AngularJs的UI组件ui-Bootstrap分享(五)——Pager和Pagination
ui-bootstrap中有两个分页控件,一个是轻量级的Pager,只有上一页和下一页的功能,另一个是功能完整的Pagination,除了上一页和下一页,还可以选择首页和最后页,并且支持多种页数的显示方式。
这是Pager的例子:
<!DOCTYPE html>
<html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="/Content/bootstrap.css" rel="stylesheet" />
<title></title> <script src="/Scripts/angular.js"></script>
<script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script>
<script>
angular.module('ui.bootstrap.demo', ['ui.bootstrap']).controller('PagerDemoCtrl', function ($scope) {
$scope.totalItems = 64;
$scope.currentPage = 4;
});
</script> </head>
<body>
<div ng-controller="PagerDemoCtrl">
<h4>Pager</h4>
<uib-pager total-items="totalItems" ng-model="currentPage" next-text="下一页" previous-text="上一页" num-pages="totalPage"></uib-pager>
<pre>当前页:{{currentPage}},总页数:{{totalPage}}</pre>
</div>
</body>
</html>
效果为:

Pager中可以使用的属性有:
| 属性名 | 默认值 | 备注 |
| align | true | 上一页和下一页的按钮是否两边对齐 |
| items-per-page | 10 | 每页显示的数量.设置值小于1表示显示所有项 |
| next-text | Next » | 下一页的按钮名称 |
| ng-disabled | false | 是否禁用 |
| ng-model | 当前第几页 | |
| num-pages | angular.noop | 只读属性,表示总页数 |
| previous-text | « Previous | 上一页的按钮名称 |
| template-url | uib/template/pager/pager.html | |
| total-items | 总共有多少条数据 |
在Pager控件中,num-pages是只读属性,由控件根据total-items和items-per-page计算出总页数。
这是Pagination的例子:
<!DOCTYPE html>
<html ng-app="ui.bootstrap.demo" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="/Content/bootstrap.css" rel="stylesheet" />
<title></title> <script src="/Scripts/angular.js"></script>
<script src="/Scripts/ui-bootstrap-tpls-1.3.2.js"></script> <script>
angular.module('ui.bootstrap.demo', ['ui.bootstrap']).controller('PaginationDemoCtrl', function ($scope) {
$scope.maxSize = 5;
$scope.totalItems = 175;
$scope.currentPage = 1;
});
</script> </head>
<body>
<div ng-controller="PaginationDemoCtrl">
<uib-pagination total-items="totalItems" ng-model="currentPage" max-size="maxSize" first-text="第一页" previous-text="上一页" next-text="下一页" last-text="最后页" boundary-links="true" boundary-link-numbers="true"></uib-pagination>
</div>
</body>
</html>
效果为:

Pagination中可以使用的属性有:
| 属性名 | 默认值 | 备注 |
| boundary-links | false | 是否显示第一页和最后一页的按钮 |
| boundary-link-numbers | false | 是否显示第一页和最后一页的页数,并在页数过多时用…表示被隐藏的页数 |
| direction-links | true | 是否显示上一页和下一页的按钮 |
| first-text | first | 第一页的按钮的名字 |
| last-text | last | 最后一页的按钮名字 |
| previous-text | Previous | 上一页的按钮名字 |
| next-text | Next | 下一页的按钮名字 |
| force-ellipses | false | 是否在rotate被设置为true并且页数过多时显示为"…" |
| rotate | true | 是否保持当前在可视范围的中间 |
| items-per-page | 10 | 每页显示的数量.设置值小于1表示显示所有项 |
| max-size | null | 可选择的页数范围(如果设置为5,当前页为10,总页数为100,那么可选择第8,9,10,11,12页) |
| ng-change | 页数变化时调用的函数 | |
| ng-disabled | false | 是否禁用 |
| ng-model | 当前页数 | |
| num-pages | angular.noop | 只读属性,表示总页数 |
| page-label | angular.identity | 设置页数标签的表达式 |
| template-url | uib/template/pagination/pagination.html | |
| total-items | 总共有多少条数据 |
boundary-link-numbers,rotate和force-ellipses是用来控制页数按钮的显示方式,并且可以组合使用。
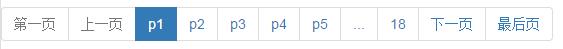
page-label是一个很有用的属性,可以设置一个表达式来改变页数按钮的文本,比如page-label="'p'+$page" 效果为:

