AI (Adobe Illustrator)详细用法(二)
本文主要是介绍形状的创建与编辑。
一、系列形状工具

1、矩形工具
矩形的作用很大,比如输入框,按钮,图片的大小,比如相片应用中每一个照片占的比例是多大。
初步的UI图的话,会画矩形和圆角矩形就够了。
直接拖拽可话矩形。
按住shift画正的图形(即正方形)。
按住alt以鼠标位置为中心点绘制图形。
按住alt+shift以鼠标所在位置为中心点画一个正方形。
2、其他工具
椭圆同正方形。
多边形:
默认画出的是五边形。
按住键盘上下箭头可增减边数。
按住shift可以改变多边形中间圆的大小。
二、路径查找器
1、隐藏透明背景
隐藏透明背景,由一张透明度图形得到一个白底图形。
菜单栏中选择“视图”——》“隐藏透明度网格”。
2、打开路径查找器
窗口——》路径查找器。

第一个:联集,即合并
第二个:减去顶层,即相减
第三个:交集,即相交
第四个:差集
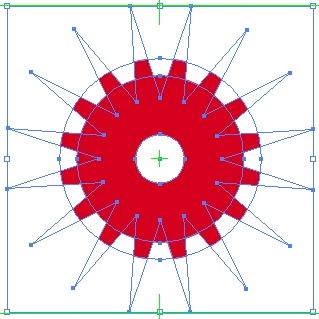
3、通过路径查找器得到一个齿轮。
目的:由左图得到右图

齿轮用钢笔工具画比较难,但是通过路径查找器就可以很方便的实现了。
先选中黄色,按住shift选中蓝色,在路径选择器中选择交集,得到下右图。


选中红色和蓝色进行合并,得到下右图形状。


将绿色从红色中减去。选择绿色,按住shift选中红色,按相减。得到右下图。


此时大功告成。
4、即得到齿轮又保留路径
3中最终得到的是一个单一路径。如果需要即保留齿轮的形状又保留路径,步骤如下。
选择“文件”——》“恢复”恢复到初始状态。
重新做一便,点击路径查找器的任何一个按钮时,按住alt键,保留原有路径,方便后期修改。
如下图:黄蓝按住alt取交集, 蓝红按住alt取并集,绿红取差集。最终结果一样,但保留了路径。




这样做的好处是后期修改时,通过直接选择工具,可以选择路径上的点,或者选中单根路径,按住shift和alt沿中心位置对物体进行缩放。
所以推荐使用路径查找器时,按住alt键,保留原有路径,方便后期修改。
三、组的使用
1、 使用对象,编组进行选择
多选一种是用选择工具框选,一种是如果都在一个层下面就点层后面的圆圈。
但还有一种更简单的方法就是组了。
选择所有物体,在菜单中选择“对象”——》“编组”。【或者用快捷键ctrl+G】

此时使用选择工具,对组中任意点选择就可以选择整个组。
2、将多个图层收集到一个图层。
将下图中人物脸上的所有图层和帽子合并为一个图层。选中图层右边对应的圆圈。然后选择“收集到新图层中”。


四、变换工具
选择工具可以实现快速移动,旋转和缩放。
除了选择工具,还有专门的旋转,缩放和变换工具。

1、旋转工具
旋转工具可以改变物体围绕哪个点进行旋转。
选择“旋转工具”,鼠标变成十字形,当鼠标在任意位置单击时,锚点就转移到了鼠标单击的位置,此时再次使用旋转工具进行旋转,以刚才的点为中心点进行旋转。

2、缩放工具
同理,缩放工具可以改变物体沿着哪个点进行缩放。
安装shift键可以进行等比例缩放。

3、 自由变换工具
这个工具很有用,可以做一些非常有意思的效果。
复制一组图形出来。然后选择“自由变换工具”,鼠标点击右下角不要放,同时同时按住ctrl,拖动可产生如下透视效果。

如下图:按住ctrl+shift拖动时的效果,ctrl+alt效果,ctrl+alt+shift效果可产生投影效果。



五、独立显示组
1、独立显示组
独立显示组模式可以帮助我们快速选择到希望选择的物体。
下图中head层中包含一个编组,编组下面又包含很多路径和其他编组,要直接点击选中美女的嘴唇是做不到的,那怎么办呢?。

方法一:找到嘴唇的路径,在路径右边点小圆圈选中。

方法二:将组独立显示
独立显示有两种方法,方法一是右击鼠标选择"隔离选定的组"。方法二是在组上双击。在独立显示组模式中要选择其他物体是选不中的,如下图。

由上图可见,第一个是Head代表head这个层,第二个是编组,代表独立显示的组。

即使这样还是选不中嘴唇,因为嘴唇在group里面的另外一个group里面,如下图。

此时可以再次双击组,显示在右边的路径就是嘴唇的路径了。

2、退出独立显示组模式
方法一:通过左上角的面包屑导航可一级一级退出。
方法二:按Esc键一次性退出。
六、文字工具的使用
1、加号
使用文本工具画个框出来,多粘贴几行文字发现出现一个红色的十字,代表有些文字没有显示出来。想要显示可拖大文本框。

2、字符设置
可以通过点这个“字符”打开字符面板,也可以在窗口——》文字——》字符中打开。

字的大小
行间距
字符拉伸程度【不推荐使用,不美观,可调字体来达到目的】
水平拉伸【不推荐使用,不美观,可调字体来达到目的】
单个字符间距
所有字间距
将某些字符抬高
调节旋转角度
将字符全部大写
大小写切换
上下角标
增加下划线和删除线样式
3、段落设置

可以设置 对齐模式。
首行缩进
段前段后
4、复用文字样式
遇到可复用的样式,可以保存重用。可提高工作效率。
假设我花了很多时间做了一个文字样式出来,如下图,这个样式要多次被使用,该怎么做?

