大四那年实习的时候出去找工作,就常常听见大家说node。从那以后,悄然埋下了一颗学习nodejs的心。不过由于基础太薄弱,一直没有学习。加之工作上没有相关应用,就一直搁置到现在。
年会的时候,老大用node做了一个微信弹幕,感觉好炫酷啊,所以,小白我决定了,好好学一下,好吧虽然我不白╮(╯_╰)╭
趁今天暂时没有事,↖(^ω^)↗还有什么能阻止我学习的呢。
一般我学习都是从网上看各种api、博客以及视频教程,这样结合着看,
然后自己边学边写点小demo。
再自己写一些小应用,如果有机会的话把它用在项目中也是很好哒~
把学习笔记当博客来写也是一件快事(快乐的事):)我承认我是个喜欢做笔记的好孩子,这样方便以后查看。主要还是我太笨了,记忆力不好。
废话不多说,start it!
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
安装nodejs(windows7傻瓜安装包相当的简单),配置环境变量(在Path上加上node安装的路径)略,略,略。
首先用nodejs来搭建一个服务器:
文件server.js
var http = require('http')
http.createServer(function(req, res) {
res.writeHead(200, { 'Content-Type': 'text/plain' })
res.end('Hello nodejs!\n')
}).listen(1337, '127.0.0.1')
console.log('server running at http://127.0.0.1:1337')
命令行进入文件所在的文件夹,运行node server.js,此时就启动了一个服务。
打开浏览器输入http://127.0.0.1:1337,可看见浏览器窗口输出了“Hello nodejs!”.是不是特别简单呢。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
nodejs模块化管理:node实现的是commonJs规范。
常用方法:
require('./a.js')
exports.xxx = xxx
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
API:
url:在node下输入url,可以看见url有以下方法:

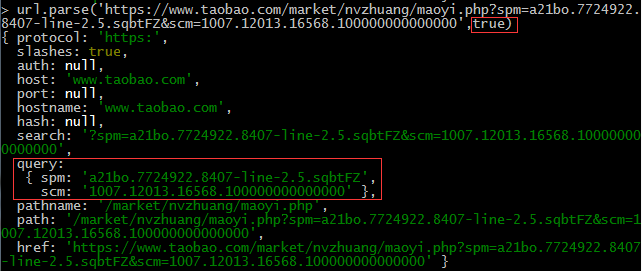
url.parse(urlStr[, parseQueryString][, slashesDenoteHost]):以无所不能的某宝为例:

第二个参数为true可以将请求参数装换成一个对象:

不带协议的地址解析,不设置第三个参数:

不带协议的地址解析,设置第三个参数:

slashes:是否有协议的双斜线
host:服务器的域名
port:端口号
hostname:主机名
hash:页面上的锚点
search:查询字符串的参数
query:发送给服务器的参数,被等号分隔的
pathname:访问资源的路径名
path:路径
href:没被解析的完整的超链接
url.format():此方法把parse的结果作为参数,得到的结果为parse的参数
url.resolve():看一个官网的例子
url.resolve('/one/two/three', 'four') // '/one/two/four'
url.resolve('http://example.com/', '/one') // 'http://example.com/one'
url.resolve('http://example.com/one', '/two') // 'http://example.com/two'
啊~题外话,昨天加班到早上2点半,心塞塞啊~刚开始做移动端就被虐的体无完肤,真的好心塞!
主要是UI对还原度的要求太tm高了,纠结那么一两个像素啦、还有字号、颜色的差别,伤~关键是给我们的设计图本身就不规范啊。。。
不过,作为一个有志小青年,我是拒绝堕落的,在上班闲的蛋疼的时候(好吧,很显然我没有蛋,羞羞),还是沉下心来好好学习吧,么么哒333
querystring参数处理:
序列化:
querystring.stringify({name:'mickey',age:'12',course:['English','Math']})
querystring.stringify({name:'mickey',age:'12',course:['English','Math']},‘,’)querystring.stringify({name:'mickey',age:'12',course:['English','Math']},‘,’,‘:’)//用冒号代替等号,也可以是其他符号

反序列化:(实际上就上上面过程的逆过程,是不是解释的反而更复杂了,我之所以这样说是因为后面带参数的规则是一样哒)
querystring.parse('name=scott&corse=js&from=')

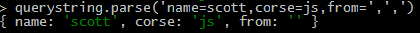
querystring.parse('name=scott,corse=js,from=',',')

querystring.parse('name:scott,corse:js,from:',',',':')
querystring.parse('name:scott,corse:js,corse:mooc,from:',',',':')
字符的转义与反转义:


