Flex数据交互之WebService
In this article you will learn how to call webservices hosted on asp.net applications from flex.
First rewrite webservice class as CYMService:
package Services
{
import mx.controls.Alert;
import mx.managers.CursorManager;
import mx.rpc.AbstractOperation;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.rpc.soap.SOAPHeader;
import mx.rpc.soap.WebService; public class CYMService extends WebService
{
private var _callBackHandler:Function; //成功时的回调函数
private var _faultHandler:Function; //失败时的回调函数
private var _args:Array; //传入的参数 //构造函数 @wsdl:WebService地址
public function CYMService(wsdl:String)
{
super(); this.wsdl = wsdl;
this.loadWSDL(); CursorManager.setBusyCursor();
} //设置成功时回调函数 @callBackHandler:回调函数
public function set callBackHandler(callBackHandler:Function):void
{
CursorManager.removeBusyCursor();
this._callBackHandler = callBackHandler;
} //获得回调函数
public function get callBackHandler():Function
{ return this._callBackHandler;
} //设置传入参数
public function set args(args:Array):void
{
this._args = args;
} //获得传入参数
public function get args():Array
{
return this._args;
} //设置失败时回调函数
public function set faultHandler(faultHandler:Function):void
{
this._faultHandler = faultHandler;
} //获得失败时回调函数
public function get faultHandler():Function
{
return this._faultHandler;
} //设置SOAP头
public function initHeader(header:SOAPHeader):void
{
this.clearHeaders();
this.addHeader(header);
} //调用WebService中的函数 @functionName:要调用的函数 @args:传入的参数
public function sendOperation(functionName:String,args:Array):void
{
//根据方法名动态调用WebService服务器的方法
var operation:AbstractOperation = this.getOperation(functionName); //为调用的方法添加监听器,回调函数由外部动态传入
operation.addEventListener(ResultEvent.RESULT,this.callBackHandler); //为调用的方法添加错误监听器,如果传入的错误处理方法为空,则调用默认的处理方法
if(this.faultHandler != null)
{
operation.addEventListener(FaultEvent.FAULT,this.faultHandler);
}
else
{
operation.addEventListener(FaultEvent.FAULT,defaultFaultHandler);
}
//为调用的方法传参数,参数类型为Array
operation.arguments = args; //执行调用的方法
operation.send();
} //没有设置失败时回调函数时的默认回调函数
private function defaultFaultHandler(event:FaultEvent):void
{
CursorManager.removeBusyCursor();
}
}
}
Second, create class ServiceLocation to store webservice url:
package Services
{
public class ServiceLocation
{
//WebService地址
public static var webServiceURL:String="http://www.webxml.com.cn/WebServices/WeatherWebService.asmx?wsdl"; public function ServiceLocation()
{
}
}
}
Third,call webservice's function,here is demo to call CYMService:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="" minHeight=""
initialize="application1_initializeHandler(event)"
applicationComplete="application1_applicationCompleteHandler(event)">
<fx:Script>
<![CDATA[
import Services.CYMService;
import Services.ServiceLocation; import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent; private var m_WebService:CYMService=null;
protected function application1_initializeHandler(event:FlexEvent):void
{
// 初始WebService
m_WebService=new CYMService(ServiceLocation.webServiceURL);
m_WebService.callBackHandler = getResult;
m_WebService.faultHandler = faultHandlerFun;
} // 调用成功时,处理webservice结果
private function getResult(event:ResultEvent):void
{
if(event.result != null)
{
// doing something
}
} // 失败时处理函数
protected function faultHandlerFun(event:FaultEvent):void
{
Alert.show(event.toString());
} protected function application1_applicationCompleteHandler(event:FlexEvent):void
{
// 加载杭州的天气情况
var cityName:String = "杭州";
var arr:Array = new Array();
arr.push(cityName); // 调用webservice中的getWeatherbyCityName函数,arr为参数列
m_WebService.sendOperation("getWeatherbyCityName",arr); } ]]>
</fx:Script> </s:Application>
Final, see the result of event.result that can be rendered on the screen and manipulated by you.