步骤:
选中文字,在窗口——》文字——》字符样式。

就会弹出一个框,点新建,并取名。

创建完成后点击"正常字符样式",选中字符工具,新建几个文字,直接应用刚才的样式名称就可以有同样的效果了。

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4779221.html有问题欢迎与我讨论,共同进步。
AI (Adobe Illustrator)详细用法(二)的更多相关文章
- AI (Adobe Illustrator)详细用法(四)
本节主要是介绍和形状相关的操作. 一.外观面板的使用 熟悉外观面板的使用很重要. 1.新增描边 外观面板可以让我们增加多个描边. 点击“新增描边”,系统自动添加一个描边. 选中文字,新增描边,可以修改 ...
- AI (Adobe Illustrator)详细用法(三)
本文主要是介绍和色彩相关的用法. 一.路径外观设置 1.设置描边粗细 手动输入20px 下拉选择 鼠标选中数值,按向上或向下的箭头调整 在右边的描边菜单中修改 Note:按住shift键,然后上下箭头 ...
- AI (Adobe Illustrator)详细用法(五)
最后的调整和输出. 一.改变形状工具/宽度工具/包裹工具 1.改变形状工具[整形工具] 改变形状工具可以让我们更细致的控制形状的改变. 用钢笔工具画一条曲线,并设置宽度样式等. 如果想让这条曲线形状变 ...
- AI (Adobe Illustrator)详细用法(一)
一.新建文档 1.设置面板的各项参数 双击面板工具,会弹出“画板选项”窗口.画板就是最终会被输出的地方. 2.文档设置 文档设置好了以后,可以修改,在文件——>文档设置中打开修改. 二.界面设置 ...
- AI(Adobe Illustrator)简单入门——小熊
成果: AI里ctrl+z撤销,恢复是ctrl+shift+z. 主要是使用Blob笔刷和橡皮擦工具来做. 一.选择Blog笔刷,选择小熊的颜色. 二.画小熊的头和身子和前脚掌 按住左中括号和右中括号 ...
- AI(Adobe Illustrator)简单入门——骷髅
成果: 步骤如下: 一.椭圆工具画正圆 按住shift+alt画一个正圆. 二.圆角矩形工具画矩形 用圆角矩形工具画一个矩形,然后全选水平垂直对齐. 三.画眼睛 利用椭圆工具画一只眼睛,然后按住alt ...
- 我用AI(Adobe Illustrator CS6)合并路径的两个常用方法
作为一个切图仔,经常与设计大佬的PSD打交道,PSD里面又有各种icon图标需要导出,偷懒的方法直接导出png图片,丢个背景图上页面完美解决问题!! 第二天来个需求,能不能把这个icon图标给我换个颜 ...
- AI(Adobe Illustrator)简单入门——米老鼠
成果: 步骤如下: 一.新建文档 二.选椭圆工具,在画布中间点一下,画一个100px*100px的圆,如下 三.同上,再画两个50px*50px小圆.点左上角的选择工具,点小圆中心,放好位置. 四.全 ...
- 【矢量绘图工具】Adobe Illustrator (AI) CC 2019 for Mac 23.0
以上图片来源于互联网分享,如涉及版权问题请联系作者删除. 文章素材来源:风云社区(www.scoee.com) 下载地址:风云社区(www.scoee.com) [简介] Adobe illust ...
随机推荐
- scope='request'的bean预加载冲突
Error creating bean with name 'authenticationSuccessServlet': Scope 'request' is not active for the ...
- ADO.NET操作数据库(一)
---恢复内容开始--- [1]ADO.Net简介2015-12-07-20:16:05 ADO.Net提供对Microsoft SQL Server数据源以及通过OLE DB和XML公开的数据源的一 ...
- js异步方式
node.js的例子 1.回调 创建 main.js 文件 var fs = require("fs"); fs.readFile('input.txt','utf8', func ...
- DirectX HLSL相关基础
DirectX HLSL相关 顶点着色器可用软件顶点运算方式来模拟,即在创建设备时,将设备行为标记设定为: D3DCREATE_SOFTWARE_VERTEXPROCESSING 在记事本中编写着色器 ...
- 生成iOSAPP的二维码
1.打开iTunes,在"应用"里面搜索要找的APP 2.右键要生成二维码的APP,选择"拷贝链接" 3.百度一个二维码生成器 4.把刚才拷贝的链接粘贴进去,点 ...
- jax-rs中的一些参数标注简介(@PathParam,@QueryParam,@MatrixParam,@HeaderParam,@FormParam,@CookieParam)
先复习一下url的组成: scheme:[//[user:password@]host[:port]][/]path[?query][#fragment] jax-rs anotation @Path ...
- 【代码笔记】iOS-检测手机翻转
一,代码. - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. ...
- iOS tableView 静态单元格的实现
本文转自:http://home.cnblogs.com/u/wendingding/ iOS开发UI篇—简单介绍静态单元格的使用 一.实现效果与说明 说明:观察上面的展示效果,可以发现整个界面是由一 ...
- 认识Activity,创建第一个android应用-Hello Word
2016-04-05 配置好Java.eclipse和Android环境就花费了一天时间.下载SDK真是费了不少时间.现在终于找到解决SDK更新的好方法了(更新自己电脑上的hosts文件,就可以使用G ...
- [转]android笔记--Intent和IntentFilter详解
Intent用于启动Activity, Service, 以及BroadcastReceiver三种组件, 同时还是组件之间通信的重要媒介. 使用Intent启动组件的优势1, Intent为组件的启 ...

