jQuery基础--样式篇(4)
jQuery选择器:
1.id选择器:通过id名来获取节点,id是唯一的,每个id在页面上只能使用一次。
$( "#id" )
2.类选择器:通过class样式类名来获取节点
$( ".class" )
3.元素选择器:根据给定(html)标记名称选择所有的元素
$( "element" )
4.全选择器:可以选取所有的元素
$( "*" )
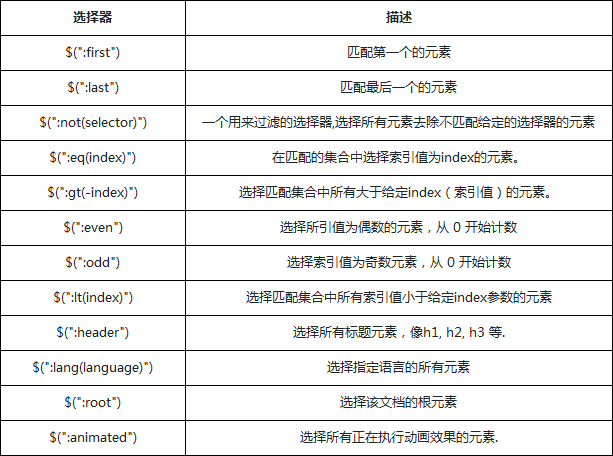
5.基本筛选选择器