2013年11月25日 修改
注意:Flex中WebService是异步的,所以不要指望在循环在调用WebService以获得不同的结果。
for(var i:int=; i < MAX_CHILDREN; i++)
{
// 图片
var Simgid:String = AppData.GetValue(arr[i],"事件编号");
getPicURL(Simgid);
}
//通过图片编号获得图片地址
public function getPicURL(Simgid:String):void
{
var styleName:String = "PicList"; //模型名字:图片列表
var arr:Array = new Array();
arr.push(styleName);
arr.push("Simgid='" + Simgid + "'"); //调用webservice中的GetData函数,arr为参数列
m_WebService3.sendOperation("GetData",arr);
} //调用成功时,处理webservice3结果(获得图片地址)
private function getResult3(event:ResultEvent):void
{
......
}
本想通过上面代码获得每张图片地址,但调试发现图片地址均相同,且getResult3函数没有调试进去(起码没有马上调试进去),显然是异步在作怪。
解决上面问题有两个:一是将异步以锁的形式来达到同步效果,但查阅资料不推荐使用;二是图片在一开始就全部查出放到Dictionary中,在循环中只需根据key查询value即可。
2013年12月13日修改
上面封装的CYMService类在工作中使用起来较麻烦,索性再封装以易用。
封装的类还叫CYMService,回调函数以参数形式传入。
package Services
{
/**
* @author chenyuming
*/
import mx.controls.Alert;
import mx.managers.CursorManager;
import mx.rpc.AbstractOperation;
import mx.rpc.AsyncToken;
import mx.rpc.IResponder;
import mx.rpc.Responder;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.rpc.soap.SOAPHeader;
import mx.rpc.soap.WebService; public class CYMService extends WebService
{
//构造函数 @wsdl:WebService地址
public function CYMService(wsdl:String)
{
super(); this.wsdl = wsdl;
this.loadWSDL();
} //调用WebService中的函数
public function call(methodName:String,callback:Function,...args):void
{
var method:AbstractOperation = this.getOperation(methodName);
method.arguments = args; var call:AsyncToken = method.send();
call.userDefinedCallback = callback;
call.addResponder(new Responder(resultCallback, faultCallback));
} //设置成功时回调函数
public function resultCallback(event:ResultEvent):void
{
var callback:Function = event.token.userDefinedCallback as Function; if (callback != null)
{
var result:CYMServiceResult = new CYMServiceResult();
result.error = false;
result.result = event.result;
callback(result);
}
} //设置失败时回调函数
public function faultCallback(event:FaultEvent):void
{
var callback:Function = event.token.userDefinedCallback as Function;
if (callback != null)
{
var result:CYMServiceResult = new CYMServiceResult();
result.error = true;
result.errorMessage = event.fault.toString();
callback(result);
}
}
}
}
其中CYMServiceResult定义如下:
package Services
{
/**
* @author chenyuming
*/
public class CYMServiceResult