小白菜初探nodejs的更多相关文章
- 进阶之初探nodeJS
一.前言 在"初探nodeJS"随笔中,我们对于node有了一个大致地了解,并在最后也通过一个示例,了解了如何快速地开启一个简单的服务器. 今儿,再次看了该篇随笔,发现该随笔理论知 ...
- 初探nodeJS
一.node概要 对nodeJS早有耳闻,但是一直迟迟没有对它下手,哈哈哈,今儿咱就来初探一下它. nodeJS是个啥东东? nodeJS,我的理解就是可以运行在后端的JavaScript. 为什么它 ...
- 开心菜鸟系列学习笔记--------初探Nodejs(了解篇)
一Node.js开始学习了! 1) 输出hellow worlds a.建一个js文件 hello.js 写 console.info('hellow world !!!'); 进入终 ...
- 初探nodejs事件循环机制event loop
nodejs的特点 nodejs 具有事件驱动和非阻塞I/O的特点. 事件驱动是指nodejs把每一个任务当成事件来处理. 非阻塞I/O是指nodejs遇到I/O任务时,会从线程池调度单独的线程处理I ...
- ES6转换器之Babel
ES6部分功能没有支持,所以想学习ES6,得先有个转换器,就是将ES6的代码转换为ES5. 我这里用的是Gulp + Bable的形式来将ES6转换为ES5的. 前提: (1).Gulp和Bable都 ...
- 细说gulp
一.概述&安装 Gulp,简而言之,就是前端自动化开发工具,利用它,我们可以提高开发效率. 比如: 1. 压缩js 2. 压缩css 3. 压缩less 4. 压缩图片 等等… 我们完 ...
- 借助node实战JSONP跨域
一.前言: 浏览器安全是基于同源策略的.所谓同源策略就是三相同: 1.协议相同: 2.域名相同: 3.端口相同. 但,凡事都是有利弊,同源策略也导致了我们想用AJAX跨域请求,但NO!!为了规避这种限 ...
- NodeJS爬虫系统初探
NodeJS爬虫系统 NodeJS爬虫系统 0. 概论 爬虫是一种自动获取网页内容的程序.是搜索引擎的重要组成部分,因此搜索引擎优化很大程度上是针对爬虫而做出的优化. robots.txt是一个文本文 ...
- nodejs初探(三)实现一个简单的socket交互
看一下nodejs中通过socket和客户端交互的最简单例子 // Sever --> Client 的单向通讯 var net = require('net'); var chatServe ...
随机推荐
- jquery send(data) 对data的处理
// Convert data if not already a string if ( s.data && s.processData && typeof s.dat ...
- Ubuntu 常用工具、指令安装
修改source list,使用阿里云的软件源 sed -i s/archive.ubuntu.com/mirrors.aliyun.com/g /etc/apt/sources.list sed - ...
- JavaScript显示当前时间的代码
方法一: <script type="text/javascript"> function startTime() { //获取当前系统日期 var today=new ...
- markdown 设置字体颜色
<font color=red>内容</font> markdown.
- JDBC操作
String sql = "SELECT * from lib where name = ?";List<Lib> list = getJdbcTemplate().q ...
- angular 路由去除#号
1. 路由启动 $locationProvider.html5Mode(true); 通过pushstatex修改url app.js define([ 'angular', & ...
- NPOI操作excel之读取excel数据
NPOI 是 POI 项目的 .NET 版本.POI是一个开源的Java读写Excel.WORD等微软OLE2组件文档的项目. 一.下载引用 去NPOI官网http://npoi.codeplex. ...
- [转]Android View.onMeasure方法的理解
转自:http://blog.sina.com.cn/s/blog_61fbf8d10100zzoy.html Android View.onMeasure方法的理解 View在屏幕上显示出来要先经过 ...
- ios数据库常用sql语句
SQlite常用语句 由于sql语句在程序代码中以字符串的形式存在,没有代码提示,不细心很容易出错,而且不容易被查出来.sql语句字符串是单引号. 写sql语句的时候一定要细心呀.如果写不好可以找公司 ...
- AjaxFileUpload 方法与原理分析
AjaxFileUpload需求 传统的form表单方式上传文件, 必然会刷新整个页面. 那么在不刷新界面的情况下实现文件的上传呢? 在 HTML4下, 聪明的程序员们发明了 ajax file u ...