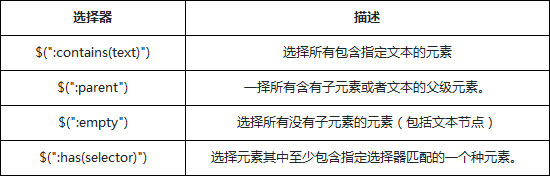
6.内容筛选选择器

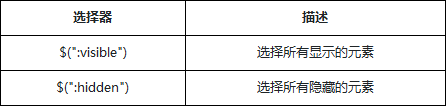
7.可见性筛选选择器

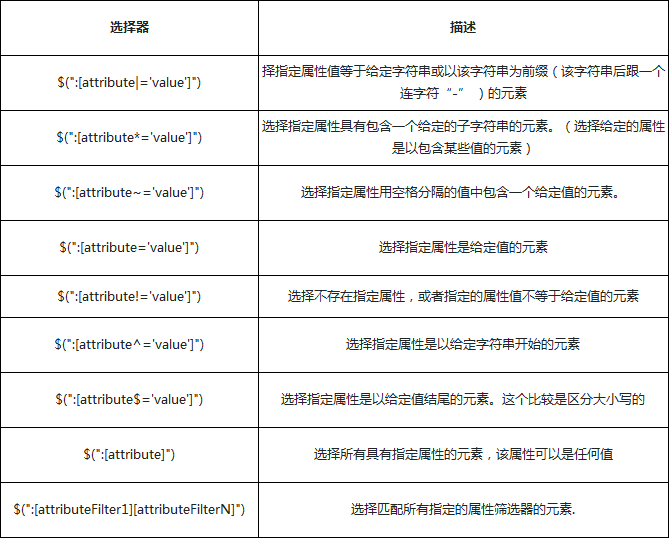
8.属性筛选选择器

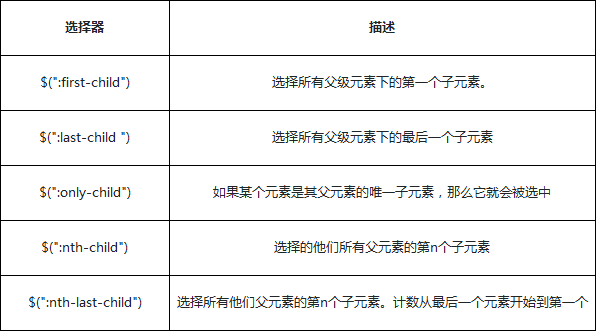
9.子元素筛选选择器

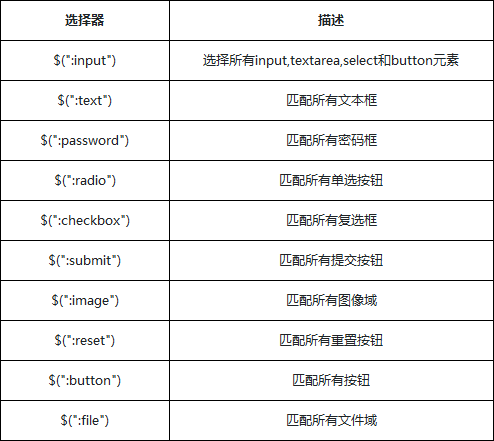
10.表单元素选择器

11.表单对象筛选选择器

12.表单对象属性筛选选择器

jQuery基础--样式篇(4)的更多相关文章
- jQuery基础--样式篇(5)
jQuery的属性与样式 (1).attr()与.removeAttr():每个元素都有一个或者多个特性,这些特性的用途就是给出相应元素或者其内容的附加信息. attr()有4个表达式 attr(传入 ...
- jQuery基础--样式篇(3)
1.jQuiery对象与DOM对象 对于刚刚接触jQuery的初学者,我们要清楚认识一点:jQuery对象与DOM对象是不一样的.可能一时半会分不清楚哪些是jQuery对象,哪些是DOM对象,下面重点 ...
- jQuery基础--样式篇(2)
老套路,最开始上手就是写一个“Hello world!”,使用jQuery后获取元素十分简单,如下面获取div的对象,原生的javascript代码:document.getElementsByTag ...
- jQuery基础--样式篇(1)
1.jQuery简介:JQuery是继prototype之后又一个优秀的Javascript库.它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari ...
- jQuery (样式篇)
1.$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的 ...
- html——基础样式篇(1)
格式化标签 <b>字体加粗标签 <i>字体斜体标签 <sub>下标标签 <sup>上标标签 <del>删除标签 //这在商品特价时常使用 a ...
- jquery 基础汇总---导图篇
最近在慕课网学习了一些jquery的基础知识,为了方便记忆,整理出来的导图 jQuery基础总共分为4个部分,分别是样式篇.事件篇.动画篇.DOM篇. 样式篇,主要介绍jQuery的基础语法,选择器以 ...
- jQuery基础-选择器,样式操作
入口函数:ready() 当 DOM(文档对象模型) 已经加载,并且页面(包括图像)已经完全呈现时,会发生 ready 事件. 由于该事件在文档就绪后发生,因此把所有其他的 jQuery 事件和函数置 ...
- JQuery基础知识梳理篇
这周没事,优化线上项目,因为前端都在赶项目,我又若菜.于是前端数据展示也要自己来.看javascript看到吐,决定梳理一下Jquery基础知识.敲黑板) 闲扯结束,进入正题. 选择器 介绍 jque ...
随机推荐
- 几个 Ceph 性能优化的新方法和思路(2015 SH Ceph Day 参后感)
一周前,由 Intel 与 Redhat 在10月18日联合举办了 Shanghai Ceph Day.在这次会议上,多位专家做了十几场非常精彩的演讲.本文就这些演讲中提到的 Ceph性能优化方面的知 ...
- web进阶之jQuery操作DOM元素&&MySQL记录操作&&PHP面向对象学习笔记
hi 保持学习数量和质量 1.jQuery操作DOM元素 ----使用attr()方法控制元素的属性 attr()方法的作用是设置或者返回元素的属性,其中attr(属性名)格式是获取元素属性名的值,a ...
- NOIP2012pj文化之旅[floyd]
描述 有一位使者要游历各国,他每到一个国家,都能学到一种文化,但他不愿意学习任何一种文化超过一次,即如果他学习了某种文化,则他就不能到达其他有这种文化的国家.不同的国家可能有相同的文化.不同文化的国家 ...
- 使用C#向后台ACCESS数据库添加数据
Microsoft Office Access是由微软发布的关系数据库管理系统.它结合了 MicrosoftJet Database Engine 和 图形用户界面两项特点,是 Microsoft O ...
- Ubuntu下初学ROS时所遇小问题
[1]运行命令$ rospack depends1 beginner_tutorials 时,提示 : [rospack] Error: no such package beginner_tutori ...
- MVC 数据验证[转]
前一篇说了MVC数据验证的例子,这次来详细说说各种各样的验证注解. 一.基础特性 一.Required 必填选项,当提交的表单缺少该值就引发验证错误. 二.StringLength 指定允许的长度 指 ...
- Windows系统Stunnel客户端的配置
Stunnel官方就有Windows版本,到下面的地址下载: https://www.stunnel.org/downloads.html 选择”stunnel-X.XX-installer.exe“ ...
- java 22 - 23 多线程之定时器的概述和使用例子
定时器是一个应用十分广泛的线程工具,可用于调度多个定时任务以后台线程的方式执行. 在Java中,可以通过Timer和TimerTask类来实现定义调度的功能 开发中 Quartz是一个完全由java编 ...
- bzoj4034: [HAOI2015]T2
4034: [HAOI2015]T2 Time Limit: 10 Sec Memory Limit: 256 MB Submit: 2684 Solved: 843 Description 有一 ...
- javascript时间的一些问题
1.求当前时间. var curDate = new Date(); 2.求当前时间的前一天 var preDate = new Date(curDate.getTime()-24*60*60*100 ...