{
public function CYMServiceResult()
{ } public var error:Boolean = false;
public var errorMessage:String = null;
public var result:Object = null;
}
}
使用起来就变得简易了:
protected function btnGetData_clickHandler(event:MouseEvent):void
{
// 加载城市的天气情况
var cityName:String = StringUtil.trim(txtInput.text);
var arr:Array = new Array();
arr.push(cityName); var service:CYMService = new CYMService(ServiceLocation.webServiceURL);
service.call("getWeatherbyCityName",getResult,arr);
} private function getResult(event:CYMServiceResult):void
{
if(event.error) //调用错误
{
Alert.show(event.errorMessage);
}
else //调用正确
{
txtOutput.text = "";
var obj:Object= event.result;
for each(var content:String in obj)
{
txtOutput.text += content + "\n";
}
}
}
测试代码:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="" minHeight=""> <fx:Script>
<![CDATA[
import Services.CYMService;
import Services.CYMServiceResult;
import Services.ServiceLocation; import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.utils.StringUtil; private function getResult(event:CYMServiceResult):void
{
if(event.error)
{
Alert.show(event.errorMessage);
}
else
{
txtOutput.text = "";
var obj:Object= event.result;
for each(var content:String in obj)
{
txtOutput.text += content + "\n";
}
}
} protected function btnGetData_clickHandler(event:MouseEvent):void
{
// 加载城市的天气情况
var cityName:String = StringUtil.trim(txtInput.text);
var arr:Array = new Array();
arr.push(cityName); var service:CYMService = new CYMService(ServiceLocation.webServiceURL);
service.call("getWeatherbyCityName",getResult,arr);
} ]]>
</fx:Script> <s:TextArea id="txtOutput" x="" y="" width="" height="" fontFamily="宋体" fontSize=""/>
<s:TextInput id="txtInput" x="" y="" fontFamily="宋体" fontSize=""/>
<s:Button id="btnGetData" click="btnGetData_clickHandler(event)" x="" y="30.5" label="获取城市天气数据" fontFamily="宋体" fontSize=""/>
<s:Label x="" y="" text="请输出城市名称,比如:杭州" fontFamily="宋体" fontSize=""/> </s:Application>
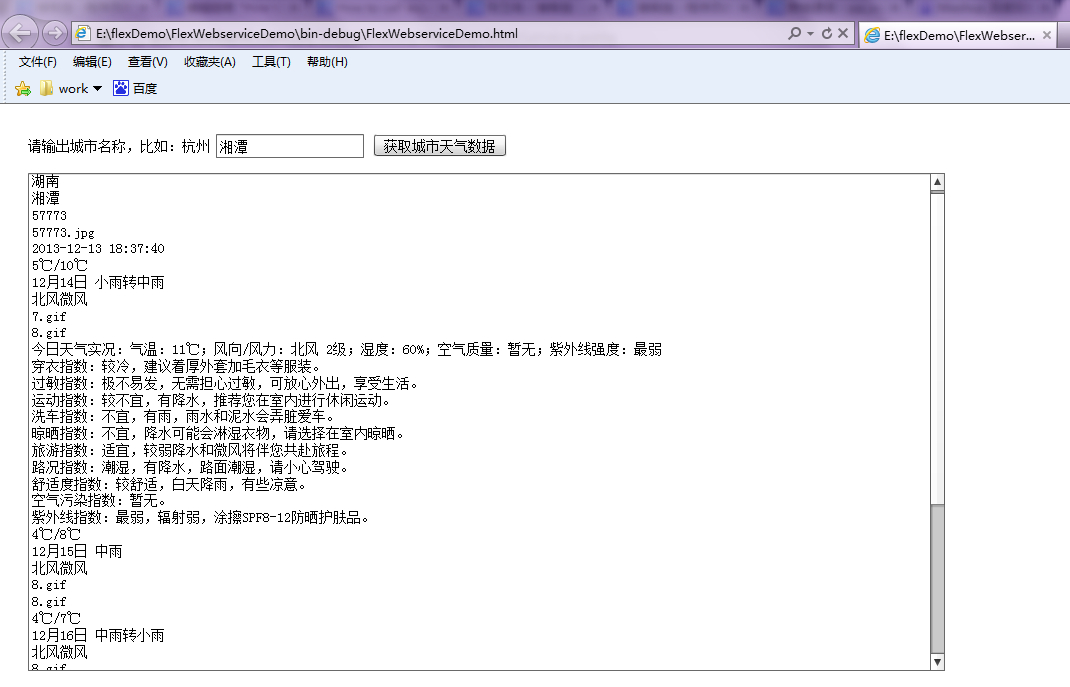
运行结果:

源码下载在这。
相关文章
Flex数据交互之WebService的更多相关文章
- Flex数据交互之Remoting
一 前言 Flex数据交互常用的有三种方式:WebService.HttpService以及Remoting. WebService方式已在这篇文章中给出,这篇文章主要讲解以Remoting方式进行数 ...
- Flex数据交互之Remoting[转]
Flex数据交互之Remoting 一 前言 Flex数据交互常用的有三种方式:WebService.HttpService以及Remoting. WebService方式已在这篇文章中给出,这篇文章 ...