目录:
AngularJs的UI组件ui-Bootstrap分享(一)
AngularJs的UI组件ui-Bootstrap分享(二)——Collapse
AngularJs的UI组件ui-Bootstrap分享(三)——Accordion
AngularJs的UI组件ui-Bootstrap分享(四)——Datepicker Popup
AngularJs的UI组件ui-Bootstrap分享(五)——Pager和Pagination
AngularJs的UI组件ui-Bootstrap分享(六)——Tabs
AngularJs的UI组件ui-Bootstrap分享(七)——Buttons和Dropdown
AngularJs的UI组件ui-Bootstrap分享(八)——Tooltip和Popover
AngularJs的UI组件ui-Bootstrap分享(九)——Alert
AngularJs的UI组件ui-Bootstrap分享(十)——Model
AngularJs的UI组件ui-Bootstrap分享(十一)——Typeahead
AngularJs的UI组件ui-Bootstrap分享(十二)——Rating
AngularJs的UI组件ui-Bootstrap分享(十三)——Progressbar
AngularJs的UI组件ui-Bootstrap分享(十四)——Carousel
AngularJs的UI组件ui-Bootstrap分享(五)——Pager和Pagination的更多相关文章
- Android用户界面UI组件--AdapterView及其子类(五) Spinner和SpinnerAdapter
Spinner就是下拉框组件,可以自定义下拉布局样式,可以使用ArrayAdapter以及SpinnerAdapter适配 在Adapter中实现SpinnerAdapter,继承BaseAdapte ...
- Android用户界面 UI组件--TextView及其子类(五) DigitalClock,AnalogClock,RadioButton,CheckBox,ToggleButton汇总
DigitalClock和AnalogClock两个时钟类 可以为DigitalClock设置背景图片,自定义时针,秒针,分针的样式 例子: <?xml version="1.0&qu ...
- Ionic4.x 中的 UI 组件(UI Components) 侧边栏ion-menu组件以及底部tabs结合 侧边栏 ion-menu
1.侧边栏 ion-menu 组件的基本使用 1.创建项目 ionic start myApp sidemenu 2.配置项目 属性 作用 可选值 side 配置侧边栏的位置 start end me ...
- Ionic4.x 中的 UI 组件(UI Components) 日期组件
1.日期组件的基本使用 官方文档:https://ionicframework.com/docs/api/datetime 模板中: <ion-datetime display-format=& ...
- Ionic4.x 中的 UI 组件(UI Components) Slides 轮播图组件、Searchbar 组件、 Segment 组件
Slides 轮播图组件 Ionic4.x 中的轮播图组件是基于 swiper 插件,所以配置 slides 的属性需要在 swiper 的 api 中 找 Swiper Api:http://ida ...
- Ionic4.x 中的 UI 组件(UI Components)表单相关组件
1.ion-input 单行文本框 2.ion-toggle 开关 3.ion-radio-group.ion-radio 单选按钮组 4.ion-checkbox 多选按钮组 5.ion-selec ...
- 挂号平台首页开发(UI组件部分)
JQ插件模式开发UI组件 JQ插件开发方法: 1.$.extend() 扩展JQ(比较简单,功能略显不足) $.extend({ sayHello:function(){ console.log(&q ...
- AngularJs的UI组件ui-Bootstrap分享(一)
最近几个月学习了AngularJs和扩展的UI组件,并在公司小组内做了一次分享交流,感觉很有收获,在此记录下个人的学习心得. 目录: AngularJs的UI组件ui-Bootstrap分享(一) A ...
- AngularJs的UI组件ui-Bootstrap分享(十四)——Carousel
Carousel指令是用于图片轮播的控件,引入ngTouch模块后可以在移动端使用滑动的方式使用轮播控件. <!DOCTYPE html> <html ng-app="ui ...
随机推荐
- 使用匿名函数在回调函数中正确访问JS循环变量
有时候, 需要以不同的参数调用某个URL,并且在回调函数中仍然可以访问正在使用的参数, 这时候, 需要使用闭包保存当前参数, 否则, 当回调函数执行时, 之前的参数很可能早已被修改为最后一个参数了. ...
- url结构说明
就以下面这个URL为例,介绍下普通URL的各部分组成 http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&pa ...
- OBD K线抓包 III
14230 HL激活, 5BPS又称 00 //电平激活 C1 33 F1 81 66 //14230的Enter命令 83 F1 11 C1 EF 8F C4 //回应了,一个命令就回应了... ...
- Iptables防火墙
1 位置 使用vim /usr/sysconfig/iptables 2 启动.关闭.保存 service iptables stop service iptables start service i ...
- json根据key取values
function getJson(key, jsonObj) { for (var item in jsonObj) { if (item == key) { //item 表示Json串中的属性,如 ...
- EntityFramework Core 学习笔记 —— 包含与排除属性
原文地址:https://docs.efproject.net/en/latest/modeling/included-properties.html 在模型中包含一个属性意味着 EF 拥有了这个属性 ...
- PHP匿名函数的使用
$dealer = array(); array_walk($dealer_id_arr,function($value) use(&$dealer) { $dealer[] = get_co ...
- 手机号码归属地查询api接口
淘宝网 API地址: http://tcc.taobao.com/cc/json/mobile_tel_segment.htm?tel=15850781443 参数: tel:手机号码 返回:JSON ...
- JavaWeb学习总结_Servlet开发
一. Servlet简介 二.Servlet的运行过程 Servlet程序是由Web服务器调用,web服务器收到客户端的Servlet访问请求后: WEB服务器首先检查是否已经装载并创建了该Servl ...
- 下载SRA文件
sratoolkit.2.6.2-centos_linux64/bin/prefetch 下载SRA文件 fastq-dump --split-3 SRR2923014.sra 转 ...