- flex数据交互方式 转
Flex数据交互方法- httpservice, webservice, RemoteObject, socket. 写在前面: 使用SOAP Web Service同Flex交互有很多好处,但是它很 ...
- 使用webservice实现App与服务器端数据交互
What? webservice曾经认为是解决异构系统间整合的最佳解决方案,不依赖于第三方任何系统的支持(不需要部署RDBMS服务器),大家只需要按照官方的规范,即可完成相互之间的数据交互. Why? ...
- js前台与后台数据交互-前台调后台
转自:http://blog.csdn.net/wang379275614/article/details/17033981 网站是围绕数据库来编程的,以数据库中的数据为中心,通过后台来操作这些数 ...
- flash数据交互
新随笔 联系 订阅 管理 随笔 - 14 文章 - 5 评论 - 0 安卓中webview读取html,同时嵌入Flex的SWF,交互 安卓activity与html交互很简单,用javascri ...
- json数据交互
springmvc 的json数据交互 - 哎幽的成长 - CSDN博客--和老师讲课相同http://blog.csdn.net/u012373815/article/details/4720818 ...
- android json解析及简单例子+Android与服务器端数据交互+Android精彩案例【申明:来源于网络】
android json解析及简单例子+Android与服务器端数据交互+Android精彩案例[申明:来源于网络] android json解析及简单例子:http://www.open-open. ...
- SpringMVC由浅入深day02_8json数据交互
8 json数据交互 8.1 为什么要进行json数据交互 json数据格式在接口调用中.html页面中较常用,json格式比较简单,解析还比较方便. 比如:webservice接口,传输json数据 ...
随机推荐
- 高通CP Crash分析调试
1. 转换tlcore文件 获取 EBICS0.BIN tl2elf --qconly tlcore 2.使用T32 命令把Riva的dump信息从EBICS0文件分离出来 data.load.BIN ...
- [DS Basics] Data structures
1, LinkedList composed of one and one Node: [data][next]. [head] -> [data][next] -> [data][nex ...
- 更新新网卡驱动,修复win7雷凌网卡Ralink RT3290在电脑睡眠时和启动网卡时出现蓝屏netr28x.sys驱动文件错误
更新新网卡驱动,修复win7雷凌网卡Ralink RT3290在电脑睡眠时和启动网卡时出现蓝屏netr28x.sys驱动文件错误 我的本本是win7,雷凌网卡Ralink RT3290 802.1 ...
- Hive 实战(1)--hive数据导入/导出基础
前沿: Hive也采用类SQL的语法, 但其作为数据仓库, 与面向OLTP的传统关系型数据库(Mysql/Oracle)有着天然的差别. 它用于离线的数据计算分析, 而不追求高并发/低延时的应用场景. ...
- for循环相关
循环语句是指令式编程的常见语句,Scala对其加以改进,成为适应函数式风格的利器. for循环中的变量,没有val或者var,是因为变量的类型,完全是集合中的元素的类型.作用域持续到括号结束. 在sc ...
- linux的软硬链接的特性
硬链接的特征: 1.拥有相同的i节点和储存block块,可以看作是同一个文件 2.可以通过i节点识别 3.不能跨分区 4.不能针对目录使用 软链接的特征: 1.类似于windows的快捷方式 2.软链 ...
- centos添加PATH环境变量
1.cd ~ 2.vi .bashrc 3.在代码末尾增加一行: export PATH =/path/to/target-dir/bin:$PATH 4.source .bash_profile立即 ...
- rtabmap_ros安装---43
摘要: 原创博客:转载请标明出处:http://www.cnblogs.com/zxouxuewei/ 一.前言 RTAB-Map (Real-Time Appearance-Based Mappin ...
- postfix启动脚本
使用该脚本是一定要注意postfix安装路径 #!/bin/bash # # postfix Postfix Mail Transger Agent # # chkconfig: # descript ...
- mysql加单引号和不加单引号的性能比较
刚刚我们说过了,生活中难免会有一些不如意,比如,我们用一个字符串类型的字段来作为主键,表面上,这太不如意了,然而,事实也证明这是有用的.问题也就出来了,当在查询语句中对该字段值加上单引号和不加查询耗时 ...
